2021 年,12 个顶级开发工具,你都用过哪些?
Posted Java思维导图
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021 年,12 个顶级开发工具,你都用过哪些?相关的知识,希望对你有一定的参考价值。

开发人员应始终了解他们使用的工具,工具用对了,你就可以更加轻松高效地完成工作,今天就和大家分享一下2021年我在日常工作中最常使用的工具。
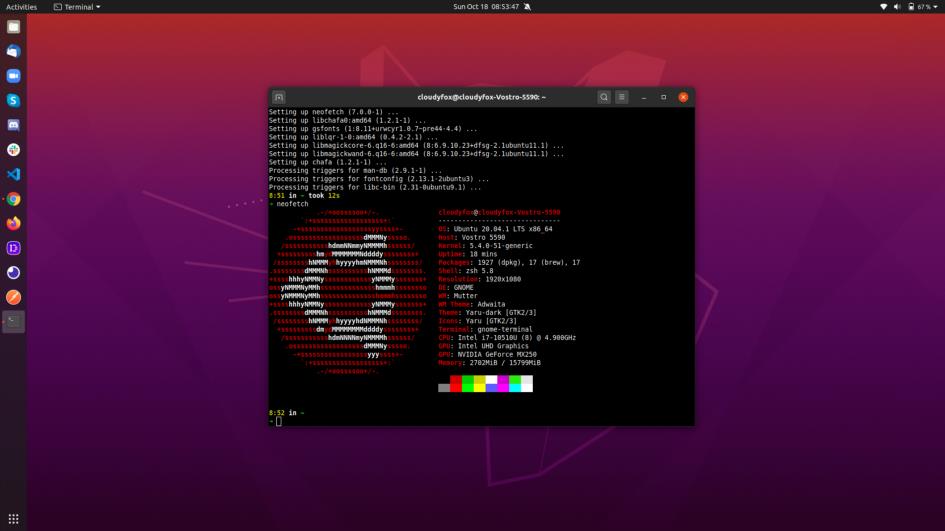
1、Ubuntu Linux

在过去的四年中,我一直在使用Linux作为主要操作系统。我使用的第一个发行版是2012年的Ubuntu 12.04 LTS。我尝试了许多Linux版本。Kali,Debian,Pirot,Mint等。我发现Ubuntu是一个开发人员友好的发行版,其中包含许多开发人员工具。在Dell Vostro 5590中,我一直使用Ubuntu 20.04.1 LTS focus作为主要操作系统。
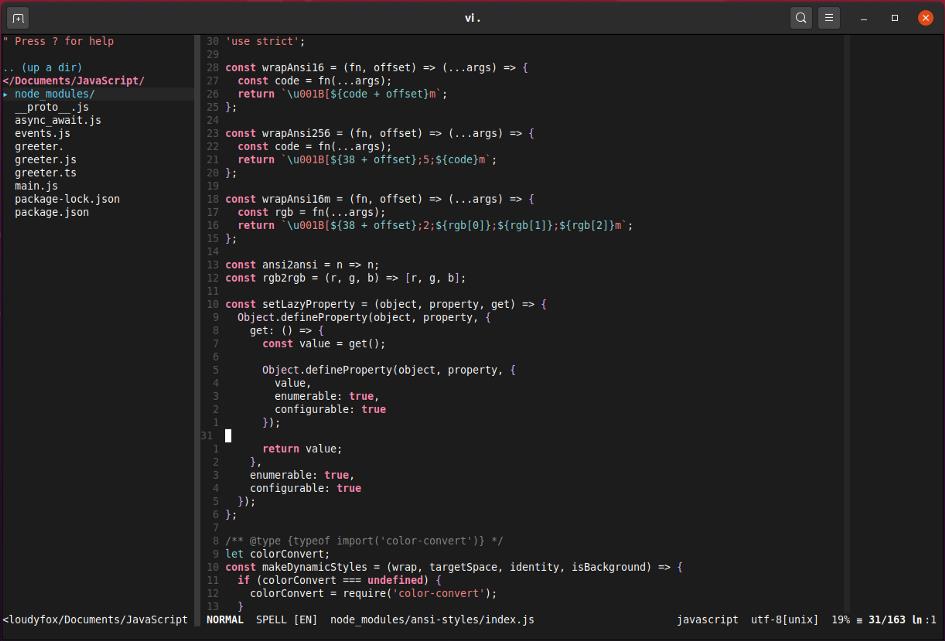
2. Vim

