.NET MAUI 预览版 6 发布
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET MAUI 预览版 6 发布相关的知识,希望对你有一定的参考价值。
原文:bit.ly/2SKad9g
作者:.NET Blog - David
译者:精致码农 - 王亮
当我们还在从微软 Build 大会和 .NET 6 预览版 4 中缓过来的时候,我们在这里就开始分享我们在 .NET 6 预览版 5 中对 .NET 多平台应用程序开发框架(.NET MAUI)的持续进展了。在这个版本中,我们启用了动画和视图转换,完成了几个 UI 组件的移植,并对单项目模板进行了改进。
我们还发布了第一批预览文档,涵盖了 .NET MAUI 的介绍性和基础性内容:
https://docs.microsoft.com/dotnet/maui/
1动画
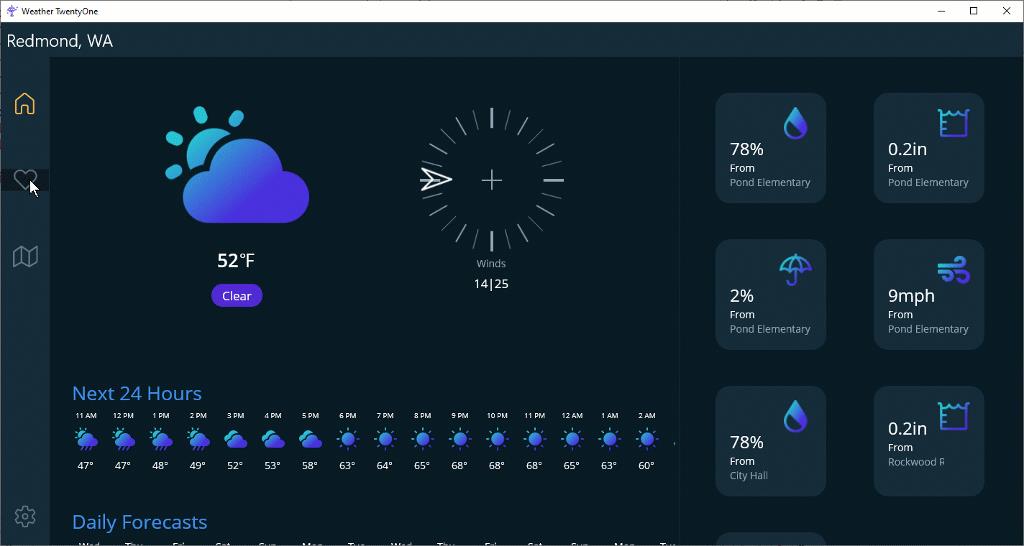
在 .NET MAUI 中执行动画有几种方法,其中最简单的是使用视图扩展方法,如 FadeTo, RotateTo, ScaleTo, TranslateTo 等。在下面的例子中,我使用新的 HandlerAttached 事件抓取了每个与布局绑定的视图的引用。
<DataTemplate x:Key="FavouriteTemplate">
<Frame
AttachedHandler="OnAttached"
Opacity="0">
...
</Frame>
</DataTemplate><FlexLayout
BindableLayout.ItemTemplate="{StaticResource FavouriteTemplate}"
BindableLayout.ItemsSource="{Binding Favorites}"
>
...
