CSDN问答——精选问答Vol.6
Posted 问答小精灵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSDN问答——精选问答Vol.6相关的知识,希望对你有一定的参考价值。
《精选问答》挑选CSDN问答频道每周最新最热的优质回答,为大家提供可信赖的优质解答,点击查看更多已解决问题
目录
4、C中free报错问题:heap corruption detected
7、原生js页面内点击导航按钮跳转到指定位置,为什么实现不了?
1、python自定义类的私有类中,如何实例化私有类本身
问题描述:
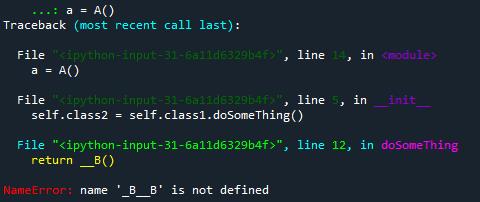
在下述代码中,执行之后会有出错提示 NameError: name '_B__B' is not defined
class A:
def __init__(self):
self.name = '测试类'
self.class1 = self.__B()
self.class2 = self.class1.doSomeThing()
class __B:
def __init__(self):
self.name = '私有类'
def doSomeThing(self):
return __B()
a = A()
请问,如何在私有类中实例化本身的类型,使用公有类可以实例化,不用回答这个方式了

解决方案——来自@sHlsy1995的回答
关键还是你是一个私有类,所以在A里的名字不是__B而是_A__B
class A:
def __init__(self):
self.name = "测试类"
self.class1 = self.__B()
self.class2 = self.class1.doSomeThing()
class __B:
def __init__(self):
self.name = "私有类"
def doSomeThing(self):
return self.__class__()
本题更多回答戳链接:https://ask.csdn.net/questions/7449628
2、VUE中如何实现鼠标移动到某网页区域,屏蔽滚轮的功能
问题描述:

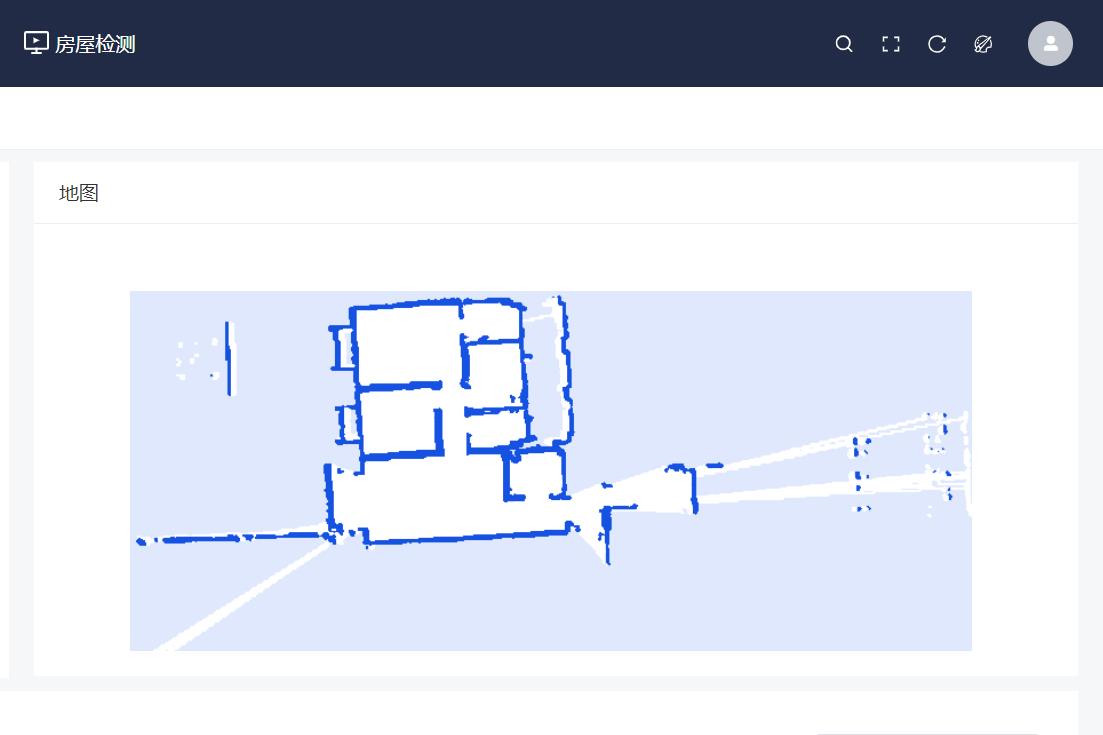
如图,这是一个用canvas库(fabric.js)生成的图像,用鼠标滚轮能使图像缩放。问题是用滚轮的同时,整个网页也会上下滚动。有没有办法让我鼠标停留在图像上滚动时,屏蔽网页的滚动。
我知道Vue有一个@scroll.prevent的写法,但是好像只能用在特定的组件上,如input.
