python+tkinter一步步展示漂亮的棒棒糖和云朵
Posted dhjabc_1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python+tkinter一步步展示漂亮的棒棒糖和云朵相关的知识,希望对你有一定的参考价值。
作为专题的效果,也记录下这些代码,分享给大家,希望大家喜欢。
一、先上个效果图吧

换一个棒棒糖的图,生活甜蜜蜜。

好的,下面慢慢开始介绍整个实现过程。
二、准备图片素材


三、搭个框架,上个云朵图
import tkinter
from PIL import ImageTk,Image
root = tkinter.Tk()
root.geometry('500x500+200+100')
root.resizable(False,False)
root.overrideredirect(True)
root.wm_attributes('-transparentcolor','red')
root.wm_attributes('-topmost',1)
image = Image.open('云朵3.png').resize((500,500))
image = ImageTk.PhotoImage(image)
lbImage = tkinter.Label(root,image=image)
lbImage.pack(fill=tkinter.BOTH,expand=tkinter.YES)
root.mainloop()

云朵出来了。
四、增加点文字
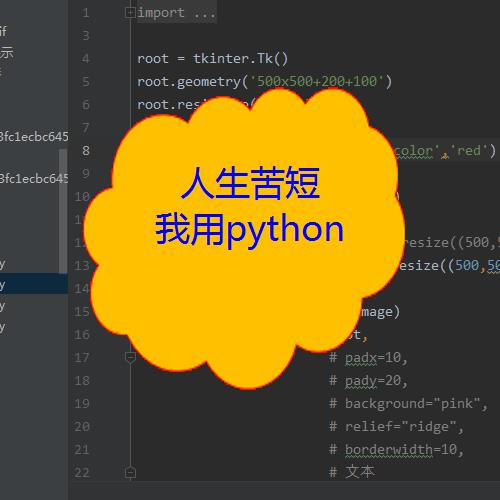
人生苦短,我用python,然后也换个棒棒糖的图。好看点。
lbImage = tkinter.Label(root,
text="人生苦短\\n我用python\\n\\n\\n\\n",
font=("微软雅黑", 26),
foreground='blue',
compound="center",
image=image)
完整代码:
import tkinter
from PIL import ImageTk,Image
root = tkinter.Tk()
root.geometry('500x500+200+100')
root.resizable(False,False)
root.overrideredirect(True)
root.wm_attributes('-transparentcolor','white')
root.wm_attributes('-topmost',1)
root.config(highlightthickness=0)
image = Image.open('timg.jpg').resize((500,500))
# image = Image.open('云朵3.png').resize((500,500))
image = ImageTk.PhotoImage(image)
lbImage = tkinter.Label(root,
text="人生苦短\\n我用python\\n\\n\\n\\n",
font=("微软雅黑", 26),
foreground='blue',
compound="center",
image=image)
lbImage.config(highlightthickness=0)
lbImage.pack(fill=tkinter.BOTH,expand=tkinter.YES)
root.mainloop()
五、增加鼠标移动效果
(一)记录变量
canMove = tkinter.IntVar(root,value=0)
X = tkinter.IntVar(root,value=0)
Y = tkinter.IntVar(root,value=0)
(二)鼠标左键按下
def onLeftButtonDown(event):
X.set(event.x)
Y.set(event.y)
canMove.set(1)
lbImage.bind('<Button-1>',onLeftButtonDown)
(三)鼠标左键弹起
def onLeftButtonUp(event):
canMove.set(0)
(四)鼠标移动
def onLeftButtonMove(event):
if canMove.get()==0:
return
newX = root.winfo_x()+(event.x-X.get())
newY = root.winfo_y()+(event.y-Y.get())
root.geometry(f'500x500+{newX}+{newY}')
lbImage.bind('<B1-Motion>',onLeftButtonMove)
完整代码:
import tkinter
from PIL import ImageTk,Image
root = tkinter.Tk()
root.geometry('500x500+200+100')
root.resizable(False,False)
root.overrideredirect(True)
root.wm_attributes('-transparentcolor','white')
root.wm_attributes('-topmost',1)
root.config(highlightthickness=0)
image = Image.open('timg.jpg').resize((500,500))
# image = Image.open('云朵3.png').resize((500,500))
image = ImageTk.PhotoImage(image)
