基于javaweb宠物领养平台管理系统设计和实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于javaweb宠物领养平台管理系统设计和实现相关的知识,希望对你有一定的参考价值。
用户角色包含以下功能:
个人中心,个人信息修改,填写领养信息,宠物交流论坛,宠物新闻,提交寄养信息,查看公告,查看宠物领养信息,查看我的寄养信息,查看领养信息,用户注册,用户登录,留言板块,首页等功能。
管理员角色包含以下功能:
发布宠物信息,寄样信息管理,新闻资讯管理,用户管理,留言管理,管理员登陆,类别管理,系统公告管理,论坛版块管理,领养管理等功能。
主要技术:Java、spring、mysql、tomcat、jquery、javascript、html、css、jsp、log4j等一些常见的基本技术。
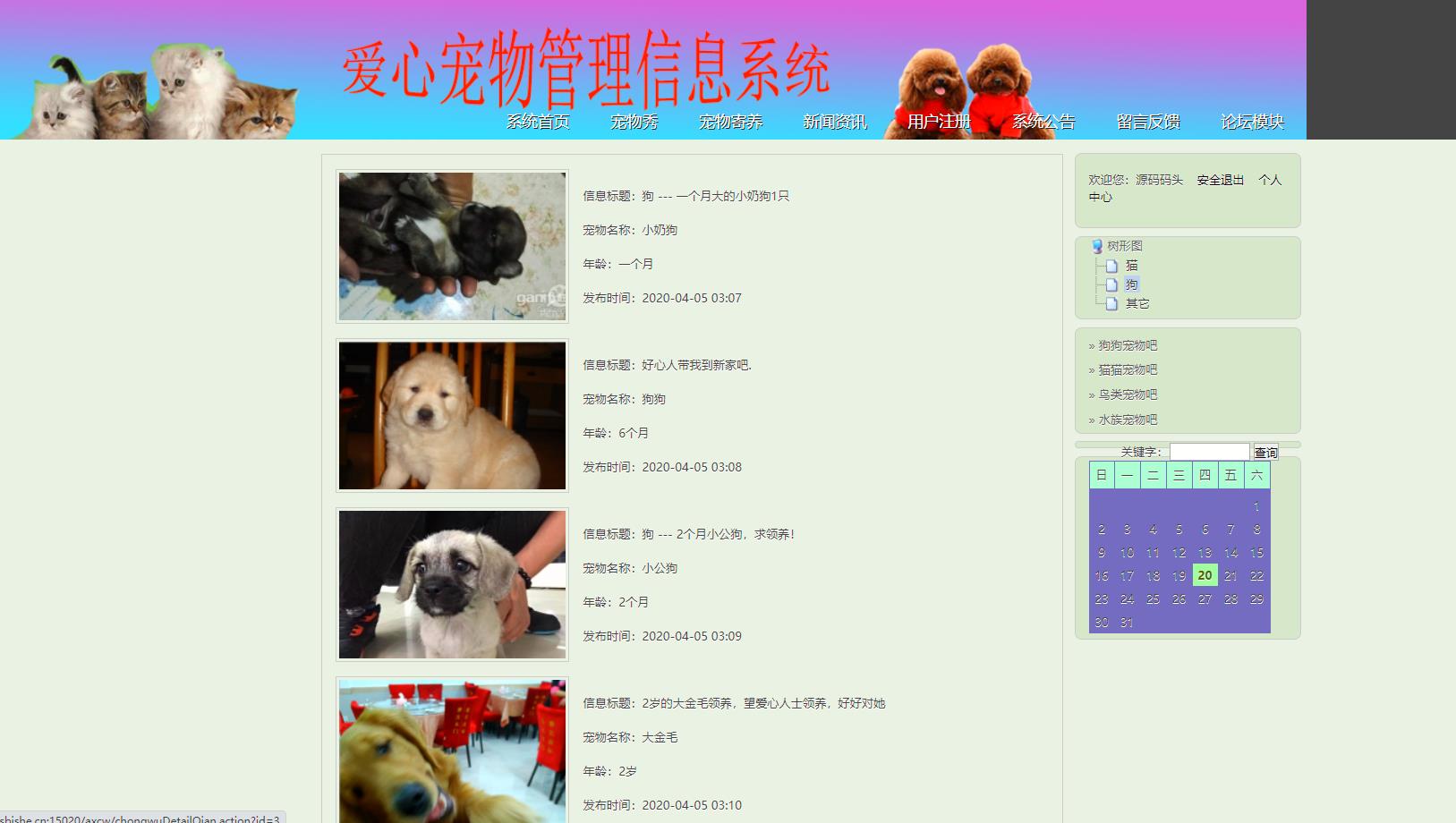
项目系统首页:
宠物分类信息查看
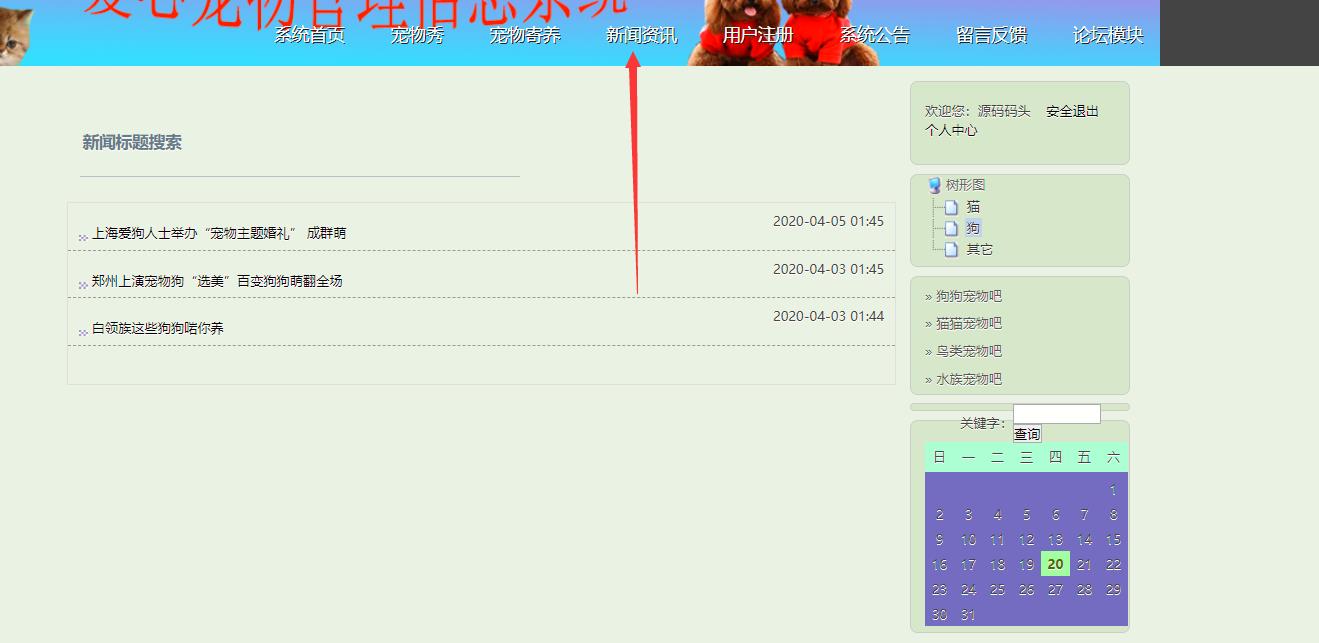
新闻资讯信息查看:

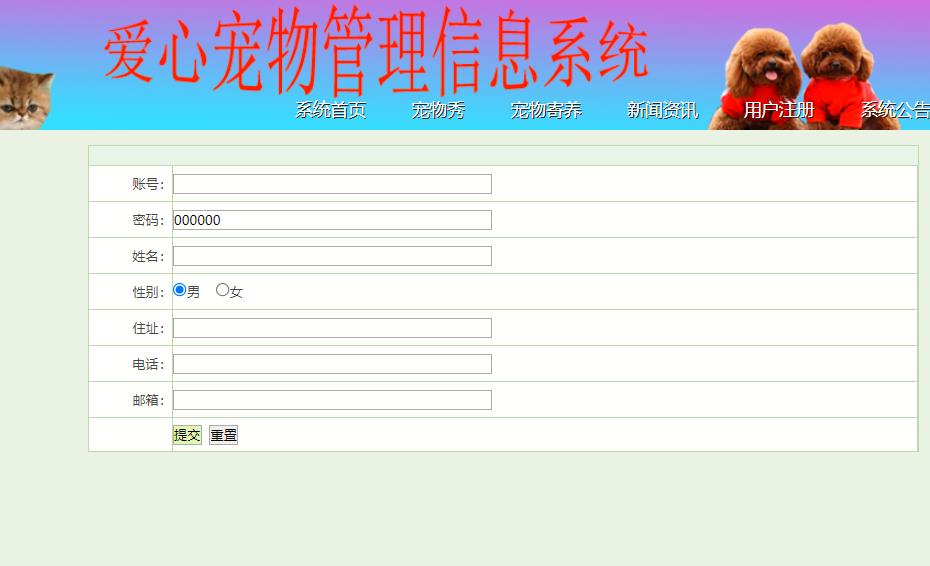
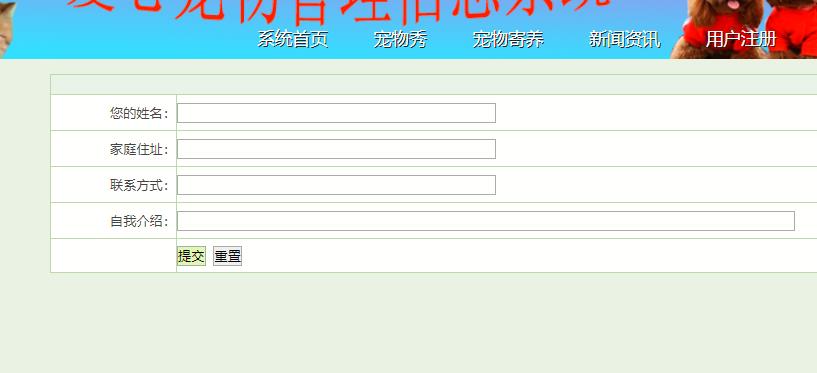
用户注册:
论坛模块
宠物领养填写相关信息

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body {background-image:url(<%=path %>/images/beijing2.png);}
</style>
<meta http-equiv="pragma" content="no-cache"/>
<meta http-equiv="cache-control" content="no-cache"/>
<meta http-equiv="expires" content="0"/>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"/>
