热榜第一竟是我自己?小白也会的静态页面信息修改
Posted kasami_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了热榜第一竟是我自己?小白也会的静态页面信息修改相关的知识,希望对你有一定的参考价值。
热榜大佬何其多,何时才能轮到我?
既然大家不抬举我,那我就自己抬自己,造一把榜单来让自己高兴高兴。
但我这P图技巧实在不敢恭维啊,于是我便注意到了能不能直接修改页面信息。

哎,这不就成了吗?我这就截图发朋友圈炫耀炫耀!
事先声明博主背景,非科班大二学生,只会点C,业余爱好看看这看看那。在此之前对html无任何基础,这篇小白文我也没查相关资料,就捣鼓着捣鼓着就莫名奇妙出来了,因此想实现这些简单功能无需你有任何基础,有手就行哈。如有专业大佬发现问题烦请斧正以免我误人子弟。
- 打开目标网页,[F12]导出页面信息

- 修改目标数值
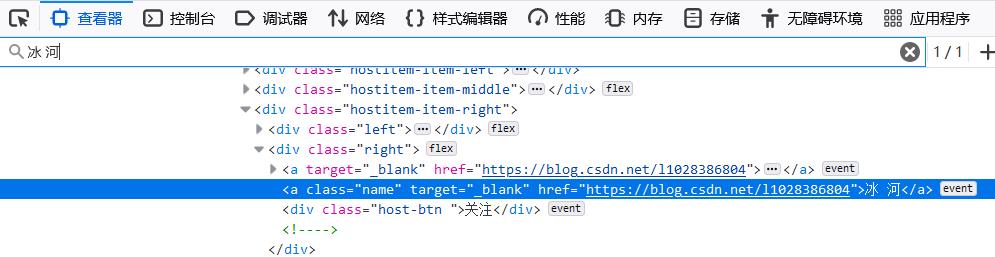
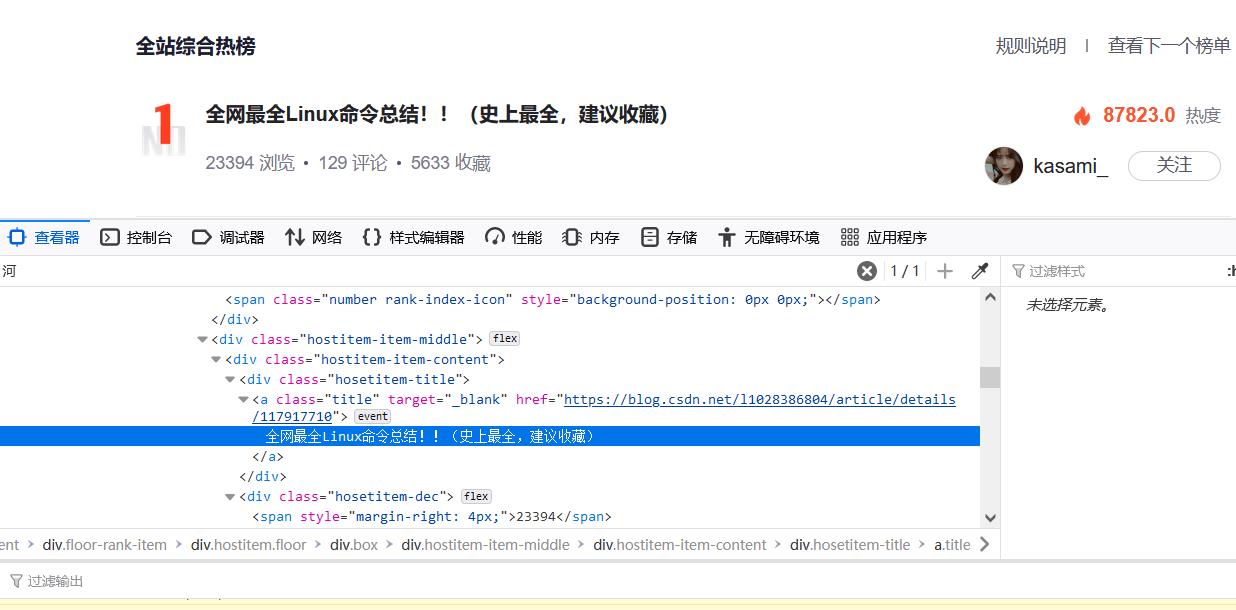
现在我这的榜一大哥是冰河大佬,我可以直接搜索这关键字去寻找这个数据所在的位置。
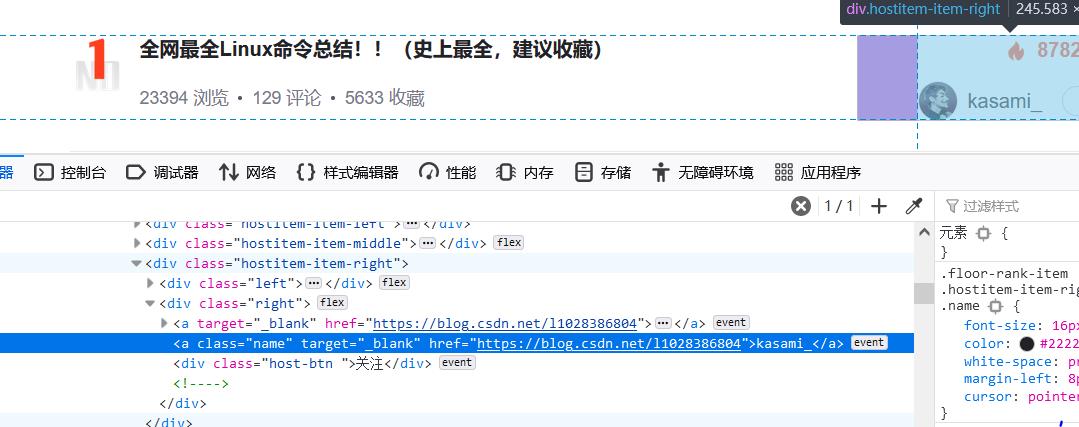
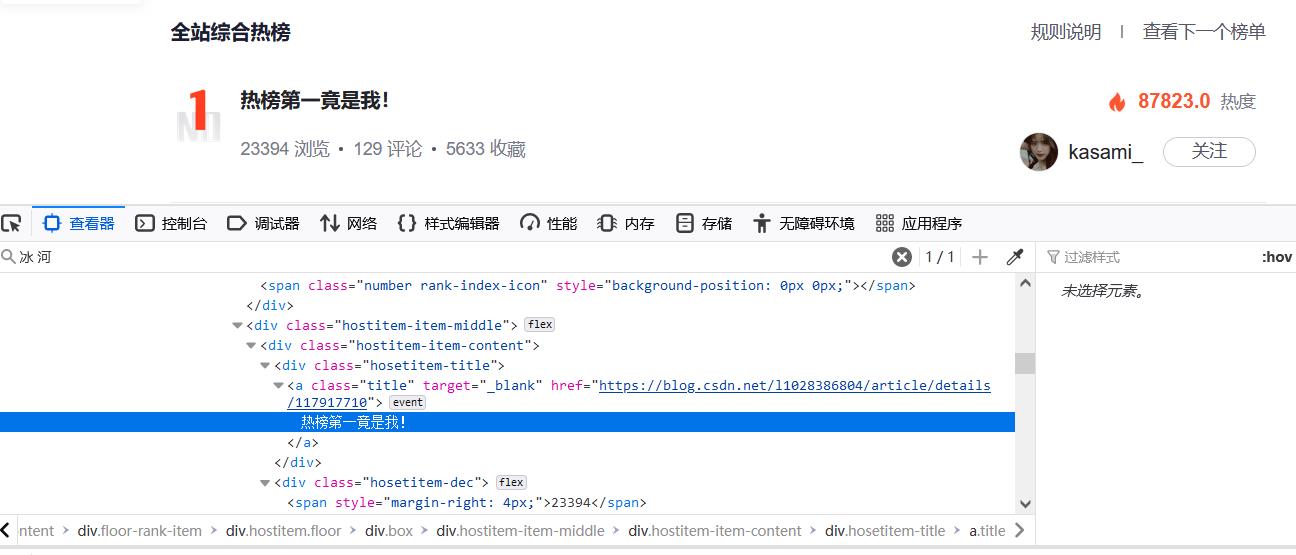
 将它修改成我的id,嘿嘿。
将它修改成我的id,嘿嘿。