如果用VUE不行的话,用原生js解决也行。
以下是滚轮实现canvas画布缩放的代码
onMouseWheel(){
// 滚动缩放画布大小
this.canvas.on('mouse:wheel', (options) => {
let zoom = (options.e.deltaY > 0 ? -0.1 : 0.1) + this.canvas.getZoom()
// 最小为原来的1/10
zoom = Math.max(0.1, zoom)
// 最大是原来的3倍
zoom = Math.min(5, zoom)
// 在中心缩放
const zoomPoint = new fabric.Point(this.canvas.width / 2, this.canvas.height / 2)
this.canvas.zoomToPoint(zoomPoint, zoom)
})
}——————————————————6月15日更新
贴出我最后实现的代码,唯一的缺点就是滚动条会消失
window.onload = ()=>{
let mapcover = document.getElementById("mapcover");
console.log('执行了')
mapcover.onmouseout = ()=>{
document.documentElement.style.overflow='auto';
}
mapcover.onmouseover = ()=>{
document.documentElement.style.overflow='hidden';
}
}解决方案——来自@雨生百谷,方为谷雨的回答
你可以试试给canvas绑定个mouseover和mouseout事件在这个里可以设置个禁用滚轮 类似这样https://www.cnblogs.com/linjiangxian/p/11460930.html ,其他方法都会很麻烦,比如鼠标移动获取坐标,之类的
本题更多回答戳链接:https://ask.csdn.net/questions/7448934
3、vue3的render函数绑定点击事件失败
问题描述:
app.component("child", {
props: ["count"],
methods: {
handleClick() {
console.log("test");
},
},
render() {
const { h } = Vue;
return h(
"div",
{
on: {
click: this.handleClick,
},
style: {
cursor: "pointer",
},
},
" count: " + this.count
);
},
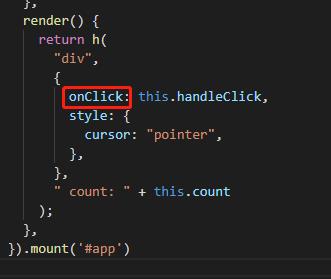
