HTML5 常见的几种新特征
Posted QIANDXX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 常见的几种新特征相关的知识,希望对你有一定的参考价值。
语义标签
html5语义标签,可以使开发者更方便清晰构建页面的布局
| 标签 | 描述 |
|---|---|
<header> | 定义了文档的头部区域 |
<footer> | 定义了文档的尾部区域 |
<nav> | 定义文档的导航 |
<section> | 定义文档中的节 |
<article> | 定义文章 |
<aside> | 定义页面以外的内容 |
<details> | 定义用户可以看到或者隐藏的额外细节 |
<summary> | 标签包含details元素的标题 |
<dialog> | 定义对话框 |
<figure> | 定义自包含内容,如图表 |
<main> | 定义文档主内容 |
<mark> | 定义文档的主内容 |
<time> | 定义日期/时间 |
表单
- html5修改一些新的input输入特性,改善更好的输入控制和验证
- html5新增了五个表单元素
| 标签 | 描述 |
|---|---|
<datalist> | 用户会在他们输入数据时看到域定义选项的下拉列表 |
<progress> | 进度条,展示连接/下载进度 |
<meter> | 刻度值,用于某些计量,例如温度、重量等 |
<keygen> | 提供一种验证用户的可靠方法,生成一个公钥和私钥 |
<output> | 用于不同类型的输出,比如尖酸或脚本输出 |
- html5新增表单属性
| 属性 | 描述 |
|---|---|
| placehoder | 输入框默认提示文字 |
| required | 要求输入的内容是否可为空 |
| pattern | 描述一个正则表达式验证输入的值 |
| min/max | 设置元素最小/最大值 |
| step | 为输入域规定合法的数字间隔 |
| height/wdith | 用于image类型标签图像高度/宽度 |
| autofocus | 规定在页面加载时,域自动获得焦点 |
| multiple | 规定元素中可选择多个值 |
音频和视频
html5 提供了音频和视频文件的标准。
<audio>音频:
<audio src=" "></audio>
<audio controls> //controls属性提供添加播放、暂停和音量控件。
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。 //浏览器不支持时显示文字
</audio>
<audio> 标签属性
| 属性 | 描述 |
|---|---|
| src | 播放音频的URL |
| preload | 预加载 |
| autoplay | 自动播放 |
| loop | 循环播放 |
| controls | 浏览器自带的控制条 |
<video>视频:
<video src=" "></video>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持Video标签。
</video>
<video> 标签的属性
| 属性 | 描述 |
|---|---|
| src | 播放视频的URL |
| poster | 视频封面,没有播放时显示的图片 |
| preload | 预加载 |
| autoplay | 自动播放 |
| loop | 循环播放 |
| controls | 浏览器自带的控制条 |
| width | 视频宽度 |
| height | 视频高度 |
Canvas (画布)
- canvas 元素用于在网页上绘制图形。
- HTML5 的 canvas 元素使用 javascript 在网页上绘制图像,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成。
- 画布是一个矩形区域,可以控制其每一像素。
- canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
示例:
(1)绘制线条
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();
</script>
</body>
(2)绘制圆形
- fill() 方法填充当前的图像(路径)。默认颜色是黑色。
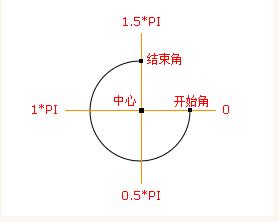
- arc() 方法创建弧/曲线(用于创建圆或部分圆):context.arc(x,y,r,sAngle,eAngle,counterclockwise);

- 中心:arc(100,75,50,0Math.PI,1.5Math.PI)
- 起始角:arc(100,75,50,0,1.5*Math.PI)
- 结束角:arc(100,75,50,0Math.PI,1.5Math.PI)
- Cxt. beginPath() :开启路径,开启后可以从新设置相关属性 。 Cxt.closePath():关闭一条路径。
(3)颜色渐变
- createLinearGradient() 方法创建线性的渐变对象。渐变可用于填充矩形、圆形、线条、文本等等。
- addColorStop() 方法规定 gradient 对象中的颜色和位置。
(4)把一幅图像放置到画布上
drawImage() 方法在画布上绘制图像、画布或视频。也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
- JS语法1:在画布上定位图像:
context.drawImage(img,x,y);
- JS语法2:在画布上定位图像,并规定图像的宽度和高度:
context.drawImage(img,x,y,width,height);
- JS语法3:剪切图像,并在画布上定位被剪切的部分:
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
以上是关于HTML5 常见的几种新特征的主要内容,如果未能解决你的问题,请参考以下文章