我化身保姆为你提供 html 教学服务
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我化身保姆为你提供 html 教学服务相关的知识,希望对你有一定的参考价值。
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
目录
我化身保姆为你提供 html 教学服务(6)——<b>加粗、<b>换行、<hr>分隔
我开始一直以为网页制作好难(5)——<h1></h1> 标题、<p></p> 段落、
你知道出现“乱码”的原因是什么吗?(4)——编码、<title></title> 网页标题、
一个基础的 HTML 文档有哪些标签?第一节(3)—— <!DOCTYPE html>说明、<head></head> 头部、<body></body> 主体、
使用 Vscode 编写 HTML 文档竟然可以自动写代码(2)—— vscode、快捷方式
保姆级的HTML零基础教程少见吧?这是第一节(1)——介绍、鸡汤
一、上门服务的保姆
哒哒哒…哒哒哒…(敲门声)
👸小媛:bit哥你怎么来了?稀客稀客,真是无事不登三宝殿,说吧你有什么事?
🐶1_bit:没事不能来吗?
👸小媛:怎么每次这句话的回复都是 “没事不能来吗?”
🐶1_bit:这是你问了我之后的自然反应。
👸小媛:emm,所以到底有什么事,竟然不怕我去找你,自己送上门?
🐶1_bit:不开心吗?
👸小媛:真是惊喜。
🐶1_bit:其实,我来是好事。
👸小媛:什么好事?
🐶1_bit:当然是上门服务教你 html 了。
👸小媛:真是好心,真是保姆级服务呀。
🐶1_bit:好了,上一节我们学到了标题标签还有那个段落标签,现在我们开始学新的内容吧。
👸小媛:行,赶紧把。
二、加粗
🐶1_bit:这一节我们先学习一下如何给段落标签里面的内容加粗怎么样?
👸小媛:可以呀,你说了算。
