webpack生产环境的基本配置 - 提取CSS文件 - CSS/JS兼容性处理 - babel - ESLint - HTML/CSS/JS压缩
Posted YK菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack生产环境的基本配置 - 提取CSS文件 - CSS/JS兼容性处理 - babel - ESLint - HTML/CSS/JS压缩相关的知识,希望对你有一定的参考价值。
文章目录
之前学习了开发环境的配置,后来这个一直搁置了,当时总是报错就学不下去了,现在根据官方文档与视频结合,理清思路,继续把webpack学完~
【webpack】webpack简介-是什么-五大核心概念-Entry-Output-Loader-Plugins-Mode
【webpack】webpack初体验-安装-运行指令-问题
【webpack】开发环境的基本配置-打包样式、图片、html等资源-热加载配置
开发环境是给程序员开发时候用的,之后部署上线的话,肯定要用生产环境才可以
要对代码进行压缩,兼容性处理等各种问题
1. 提取css 成单独文件
1. 下插件包
npm i mini-css-extract-plugin

2. 修改配置文件
const { resolve } = require("path");
const htmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
entry: "./src/js/index.js",
output: {
filename: "js/built.js",
path: resolve(__dirname, "build"),
},
module: {
rules: [
{
test: /\\.css$/,
use: [
// 创建 style 标签,将样式放入
// 'style-loader',
// 这个loader 取代style-loader。作用:提取js 中的css 成单独文件
MiniCssExtractPlugin.loader,
// 将css 文件整合到js 文件中
"css-loader",
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
new MiniCssExtractPlugin({
// 对输出的css 文件进行重命名
filename: "css/built.css",
}),
],
mode: "development",
};
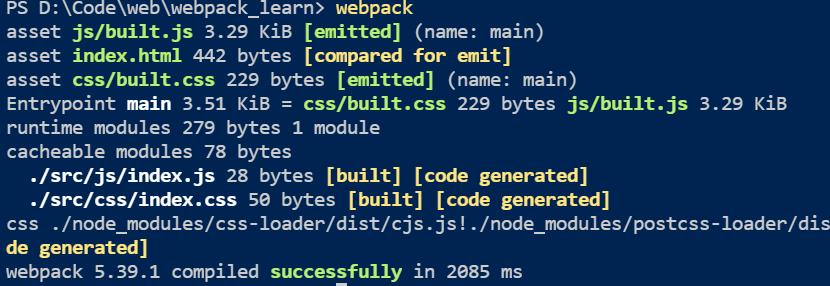
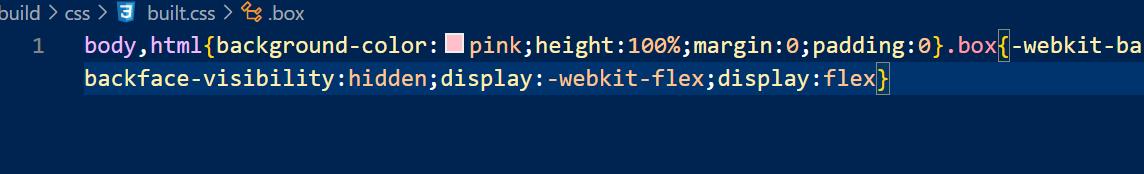
3. 运行
webpack

2. CSS兼容性处理
1. 下两个包
npm install postcss-loader postcss-preset-env

2. 修改配置文件
注意新版写法与视频里的有区别,这里为新版
https://www.npmjs.com/package/postcss-loader
const { resolve } = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
// 设置nodejs环境变量
// process.env.NODE_ENV = 'development';
module.exports = {
entry: "./src/js/index.js",
output: {
filename: "js/built.js",
path: resolve(__dirname, "build"),
},
module: {
rules: [
{
test: /\\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
/*
css兼容性处理:postcss --> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
*/
// 使用loader的默认配置
// 'postcss-loader',
// 修改loader的配置
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
[
"postcss-preset-env",
{
// Options
},
],
],
},
},
},
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
new MiniCssExtractPlugin({
filename: "css/built.css",
}),
],
mode: "development",
};
3. 修改package.json
"browserslist": {
// 开发环境 --> 设置node环境变量:process.env.NODE_ENV = development
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
// 生产环境:默认是看生产环境
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}
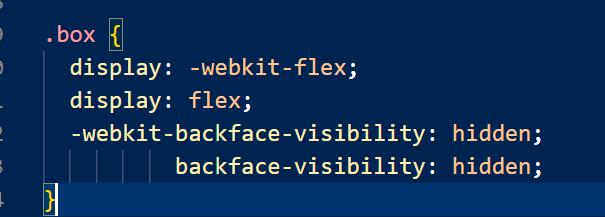
4. 运行
webpack


