基于Vue的ElementUI级联显示以及数据回显
Posted lovoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Vue的ElementUI级联显示以及数据回显相关的知识,希望对你有一定的参考价值。
前言
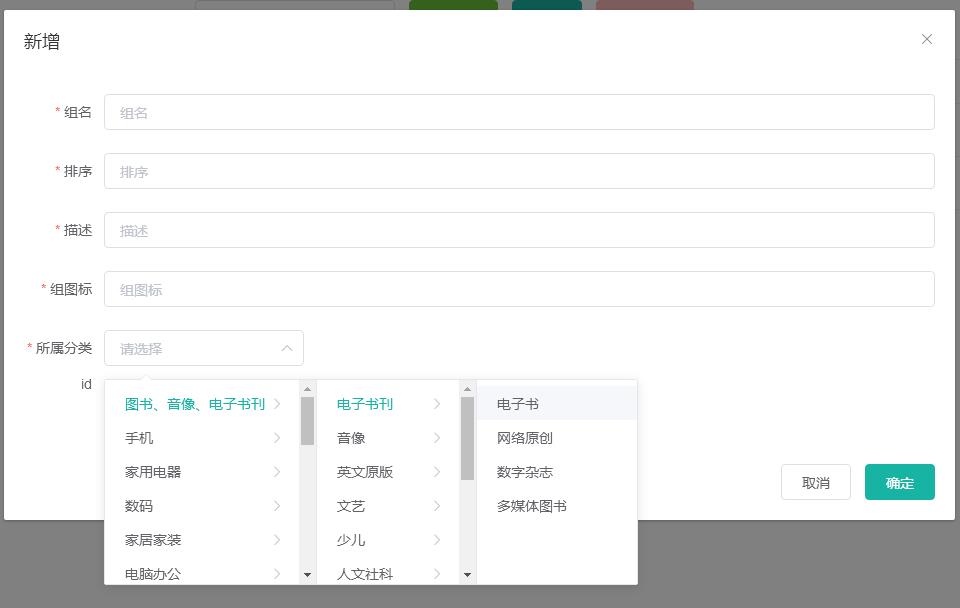
在我们做项目时,可能会遇到许多树形展示的数据,在编辑时要求选择当前数据所在的上级,这时就要用到级联,如图:

如何实现这种功能?在这里分三部份来说明,数据及实体类,前端展示,后台数据查询。
一、创建相关实体类及数据表
1、创建商品分类表:
CREATE TABLE `mall_pms`.`pms_category` (
`cat_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '分类id',
`name` char(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '分类名称',
`parent_cid` bigint(20) NULL DEFAULT NULL COMMENT '父分类id',
`cat_level` int(11) NULL DEFAULT NULL COMMENT '层级',
`show_status` tinyint(4) NULL DEFAULT NULL COMMENT '是否显示[0-不显示,1显示]',
`sort` int(11) NULL DEFAULT NULL COMMENT '排序',
`icon` char(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '图标地址',
`product_unit` char(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '计量单位',
`product_count` int(11) NULL DEFAULT NULL COMMENT '商品数量',
PRIMARY KEY (`cat_id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 1405048572491190275 CHARACTER SET = utf8 COLLATE = utf8_general_ci COMMENT = '商品三级分类' ROW_FORMAT = Dynamic;
2、创建属性分组表
CREATE TABLE `mall_pms`.`pms_attr_group` (
`attr_group_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '分组id',
`attr_group_name` char(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '组名',
`sort` int(11) NULL DEFAULT NULL COMMENT '排序',
`descript` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '描述',
`icon` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '组图标',
`catelog_id` bigint(20) NULL DEFAULT NULL COMMENT '所属分类id',
PRIMARY KEY (`attr_group_id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 4 CHARACTER SET = utf8 COLLATE = utf8_general_ci COMMENT = '属性分组' ROW_FORMAT = Dynamic;
3、二者关系
一个分类对应多个属性分组,其中pms_attr_group表中的catelog_id对应pms_category表中的cat_id