<meta http-equiv="description" content="This is my page"/>
<script type='text/javascript' src='<%=path %>/dwr/interface/loginService.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/engine.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/util.js'></script>
<script language="javascript">
function check1()
{
if(document.loginForm.userName.value=="")
{
alert("请输入用户名");
document.loginForm.userName.focus();
return false;
}
if(document.loginForm.userPw.value=="")
{
alert("请输入密码");
document.loginForm.userPw.focus();
return false;
}
document.getElementById("indicator").style.display="block";
loginService.login(document.loginForm.userName.value,document.loginForm.userPw.value,0,callback);
}
function callback(data)
{
document.getElementById("indicator").style.display="none";
if(data=="no")
{
alert("用户名或密码错误");
}
if(data=="yes")
{
alert("通过验证,系统登录成功");
window.location.href="<%=path %>/loginSuccess.jsp";
}
}
</script>
<style type="text/css">
* {
margin:0;
padding:0;
}
html {
width:100%;
height:100%;
overflow-x:hidden;
}
body {
height:100%;
margin:0;
padding:0;
font-size:10pt;
background:#F1F1F1;
color:#333;
overflow:auto;
overflow-x:hidden;
}
body#login {
background:#0065AF;
}
body#index {
border-left:200px solid #0065AF;
}
body#page {
padding:20px;
height:auto;
border-top:60px solid #0065AF;
}
a {
color:#0D324F;
}
textarea,select {
background:#F4F4F4;
border:1px solid #A5ACB2;
}
h1 {
position:absolute;
width:1000%;
color:#FFF;
font-size:12pt;
top:0;
left:0;
padding:23px 0 16px 20px;
background:#0065AF;
border-bottom:3px solid #FFF;
}
h2 {
font-size:12px;
padding:8px;
color:#333;
}
p {
margin:10px auto;
}
/**/
#loginForm {
width:400px;