我使用Vim作为主要的文本编辑器已有大约两年了。掌握Vim会使生活变得容易得多。当你了解它的功能特性之后,你的工作就会变得更快。
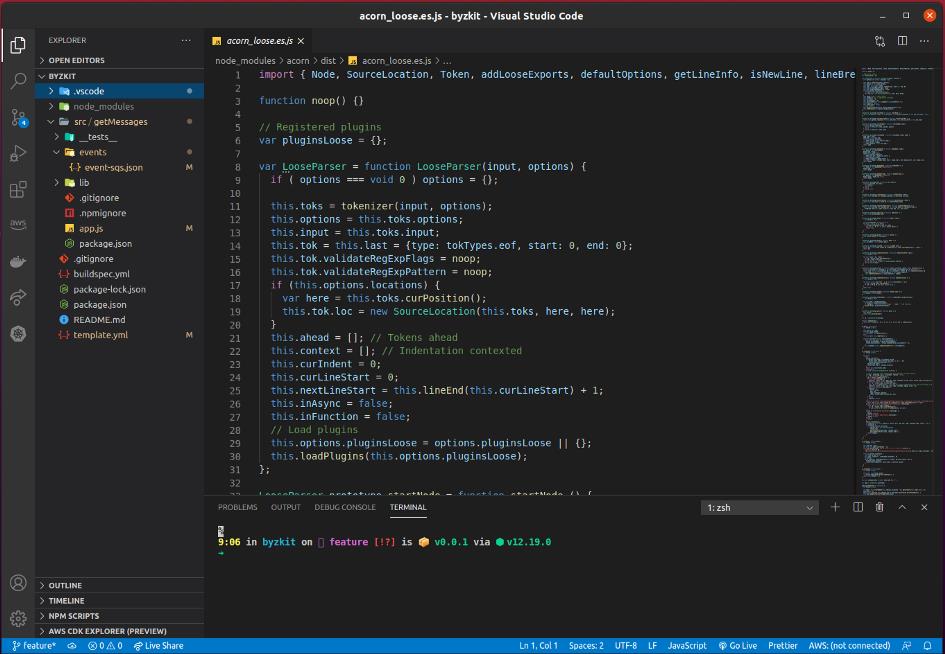
3. VSCode

我更喜欢的另一个文本编辑器是VSCode。它是轻量级的,VSCode的一大特点就是你可以通过多种方式来调整设置,而且Vim可以和VScode集成在一起,它还带有一个集成终端,可用的扩展太多,使开发人员的工作变得更加轻松。我最喜欢的一些扩展是AWS Toolkit,ESLint,Live Server,Live Share,Prettier —代码格式化程序,YAML,Live Sass编译器,Docker等。
4. Docker

Docker是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的Linux或Windows机器上,也可以实现虚拟化。Docker在短时间内获得了如此多的人气,已经改变了我们打包软件的方式,现在一切都在向自动化方向发展,我几乎每天都在使用Docker。
5. Git

Git是一个免费的开源分布式版本控制系统,旨在快速高效地处理从小型到大型项目的所有内容。我远程代码存储操作都是选择Github和GitLab。
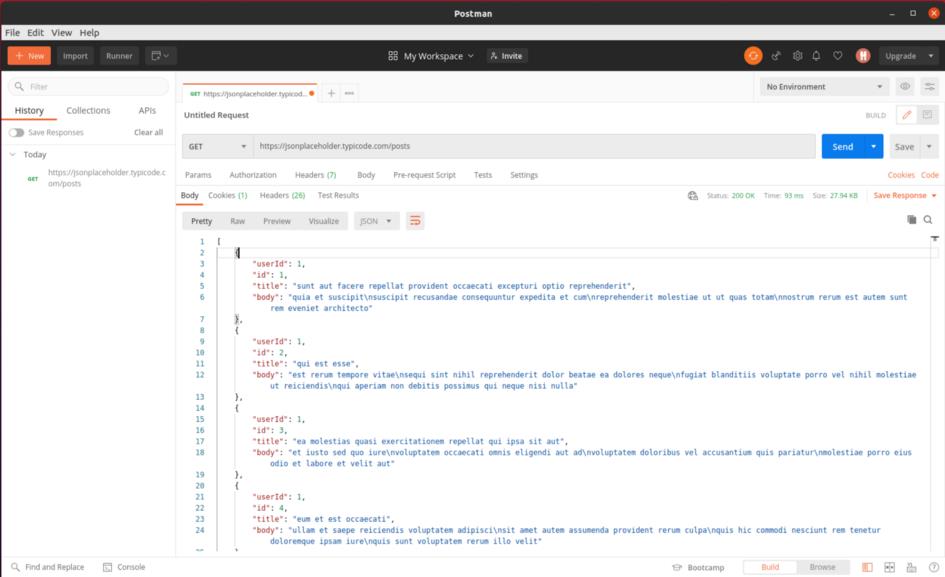
6. Postman

