我抓到bit哥了,嘿嘿嘿
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我抓到bit哥了,嘿嘿嘿相关的知识,希望对你有一定的参考价值。
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
目录
我化身保姆为你提供 html 教学服务(6)——<b>加粗、<b>换行、<hr>分隔
我开始一直以为网页制作好难(5)——<h1></h1> 标题、<p></p> 段落、
你知道出现“乱码”的原因是什么吗?(4)——编码、<title></title> 网页标题、
一个基础的 HTML 文档有哪些标签?第一节(3)—— <!DOCTYPE html>说明、<head></head> 头部、<body></body> 主体、
使用 Vscode 编写 HTML 文档竟然可以自动写代码(2)—— vscode、快捷方式
保姆级的HTML零基础教程少见吧?这是第一节(1)——介绍、鸡汤
一、抓到 bit 哥就会有新知识get
👸小媛:bit 哥我抓到你了,赶紧教我新知识吧。
🐶1_bit:我这是懒得跑,否则你怎么可能抓到我。
👸小媛:说的跟真的一样 <(︶︿︶)>_╭∩╮╭∩╮。
🐶1_bit:来吧,我们继续上一节的内容讲,上一节已经知道了我们大致基础 html 文档标签的内容,这一节我们先讲一下一些基础标签吧。
👸小媛:好,你讲。
🐶1_bit:我们先学习一个标题标签吧。
👸小媛:哈?你做出来,否则我不知道你讲的标题标签是什么东西。
🐶1_bit:你还记得 <body></body>标签是用来干什么的吗?
👸小媛:啊?是用来主要需要显示内容,你在里面填入文本就可以显示呢。
二、<h1></h1> 是6胞胎
🐶1_bit:嗯,那我们先添加一个<h1></h1> 标签吧。
👸小媛:这个标签是啥东西。
🐶1_bit:你先看下面的示例。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
</head>
<body>
<h1>这是h1标签显示的示例</h1>
</body>
</html>
👸小媛:你在 <body></body> 标签内部添加了一串标签 <h1>这是h1标签显示的示例</h1>。
🐶1_bit:这个 <h1></h1> 标签就是标题标签的意思,你可以运行这个网页查看里面的内容。
👸小媛:嗯,我看到了,这个字号很大,这个就是标题的显示形式吗?

🐶1_bit:是的,其实还有不同样式的标题,例如如下示例。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
</head>
<body>
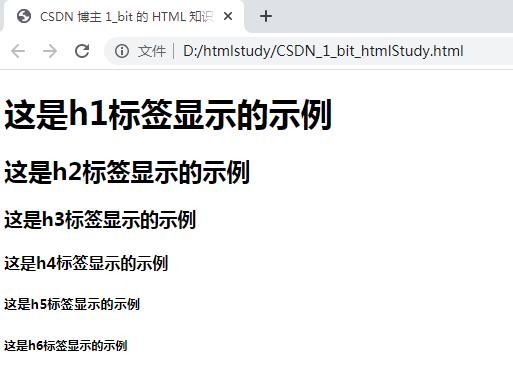
<h1>这是h1标签显示的示例</h1>
<h2>这是h2标签显示的示例</h2>
<h3>这是h3标签显示的示例</h3>
<h4>这是h4标签显示的示例</h4>
<h5>这是h5标签显示的示例</h5>
<h6>这是h6标签显示的示例</h6>
</body>
</html>
👸小媛:一共 6 个吗?我发现 1 号标签显示的内容越大,然后逐渐往 6 号越来越小。

