JS实现链表
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现链表相关的知识,希望对你有一定的参考价值。
链表
用JS来实现链表:使用ES6的面向对象的语法
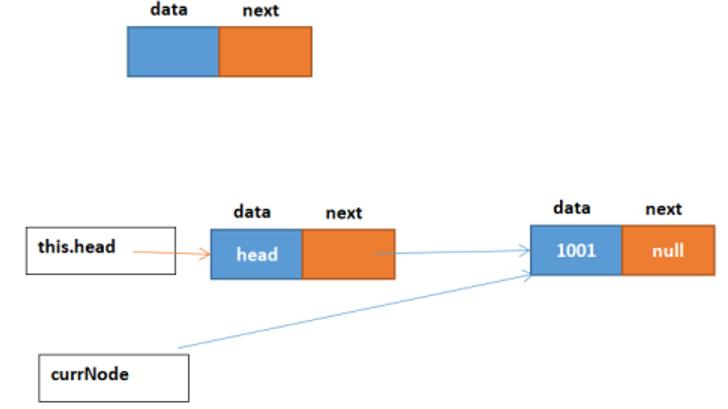
链表:数据的一种存储结构,一个链表包含若干个节点,每个节点至少包含一个数据域和指针域
指针域:指向链表中的下一个节点
链表的创建:
- 节点类
- 指针类
链表的分类
- 单向链表:每个节点中只包含一个数据域和指向下一个节点的指针域(next)
- 双向链表:每个节点都有一个指向其前一个节点的指针域(prev)和其下一个节点的指针域(next)
- 循环单向链表:最后一个next指向第一个next
- 循环双向链表:同上(最后两个仅了解)
头指针:没有数据,用来记录链表的地址
头结点:存放第一个数据域

链表案例
// 在创建链表时需要创建两个类:指针类和节点类
class Node {
constructor(data) {
this.data = data //节点的数据域/数据成员
this.next = null //节点的指针域/指针成员
}
}
// 定义一个单向链表类
class singleLinked {
constructor() {
this.size = 0 //记录单链表的长度或节点个数
this.head = new Node('head') //记录链表的头指针:主要作用记录链表的起始地址
this.currentNode = '' //用来记录当前节点
}
// 获取链表的长度
getLength() {
return this.size
}
// 判断链表是否为空
isEmpty() {
return this.size === 0
}
// 遍历链表:不重复访问链表中的每个节点
displayList() {
var list = ''
var currentNode = this.head //指向链表的头指针
while (currentNode) { //若当前节点不为空,则表明当前节点中存在数据
list += currentNode.data
// 同时让当前节点的指针指向下一节点
currentNode = currentNode.next
if (currentNode) { //如果当前节点的下一个节点不为空
list += '->' //拼接后看起来像一个链表
}
}
console.log(list)
}
// 获取链表的最后一个节点
findLast() {
var currNode = this.head
while (currNode.next) {
currNode = currNode.next
}
return currNode
}
// 采用尾插法在链表尾部添加元素,即创建一个链表
appendNode(element) {
var currNode = this.findLast() //找到链表的最后一个节点
var newNode = new Node(element) //创建一个新节点
// 把新的节点放在链表里面去(放在最后一个的后面)
currNode.next = newNode
newNode.next = null //因为新节点已经是链表最后一个节点了
this.size++ //因为新插入了一个链表,让链表的长度+1
}
// 删除一个节点
delateList(element) {
// 先遍历,找到需要删除节点的位置
// 找到该节点的上一个指针,找到后将该节点的上一个指针next改成指向下一个节点
// 长度-1
// 方法1:
/*var leftNode = null
var currNode = this.head
while (currNode.data != element) { //不是所要寻找的元素就让它继续走
leftNode = currNode
currNode = currNode.next
}
leftNode.next = currNode.next
this.size -- */
// 方法2:
var currNode = this.head
while (currNode.next.data != element) { //currNode永远比while循环快一步
currNode = currNode.next //currNode是一个指针,在此处后移
}
currNode.next = currNode.next.next
this.size--
}
}
// 上述链表代码的测试
// 最好使用循环,往里面加数据
var slist = new singleLinked()
var arr = [1001, 1234, 1006, 7788, 5512, 6129]
for (var i = 0; i < arr.length; i++) {
slist.appendNode(arr[i])
}
slist.displayList()
slist.delateList(1001)
slist.displayList()
以上是关于JS实现链表的主要内容,如果未能解决你的问题,请参考以下文章