VUE项目实战3项目初始化
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战3项目初始化相关的知识,希望对你有一定的参考价值。
接上篇《2、项目开发模式概述》
说完了项目的学习目标和开发模式后,我们正式开始项目的实战开发。
首先我们需要先进行项目的初始化,前端项目初始化的步骤如下:
①安装Vue脚手架
脚手架可以帮我们否建项目结构。
②通过Vue脚手架创建项目
通过脚手架生成项目结构。
③配置Vue路由
安装和配置路由工具。
④配置Element-UI组件库
安装饿了么的Vue组件库,它提供了很多前端样式和功能。
⑤配置axios库
配置该库来实现网络服务访问。
⑥初始化git远程仓库
前端项目通过git托管,进行源代码的版本管理。
⑦将本地项目托管到Github或码云中
本地代码远程托管,方便项目组的成员进行协同开发。
一、安装Vue脚手架
使用Vue前,我们要完成node.js的安装,以及vue-cil脚手架的安装,这里在我之前的博文中有,这里就不再赘述:
【Vue学习总结】2.Vue环境搭建、运行第一个项目:https://blog.csdn.net/acmman/article/details/106882178
这里注意,Vue的脚手架只需要安装一次,之后永久有效,不需要重复安装。
二、通过Vue脚手架创建项目
通过脚手架创建项目有很多种方式,比较经典的就是在cmd控制台中,使用“vue init webpack 项目名称”指令进行项目的创建,如:
vue init webpack vue-demo01因为操作命令行比较繁琐不方便,我们可以使用脚手架提供的UI图形化界面来创建项目。具体做法如下:
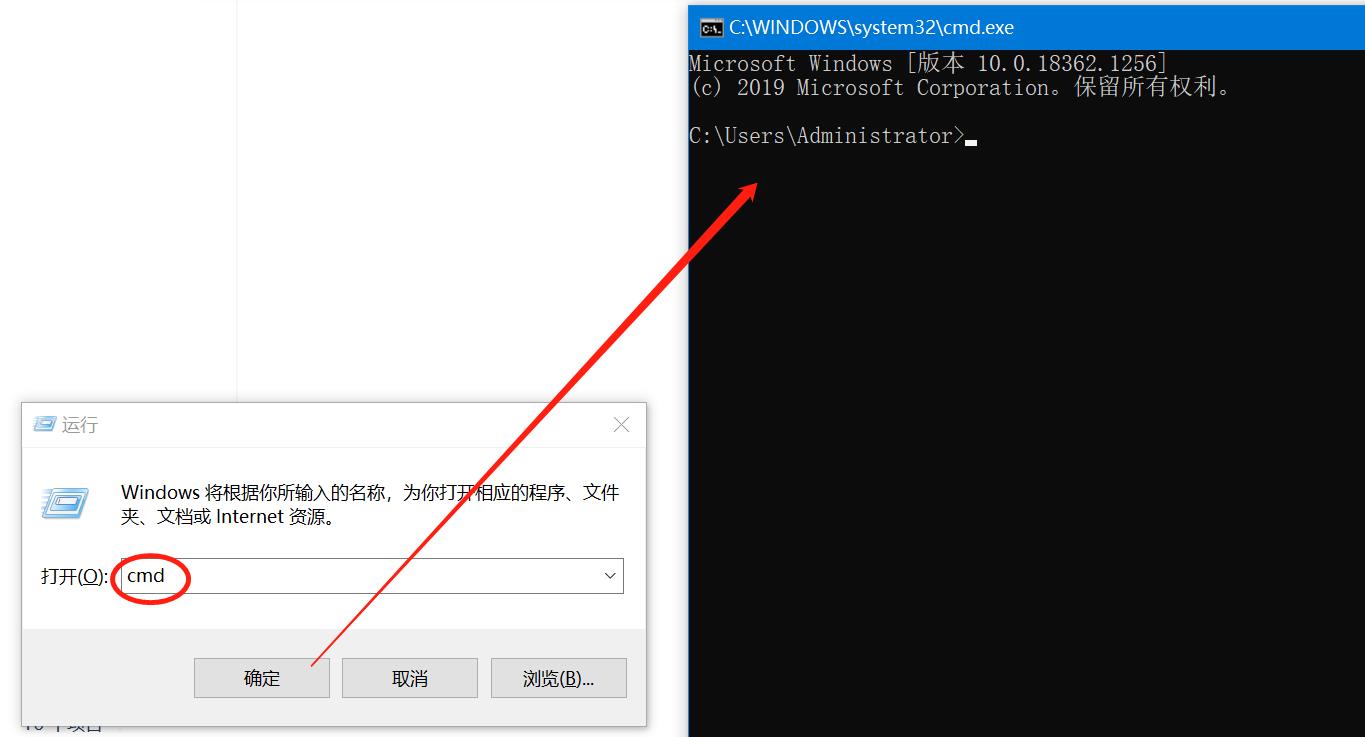
首先打开cmd命令行(Win键+R,输入cmd):

