layer 的上传接口怎么使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer 的上传接口怎么使用相关的知识,希望对你有一定的参考价值。
参考技术A 后台用的node + express 4.x ,中间件用的是 multer, 使用了 layui.upload 上传图片后发现总是弹出上传接口存在跨域的错误,但实际上文件上传是已经成功了,因为上传成功后会保存在本地的一个文件夹里,里面是有我上传的文件的,而 express 我也用了 cors 解决跨域问题了,上传成功我也有返回 json 数据LayUI上传图片(文件)的时候,上传多张图片(文件)会调用多次接口,而我们想要让上传多个文件的时候只调用一次接口,怎么解决?
文章目录
LayUI上传图片(文件)的时候,上传多张图片(文件)会调用多次接口,而我们想要让上传多个文件的时候只调用一次接口,怎么解决?
如何把调用多次接口改为调用一次接口
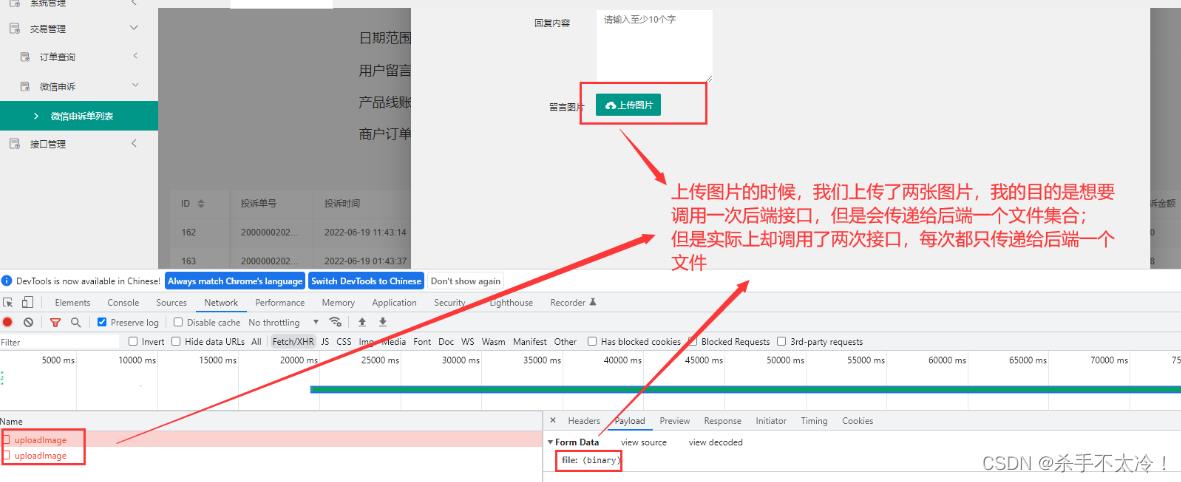
现在出现了一个问题,我们在前端上传图片的时候想要上传多张图片,我们想要让它只访问一次接口,给我们后端传递一个文件集合对象,但是现在出现的问题是,我们如果在LayUi前端页面上传多个图片,结果会调用多次接口,并且每个接口传递给我们后端的参数只有一个文件,不是多个文件,如下图:

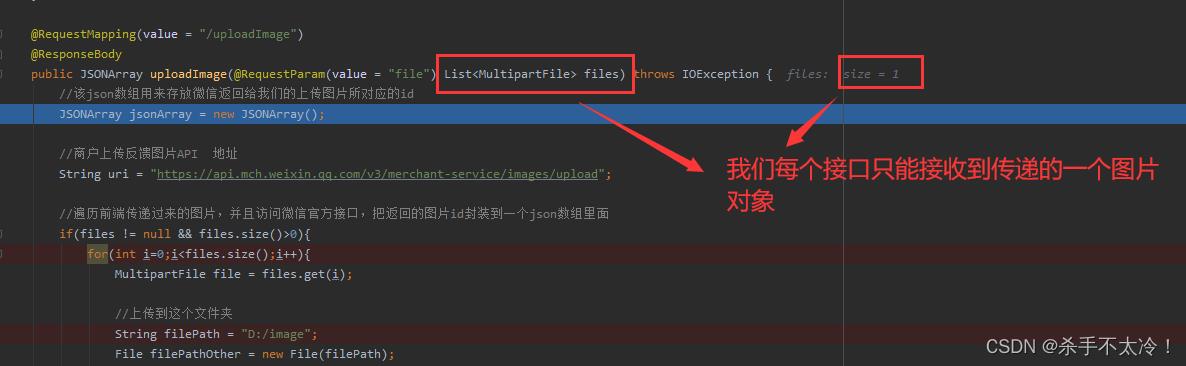
后端代码如下图:

