vue-cli Failed to download repo vuejs-templates/webpack连接超时解决办法
Posted Mq_sir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli Failed to download repo vuejs-templates/webpack连接超时解决办法相关的知识,希望对你有一定的参考价值。
vue-cli Failed to download repo vuejs-templates/webpack连接超时解决办法
在我配置完nmp、node.js、vue-cli环境,准备创建项目进行最后一步的测试的时候Vue init webpack 项目名 总是失败,都是报这个错,原因是因为无法连接外网或者连接超时导致

经过查阅资料,记录下自己的错误。
解决的办法是使用离线下载,我们需要下载github仓库中的vue-templates/webpack,然后解压到本地。:
-
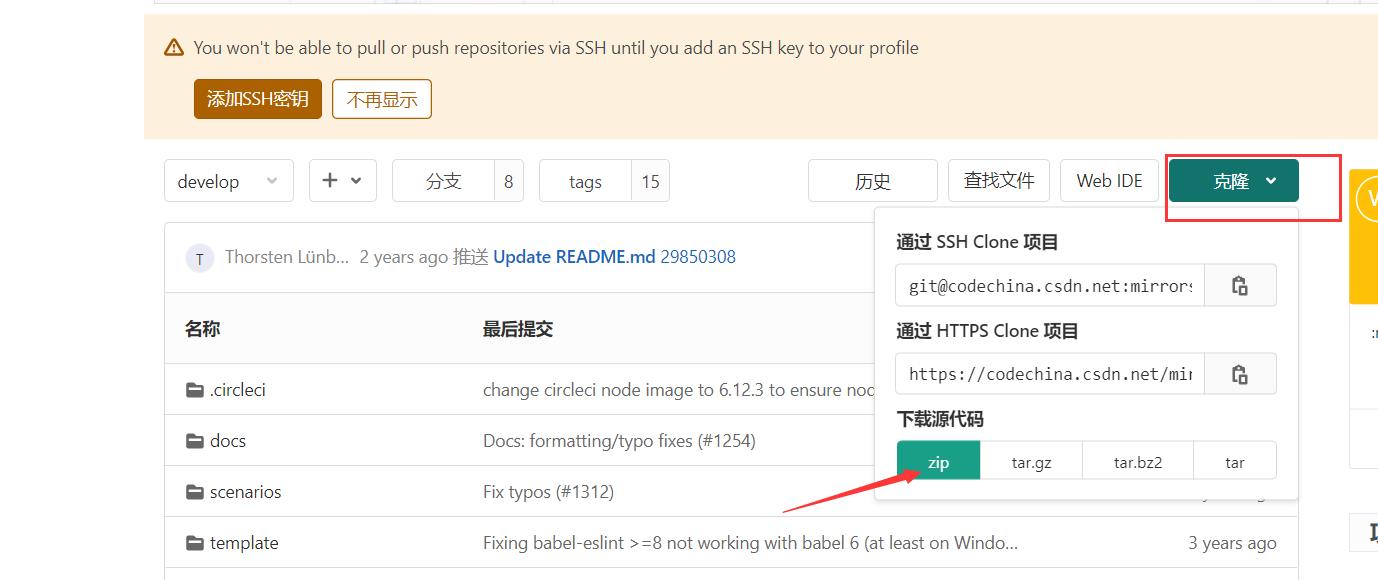
需要手动下载 webpack-simple 模板,进入链接https://github.com/vuejs-templates/webpack

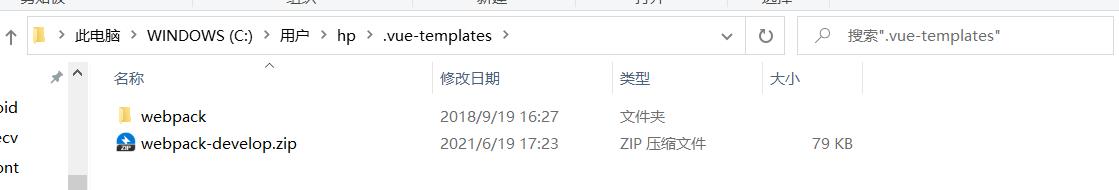
下载到我们的c盘用户目录下,自己创建的 .vue-templates文件夹,解压到当前文件夹,并且命名为webpack

-
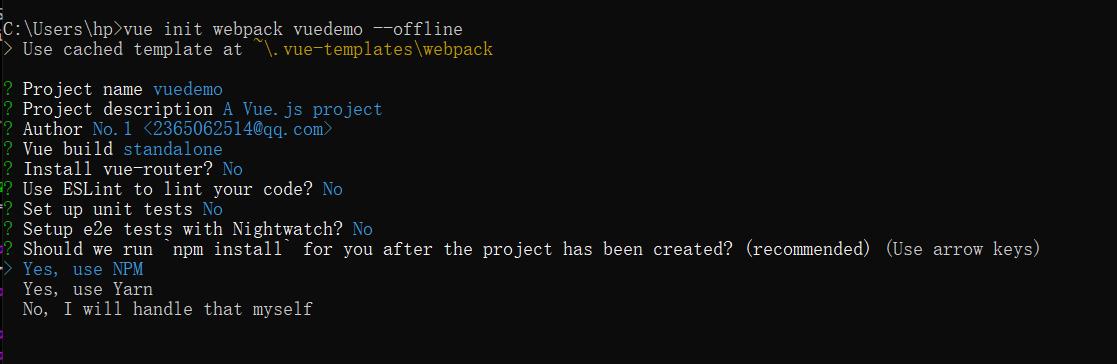
再进行
vue init webpack vuedemo命令的时候,需要带上参数--offline表示离线初始化。这样就能成功创建了,接下来就是创建项目的参数了。

-
最后创建完,npm run dev启动项目,在浏览器输入
http://localhost:8080/测试一下,成功

以上是关于vue-cli Failed to download repo vuejs-templates/webpack连接超时解决办法的主要内容,如果未能解决你的问题,请参考以下文章