HarmonyOS实战—原子化服务初尝试
Posted 一天一篇Python库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS实战—原子化服务初尝试相关的知识,希望对你有一定的参考价值。
原子化服务初尝试
什么是原子化服务
原子化服务是HarmonyOS提供的一种面向未来的服务提供方式,是有独立入口的(用户可通过点击方式直接触发)、免安装的(无需显式安装,由系统程序框架后台安装后即可使用)、可为用户提供一个或多个便捷服务的用户应用程序形态。

例如:某传统方式的需要安装的“购物应用A”,在按照原子化服务理念调整设计后,成为由“商品浏览”“购物车”“支付”等多个便捷服务组成的、可以免安装的“购物原子化服务A*”。
简单的说,原子化服务就是我们在鸿蒙设备通过左下角上滑出的我的服务界面中的卡片。如上图所示。(上图是我们最终创建项目的实现效果)
原子化服务的优点
博主总结了原子化服务与传统App安装的不同之处,如下表所示:
| 项目 | 原子化服务 | 直接安装App |
|---|---|---|
| 软件包形态 | .hap | .app |
| 分发平台 | 由原子化服务平台(Huawei Ability Gallery)管理和分发 | 由应用市场(AppGallery)管理和分发 |
| 安装后有无桌面icon | 无桌面icon,但可手动添加到桌面,显示形式为服务卡片 | 有桌面icon |
| HAP包免安装要求 | 所有HAP包(包括Entry HAP和Feature HAP)均需满足免安装要求 | 所有HAP包(包括Entry HAP和Feature HAP)均为非免安装的 |
创建原子化服务项目
了解了原子化服务的优点之后,我们还是直接来实现一个原子化服务项目。
DevEco Studio可以创建2种原子化服务项目,一种是通过Java来实现,一种是通过JS。这里,我们选择JS的方式创建。
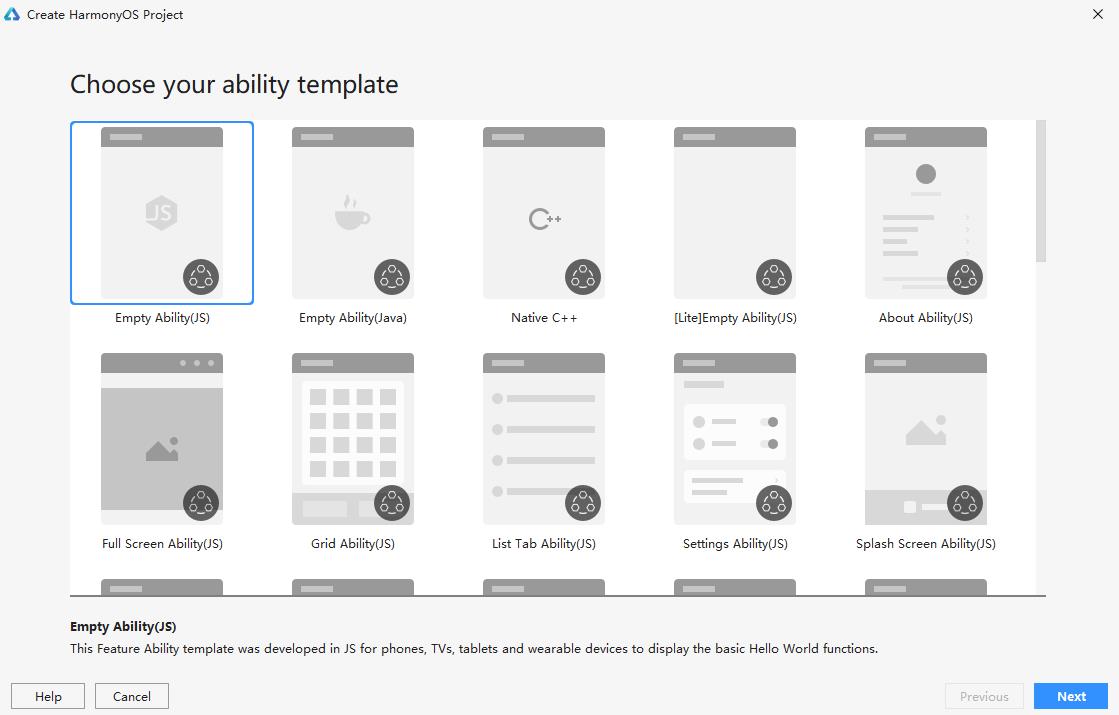
首先,我们直接创建一个空的JS项目选择手机。