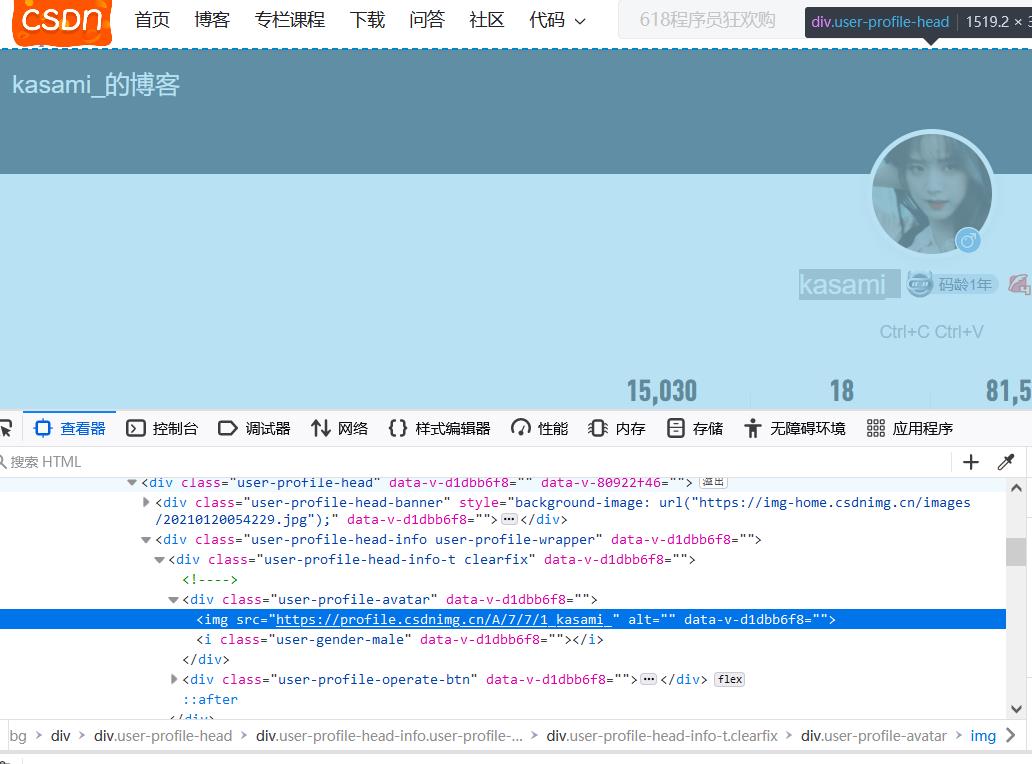
再把头像也改改
我们除了直接搜索关键字外也可以通关点击选择的方式

选择某一区域

再把我的头像图片信息搬过去

最后再改一下文章名称

嘿嘿,榜一好文《热榜第一竟是我自己》就这样诞生了!

赶快截个图发给朋友炫耀炫耀!
“本站所有文章均为原创,欢迎转载,请注明文章出处:https://blog.csdn.net/kasami_/article/details/117992054。百度和各类采集站皆不可信,搜索请谨慎鉴别。技术类文章一般都有时效性,本人习惯不定期对自己的博文进行修正和更新,因此请访问出处以查看本文的最新版本。”
以上是关于热榜第一竟是我自己?小白也会的静态页面信息修改的主要内容,如果未能解决你的问题,请参考以下文章