极简Vue基础指令与方法
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极简Vue基础指令与方法相关的知识,希望对你有一定的参考价值。
前言:
最近感觉南方挺热的,走在路上能听见能听到很大声的蝉鸣。不过我喜欢蝉鸣。也喜欢夏天。最喜欢在夏天旅行。夏天,你好。ヽ(。◕‿◕。)ノ゚
最近挺久没更新了,不如,就写篇vue基础的文章把。这是一篇极简Vue基础指令与方法的文章,快速回忆vue基础指令。

看看目录:
一.vue脚手架安装:
vue-cli让人们迅速搭建一个vue项目。
1.先打开cmd终端,在终端回车执行如下命令,先全局安装@vue/cli脚⼿架⼯具。
npm install -g @vue/cli

安装完成之后,使⽤如下命令查看版本号:
vue --version

2.进入一个位置创建项目,如我在D盘新建一个空文件夹ceshiItem,我要在里面建一个项目:

打开该目录下的终端,输入以下命令:
vue create 项目名字
如,我建一个叫auroras的项目:

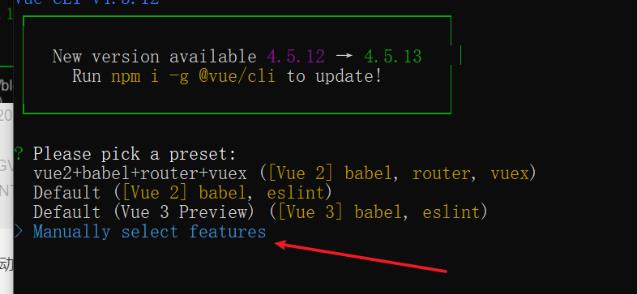
3.选一个项目,箭头代表选中的选项,上下键可以移动箭头,选好之后回车。选最后一个,回车,表示自己手动选择配置。

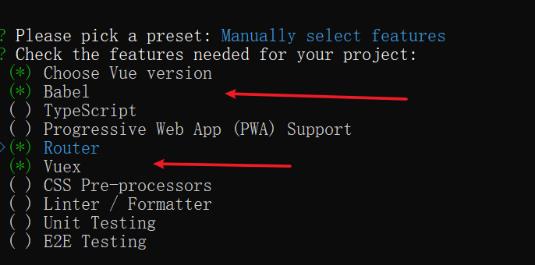
4.上下键移动,空格进行选中和不选中,选择如下4个,选完直接回车,Router是路由,vuex是状态机,Babel是编译,TypeScript是TypeScript支持,CSS Pre-processors是CSS预编译器(包括:SCSS/Sass、Less、Stylus)等等:

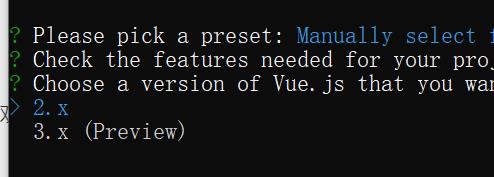
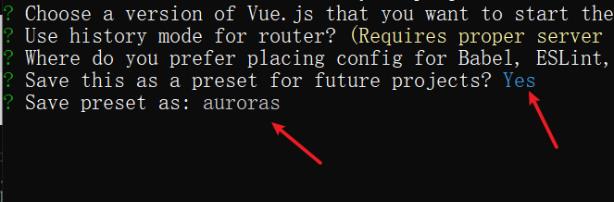
5.选择2.x回车,目前还是2.x版本的用得多,回车后输入y,再回车:

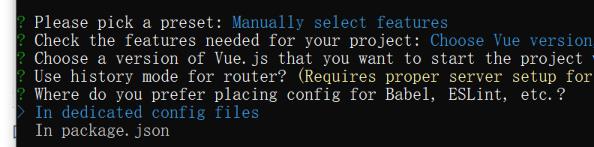
6. 选择Babel等配置文件存放位置,第一个回车,然后出现是否记录以便下次使用该配置,输入y回车,然后为该配置起个名字,好下次直接选择该配置,我就起个auroras:


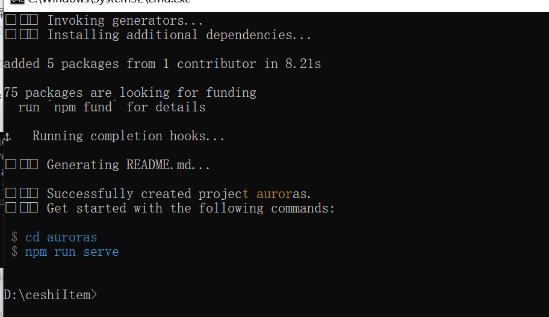
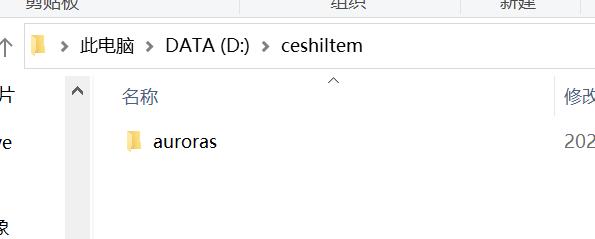
7. 等待项目初始化,初始化完成,/ceshiItem目录下有了auroras这个项目:


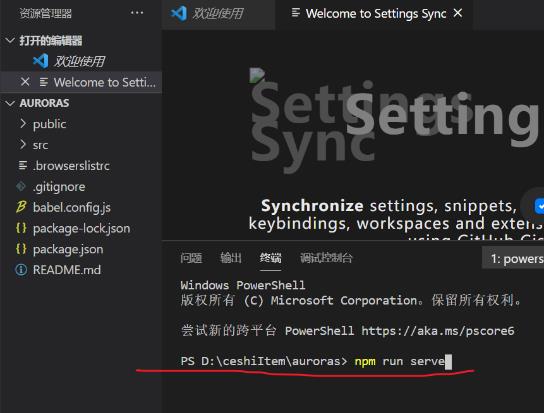
8. 右键通过vscode方式打开auroras这个文件夹,在终端输入如下命令运行项目:
npm run serve

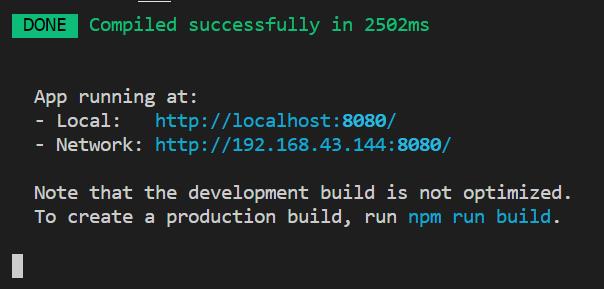
9.等待片刻,出现网址,浏览器输入第一个网址就是项目了:


- vue文件的初始模板如下,可将App.vue文件内容删除换成下面的开始学习:
<template>
<div></div>
</template>
<script>
export default {
data() {
return {
};
},
computed: {},
methods: {},
created() {},
mounted() {}
};
</script>
<style scoped>
</style>
其它:
到这就创建项目好了,其实还有个方法就是用vue可视化面板创建项目,我认为这个简单直观得多,打开本地cmd终端,输入命令 vue ui

可视化面板:

使用可视化面板创建项目可以参考我另一篇文章,里面的第三点详细写有:https://auroras.blog.csdn.net/article/details/117536679
二.页面基渲染 {{x}}:
在data中定义⼀个变量,通过 Mustache 语法 (双大括号:{{xxx}} ) 可以将其内容快速渲染至页面:
核心语法:
{{ msg }}
定义一个msg变量:
data() {
return {
msg:'hello world'
};
},
渲染到页面上:
<template>
<div>
{{msg}}
</div>
</template>
效果:

在双大括号内部,还可以绑定 javascript 表达式,如下 :
<template>
<div>
{{msg + '你好,世界'}}
</div>
</template>
看效果:

三.属性渲染 v-bind:
双大括号语法不能作用在 html attribute 上,遇到这种情况应该使⽤v-bind指令,简单点来说,就是比如有个div盒子,它有一个title属性,但这个值是什么,不确定,想用变量表示,行,在该属性前用v-bind指令绑定其再指定一个变量做为值:
核心语法:
{{ v-bind }}
如下:
<template>
<div v-bind:title="title">
{{msg + '你好,世界'}}
</div>
</template>
定义title这个变量值为 你好呀:
data() {
return {
msg:'hello world',
title: '你好呀'
};
},
效果:

当然,v-bind这个单词是可以省略的,直接这样写 :title=“title”
四.快速渲染 v-for:
比如,我有一个数组,如 arr = [1,2,3,4],我还有一个div盒子,我想在这个div里放4个子div,每个子div里放一个数字,一 一对应数组里的数据,那怎么写,下面这样吗?:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
这样可以,但是万一有一千一万个数也这样?这样是不行的,所以可以用v-for指令根据数组内容动态渲染,先在data定义数组变量:
data() {
return {
arr: [1,2,3,4]
};
},
给要重复生成的子div盒子动态渲染:
<div>
<div v-for="item in arr" :key="item">{{item}}</div>
</div>
item指数组里的每个元素,名字自定义。in表示在哪个数组里,固定写法。in后面表示遍历哪个数组,我们这是arr。:key=“item” 表示索引值,就让当前item为索引值。
效果:

五.条件渲染 v-if,v-else,v-show:
v-if 指令用于条件性地渲染⼀个内容。这个内容只会在指令的表达式返回 true值的时候被渲染。 也可以与 v-else⼀起使用。如我有个div盒子,我想根据变量的值判断显不显示它:
<div>
<div v-if="pan">我北极光之夜出来了</div>
</div>
pan变量为假:
data() {
return {
pan: 0
};
},
看页面什么都无:

改变量为真:
data() {
return {
pan: 1
};
},
看,出来了:

配合v-else一起用,注意,v-if 与 v-else 同时使用时,v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后⾯,否则它将不会被识别:
data() {
return {
pan: 1
};
},
<div>
<div v-if="pan">我北极光之夜出来了</div>
<div v-else>北极光出来不了那我南极光出来了</div>
</div>
看效果:

v-show:
另⼀个⽤于根据条件展示元素的选项是 v-show 指令。用法大致⼀样与 v-if ⼀样:
<div>
<div v-show="pan">我北极光之夜出来了</div>
</div>
data() {
return {
pan: 1
};
},
一样的效果:

既然如此,为啥既生v-if还生我v-show,是因为,v-if原理为元素生成和销毁达到效果,而v-show是通过控制样式的显示和隐藏达到效果。所以,某元素未来要频繁渲染用v-show,不频繁用v-if。
六.监听DOM事件 v-on:
以前在写原生 js 的时候,假如要给一个按钮绑定鼠标或键盘等事件,那么要先获取元素然后再绑定,而在vue里简单了操作,直接在标签里完成绑定,如给给一个按钮绑定点击事件:
<div>
<button v-on:click="hand"></button>
</div>
直接在该DOM元素上写 v-on,后面跟着绑定什么事件,如我是click鼠标点击事件,双引号里要写执行的函数名字,如hand这个函数,且要在vue的 methods :{ } 这个对象里写执行的函数,如:
methods: {
hand(){
console.log('点我了');
}
},
效果:

v-on:这个可用@代替,如直接这样写 @click=“hand”
同时,也可以传递参数,如 @click=“hand(e)”
七.双向数据绑定 v-model:
可以用 v-model 指令在表单 < input>、< textarea> 及 < select> 元素上创建双向数据绑定。就是如输入框的value值和vue实例里的一个变量能实时保持相同,不论谁改变同步更新。
如,为该标签绑定msg这个变量,同时页面渲染出来看看:
v-model=“变量名字”
<div>
<input type="text" v-model="msg">{{msg}}
</div>
定义这个变量:
data() {
return {
msg:""
};
},
看效果,输入后同步更新:

八.变量识别标签v-html:
如给div写上v-html等于一个变量msg:
<template>
<div v-html="msg"></div>
</template>
定义msg值里放一个h1标签:
data() {
return {
msg:'<i>北极光之夜</i>'
};
相当于直接给div生成了一个子标签 < i>北极光之夜< /i>:

九.八大生命周期钩子函数:
我们把一个vue实例对象从生成(new)到被销毁(destory)的过程,称为生命周期。而生命周期函数,就是在某个时刻会自动执行的函数。
| 函数 | 调用时间 |
|---|---|
| beforeCreate | vue实例初始化之前调用 |
| created | vue实例初始化之后调用 |
| beforeMount | 挂载到DOM树之前调用 |
| mounted | 挂载到DOM树之后调用 |
| beforeUpdate | 数据更新之前调用 |
| updated | 数据更新之后调用 |
| beforeDestroy | vue实例销毁之前调用 |
| destroyed | vue实例销毁之后调用 |
| 北极光之夜。 | 北极光之夜。 |
生命周期详细文章地址:https://auroras.blog.csdn.net/article/details/117658191
十.watch监听器:
Vue 通过 watch 选项提供了⼀个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。例子如下:
比如我有一个input输入框,v-model双向绑定一个一个变量monitor:
<div>
<input v-model="monitor" type="text">
</div>
声明该变量,空字符串就好:
data() {
return {
monitor:""
};
关键来了,假如我想monitor这个变量的值一改变,就能自动识别到它的改变并执行某些操作要咋办,这就用到监听器了 watch:{…}了。他跟data(){…}和methods:{…}这些是同一级别的。
如监听monitor,它的值一改变就触发在控制台输出“666666”这个操作:

data() {
return {
monitor:""
};
},
watch:{
monitor:function(){
console.log(6666);
}
},
......略
在watch为monitor声明一个函数,当monitor值一改变,将会自动执行函数里的内容。
看效果:

十一.watch深度监听:
当改变⼀个对象的某个属性,需要触发监听事件时,使用第十点的基本监听可能无法触发事件,此时可以使用深度监听。
如有一个对象 people:{name:‘Aurora’,age:18},有一个按钮,当点击该按钮时,触发事件改变 people.age 的值,监听器监听到people改变时,输出‘6666666’:
先写一个按钮和点击事件:
<template>
<div>
<button @click="change">BTN</button>
</div>
</template>
<script>
export default {
data() {
return {
//对象
people:{name:'auroras',age:18}
};
},
methods: {
//点击事件
change(){
this.people.age = 20;
}
},
。。。略
深度监听写法如下,handler:function(){…} 和 depp:true 都是固定写法,如下:
watch:{
监听的对象的名字:{
handler:function(){
。。。这里面写要执行的操作。。。
},
deep:true
}
},
监听people对象里的age值改变,输出6666:
watch:{
peopel:{
handler:function(){
console.log(6666);
},
deep:true
}
},
看效果:

十二.持续更新,建议收藏
总结:
下次见啦~

其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
以上是关于极简Vue基础指令与方法的主要内容,如果未能解决你的问题,请参考以下文章