🐶1_bit:首先我们看一下上一节的完整 html 文档。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
</head>
<body>
<h1>这是h1标签显示的示例</h1>
<h2>这是h2标签显示的示例</h2>
<h3>这是h3标签显示的示例</h3>
<h4>这是h4标签显示的示例</h4>
<h5>这是h5标签显示的示例</h5>
<h6>这是h6标签显示的示例</h6>
<h1>p标签内容:</h1>
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<p>这是第二个 p 标签,你可以看到跟上面的内容之间间隔还是挺大。</p>
</body>
</html>
🐶1_bit:我们现在要学习的就是将以上短路标签中的指定一段话进行自体加粗。
👸小媛:是不是又要学习一个新标签?
🐶1_bit:是的,这次我们要学习一个<b> 标签,示例如下,然后你运行这个界面看看,是否这段内容加粗了呢?
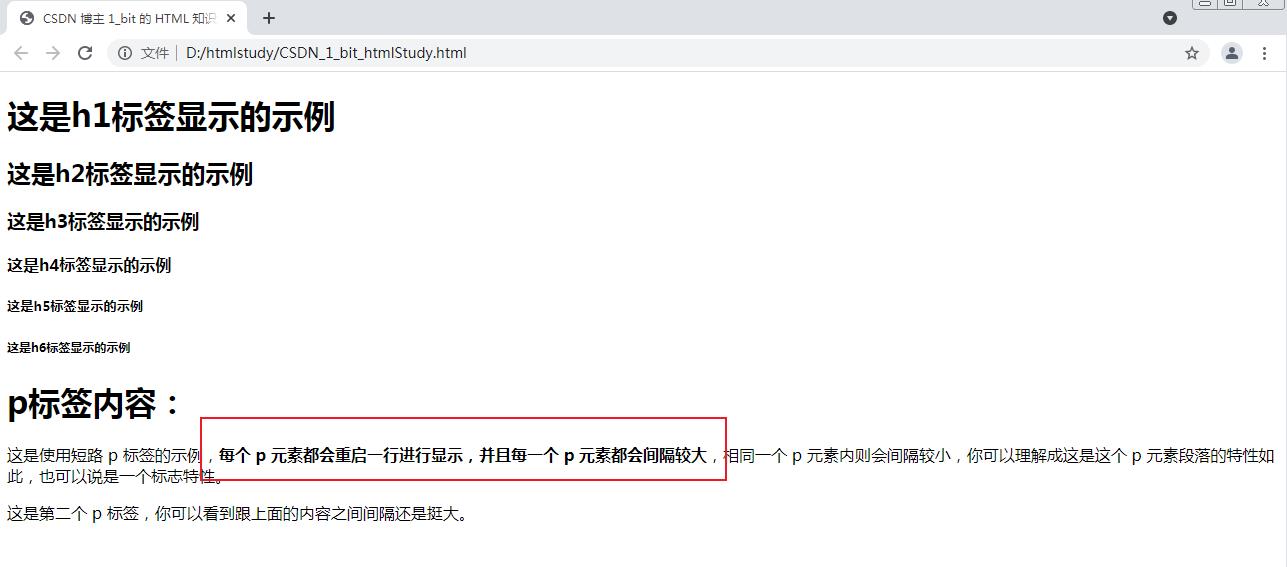
<p>这是使用短路 p 标签的示例,<b>每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大</b>,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
👸小媛:加粗了,真的好简单呀,比那些 C 语言,python 都简单。

三、换行
🐶1_bit:那肯定是的,因为 html 是标签语言,并不能说是编程语言呢。我们继续学习一个换行标签吧。
👸小媛:为什么要学,不就是每一行会自动换行吗?
🐶1_bit:万一你在某些地方需要一定换行呢?
👸小媛:明白了,赶快教我吧。
🐶1_bit:继续用上面示例的段落举例,我们使用的换行标签是 <br> ,这个标签没有结束标签,单独一个标签,看下面示例。
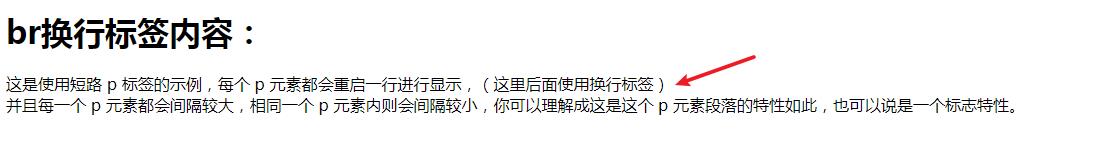