也就是点击DevEco Studio创建项目后的第一个模块。
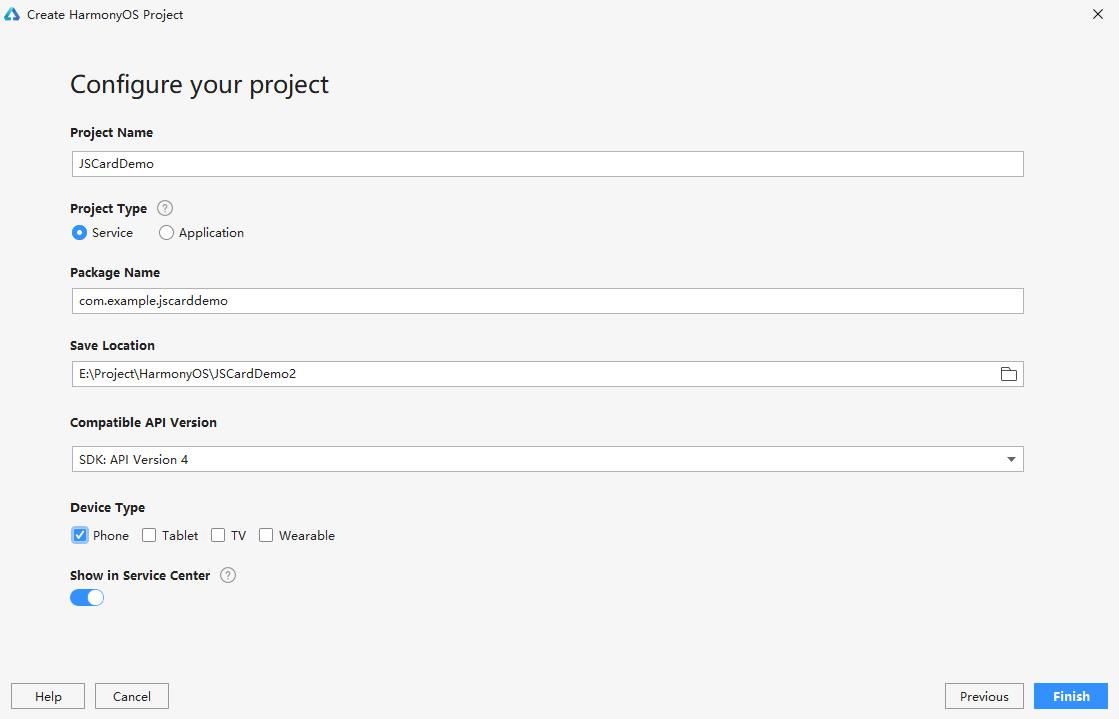
接着,我们在Create HarmonyOS Project,设置如下选项,这里的包名(Package name),项目名(Project name)以及Save location都可以自行定义选择。