4、对应实体类
CategoryEntity 中的children用来加载子分类,这空或null时不显示
@Data
@TableName("pms_category")
public class CategoryEntity implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 分类id
*/
@TableId
private Long catId;
/**
* 分类名称
*/
private String name;
/**
* 父分类id
*/
private Long parentCid;
/**
* 层级
*/
private Integer catLevel;
/**
* 是否显示[0-不显示,1显示]
* 逻辑删除
*/
@TableLogic(value = "1", delval = "0")
private Integer showStatus;
/**
* 排序
*/
private Integer sort;
/**
* 图标地址
*/
private String icon;
/**
* 计量单位
*/
private String productUnit;
/**
* 商品数量
*/
private Integer productCount;
/**
* 子分类
*/
@JsonInclude(JsonInclude.Include.NON_EMPTY) //为空或null时不出现此字段
@TableField(exist = false)
private List<CategoryEntity> children;
}
AttrGroupEntity类中的catelogPath用来加载当前caetlog_id的所在所有父类的cat_id,主要用于数据的回显
@Data
@TableName("pms_attr_group")
public class AttrGroupEntity implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 分组id
*/
@TableId
private Long attrGroupId;
/**
* 组名
*/
private String attrGroupName;
/**
* 排序
*/
private Integer sort;
/**
* 描述
*/
private String descript;
/**
* 组图标
*/
private String icon;
/**
* 所属分类id
*/
private Long catelogId;
/**
* 当前catelogId所在的完整路径集合
*/
@TableField(exist = false)
private Long[] catelogPath;
}
二、前端使用基于Vue的ElementUI实现
1、前端页面结构及效果图