Postman简化了构建API的每个步骤并简化了协作,有了它你可以更快地创建更好的API,我使用Postman进行API开发、请求、调试,除了我还使用Insomnia和Insomnia Designer作为API文档。
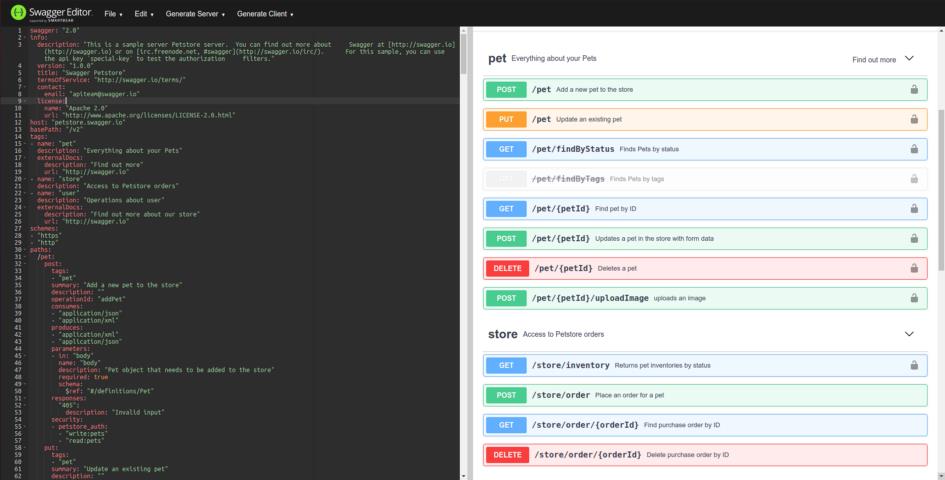
7. Swagger Editor

Swagger Editor是一款非常不错的API开发工具,专门用于生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API。还可以生成客户端SDK代码用于各种不同的平台上的实现。Swagger Editor是使用OpenAPI规范(以前称为Swagger)的简单方法,它支持Swagger 2.0和OpenAPI 3.0。
我在docker容器上的本地计算机中使用了swagger编辑器。(下载地址:https://swagger.io/tools/swagger-editor/download/)
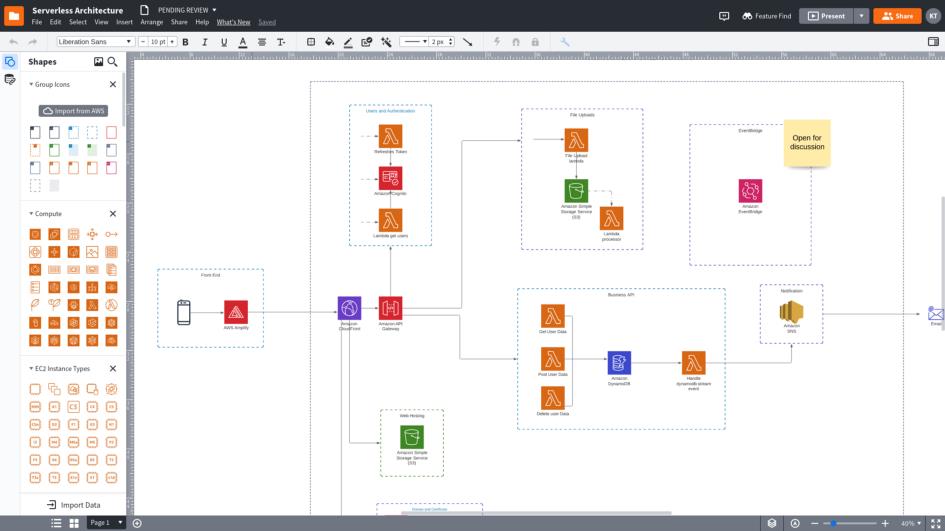
8. Lucid Chart

作为软件工程师或开发人员,我们喜欢将要构建的复杂系统用可视化图表表示除了,Lucidchart是我用来绘制UML图表和AWS架构的工具。
9. Zoom

Zoom是现代企业视频通讯领域的领导者,为跨移动设备、台式机和会议室系统的视频/音频会议、协作、聊天和网络研讨会提供简单可靠的平台。是一个很常用的工具。
10. Figma