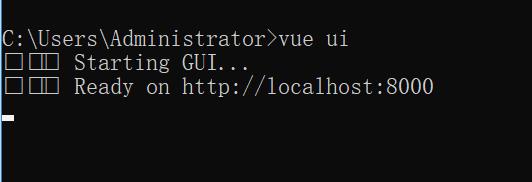
然后在命令行中输入“vue ui”:

注意:版本低于3时没有ui功能,要升级,解决办法:https://blog.csdn.net/qq_43571415/article/details/103781460
浏览器就会弹出项目创建的UI图形化界面:

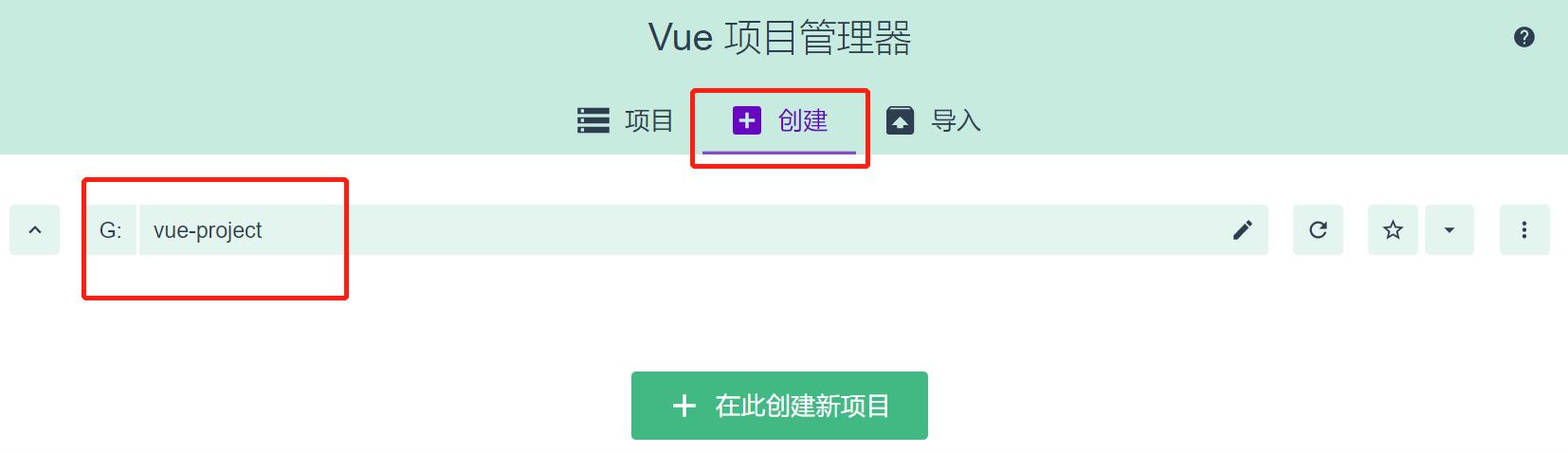
点击创建按钮,进入目录选择面板,找到我们要创建该项目的文件夹(我这里选择提前建好的G盘的vue-project文件夹):

然后点击“在此创建新项目”的按钮:

我们给项目指定一个项目名称(一定要是英文的),然后填写一个Git仓库的初始化语句(这里的init project指令就可以将一个目录转变成一个Git仓库,这样就可以开始对它进行版本管理了)。
点击下一步,会进入项目预设界面:

在这里我们可以选择曾经使用并且保存过的预设,也可以进行手动创建,这里我们选择手动。
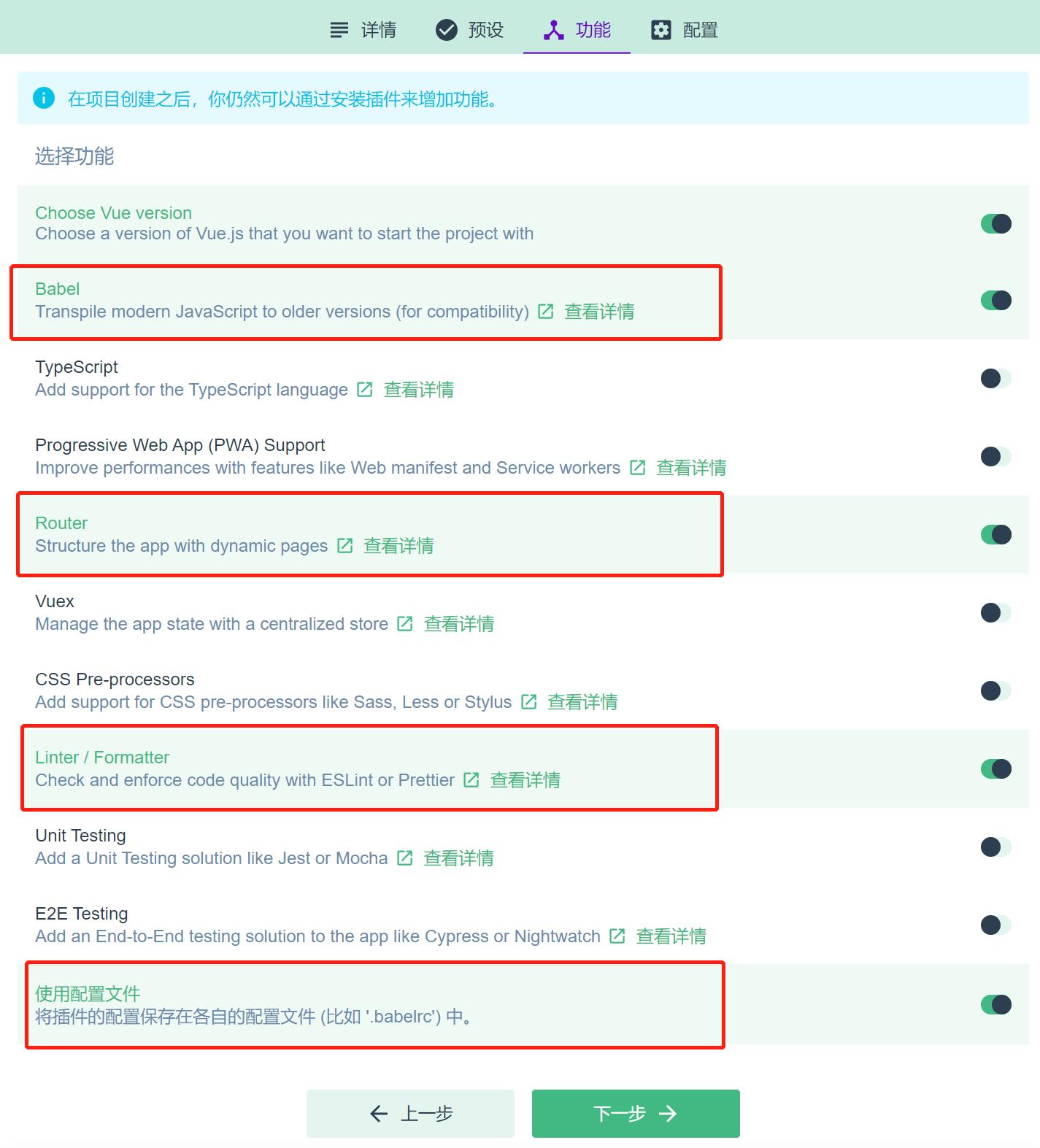
选择下一步后,我们会进入到一个功能面板,在功能面板中我们可以选择安装哪些主要的功能:

后面的打开就代表我们要安装此功能,关闭就代表不安装。这里我们选择了Babel、Router、Linter/Formatter以及使用配置文件。
安装Babel主要是为了支持新语法,Babel默认使用一组ES2015语法转换器,允许你使用新的语法,无需等待浏览器支持。
安装Router主要是为了实现单页面应用,需要路由。
安装Linter/Formatter主要用于源代码的格式校验,方便代码风格一致。
安装“使用配置文件”,使我们可以将不同的配置,单独的存放到自己的配置文件中。
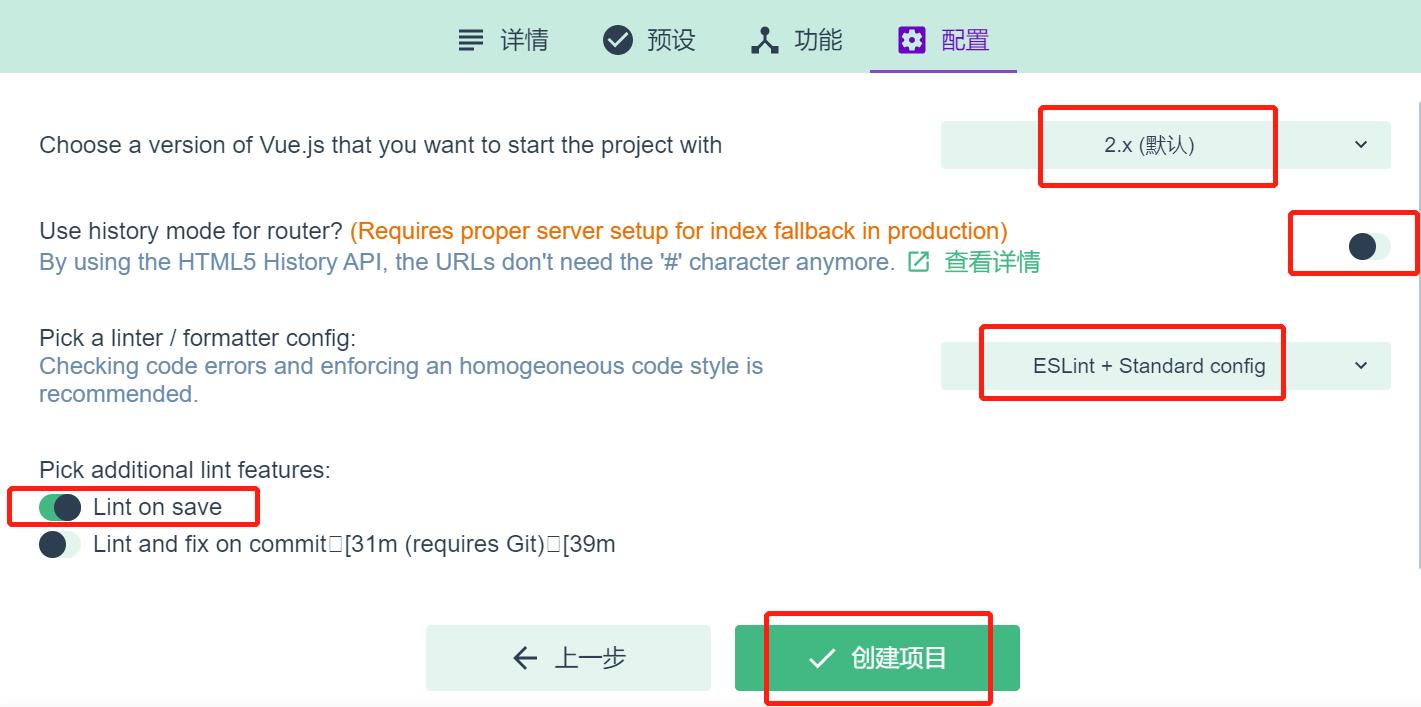
点击下一步,这里是一个最终配置界面:

第一个是问我们项目以什么版本运行,我们这里选择默认的Vue2.x;第二个是问我们需不需要历史的路由模式,这里我们不需要,我们使用Hash模式的路由,兼容性更强;第三个是选择代码格式校验的类型,我们选择“ESLint+Standard config”标准模式;第四个是格式校验的时机,我们选择只要已保存就进行校验的模式(Lint on save)。
注: 有关Hash模式和History模式路由的区别,请查看我原来的博文:
【Vue学习总结】19.编程式导航和Hash以及History模式 https://blog.csdn.net/acmman/article/details/110772295
我们点击“创建项目”后,会询问是否把刚才的设置保存为一个新预设,方便下次使用,我们这里保存一下预设:

然后项目就进如的创建阶段,耐心等待一会:

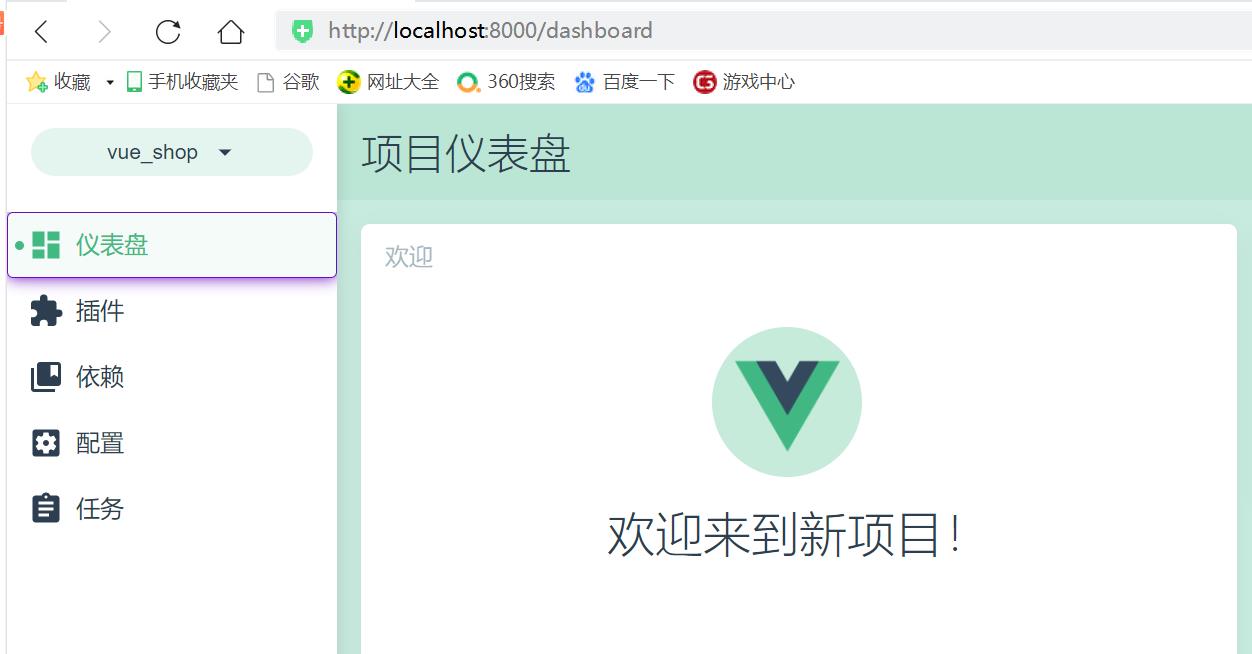
项目创建完毕后,会进入项目仪表盘界面:

此时我们的项目已经创建完成。
三、配置Element-UI组件库
路由我们在上一步初始化项目的时候,已经安装过了,下面直接来安装Element-UI组件库。
在项目仪表盘界面,选择“插件”菜单,选择右上角的“添加插件”按钮,搜索Element-UI组件库(vue-cli-plugin-element):

选中第一个,点击右下角的安装按钮:

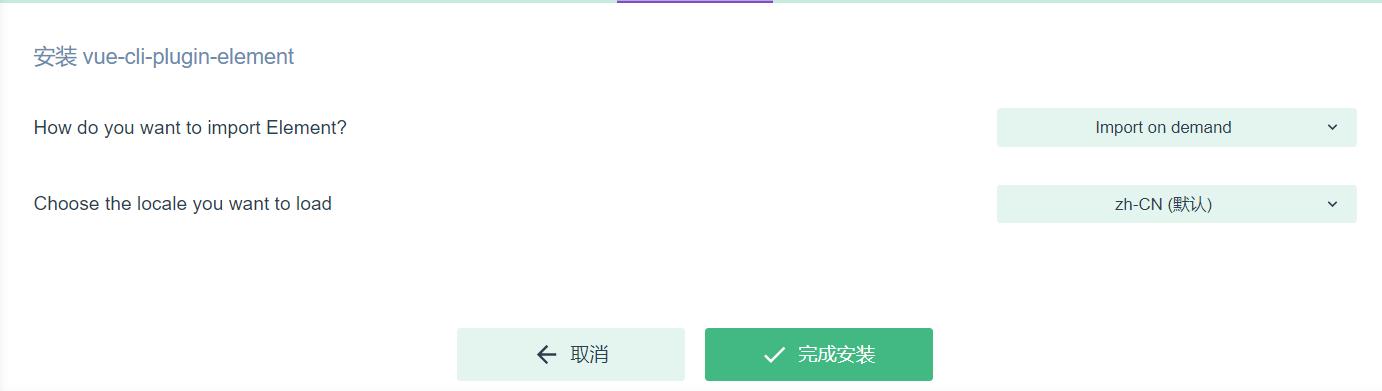
等待一会后,就安装完成了,然后需要对插件进行配置:

第一个配置是要不要把所有的组件都引入项目,我们这里选择按需导入;第二个语言,我们选择默认的中文。
点击完成安装,等待一会,就完成了:

四、配置axios库
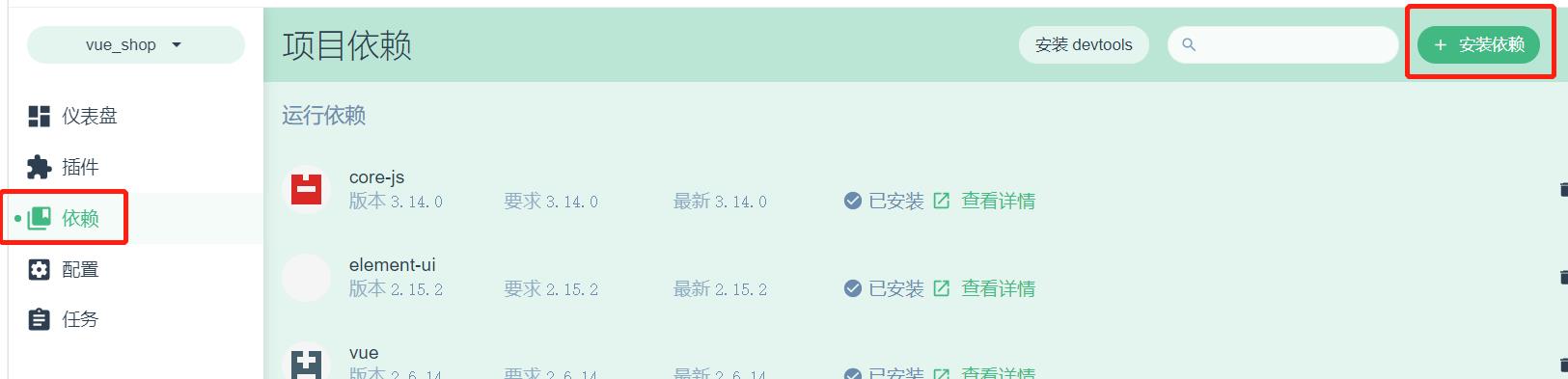
我们选择仪表盘的“依赖”菜单,点击右上角的“安装依赖”,

然后在弹出的对话框中搜索“axios”,选中第一个,模式为“运行依赖”:

等待一会后,axios就安装完成了:

到此为止,我们对即将进行开发的项目进行了创建和初始化,安装的必要的插件和依赖。
下一篇我们继续讲解如何针对项目初始化Git远程仓库。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/118067009
以上是关于VUE项目实战3项目初始化的主要内容,如果未能解决你的问题,请参考以下文章