height:250px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
background:#FFF;
border:5px solid #999;
}
#loginForm h3 {
background:#000;
color:#FFF;
margin:0 0 30px 0;
padding:14px 0 8px 20px;
}
body {background-image:url(<%=path %>/images/beijing2.png);}
</style>
</head>
<body id="login">
<form action="<%=path %>/admin/index.jsp" id="loginForm" name="loginForm" method="post">
<h3>爱心宠物管理信息系统</h3>
<table align="center" border="0" cellpadding="9" cellspacing="9">
<tr align='center'>
<td style="width: 50px;font-family: 微软雅黑;" align="left">
账号:
</td>
<td align="left">
<input name="userName" type="text" style="width: 200px;height: 20px;"/>
</td>
</tr>
<tr align='center'>
<td style="width: 50px;font-family: 微软雅黑;" align="left">
密码:
</td>
<td align="left">
<input name="userPw" type="password" style="width: 200px;height: 20px;"/>
</td>
</tr>
<tr align='center'>
<td style="width: 50px;" align="left"></td>
<td align="left">
<input type="button" value="登陆" style="width: 80px;font-family: 微软雅黑;" onClick="check1()"/>
<input type="reset" value="重置" style="width: 80px;font-family: 微软雅黑;"/>
<img id="indicator" src="<%=path %>/img/loading.gif" style="display:none"/>
</td>
</tr>
</table>
</form>
</body>
</html>
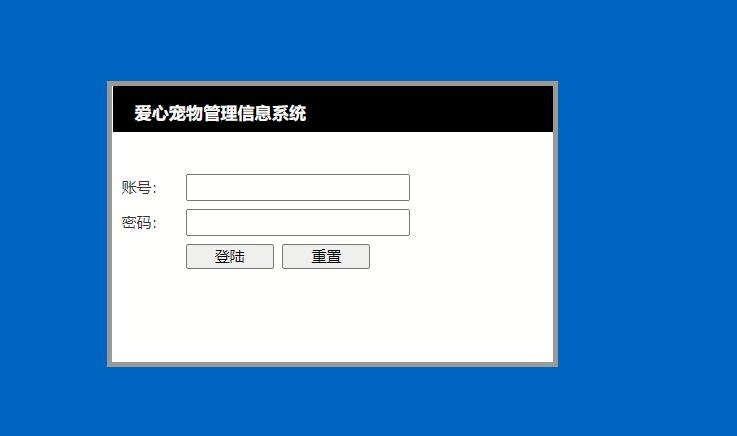
宠物系统后台管理:
后台主要功能实现:就是一些前端用户数据的管理:
package com.action;
import java.util.List;
import java.util.Map;
import org.apache.struts2.ServletActionContext;
import com.dao.TAdminDAO;
import com.model.TAdmin;
import com.opensymphony.xwork2.ActionSupport;
public class adminAction extends ActionSupport
{
private int userId;
private String userName;
private String userPw;
private String message;
private String path;
private int index=1;
private TAdminDAO adminDAO;
public String adminAdd()
{
TAdmin admin=new TAdmin();