</FlexLayout>当页面呈现时,我将视图以轻微交错的方式制成动画,以创造美丽的层叠效果。
public partial class FavoritesPage : ContentPage
{
List<Frame> tiles = new List<Frame>();
void OnAttached(object sender, EventArgs e)
{
Frame f = (Frame)sender;
tiles.Add(f);
}
protected override async void OnAppearing()
{
base.OnAppearing();
await Task.Delay(300);
TransitionIn();
}
async void TransitionIn()
{
foreach (var item in tiles)
{
item.FadeTo(1, 800);
await Task.Delay(50);
}
}
}对于更完整的视图动画的协调,请查看自定义动画文档,其中演示了添加多个可以并行运行的子动画:
https://docs.microsoft.com/xamarin/xamarin-forms/user-interface/animation/custom你可以从 GitHub 上的 WeatherTwentyOne 项目查看和运行这个例子的源代码:
https://github.com/davidortinau/WeatherTwentyOne/2UI 组件
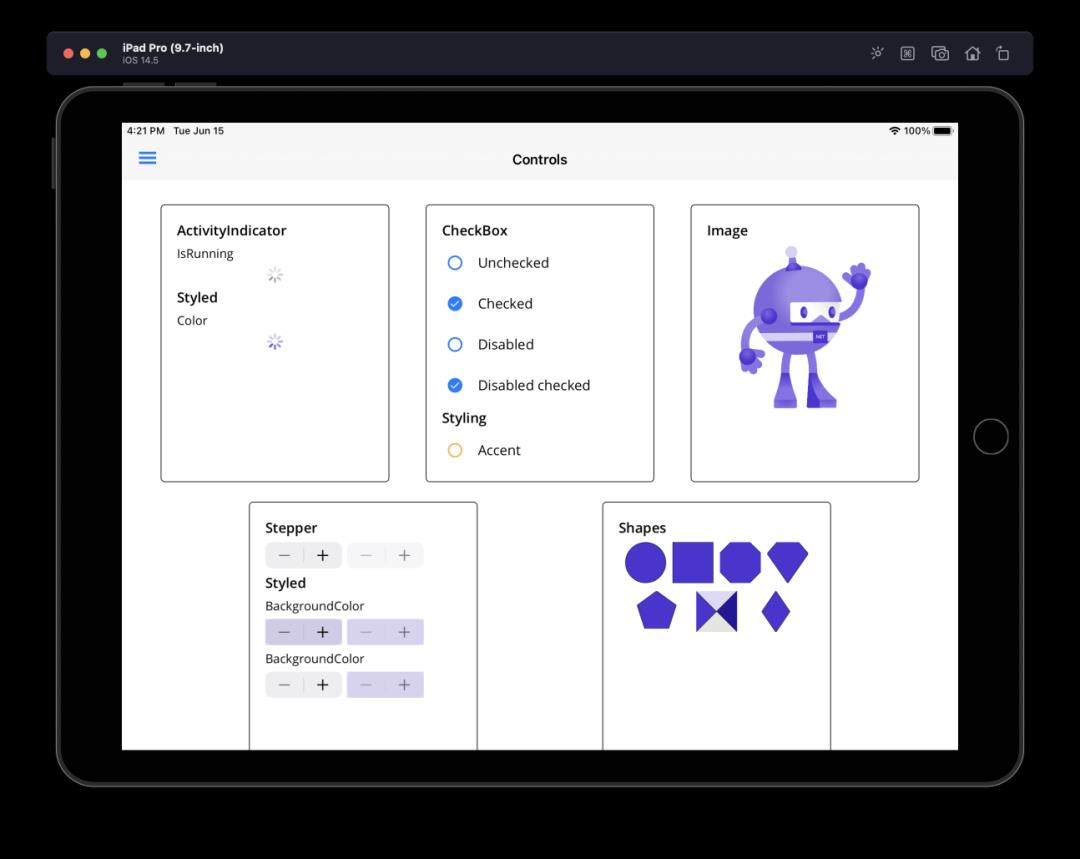
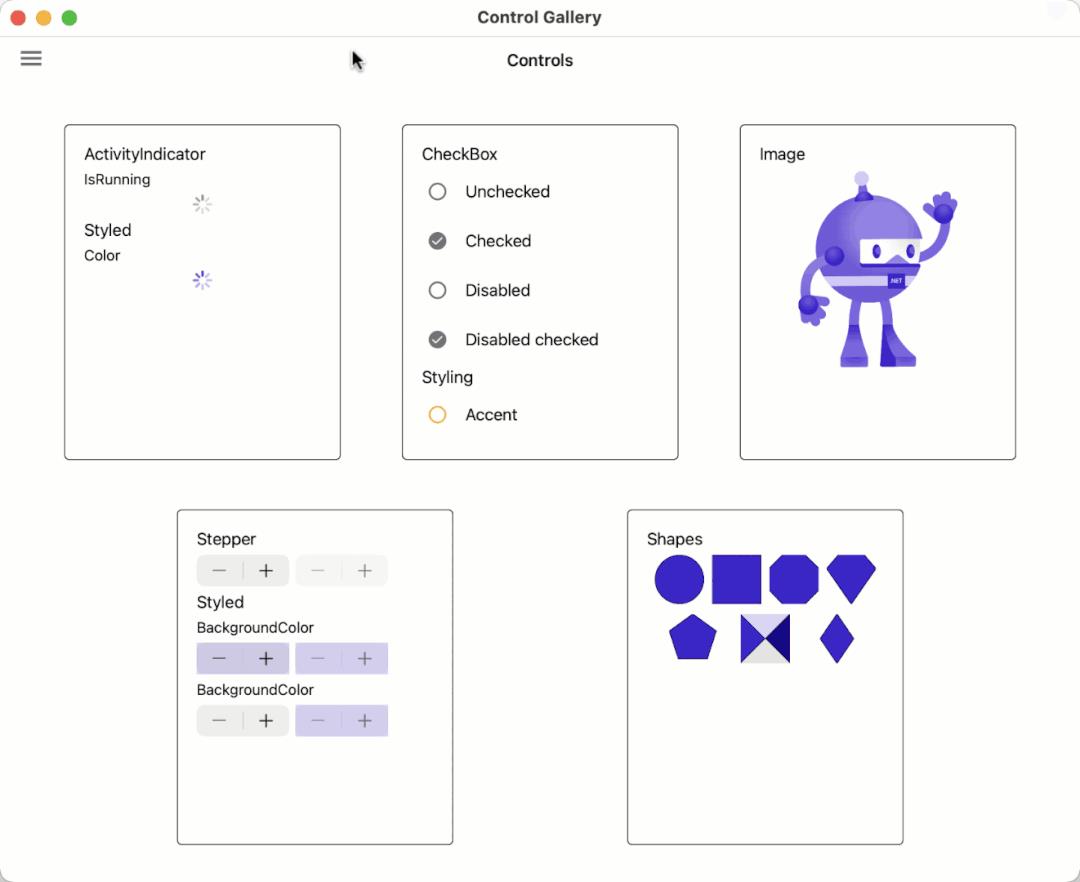
在这个版本中,有几个控件的所有属性和事件都被移植到了 Xamarin.Forms 渲染器架构的处理程序中,包括 ActivityIndicator、CheckBox、Image 和 Stepper。在以前的预览版本中,你需要检查一个控件是否被移植,并从兼容包中为那些不可用的控件注册渲染器。在 .NET MAUI 预览版 5 中,我们通过更新 UseMauiApp 扩展来为你连接所有的控件,无论它们是基于处理程序还是渲染器,都让这一切变得更加简单。

预览版 5 的新内容还包括首次引入 Shell,这是一个应用程序容器,提供 URI 导航和实现弹出式菜单和标签的快速方法。要使用它,请在 App.xaml.cs 中添加 Shell 作为窗口的根元素。我遵循的典型模式将其命名为 AppShell,当然你也可以按照你的意愿来命名它。
protected override IWindow CreateWindow(IActivationState activationState)
{
return new Microsoft.Maui.Controls.Window(
new AppShell()
);
}在你的 AppShell 类中,使用你希望显示的导航类型,无论是 FlyoutItem 还是 Tab,并用内容填充菜单。这些不是 UI 控件,而是代表将创建这些 UI 控件的类型。你以后可以用我们将在预览 6 中介绍的内容模板来给这些控件添加样式。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:ControlGallery.Pages"
Title="ControlGallery"
x:Class="ControlGallery.AppShell">
<FlyoutItem Title="Margin and Padding">
<ShellContent Route="marginpadding"
ContentTemplate="{DataTemplate pages:ControlsPage}" />
</FlyoutItem>
<FlyoutItem Title="ActivityIndicator">
<ShellContent Route="activityindicator"
ContentTemplate="{DataTemplate pages:ActivityIndicatorPage}" />
</FlyoutItem>
...
