JavaScript ---[HTML DOM, 对标签的属性,标签体的内容,CSS属性,标签事件进行操作]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript ---[HTML DOM, 对标签的属性,标签体的内容,CSS属性,标签事件进行操作]相关的知识,希望对你有一定的参考价值。
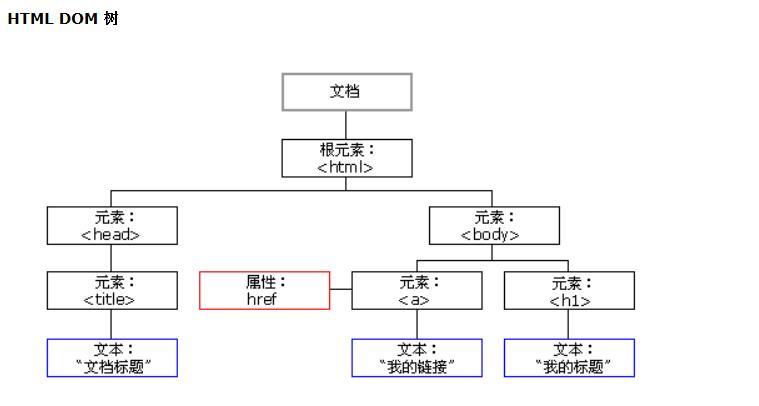
html DOM
DOM (Document Object Model) 文档(网页中的标签)对象模型;通过html dom,可用javascript操作html文档的所有标签.
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。

加载网页时;浏览器会创建页面的文档对象模型.
在js语言中认为网页中的每一个标签;html文件都是对象;js在操作网页时,本质上就是操作对象;这类对象就是DOM;若要需要对网页中的标签进行修改;首先要获得标签;
在网页加载后;会生成一个document对象;(表示整个html文件);通过这个document对象可以获得网页中的任意一个标签,
获得标签有四种方式;
(1)通过 id 找到标签
(一次只能拿到一个标签的,由于id是唯一)
document.getElementById(“标签的id");
(2)通过标签名找到标签 (返回的是一个装有多个标签对象的数组对象;
例如输入input;获得全部的input类型标签)
document.getElementsByTagName(“标签名”);
(3)通过类名找到标签 (
返回的是一个装有多个标签对象的数组对象;几个标签可以用相同的类名)
document.getElementsByClassName(“类名”);
(4)通过name找到标签 (
返回的是一个装有多个标签对象的数组对象;name相同为一组)
document.getElementsByName(“name");
获得这些标签后;可以以有 4 种操作:
(1)对标签的属性进行操作;
(2)对标签体中的内容进行操作;
(3)对标签的CSS修饰属性进行操作;
(4)对标签的事件进行操作.
对于属性的操作
使用 value 属性
或者图片或链接的src属性
案例一:在一个网页中,有两个文本框,一个复选框,一个按钮;当我们点击按钮时,就会将文本框 1 中的内容自动写到文本框 2 中;文本框 1 的内容自动清空;且自动选中复选框( 实际上就是对标签的属性操作 )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function test(){
//获得文本框1的对象;(通过id找到)
var text1=document.getElementById("textid01");
//点击操作按钮,就会获得文本框1中的内容;
//console.log(res0.value);
//获得文本框2的对象;
var text2=document.getElementById("textid02");
//将文本框1的内容赋给文本框2;
text2.value=text1.value;
//清空文本框1的内容;
text1.value="";
//获得复选框的对象;
var check1=document.getElementById("checkid01");
//选中复选框;
check1.checked="checked";
}
</script>
</head>
<body>
<!-- 两个文本框 -->
<input type="text" id="textid01" value=""/><hr/>
<input type="text" id="textid02" /><hr/>
<!--复选框-->
<input type="checkbox" id="checkid01"/>
<!-- 操作按钮;添加鼠标点击事件 -->
<input type="button" value="操作按钮" onclick="test()"/>
</body>
</html>
效果:

对于标签体的内容进行操作
使用 innerHTML 属性或者innerText属性
innerHTML 属性:获得标签的html内容(也包含子标签);
innerText 属性:仅获得标签中的文本内容
案例二:在一个网页中;div块级标签1包含一个链接和一个加粗字体;div块级标签2位空的;有个操作按钮;点击一下操作按钮;块级标签 1 的文本内容就会符给块级标签 2 .(对标签体的内容操作)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function test(){
//获得块级标签1,2的对象;
var divx1=document.getElementById("div01");
var divx2=document.getElementById("div02");
//将块级标签1中的文本内容赋给块级标签2;
//仅仅是文本内容;所以在块级标签2中的百度链接是无效的;
divx2.innerText=divx1.innerText;
}
</script>
</head>
<body>
<!-- 块级标签1; -->
<div id="div01">
<!-- a 超链接标签 -->
<a href="https://www.baidu.com/"> 百度</a>
<!-- b 标签加粗字体 -->
<b>内容</b>
</div>
<!-- 块级标签2; -->
<div id="div02">
</div>
<!--操作按钮-->
<input type="button" onclick="test()" value="操作按钮" />
</body>
</html>
效果:

对于标签的CSS修饰属性进行操作
注意要先用标签的对象调用 style 属性
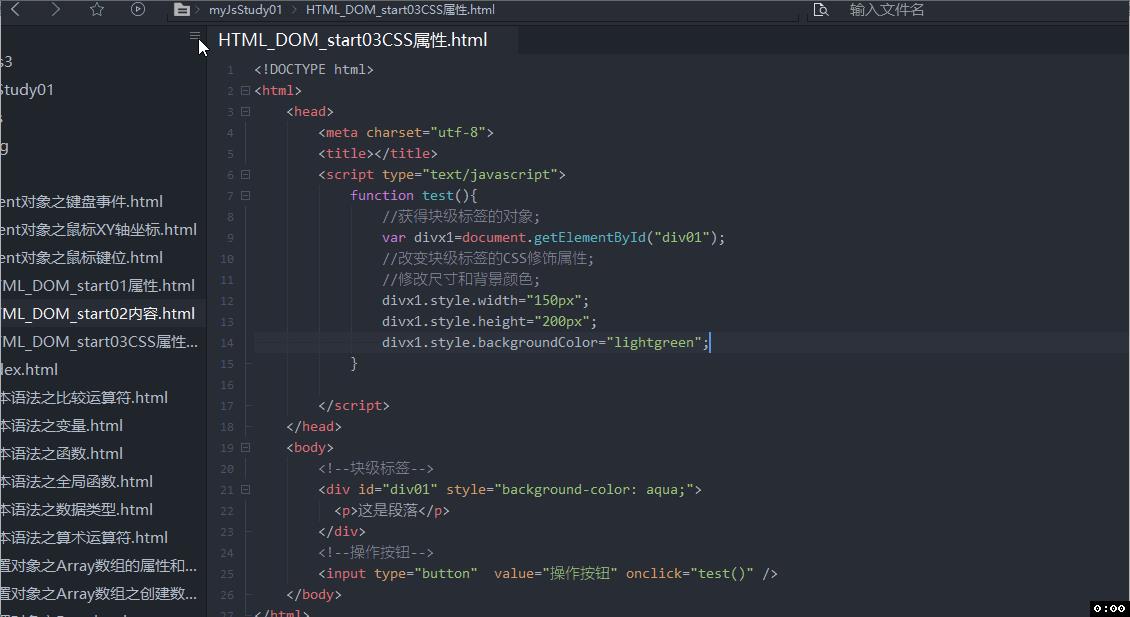
案例三:在一个网页中;有一个蓝色背景的块级标签;一个操作按钮;点击操作按钮;块级标签的尺寸和背景颜色就会改变;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function test(){
//获得块级标签的对象;
var divx1=document.getElementById("div01");
//改变块级标签的CSS修饰属性;
//修改尺寸和背景颜色;
divx1.style.width="150px";
divx1.style.height="200px";
divx1.style.backgroundColor="lightgreen";
}
</script>
</head>
<body>
<!--块级标签-->
<div id="div01" style="background-color: aqua;">
<p>这是段落</p>
</div>
<!--操作按钮-->
<input type="button" value="操作按钮" onclick="test()" />
</body>
</html>
效果:

对标签的事件进行操作
注意,由于JS语言是按先后顺序加载的;所以在获取到标签对象后,要添加或者修改标签的事件;必须要等网页中的标签加载之后;那么,可以选择将js语言直接写在body标签中的网页之后,或者利用外部js文件导入到body标签中的网页之后;还有一种做法是在body标签中添加 onload 事件;或者对 window对象使用onload事件;等待网页中的标签加载之后,再对标签绑定事件处理函数;就不用在标签中一个一个地添加事件了.
注意;这样使用的是匿名函数;即无需添加函数名.
案例四:对一个操作按钮添加事件;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//先加载网页中的标签;
window.onload=function(){
//对操作按钮添加事件;
document.getElementById("button01").onclick=function(){
var res=confirm("您确定退出?");
//退出当前窗口;
if(res=true){
window.close();
}
}
}
</script>
</head>
<body>
<!-- 操作按钮 -->
<input type="button" id="button01" value="操作按钮" />
</body>
</html>
效果:

其他几种获得标签的方式
在前面的案例中都是用标签的ID获取标签的;尝试用别的方式获取标签;
(1)获取标签名的方式 (返回的是一个装有多个标签对象的数组对象;)
document.getElementsByTagName(“标签名”);
案例五:要通过一个操作按钮,选中所有的复选框;(使用获取标签名的方式)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function btntest(){
//获得input标签对象的一个数组;
var inputobj=document.getElementsByTagName("input");
//对所有复选框操作;
console.log(inputobj.length);
for (var i = 0; i <inputobj.length-1; i++) {
inputobj[i].checked=true;
}
}
</script>
</head>
<body>
等待删除的文件<hr/>
<!-- 有6个复选框; -->
<input type="checkbox"/>图片
<input type="checkbox"/>音频
<input type="checkbox"/>视频
<input type="checkbox"/>大应用
<input type="checkbox"/>文档
<input type="checkbox"/>无效安装包<hr/>
<!-- 操作按钮 -->
<input type="button" value="操作按钮" onclick="btntest()"/>
</body>
</html>
(2)获取类名的方式 ( 返回的是一个装有多个标签对象的数组对象)
document.getElementsByClassName(“类名”)
在学习CSS修饰属性时;可以给标签加类名 class ;几个标签也可以用同样的类名.
案例五;同时选中多个复选框;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function btntest(){
//获取类名的方式;
var inputobj=document.getElementsByClassName("checkb");
//选中所有复选框;
for (var i = 0; i < inputobj.length; i++) {
inputobj[i].checked=true;
}
}
</script>
</head>
<body>
等待删除的文件<hr/>
<!-- 有6个复选框; 使用相同的类名-->
<input type="checkbox" class="checkb"/>图片
<input type="checkbox" class="checkb" />音频
<input type="checkbox" class="checkb" />视频
<input type="checkbox" class="checkb"/>大应用
<input type="checkbox" class="checkb"/>文档
<input type="checkbox" class="checkb"/>无效安装包<hr/>
<!-- 操作按钮 -->
<input type="button" value="操作按钮" onclick="btntest()"/>
</body>
</html>
(3)通过name找到标签 (返回的是一个装有多个标签对象的数组对象;name相同为一组)
document.getElementsByName(“name");
案例五;同时选中所有复选框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function btntest(){
//获取name的方式;
var inputobj=document.getElementsByName("checkname")
//选中所有复选框;
for (var i = 0; i < inputobj.length; i++) {
inputobj[i].checked=true;
}
}
</script>
</head>
<body>
等待删除的文件<hr/>
<!-- 有6个复选框; 使用相同的name-->
<input type="checkbox" name="checkname"/>图片
<input type="checkbox" name="checkname" />音频
<input type="checkbox" name="checkname"/>视频
<input type="checkbox" name="checkname"/>大应用
<input type="checkbox" name="checkname"/>文档
<input type="checkbox" name="checkname"/>无效安装包<hr/>
<!-- 操作按钮 -->
<input type="button" value="操作按钮" onclick="btntest()"/>
</body>
</html>
以上是关于JavaScript ---[HTML DOM, 对标签的属性,标签体的内容,CSS属性,标签事件进行操作]的主要内容,如果未能解决你的问题,请参考以下文章