JavaScript 正则表达式String类方法
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 正则表达式String类方法相关的知识,希望对你有一定的参考价值。
正则表达式
一种描述字符串结构的语法规则,是用于匹配字符串中字符组合的模式,同时正则表达式也是对象
特点:
- 具有灵活性
- 逻辑性和功能性非常强
- 可以迅速地用极简单的方式达到字符串的复杂控制
使用
创建:
- 字面量方式:var 变量名=/表达式/
- 构造函数方式:var 变量名=new RegExp(/表达式/)
test( )方法用来检测字符串是否符合正则表达式规则
var str = '123'
var reg1 = new RegExp(/123/)
var reg2 = /abc/
console.log(reg1.test(str)) // 匹配结果为:true
console.log(reg2.test(str)) ;// 匹配结果为:false
组成
/ 表达式 / [模式修饰符](模式修饰符可选)
正则测试工具: 在线正则表达式测试
可选模式符
用于进一步对正则表达式进行设置

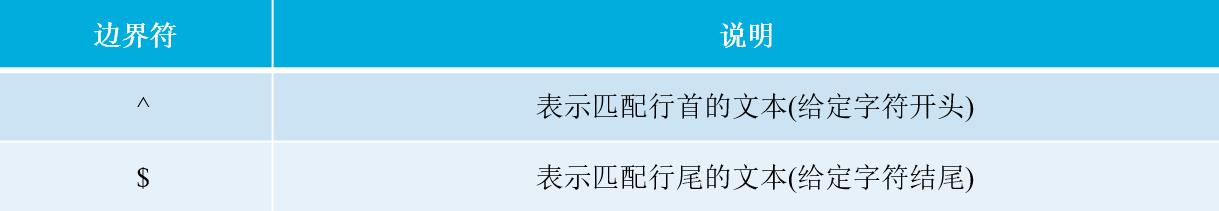
边界符
用来提示字符所处的位置

var reg1 = /^abc$/; // 精确匹配 要求必须是 abc字符串才符合规范
console.log(reg1.test('abc')); // true
console.log(reg1.test('abcd')); // false
console.log(reg1.test('aabcd')); // false
console.log(reg1.test('abcabc')); // false
字符类
字符类范围,表示有一系列字符可供选择,只要匹配其中一个即可。所有可供选择的字符都放在方括号内

- ① [ ] 方括号
- ② [-] 方括号内部 范围符
- ③ [^] 方括号内部 取反符 注意和 ^边界符 区别,边界符放到方括号外面
- ④ 字符组合
var rg1=/^[abc]$/ //不能同时用a或b或c开头并结尾 即三选一,只能匹配出一个字符
console.log(rg1.test('aa')) //结果为false
console.log(rg1.test('a')) //结果为true
var rg2=/^[abc][abc]$/ // 同时匹配
console.log(rg2.test('aa')) // 结果为true
注意: 允许用户输入 英文字母(不区分大小写)、数字、短横线-、下划线_ 的正则情况
var rg = /^[a-zA-Z0-9_-]$/;
量词符
用来设定某个模式出现的次数

var reg = /^a*$/ // * 相当于>=0,可以出现0次或很多次
var reg = /^a+$/ // + 相当于>=1,可以出现1次或很多次
var reg = /^a?$/ // ? 相当于1||0,可以出现0次或1次
var reg = /^a{3}$/ // {3}就是重复a字符3次
var reg = /^a{3,}$/ // {3,}就是重复a字符 大于等于3次
var reg = /^a{3,16}$/ // {3,16}就是重复a字符 大于等于3次 小于等于16次
预定义类
某些常见模式的简写方式

var str = 'good idea'
var reg = /\\s../gi // 正则对象
str.match(reg) // 匹配结果:[" id"]
转义字符 "\\" :转义特殊字符
var str = '^abc\\\\1.23*edf$'
var reg = /\\.|\\$|\\*|\\^|\\\\/gi
str.match(reg) // 匹配结果:(5) ["^", "\\", ".", "*", "$"]
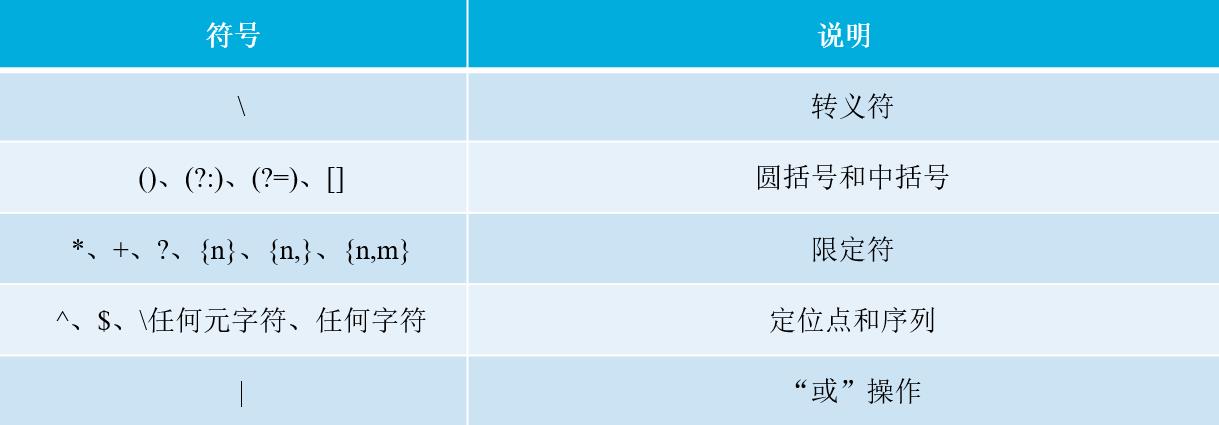
优先级
正则表达式各种符号的优先级,由高到低排列

String类中方法
match()方法
根据正则匹配出所有符合要求的内容匹配成功后将其保存到数组中,匹配失败则返回false
var str = "It's is the shorthand of it is"
var reg1 = /it/gi
str.match(reg1) // 匹配结果:(2) ["It", "it"]
var reg2 = /^it/gi
str.match(reg2) // 匹配结果:["It"]
var reg3 = /s/gi
str.match(reg3) // 匹配结果:(4) ["s", "s", "s", "s"]
var reg4 = /s$/gi
str.match(reg4) // 匹配结果:["s"]
search()方法
可以返回指定模式的子串在字符串首次出现的位置,相对于indexOf()方法来说功能更强大
var str = '123*abc.456'
console.log(str.search('.*')) // 输出结果:0
console.log(str.search(/[\\.\\*]/)) // 输出结果:3
split()方法
用于根据指定的分隔符将一个字符串分割成字符串数组,其分割后的字符串数组中不包括分隔符
var str = 'test@123.com'
var reg = /[@\\.]/
var split_res = str.split(reg)
console.log(split_res) // 输出结果:(3) ["test", "123", "com"]
replace()方法
用于替换字符串,用来操作的参数可以是一个字符串或正则表达式
var str = 'Regular Capture'
var reg = /(\\w+)\\s(\\w+)/gi
var newstr = str.replace(reg, '$2 $1')
console.log(newstr) // 输出结果为:Capture Regular
以上是关于JavaScript 正则表达式String类方法的主要内容,如果未能解决你的问题,请参考以下文章