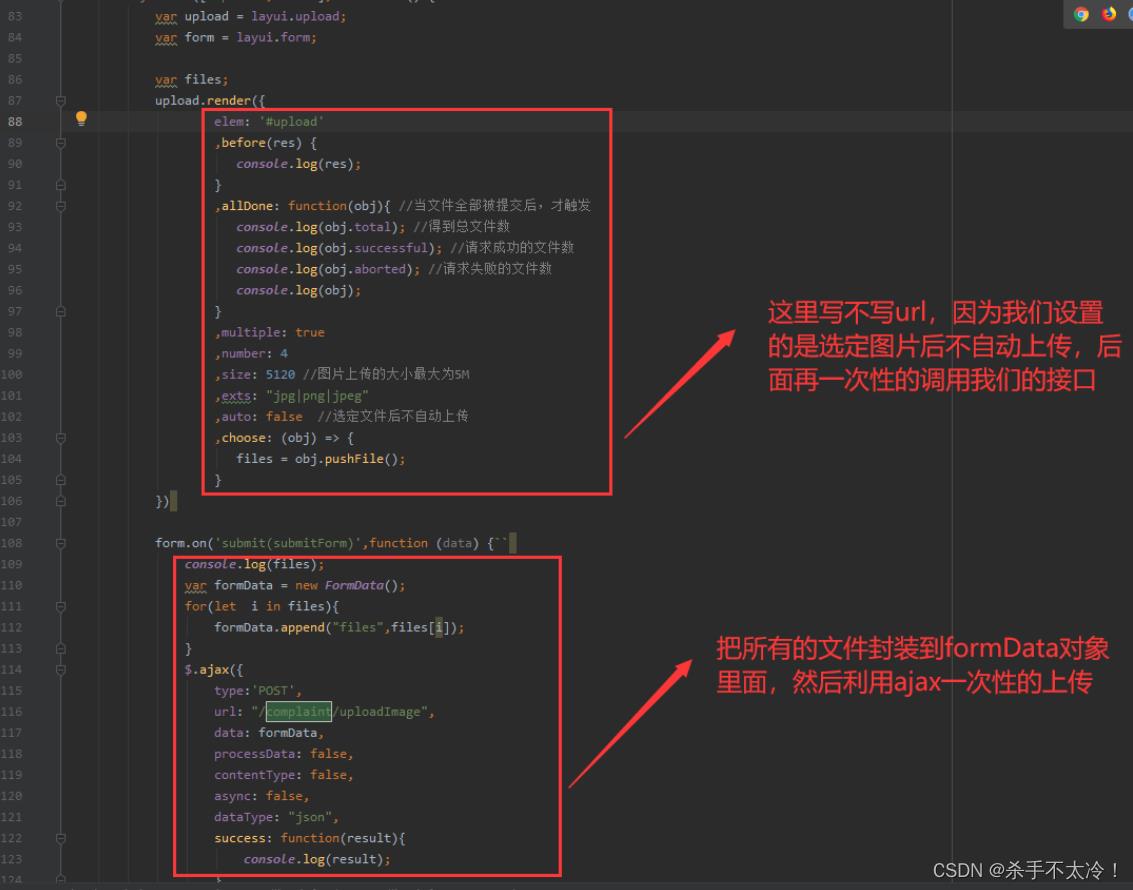
看一下我们的layui是怎么写的,如下图:

所以这就会出现一个问题了,因为我们上传多张图片的时候,我们调用接口是一个一个接着调用的,所以你上传几个图片,那么我们就会调用多次次url代表的接口,那怎么解决呢?
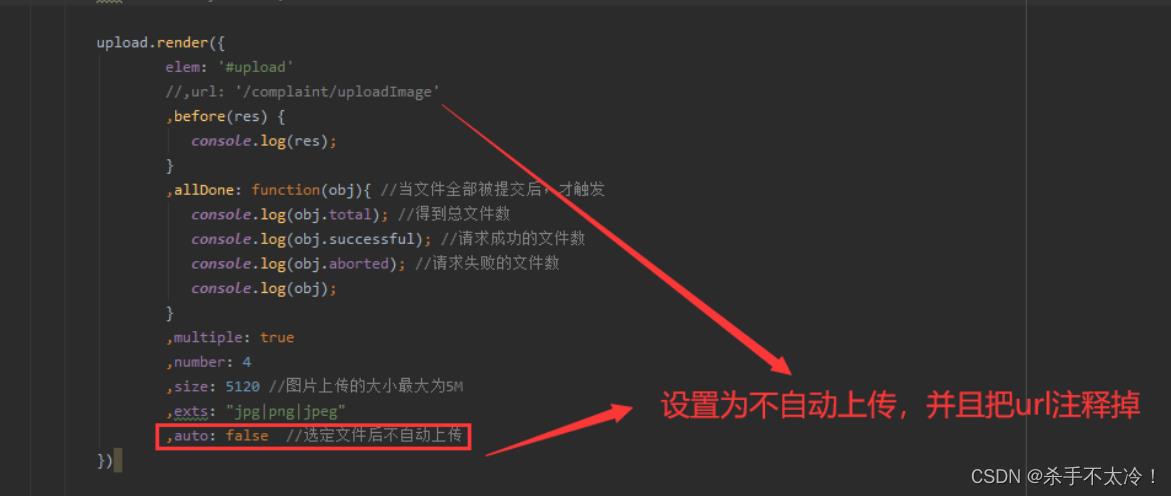
我们上传图片的时候不要自动上传,如下图:

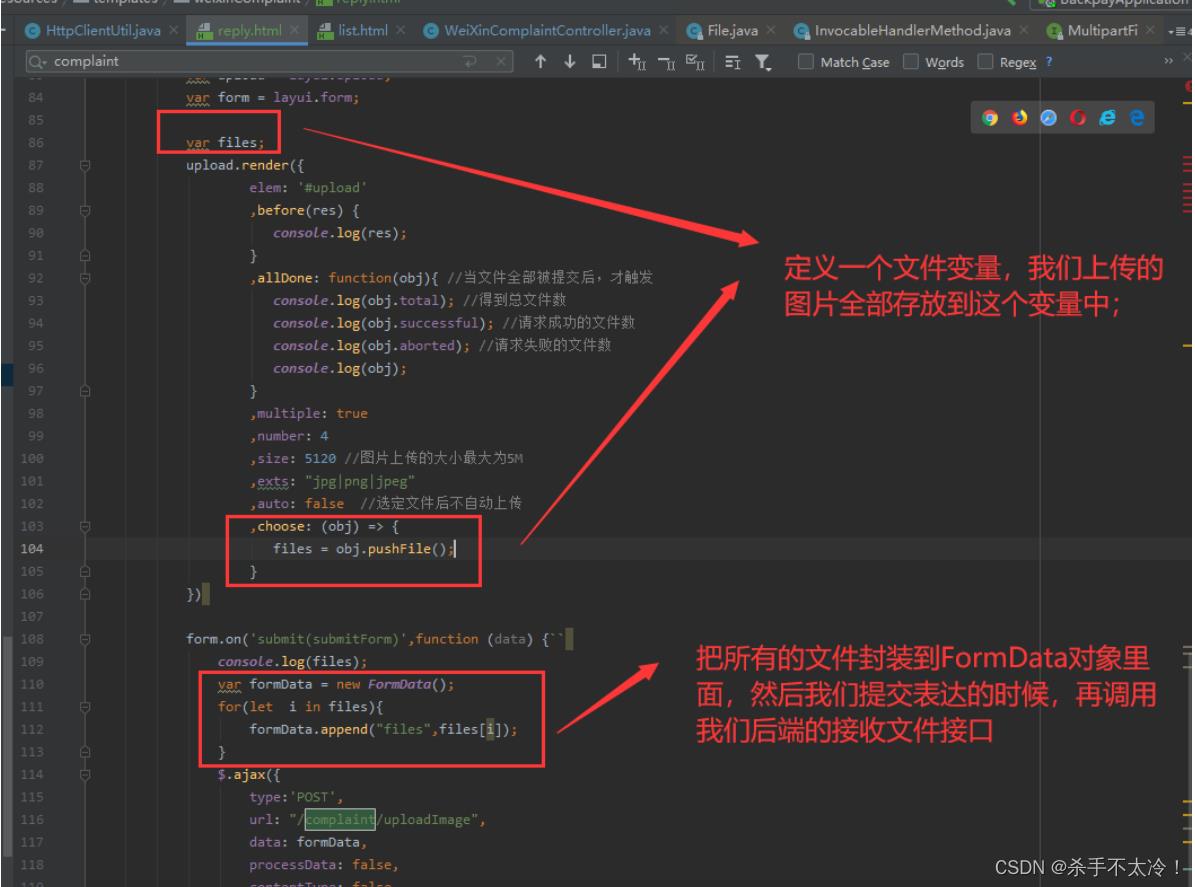
我们把所有的上传图片一次性获取到,封装到formData对象里面,然后调用一次ajax方法,如下图:

前端使用LayUi如何上传文件
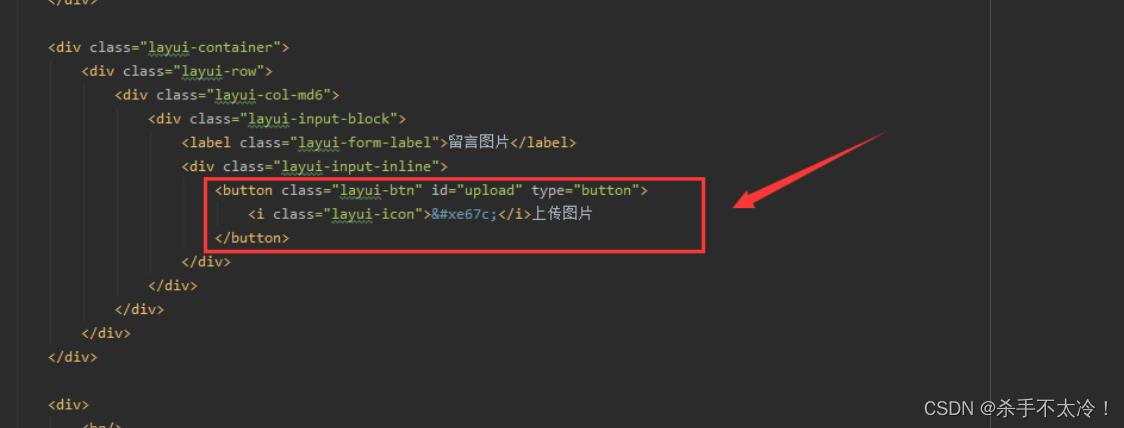
html:
<button class="layui-btn" id="upload" type="button"> <i class="layui-icon"></i>上传图片 </button>
js:
$(function () layui.use(['upload','form'], function () var upload = layui.upload; var form = layui.form; var files; upload.render( elem: '#upload' ,before(res) console.log(res); ,allDone: function(obj) //当文件全部被提交后,才触发 console.log(obj.total); //得到总文件数 console.log(obj.successful); //请求成功的文件数 console.log(obj.aborted); //请求失败的文件数 console.log(obj); ,multiple: true ,number: 4 ,size: 5120 //图片上传的大小最大为5M ,exts: "jpg|png|jpeg" ,auto: false //选定文件后不自动上传 ,choose: (obj) => files = obj.pushFile(); ) form.on('submit(submitForm)',function (data) `` console.log(files); var formData = new FormData(); for(let i in files) formData.append("files",files[i]); $.ajax( type:'POST', url: "/complaint/uploadImage", data: formData, processData: false, contentType: false, async: false, dataType: "json", success: function(result) console.log(result); ); ); ); );
后端如何接收前端传递来的多个文件
如下图:

@RequestMapping(value = "/uploadImage",method = RequestMethod.POST)
@ResponseBody
public JSONArray uploadImage(@RequestParam(value = "files") List<MultipartFile> files) throws IOException
//该json数组用来存放微信返回给我们的上传图片所对应的id
JSONArray jsonArray = new JSONArray();
//商户上传反馈图片API 地址
String uri = "https://api.mch.weixin.qq.com/v3/merchant-service/images/upload";
//遍历前端传递过来的图片,并且访问微信官方接口,把返回的图片id封装到一个json数组里面
if(files != null && files.size()>0)
for(int i=0;i<files.size();i++)
MultipartFile file = files.get(i);
//上传到这个文件夹
String filePath = "D:/image";
File filePathOther = new File(filePath);
//如果没有的话创建一个文件夹
if (!filePathOther.exists())
filePathOther.mkdirs();
//文件全路径
//路径+文件名
//文件名:file.getOriginalFilename()
String finalFilePath = filePath + "/" + file.getOriginalFilename().trim();
//查看目录中是否已经存在该文件
File desFile = new File(finalFilePath);
//如果目录中不存在上传的文件,则直接在目录中下载文件
if (!desFile.exists())
//把上传文件存储到该目录中
file.transferTo(desFile);
//把文件的全路径传递给微信“上传商户图片API接口”
try
String mediaId = HttpClientUtil.uploadImg(finalFilePath, uri, testMchId, testMchSerialNo, testApiV3Key, testPrivateKey);
jsonArray.add(mediaId);
catch (Exception e)
log.error("WeiXinComplaintController中的uploadImage方法调用微信官方接口出错");
e.printStackTrace();
return jsonArray;
前端页面图

以上是关于layer 的上传接口怎么使用的主要内容,如果未能解决你的问题,请参考以下文章