3. 压缩CSS
1. 下载插件
npm install optimize-css-assets-webpack-plugin

2. 修改配置文件
const OptimizeCssAssetsWebpackPlugin = require("optimize-css-assets-webpack-plugin");
module.exports = {
plugins: [
// 压缩css
new OptimizeCssAssetsWebpackPlugin(),
],
};
3. 运行
webpack

4. JS语法检查
1. 下四个包
npm install eslint-loader eslint eslint-config-airbnb-base eslint-plugin-import

2. 修改配置文件
const { resolve } = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/js/index.js",
output: {
filename: "js/built.js",
path: resolve(__dirname, "build"),
},
module: {
rules: [
/*
语法检查: eslint-loader eslint
注意:只检查自己写的源代码,第三方的库是不用检查的
设置检查规则:
package.json中eslintConfig中设置~
"eslintConfig": {
"extends": "airbnb-base"
}
airbnb --> eslint-config-airbnb-base eslint-plugin-import eslint
*/
{
test: /\\.js$/,
exclude: /node_modules/,
loader: "eslint-loader",
options: {
// 自动修复eslint的错误
fix: true,
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
],
mode: "development",
};
3. 配置package.json
继承使用一致性的规范airbnb
"eslintConfig": {
"extends": "airbnb-base"
}
4. 运行
webpack
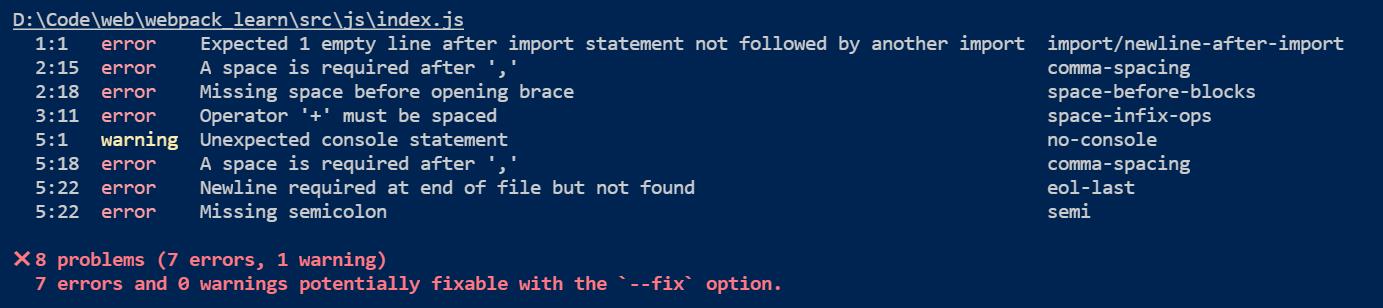
不自动修复

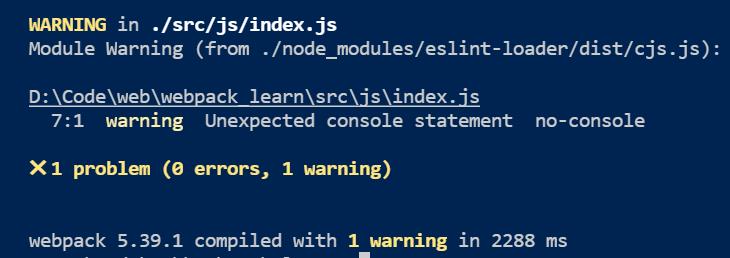
开启自动修复之后
自动修复一些格式规范

在js文件中加入一行注释,可以让eslint忽略下一行
// eslint-disable-next-line
console.log(add(4, 5));