</Shell>
在我们的 .NET MAUI 进度状态页面上查看有关控件、布局和功能的最新信息:
https://github.com/dotnet/maui/wiki/Status3单项目模板
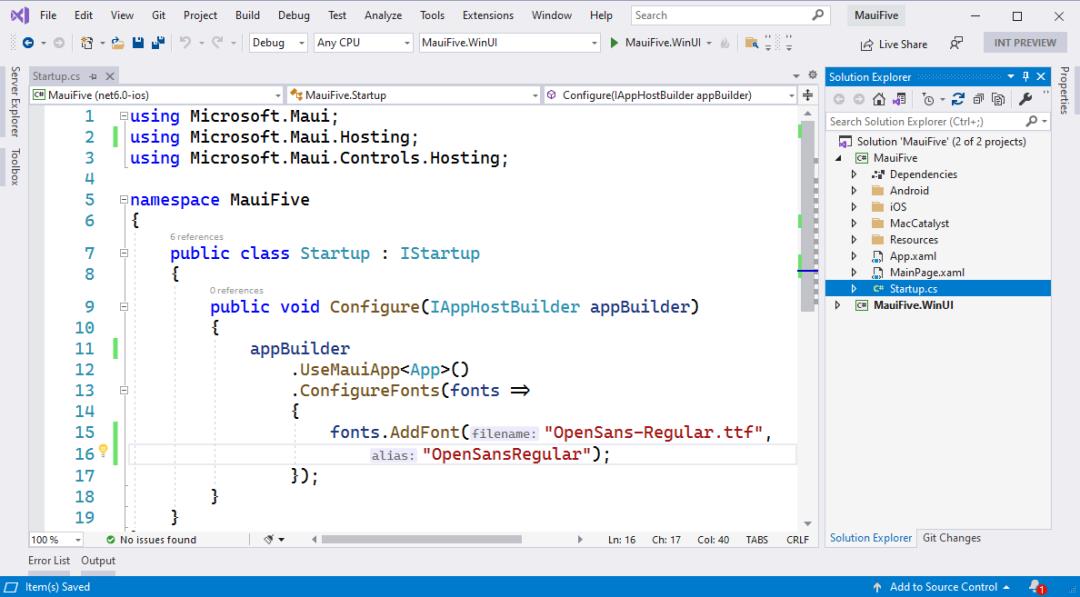
我们在这个版本中取得了进展,将多个 WinUI 项目合并为一个。现在,当你使用 dotnet new maui 命令创建一个项目时,你会看到两个项目:多目标的 .NET MAUI 项目,和 WinUI 项目。

现在要运行 WinUI 项目,你就不会对选择哪个项目感到困惑了。这离最终的愿景又近了一步,即一个项目可以构建和部署到所有支持的平台。为了支持这一点,你需要安装这些 Visual Studio 16.11 Preview 2 的 Project Reunion 0.8 (Preview) 扩展。
https://marketplace.visualstudio.com/items?itemName=ProjectReunion.MicrosoftProjectReunionPreview
https://marketplace.visualstudio.com/items?itemName=ProjectReunion.MicrosoftSingleProjectMSIXPackagingTools4开始使用 .NET MAUI 预览版 5
在这个版本中,不再需要添加一个自定义的 NuGet 源来 restore 你的项目。只要创建一个新的项目并运行它就可以了。为了获得所有最新的部件,我们继续推荐运行 maui-check dotnet 工具。
安装:
dotnet tool install -g redth.net.maui.check运行该工具可跟踪更新,以获得.NET 6 预览版 5、平台 SDK、.NET MAUI、项目模板,甚至检查你的环境是否有第三方依赖。
maui-check如果你想自己一步步来,你可以根据这些说明单独安装所有东西:
https://github.com/dotnet/maui-samples/#installing-with-official-preview-installers一旦安装完毕,你就可以根据预览 5 的模板创建一个新的应用程序:
dotnet new maui -n MauiFive在 Visual Studio 16.11 预览 1 中打开你的新 MauiFive.sln,并在你选择的平台上运行。
若你急于使用 Visual Studio 2022 预览版 1,要使用安卓模拟器开始探索移动平台,和使用远程 ios 设备开始探索 iOS,或者连接 Mac 主机,请务必禁用 XAML Hot Reload 以避免出现类型错误。或使用 Visual Studio 2019 的 16.11 预览版。
未来,Project Reunion 扩展将支持 Visual Studio 2022,你将能够在 Windows 上使用所有的平台。
如果你有现有的 .NET MAUI 项目,你希望迁移到 Preview 5,我建议像上面那样创建一个新项目,并将你的文件复制到多目标项目中,这样你就可以避免协调 WinUI 项目的麻烦。
有关开始使用 .NET MAUI 的其他信息,请参考我们新的文档网站:
https://docs.microsoft.com/dotnet/maui5欢迎反馈
请让我们了解您使用 .NET MAUI 预览版 5 创建新应用程序的体验,请在 GitHub 上与我们联系,地址是:
https://github.com/dotnet/maui要了解未来版本的内容,请访问我们的路线图:
https://github.com/dotnet/maui/wiki/roadmap加入我们,一起踏上.NET大牛成长之路↓

以上是关于.NET MAUI 预览版 6 发布的主要内容,如果未能解决你的问题,请参考以下文章