🐶1_bit:是的,而且他们是每一对标签开始后都会换行显示?
👸小媛:啥意思?
🐶1_bit:就是会换行重新输出,是不是 h1到h6 每一行都是新重起一行?
👸小媛:是的。
🐶1_bit:在 html 中有些元素并不会重起一行进行新内容显示哟。
👸小媛:是吗,刚学,没见过,你说了我也不懂 ((‵□′)) 。
🐶1_bit:哈哈哈,我们之后会说的,这个都是小东西。
👸小媛:赶紧新内容吧。
三、<p></p> 是单身狗
🐶1_bit:那我们再来讲一个元素叫做段落元素。平常你在文章里面看到段落是怎么样的?
👸小媛:就是重启一行咯。
🐶1_bit:这个段落元素也是这个作用呢。
👸小媛:赶紧拿出来看看。
🐶1_bit:那你看下面示例,详情我在里面解释清楚了呢。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
</head>
<body>
<h1>这是h1标签显示的示例</h1>
<h2>这是h2标签显示的示例</h2>
<h3>这是h3标签显示的示例</h3>
<h4>这是h4标签显示的示例</h4>
<h5>这是h5标签显示的示例</h5>
<h6>这是h6标签显示的示例</h6>
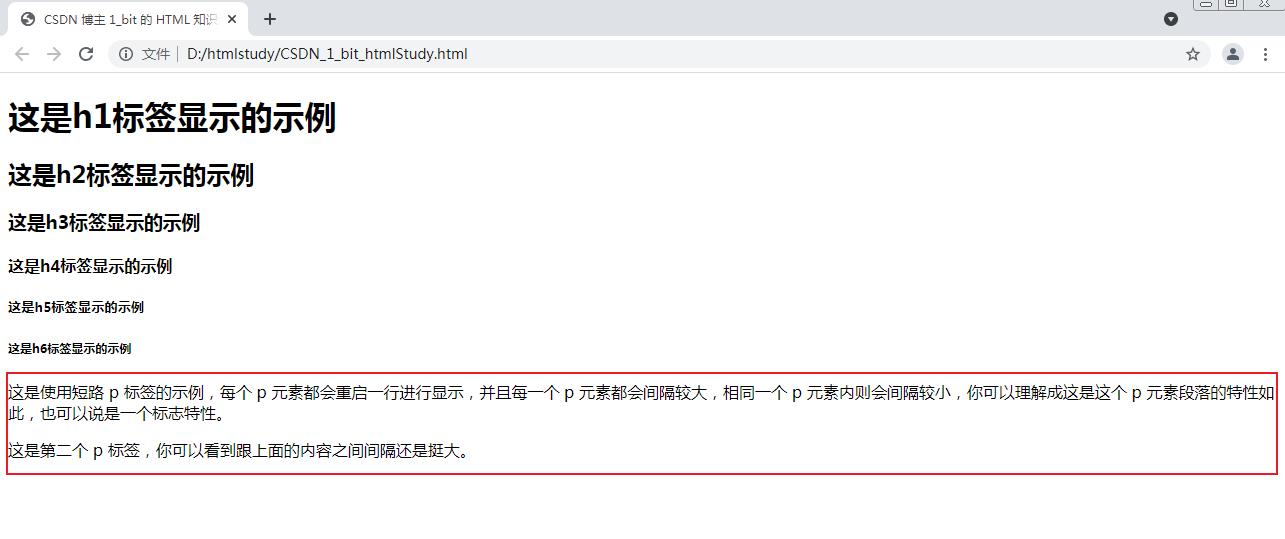
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<p>这是第二个 p 标签,你可以看到跟上面的内容之间间隔还是挺大。</p>
</body>
</html>
👸小媛:果然如此。

🐶1_bit:我们把这个页面做好看一点吧,这样你就可以之后直接拿来看笔记了。

👸小媛:你加了个标题呀?
🐶1_bit:是的,标签如下,你仔细看哟。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
</head>
<body>
<h1>这是h1标签显示的示例</h1>
<h2>这是h2标签显示的示例</h2>
<h3>这是h3标签显示的示例</h3>
<h4>这是h4标签显示的示例</h4>
<h5>这是h5标签显示的示例</h5>
<h6>这是h6标签显示的示例</h6>
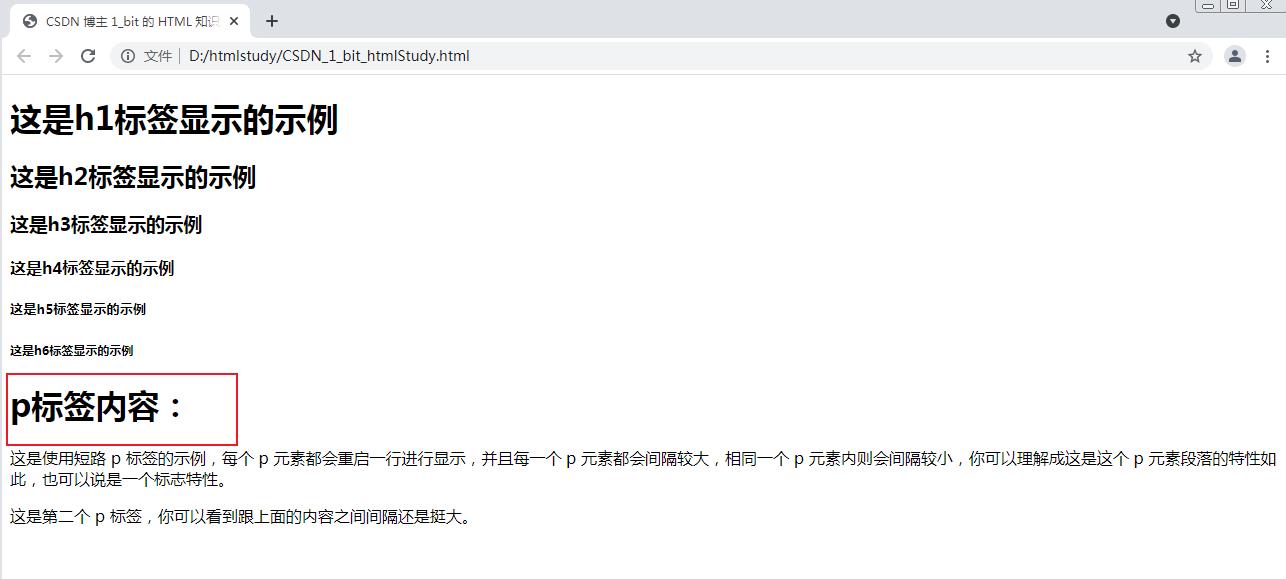
<h1>p标签内容:</h1>
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<p>这是第二个 p 标签,你可以看到跟上面的内容之间间隔还是挺大。</p>
</body>
</html>
👸小媛:看了就是加个标题标签。

🐶1_bit:88。
👸小媛:别跑…((‵□′))
以上是关于我抓到bit哥了,嘿嘿嘿的主要内容,如果未能解决你的问题,请参考以下文章