5. JS兼容性处理
1. 下五个包
npm install babel-loader @babel/core @babel/preset-env @babel/polyfill core-js

js兼容性处理:babel-loader @babel/core
- 基本js兼容性处理 -->
@babel/preset-env
问题:只能转换基本语法,如promise高级语法不能转换 - 全部js兼容性处理 -->
@babel/polyfill要在js文件中引入
问题:我只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了~ - 需要做兼容性处理的就做:按需加载 -->
core-js【使用3就不要使用2,也就是不要在js文件中引入@babel/polyfill】
2. 修改配置文件
{
test: /\\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
// 预设:指示babel做怎么样的兼容性处理
presets: [
[
"@babel/preset-env",
{
// 按需加载
useBuiltIns: "usage",
// 指定core-js版本
corejs: {
version: 3,
},
// 指定兼容性做到哪个版本浏览器
targets: {
chrome: "60",
firefox: "60",
ie: "9",
safari: "10",
edge: "17",
},
},
],
],
},
}
6. JS和HTML压缩
JS压缩
生产环境会自动压缩js代码,只需要将模式改成生产模式即可
// 生产环境下会自动压缩js代码
mode: 'production'
HTML压缩
修改插件配置
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
// 压缩html代码
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
})
]
7. 生产环境配置
汇总在一起
下包
npm install css-loader style-loader
npm install less-loader less
npm install html-webpack-plugin@next html-loader
npm install url-loader file-loader
npm install mini-css-extract-plugin
npm install postcss-loader postcss-preset-env
npm install optimize-css-assets-webpack-plugin
npm install eslint-loader eslint eslint-config-airbnb-base eslint-plugin-import
npm install babel-loader @babel/core @babel/preset-env @babel/polyfill core-js
webpack.config.js
const { resolve } = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const OptimizeCssAssetsWebpackPlugin = require("optimize-css-assets-webpack-plugin");
// 设置nodejs环境变量:决定使用browserslist的哪个环境【默认生产环境】
// process.env.NODE_ENV = 'development';
// 复用Loader
const commonCssLoader = [
MiniCssExtractPlugin.loader,
"css-loader",
{
loader: "postcss-loader",
// 还需要在package.json进行配置browserslist
options: {
postcssOptions: {
plugins: [
[
"postcss-preset-env",
{
// Options
},
],
],
},
},
},
];
module.exports = {
entry: "./src/js/index.js",
output: {
filename: "js/built.js",
path: resolve(__dirname, "build"),
},
module: {
rules: [
{
test: /\\.css$/,
use: [...commonCssLoader],
},
{
test: /\\.less$/,
use: [...commonCssLoader, "less-loader"],
},
/*
正常来讲,一个文件只能被一个loader处理。
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint 在执行babel
*/
{
test: /\\.js$/,
exclude: /node_modules/,
// 优先执行
enforce: "pre",
loader: "eslint-loader",
// 还需要在package.json进行配置eslintConfig
options: {
// 自动修复eslint的错误
fix: true,
},
},
{
test: /\\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
// 预设:指示babel做怎么样的兼容性处理
presets: [
[
"@babel/preset-env",
{
// 按需加载
useBuiltIns: "usage",
// 指定core-js版本
corejs: {
version: 3,
},
// 指定兼容性做到哪个版本浏览器
targets: {
chrome: "60",
firefox: "60",
ie: "9",
safari: "10",
edge: "17",
},
},
],
],
},
},
{
test: /\\.(jpg|png|gif)$/,
loader: "url-loader",
options: {
limit: 8 * 1024,
name: "[hash:10].[ext]",
outputPath: "imgs",
esModule: false,
},
},
{
test: /\\.html$/,
loader: "html-loader",
},
{
exclude: /\\.(js|css|less|html|jpg|png|gif)/,
loader: "file-loader",
options: {
outputPath: "media",
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
// 压缩html代码
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true,
},
}),
new MiniCssExtractPlugin({
filename: "css/built.css",
}),
// 压缩css
new OptimizeCssAssetsWebpackPlugin(),
],
mode: "production",
};
package.json
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
},
"eslintConfig": {
"extends": "airbnb-base"
}
以上是关于webpack生产环境的基本配置 - 提取CSS文件 - CSS/JS兼容性处理 - babel - ESLint - HTML/CSS/JS压缩的主要内容,如果未能解决你的问题,请参考以下文章