使用 Vscode 编写 HTML 文档竟然可以自动写代码
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 Vscode 编写 HTML 文档竟然可以自动写代码相关的知识,希望对你有一定的参考价值。
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
目录
我化身保姆为你提供 html 教学服务(6)——<b>加粗、<b>换行、<hr>分隔
我开始一直以为网页制作好难(5)——<h1></h1> 标题、<p></p> 段落、
你知道出现“乱码”的原因是什么吗?(4)——编码、<title></title> 网页标题、
一个基础的 HTML 文档有哪些标签?第一节(3)—— <!DOCTYPE html>说明、<head></head> 头部、<body></body> 主体、
使用 Vscode 编写 HTML 文档竟然可以自动写代码(2)—— vscode、快捷方式
保姆级的HTML零基础教程少见吧?这是第一节(1)——介绍、鸡汤
一、用什么软件编写网页
👸小媛:bit 哥这一节可以跟我说用什么软件比较方便的制作网页了吧?😄
🐶1_bit:嗯,已经到时间了,可以讲了。
👸小媛:你要给我介绍一个好用的。😃
🐶1_bit:那我们就用 vscode 吧,轻便又好用。

👸小媛:昂,真的假的?😚
🐶1_bit:当然真的呀,而且 vscode 还有很多插件给你选择呢。
👸小媛:行吧,vscode 哪里可以下载?
🐶1_bit:来这里吧,去他的官网:https://code.visualstudio.com/
👸小媛:然后进去点哪里?
🐶1_bit:直接点 Download 旁边的箭头就可以下载了。

二、vscode 汉化
👸小媛:明白了,可是为什么我下载后我的这个软件是英文呀,我想变成中文怎么办?我看见英文我就发晕,我觉得我需要放弃了。😞
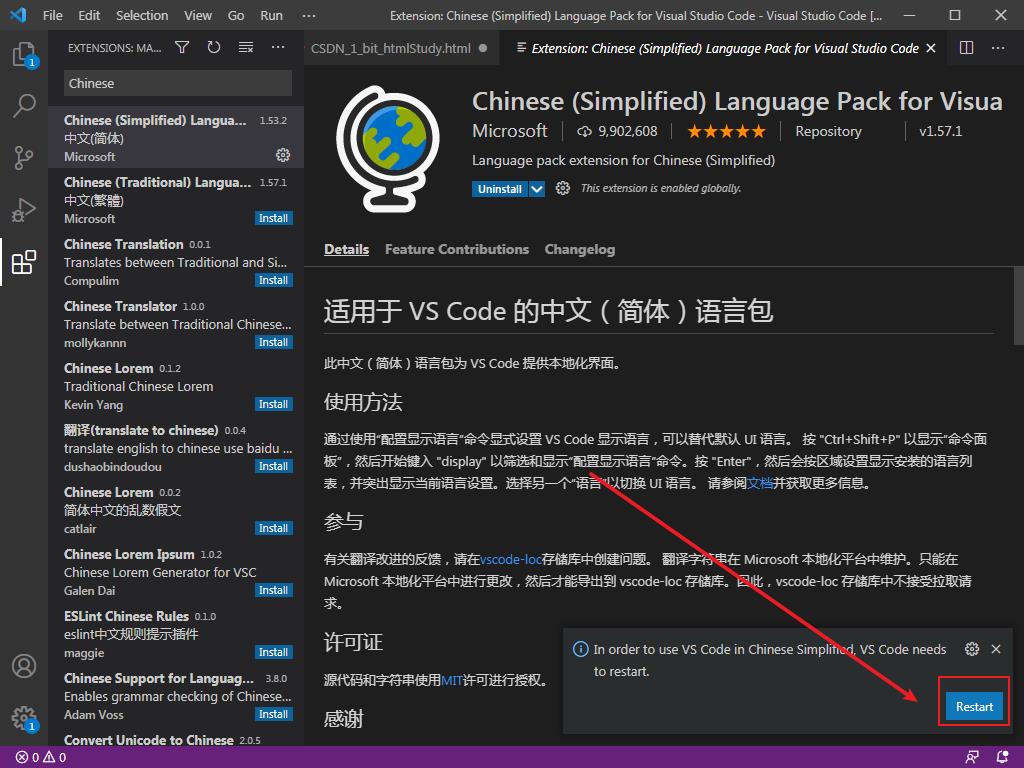
🐶1_bit:这个不难,我们先点击 vscode 编辑器左侧最下面的扩展,然后在出现的提示框中输入 Chinese 就会出现一个语言包,最后点击 install 就可以进行安装了。

👸小媛:完美,安装完成后是不是需要点击 restart 进行重启?

🐶1_bit:是的,你重启完就是中文的 vscode 编辑器了。

👸小媛:完美。😊
三、使用 vscode 快速生成一个 HTML 网页基础结构
👸小媛:那你叫我使用这个软件,初了你说的轻便,对我还有什么帮助吗?
🐶1_bit:当然有呀。
👸小媛:因为你说的轻便对于我来说,我个人体会不深,我入行不久,所以有什么能够帮到我的,我觉得会好很多。
🐶1_bit:那我们就使用快捷键完成一个基础的 HTML 网页语言命令结构吧。
👸小媛:唔,啥意思?😂
🐶1_bit:就是自动生成一串你即将要敲上去的 HTML 命令,这样你就不用打了。
👸小媛:懂了,那我怎么做?
🐶1_bit:首先你先创建一个文件,并且保存这个文件。


👸小媛:创建好了,接下来要干啥?
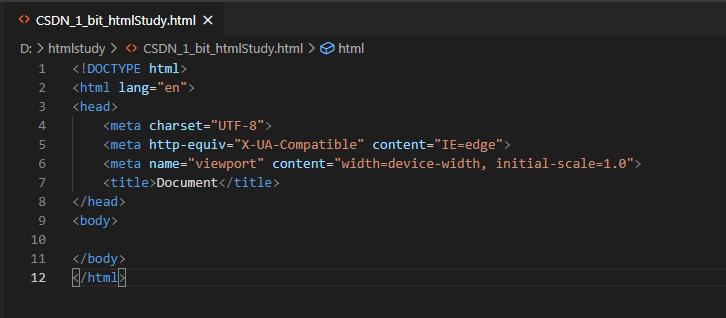
🐶1_bit:接下来你输入一个英文的感叹号。

👸小媛:出现了提示,然后我要做什么。
🐶1_bit:出现提示后你只需要再按一个 tab 键,这个时候就可以生成一大串代码了。
👸小媛:明白了,哇一大串不会的,我头疼了。😂

🐶1_bit:哈哈哈,下一节我会告诉你这个这个结构的具体解释的。
👸小媛:等你了。😎
以上是关于使用 Vscode 编写 HTML 文档竟然可以自动写代码的主要内容,如果未能解决你的问题,请参考以下文章