Figma是一个矢量图形编辑器和原型工具,主要是基于浏览器了,支持macOS和Windows桌面应用程序的离线功能,面向android和ios用户的Figma Mirror允许你在移动设备上查看Figma原型。
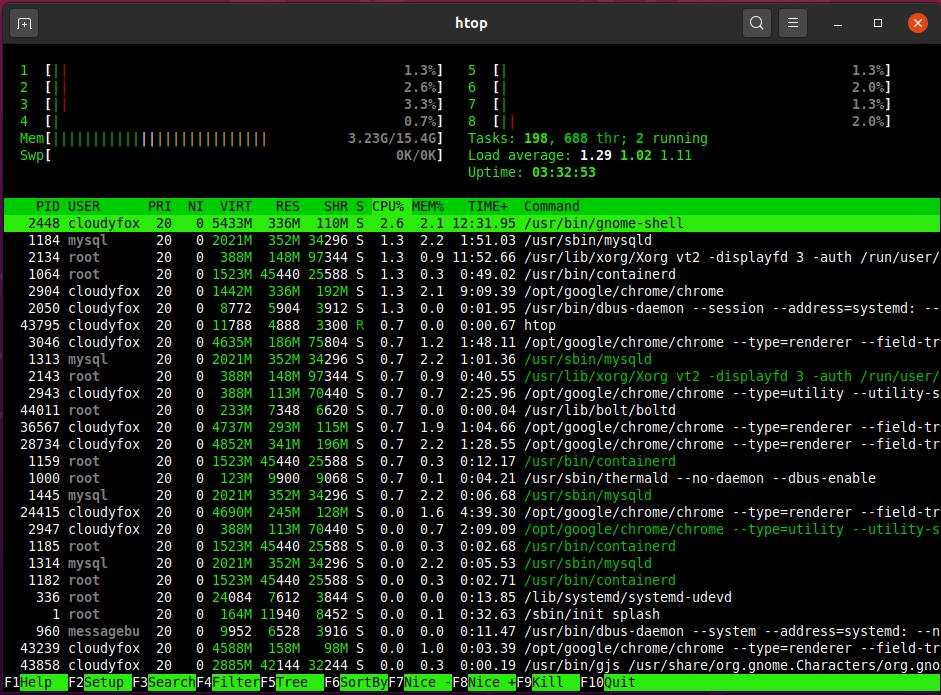
11. htop

htop是一个交互式系统监视、进程查看和进程管理器。它被设计为Unix下的任务管理器top的替代品,它显示了在计算机上运行的进程列表,通常按CPU使用量排序,她还可以垂直和水平滚动列表以查看所有进程和完整的命令行。
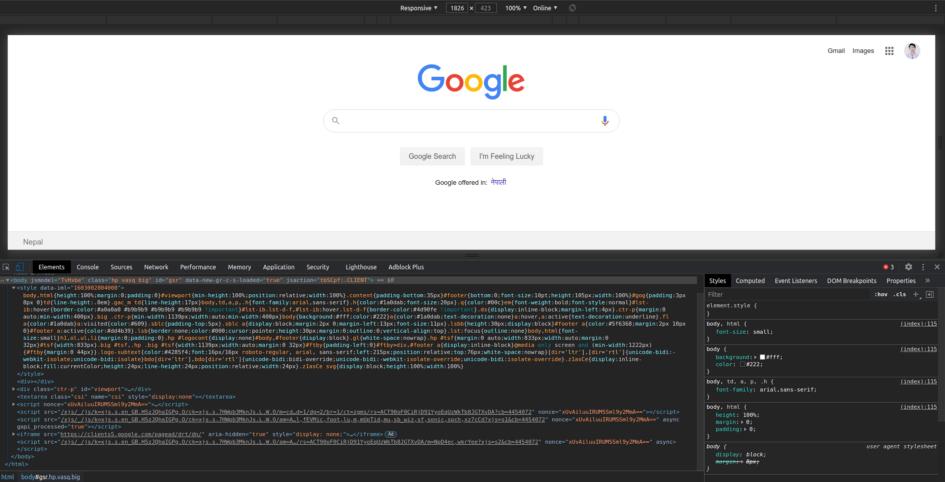
12. Chrome DevTools

Chrome DevTools是一套直接内置在谷歌Chrome浏览器中的Web开发工具。DevTools可以帮助你实时编辑页面,快速诊断问题,最终帮助你更快更好地构建网站。
原文:medium.com/swlh/my-top-dev-tools-in-2020-ec1fc8571dd3
(完)
以上是关于2021 年,12 个顶级开发工具,你都用过哪些?的主要内容,如果未能解决你的问题,请参考以下文章