lbImage = tkinter.Label(root,
text="人生苦短\\n我用python\\n\\n\\n\\n",
font=("微软雅黑", 26),
foreground='blue',
compound="center",
image=image)
lbImage.config(highlightthickness=0)
lbImage.pack(fill=tkinter.BOTH,expand=tkinter.YES)
canMove = tkinter.IntVar(root,value=0)
X = tkinter.IntVar(root,value=0)
Y = tkinter.IntVar(root,value=0)
def onLeftButtonDown(event):
X.set(event.x)
Y.set(event.y)
canMove.set(1)
lbImage.bind('<Button-1>',onLeftButtonDown)
def onLeftButtonUp(event):
canMove.set(0)
lbImage.bind('<ButtonRelease-1>',onLeftButtonUp)
def onLeftButtonMove(event):
if canMove.get()==0:
return
newX = root.winfo_x()+(event.x-X.get())
newY = root.winfo_y()+(event.y-Y.get())
root.geometry(f'500x500+{newX}+{newY}')
lbImage.bind('<B1-Motion>',onLeftButtonMove)
root.mainloop()
六、自己动起来
import tkinter
from PIL import ImageTk,Image
root = tkinter.Tk()
root.geometry('500x500+200+100')
root.resizable(False,False)
root.overrideredirect(True)
root.wm_attributes('-transparentcolor','white')
root.wm_attributes('-topmost',1)
root.config(highlightthickness=0)
image = Image.open('timg.jpg').resize((500,500))
image = ImageTk.PhotoImage(image)
lbImage = tkinter.Label(root,
# padx=10,
# pady=20,
# background="pink",
# relief="ridge",
# borderwidth=10,
# 文本
text="人生苦短\\n我用python\\n\\n\\n\\n",
font=("微软雅黑", 26),
# justify="center",
foreground='blue',
# underline=4,
# anchor="ne",
# 图像
# image=normal_image,
compound="center",
image=image)
lbImage.config(highlightthickness=0)
lbImage.pack(fill=tkinter.BOTH,expand=tkinter.YES)
canMove = tkinter.IntVar(root,value=0)
X = tkinter.IntVar(root,value=0)
Y = tkinter.IntVar(root,value=0)
def onLeftButtonDown(event):
X.set(event.x)
Y.set(event.y)
canMove.set(1)
lbImage.bind('<Button-1>',onLeftButtonDown)
def onLeftButtonUp(event):
canMove.set(0)
lbImage.bind('<ButtonRelease-1>',onLeftButtonUp)
def onLeftButtonMove(event):
if canMove.get()==0:
return
newX = root.winfo_x()+(event.x-X.get())
newY = root.winfo_y()+(event.y-Y.get())
root.geometry(f'500x500+{newX}+{newY}')
lbImage.bind('<B1-Motion>',onLeftButtonMove)
# 定义函数
def getMove():
newX = root.winfo_x()+1
newY = root.winfo_y()+1
root.geometry(f'500x500+{newX}+{newY}')
root.after(100, getMove) # 每隔1s调用函数 gettime 自身获取时间
# 调用函数
getMove()
root.mainloop()
七、不足
可以看到棒棒糖旁边有很多白色的锯齿状的东东,这个应该是图片处理的需要优化的地方,而且动态图在拖动的时候会闪动,需要优化。
八、通过canvas实现了一个版本

看起来会舒服些,大家有兴趣想知道怎么实现的吗?
欢迎持续关注,欲知详情如何,请听下回分解!
以上是关于python+tkinter一步步展示漂亮的棒棒糖和云朵的主要内容,如果未能解决你的问题,请参考以下文章