最后,点击Finish,就完成了原子化服务项目的创建,并且生成了项目所需要的各类文件内容。

运行原子化服务项目
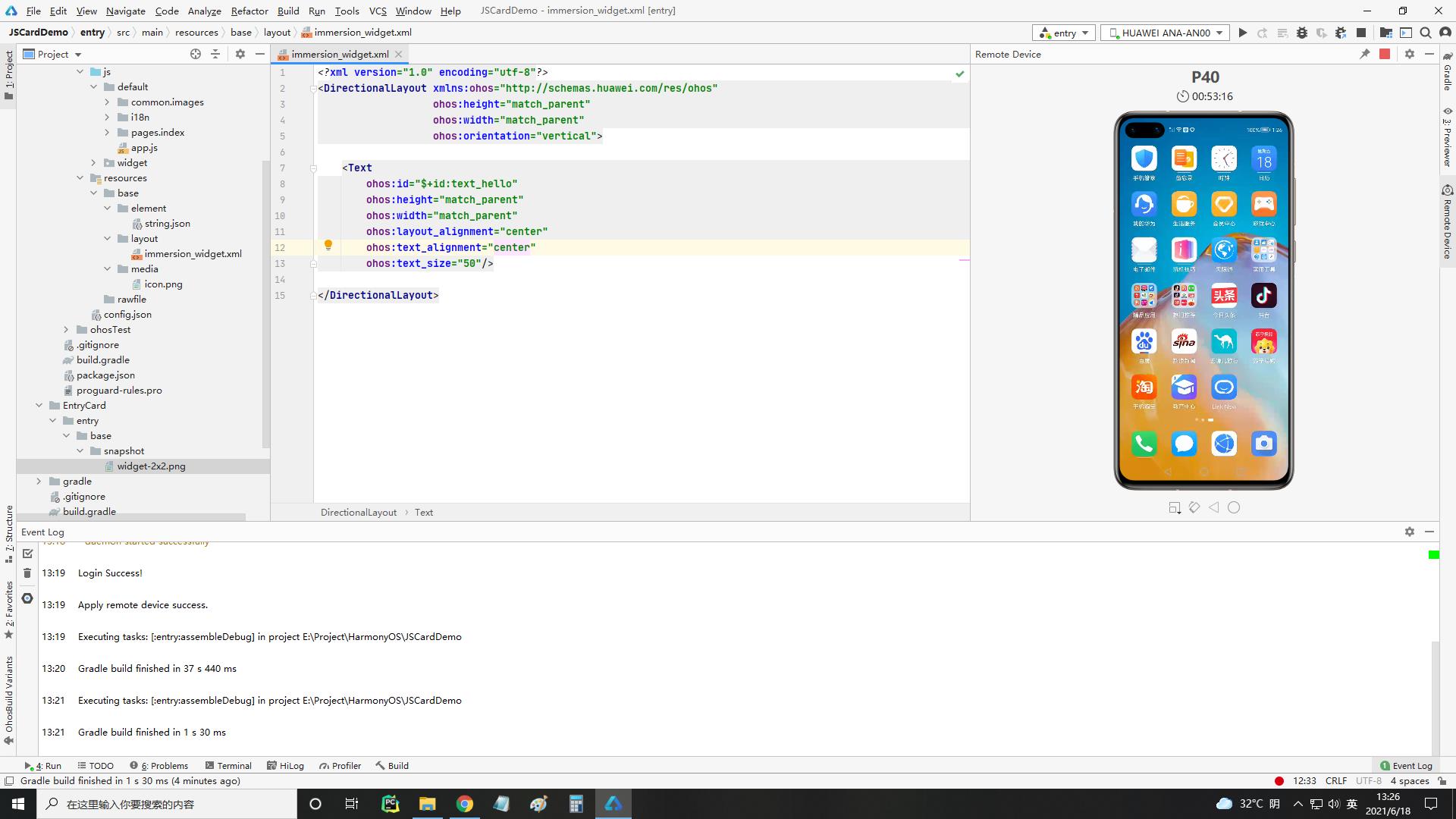
既然我们已经完成了原子化服务项目的创建,那么就可以直接通过模拟器来运行默认项目的效果。这里,我们直接点击Run entry运行。
如果不知道怎么获取模拟器可以参考博主的另一篇博文:鸿蒙App开发(4)—初识鸿蒙开发
最终运行的效果如首图所示。
目录结构分析
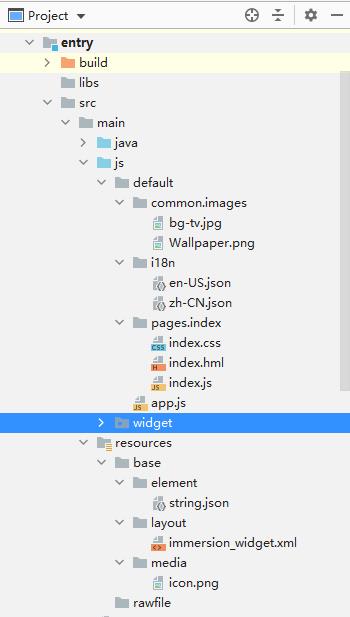
同样的,已博主讲解Java开发鸿蒙类似,我们也介绍一下通过JS开发鸿蒙原子化服务的目录结构是怎样的。如下图所示:

对于初学者来说,我们开始学习原子化服务开发时,主要使用的目录就是entry。这里,博主专门列出一个表格介绍各类文件的作用,如下表(JS目录下文件):
| 文件 | 意义 |
|---|---|
| default/pages.index | index.hml为页面内容,index.css为页面样式,index.js为Js脚本语言,用于处理用户交互反馈 |
| default/i18n | 国际化文件,用于根据系统语言选择对应的字符串进行替换 |
| default/common | 用于存放公共资源文件,比如:媒体资源,自定义组件和JS文件 |
| app.js | 用于全局javascript逻辑和应用生命周期管理 |
| resources | 用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件 |
本文正在参与“有奖征文 | HarmonyOS征文大赛”活动:
活动链接:https://marketing.csdn.net/p/ad3879b53f4b8b31db27382b5fc65bbc
以上是关于HarmonyOS实战—原子化服务初尝试的主要内容,如果未能解决你的问题,请参考以下文章
HarmonyOS实战一原子化服务初尝试(ClockFACardDemo学习)