JS笔记 事件的冒泡
Posted 言人冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS笔记 事件的冒泡相关的知识,希望对你有一定的参考价值。
何为事件的冒泡?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>草稿</title>
<style type="text/css">
#box1{
width:100px;
height:100px;
border-radius: 70%;
padding: 20px;
background-image: url(../事件的冒泡/小偷.jpg);
background-size: 100%;
/* 一定不要忘了为box1开启绝对定位 */
position: absolute;
}
#box2{
width: 400px;
height: 400px;
border: 2px solid red;
position: fixed;
margin-top: 200px;
margin-left: 45%;
padding: 30px;
padding-top: 70px;
text-align: center;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
document.onmousemove = function(event){
event = event = event || window.event;
// 鼠标的坐标
var left = event.clientX;
var top = event.clientY;
//在考虑浏览器兼容的情况下,求出“滚动条的长度”
var st = document.body.scrollTop || document.documentElement.scrollTop;//竖直
var sl = document.body.scrollLeft || document.documentElement.scrollLeft;//水平
//div的偏移量
box1.style.left = left + sl +"px";
box1.style.top = top + st +"px";
};
var box2 = document.getElementById("box2");
box2.onmousemove = function(event){
event = event = event || window.event;
//取消box2的冒泡事件
event.cancelBubble = true;
}
};
</script>
</head>
<body>
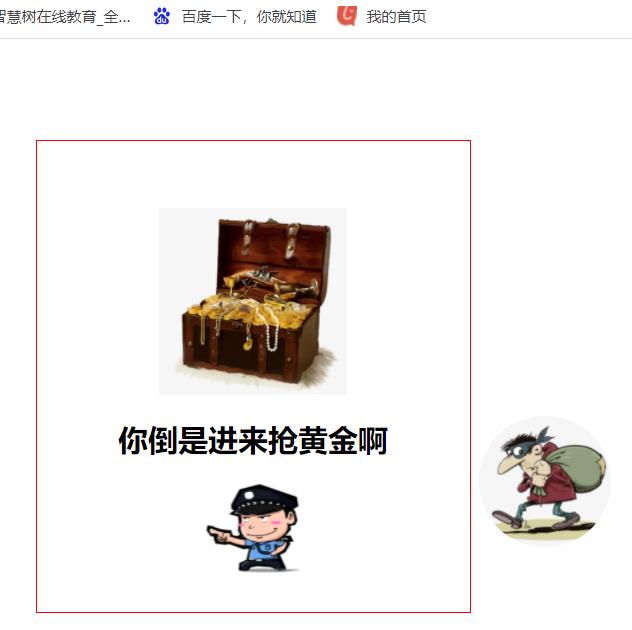
<div id="box1"></div>
<div id="box2">
<img src="../事件的冒泡/宝箱.jpg" width="200px" height="200px">
<h1>你倒是进来抢黄金啊</h1>
<img src="../事件的冒泡/警察.jpg" width="100px" height="100px">
</div>
</body>
</html>
解除事件的冒泡之后,“小偷”就没办法进去“抢黄金了”

以上是关于JS笔记 事件的冒泡的主要内容,如果未能解决你的问题,请参考以下文章