admin.setUserName(userName);
admin.setUserPw(userPw);
adminDAO.save(admin);
this.setMessage("操作成功");
this.setPath("adminMana.action");
return "succeed";
}
public String adminMana()
{
List adminList=adminDAO.findAll();
Map request=(Map)ServletActionContext.getContext().get("request");
request.put("adminList", adminList);
return ActionSupport.SUCCESS;
}
public String adminDel()
{
adminDAO.delete(adminDAO.findById(userId));
this.setMessage("删除成功");
this.setPath("adminMana.action");
return "succeed";
}
public TAdminDAO getAdminDAO()
{
return adminDAO;
}
public void setAdminDAO(TAdminDAO adminDAO)
{
this.adminDAO = adminDAO;
}
public String getMessage()
{
return message;
}
public int getIndex()
{
return index;
}
public void setIndex(int index)
{
this.index = index;
}
public void setMessage(String message)
{
this.message = message;
}
public String getPath()
{
return path;
}
public void setPath(String path)
{
this.path = path;
}
public int getUserId()
{
return userId;
}
public void setUserId(int userId)
{
this.userId = userId;
}
public String getUserName()
{
return userName;
}
public void setUserName(String userName)
{
this.userName = userName;
}
public String getUserPw()
{
return userPw;
}
public void setUserPw(String userPw)
{
this.userPw = userPw;
}
}
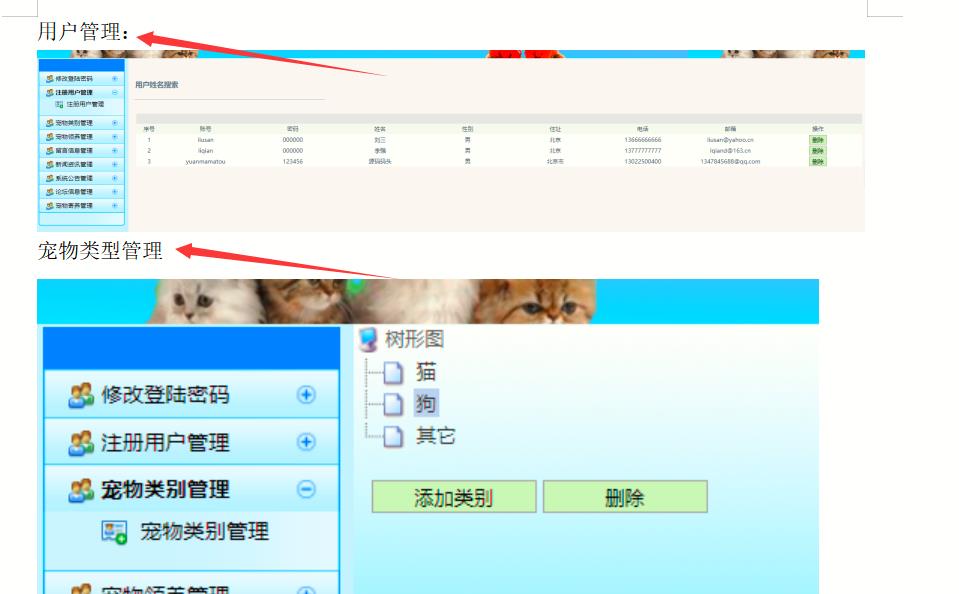
用户管理和宠物类型管理
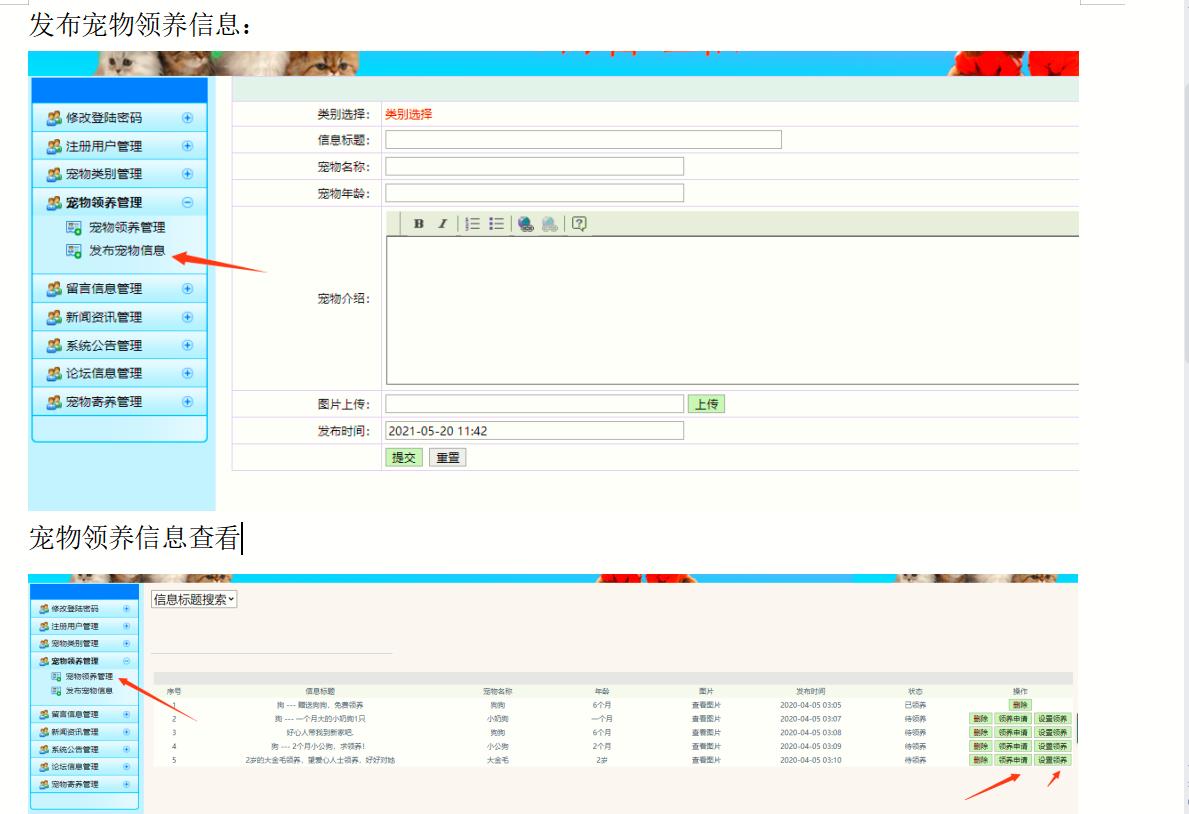
发布宠物领养信息和查看宠物领养信息
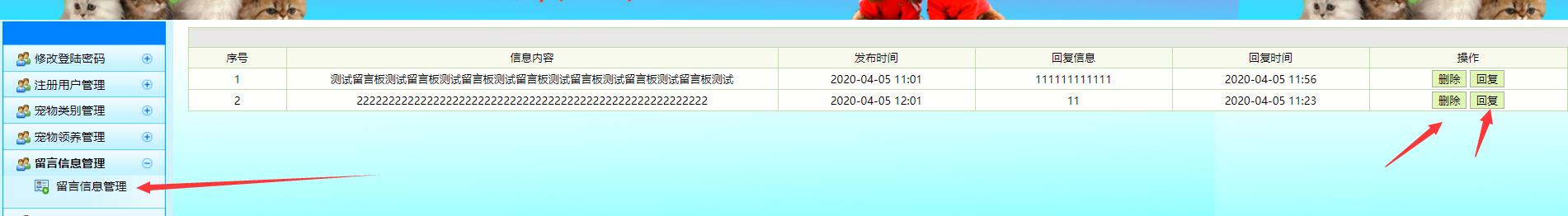
用户留言和回复
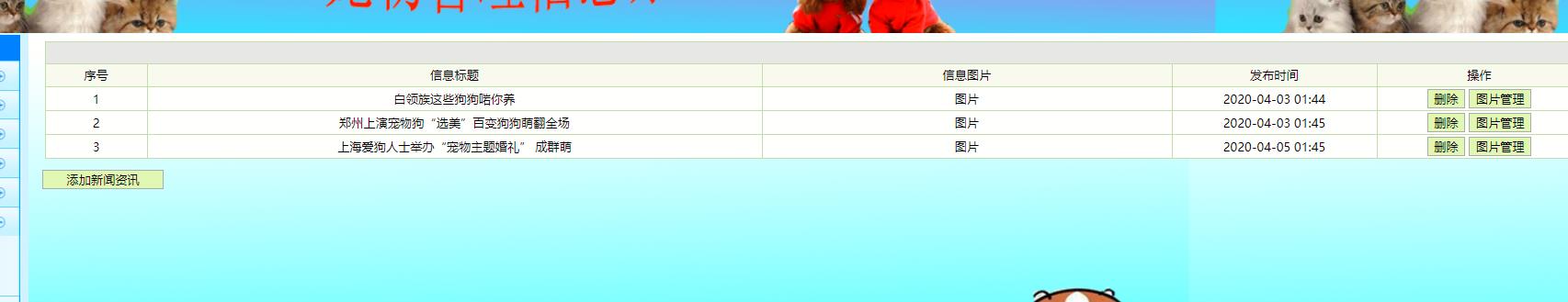
一些简单的新闻资讯管理和查看、添加、修改等功能:

宠物寄养信息管理:
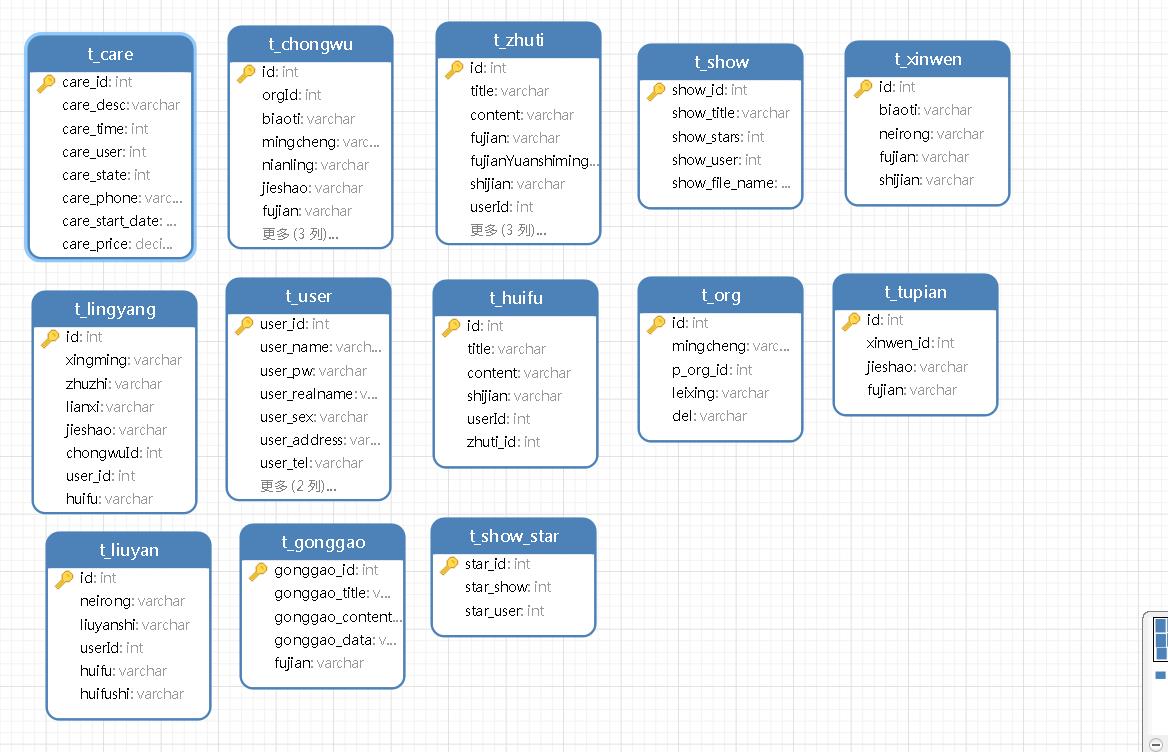
数据图ER图
好了、项目就介绍到这了、这个宠物领养平台项目功能比较齐全完善、适合学习和参考使用。
以上是关于基于javaweb宠物领养平台管理系统设计和实现的主要内容,如果未能解决你的问题,请参考以下文章
基于springboot+bootstrap+thymeleaf的物联网一站式宠物管理平台(领养救助商城)设计 毕业论文+用户手册+源码清单+项目源码及数据库文件