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,(这里后面使用换行标签)<br>并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
👸小媛:完成了,确实换行了。

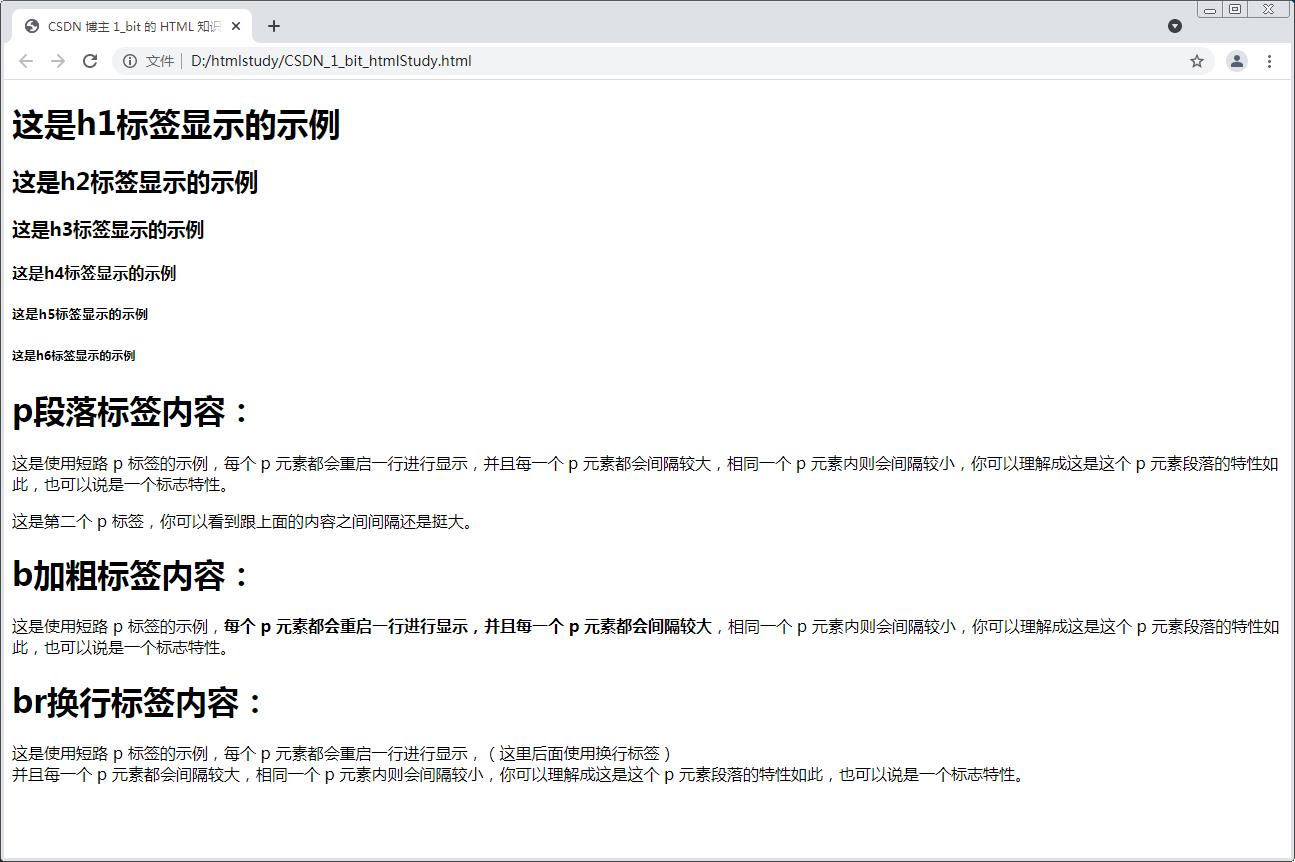
🐶1_bit:我们再学一个水平线标签吧,这个标签可以在当前一行直接显示一个水平线,可以作为分隔哟。我们看看我们改动了的 html 文档内容。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
</head>
<body>
<h1>这是h1标签显示的示例</h1>
<h2>这是h2标签显示的示例</h2>
<h3>这是h3标签显示的示例</h3>
<h4>这是h4标签显示的示例</h4>
<h5>这是h5标签显示的示例</h5>
<h6>这是h6标签显示的示例</h6>
<h1>p段落标签内容:</h1>
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<p>这是第二个 p 标签,你可以看到跟上面的内容之间间隔还是挺大。</p>
<h1>b加粗标签内容:</h1>
<p>这是使用短路 p 标签的示例,<b>每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大</b>,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<h1>br换行标签内容:</h1>
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,(这里后面使用换行标签)<br>并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