attrgroup.vue页面

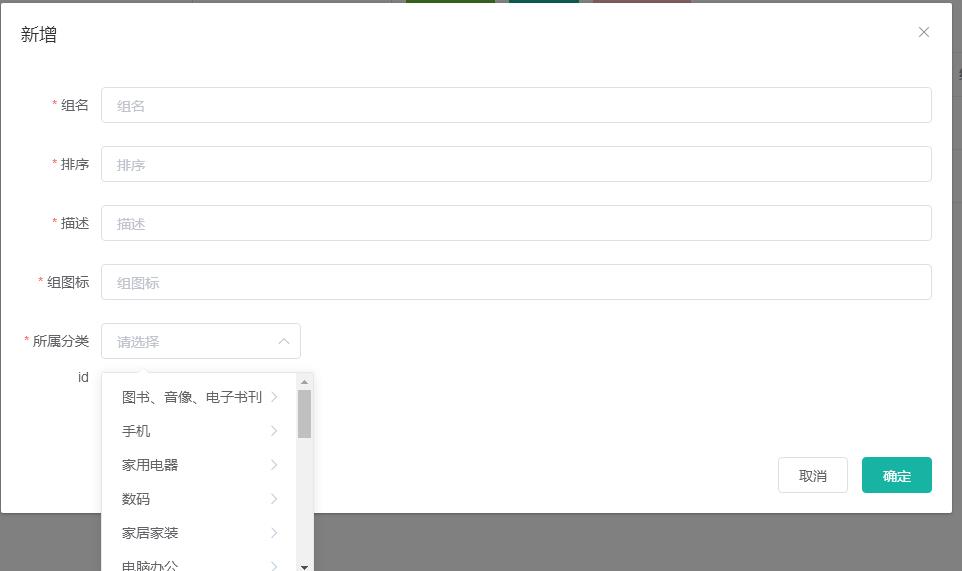
新增页面

2、在attrgroup.vue引入组件attrgroup-add-or-update.vue
引入
import AddOrUpdate from './attrgroup-add-or-update';
定义组件
export default {
//import引入的组件需要注入到对象中才能使用
components: {
AddOrUpdate
},
在template中使用组件,其中:
- addOrUpdateVisible控制组件是否显示
- addOrUpdate组件名称
- @refreshDataList="getDataList"组件保存后用来重新加载刷新表格
<add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update>
3、新增与修改实现
当点新增时,弹出如上图的对话框
新增与修改代码:
<el-button type="primary" @click="addOrUpdateHandle()">新增</el-button>
//修改时要传入scope.row.attrGroupId
<el-button type="text" size="small" @click="addOrUpdateHandle(scope.row.attrGroupId)">修改</el-button>
// 新增 / 修改
addOrUpdateHandle(id) {
this.addOrUpdateVisible = true;
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id);
});
},
4、attrgroup-add-or-update.vue实现
引入级联组件:
<el-cascader v-model="dataForm.catelogPath" :options="categorys" :props="props"></el-cascader>
props表示组件加载映射哪些数据
props: {
value: 'catId',
label: 'name',
children: 'children'
},
v-model=“dataForm.catelogPath” 用于双向绑定级联数据,catelogPath存放回显的数据
:options="categorys"动态绑定全部数据
完整代码
<template>
<el-dialog :title="!dataForm.attrGroupId ? '新增' : '修改'" :close-on-click-modal="false" :visible.sync="visible">
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" label-width="80px">
<el-form-item label="组名" prop="attrGroupName"><el-input v-model="dataForm.attrGroupName" placeholder="组名"></el-input></el-form-item>
<el-form-item label="排序" prop="sort"><el-input v-model="dataForm.sort" placeholder="排序"></el-input></el-form-item>
<el-form-item label="描述" prop="descript"><el-input v-model="dataForm.descript" placeholder="描述"></el-input></el-form-item>
<el-form-item label="组图标" prop="icon"><el-input v-model="dataForm.icon" placeholder="组图标"></el-input></el-form-item>
<el-form-item label="所属分类id" prop="catelogId">
<!-- <el-input v-model="dataForm.catelogId" placeholder="所属分类id"></el-input> -->
<el-cascader v-model="dataForm.catelogPath" :options="categorys" :props="props"></el-cascader>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="visible = false">取消</el-button>
<el-button type="primary" @click="dataFormSubmit()">确定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
data() {
return {
props: {
value: 'catId',
label: 'name',
children: 'children'
},
categorys: [],
visible: false,
dataForm: {
attrGroupId: 0,
attrGroupName: '',
sort: '',
descript: '',
icon: '',
catelogPath: [],
catelogId: 0
},
dataRule: {
attrGroupName: [{ required: true, message: '组名不能为空', trigger: 'blur' }],
sort: [{ required: true, message: '排序不能为空', trigger: 'blur' }],
descript: [{ required: true, message: '描述不能为空', trigger: 'blur' }],
icon: [{ required: true, message: '组图标不能为空', trigger: 'blur' }],
catelogId: [{ required: true, message: '所属分类id不能为空', trigger: 'blur' }]
}
};
},
created() {
this.getCategorys();
},
methods: {
getCategorys() {
this.$http({
url: this.$http.adornUrl('/product/category/list/tree'),
method: 'get'
}).then(({ data }) => {
if (data && data.code === 0) {
this.categorys = data.data;
}
});
},
init(id) {
this.dataForm.attrGroupId = id || 0;
this.visible = true;
this.$nextTick(() => {
this.$refs['dataForm'].resetFields();
if (this.dataForm.attrGroupId) {
this.$http({
url: this.$http.adornUrl(`/product/attrgroup/info/${this.dataForm.attrGroupId}`),
method: 'get',
params: this.$http.adornParams()
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataForm.attrGroupName = data.attrGroup.attrGroupName;
this.dataForm.sort = data.attrGroup.sort;
this.dataForm.descript = data.attrGroup.descript;
this.dataForm.icon = data.attrGroup.icon;
this.dataForm.catelogId = data.attrGroup.catelogId;
//当前catelogId所在的路径集合
this.dataForm.catelogPath = data.attrGroup.catelogPath;
}
});
}
});
},
// 表单提交
dataFormSubmit(