后端传来json数据,vue前端如何渲染??
Posted 结构化思维wz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端传来json数据,vue前端如何渲染??相关的知识,希望对你有一定的参考价值。
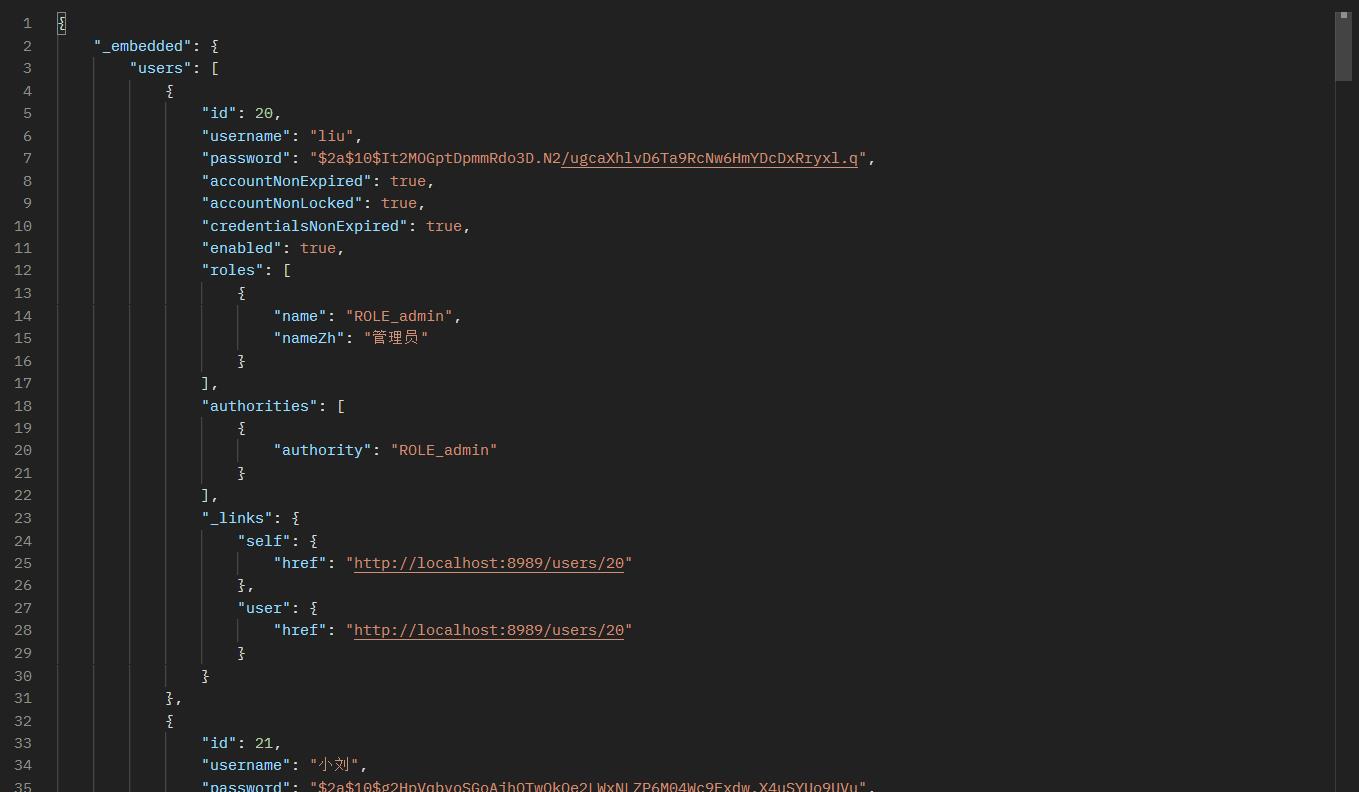
例如后端传来:

发现里面有嵌套格式的数据,我们该如何渲染呢??下面上代码:
<template>
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
label="ID"
prop="id">
</el-table-column>
<el-table-column
label="Name"
prop="username">
</el-table-column>
<el-table-column
label="权限"
prop="roles[0].nameZh">
</el-table-column>
<el-table-column
align="right">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [],
}
},
methods: {
findAll(){
this.axios.get('http://localhost:8989/users').then(res=>{
this.tableData=res.data._embedded.users;
console.log(this.tableData);
})
},
},
created() {
this.findAll();
}
}
</script>
<style>
</style>
以上是关于后端传来json数据,vue前端如何渲染??的主要内容,如果未能解决你的问题,请参考以下文章