Quick图形旋转缩放和平移
Posted QtHalcon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Quick图形旋转缩放和平移相关的知识,希望对你有一定的参考价值。
1. scale和rotation
Item类型是所有其他可视化类型的基类型,所以在该类型中包含了很多基本的属性,对于所有继承自Item的类型都是可用的,比如这里我们要讲的scale和rotation。
其中scale属性保存了项目的比例因子,当其值小于1.0的时候,项目会被缩小;当其值大于1.0的时候,项目会被放大。当该属性值为负数时,会将项目镜像显示。其默认值为1.0。
而rotation属性保存了项目顺时针旋转的度数。默认值为0。
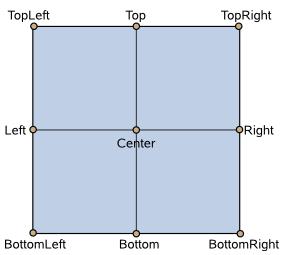
无论缩放还是旋转,默认都是以项目的中心为原点的,这个可以通过transformOrigin属性进行设置,可选的值如下图所示,默认值为Item.Center。

以下是一个实例:
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
Image {
id: img1
source: "img.png"
sourceSize.width: 300
}
Image {
source: "img.png"
sourceSize.width: 300
anchors.top: img1.bottom; anchors.left: img1.left
scale: -1
mirror: true
opacity: 0.6
}
Image {
source: "img.png"
sourceSize.width: 300
anchors.left: img1.right
transformOrigin: Item.BottomLeft
rotation: 45
}
}2. Transform
上面讲到的Item类型中的这两个属性可以实现缩放和旋转操作,但是如果要进行更复杂的相关操作,还需要使用Item的transform属性。该属性需要指定一个Transform类型的列表。Transform是一个抽象类型,无法被直接实例化,常用的Transform类型有3个:Rotation、Scale和Translate,分别用来进行旋转、缩放和平移。这些类型可以通过专门的属性进行更高级的变换设置。
Rotation类型提供了坐标轴和原点属性。坐标轴axis属性组包含axis.x、axis.y和axis.z三个属性,分别代表X轴、Y轴和Z轴,可以实现3D旋转效果。原点origin属性组包含origin.x和origin.y属性。对于简单的2D旋转,是不需要指定坐标轴的,而对于典型的3D旋转,既需要指定原点,也需要指定坐标轴。坐标轴的示意图如下图所示。默认值为:axis { x: 0; y: 0; z: 1 }。

Scale类型提供了origin.x和origin.y属性设置原点,还可以使用xScale和yScale设置X轴和Y轴的比例因子,即在X轴方向和Y轴方向的缩放值。
Translate类型提供了x和y属性,分别用来设置在X轴和Y轴方向的偏移量。
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
Image {
id: img1
source: "cup.png"
sourceSize.width: 100
}
Image {
source: "cup.png"
sourceSize.width: 100
transform: [
Translate {x: 200},
Scale { origin.x: 50; origin.y: 50; yScale: 0.5}
]
}
Image {
source: "cup.png"
sourceSize.width: 100
x: 400
transform:
Rotation { origin.x: 50; origin.y: 50; axis { x:1; y:0; z:1} angle:30 }
}
}

以上是关于Quick图形旋转缩放和平移的主要内容,如果未能解决你的问题,请参考以下文章