</body>
</html>
四、分隔
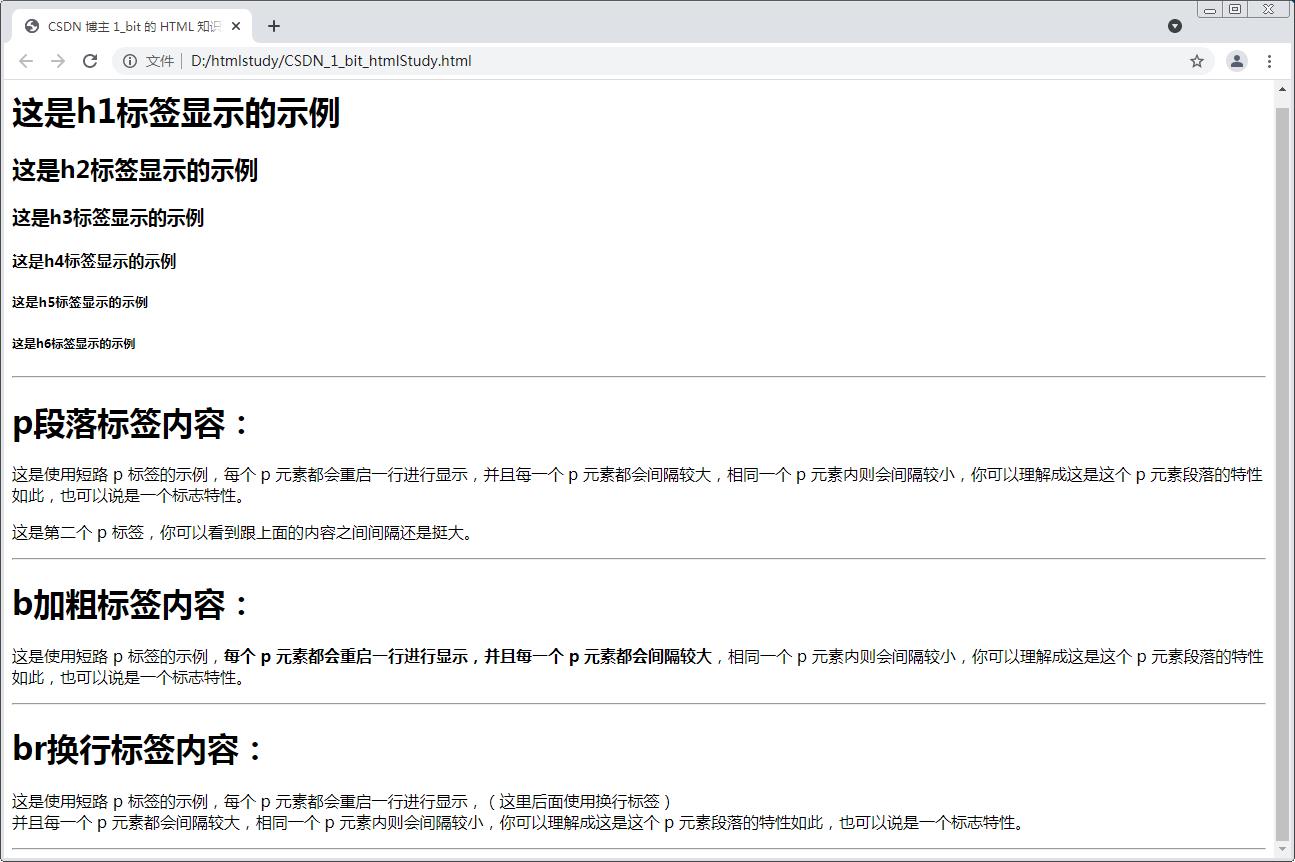
🐶1_bit:这样显示没有分隔很难看。

🐶1_bit:我们直接在每一个内容结束后加一个 <hr> 标签。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
</head>
<body>
<h1>这是h1标签显示的示例</h1>
<h2>这是h2标签显示的示例</h2>
<h3>这是h3标签显示的示例</h3>
<h4>这是h4标签显示的示例</h4>
<h5>这是h5标签显示的示例</h5>
<h6>这是h6标签显示的示例</h6>
<hr>
<h1>p段落标签内容:</h1>
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<p>这是第二个 p 标签,你可以看到跟上面的内容之间间隔还是挺大。</p>
<hr>
<h1>b加粗标签内容:</h1>
<p>这是使用短路 p 标签的示例,<b>每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大</b>,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<hr>
<h1>br换行标签内容:</h1>
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,(这里后面使用换行标签)<br>并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<hr>
</body>
</html>
👸小媛:我看到结果了,确实清晰多了。

🐶1_bit:好的,再见,保姆服务完毕。
👸小媛:emmm,再见。
以上是关于我化身保姆为你提供 html 教学服务的主要内容,如果未能解决你的问题,请参考以下文章