});代码如上,我想使用render函数创建一个组件模板,并且给该组件绑定一个点击事件,为什么不能成功?应该怎么写,上面是我百度的写法。可这写法写上去,只是让html代码多一个on的属性,和事件没什么关系。
<div on="[object Object]" test="test" style="cursor: pointer;"> count: 1</div>解决方案——来自@前端-海鸟的回答

vue3中需要使用onClick驼峰写法,这样写就生效,具体参考官方文档:https://v3.cn.vuejs.org/guide/render-function.html#h-%E5%8F%82%E6%95%B0
本题更多回答戳链接:https://ask.csdn.net/questions/7450129
4、C中free报错问题:heap corruption detected
问题描述:
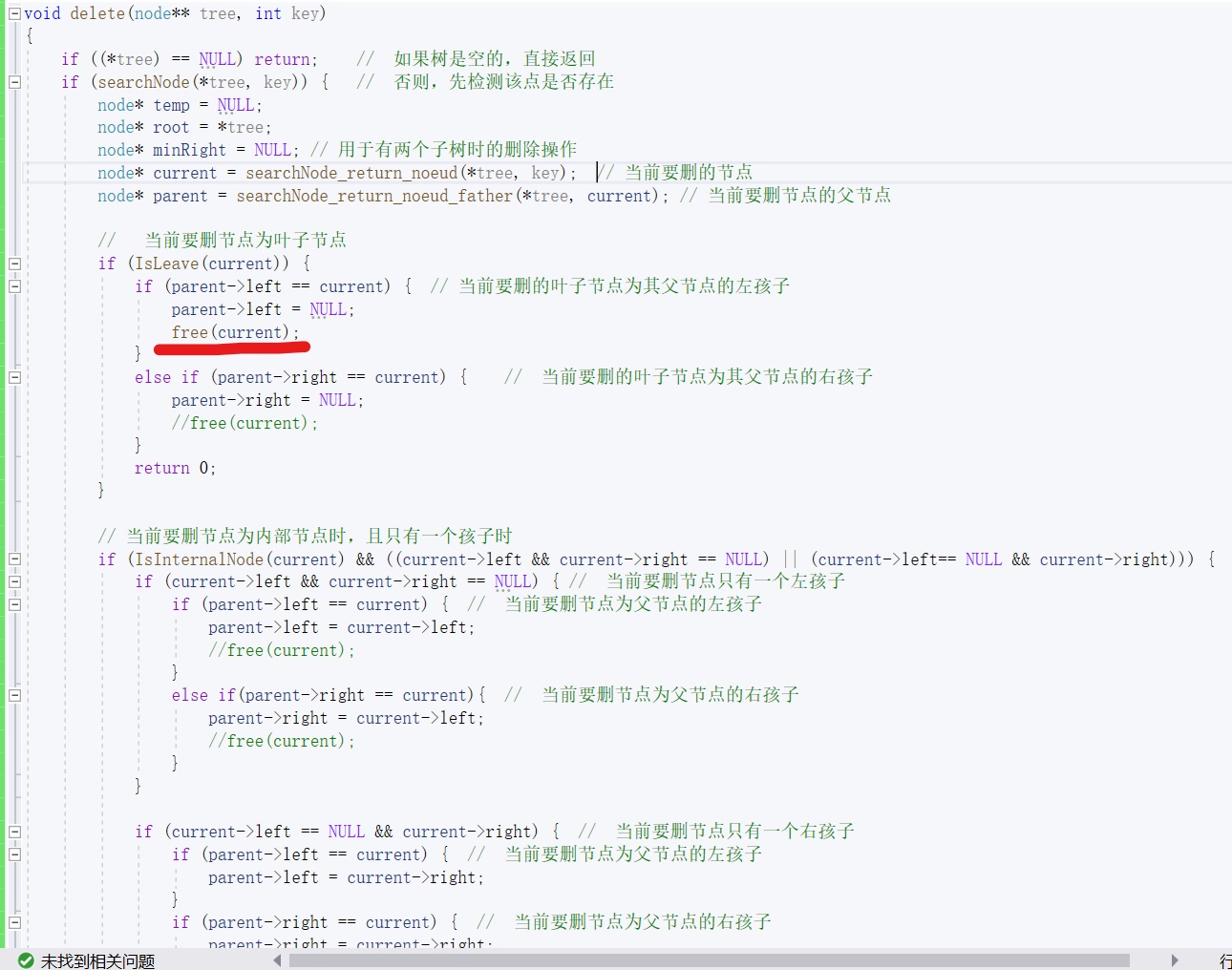
这是一个关于AVL树的问题,我对current复制后,并没有改动其内容,怎么会free报错呢?以下是删除AVL节点的函数,在图中画红线的地方报了错。

你看一下你创建节点的时候,申请的空间是多大,这个错误一般都是操作malloc或者new申请的内存溢出。 用malloc或new申请了一个特定大小的内存,但是后期对这块内存进行复制,可能超过了该内存大小的范围,再进行free或者delete的时候,就会报错。
free前需要判断是否为NULL,代码修改如下:
//原始代码
if(parent->left == current){
parent->left = NULL;
free(current);//这里需要判断current是不是NULL
}
//上述代码修改为:
if(parent->left == current){
if(current) free(current);
parent->left = NULL;
}本题更多回答戳链接:https://ask.csdn.net/questions/7452154
5、通过id调用的函数,如何在一个页面中运行多次?
问题描述:
用了一个js脚本,是通过id调用的,但是只能调用一次,如何修改能多次调用该脚本,或者有别的方法解决问题,脚本如下:
(function () {
var radioWrap = document.getElementById("radio_wrap"),
li = radioWrap.getElementsByTagName("li");
for (var i = 0; i < li.length; i++) {
li[i].onclick = function () {
for (var i = 0; i < li.length; i++) {
li[i].className = "";
}
this.className = "checked";
}
}
})();前端代码
<div id="radio_wrap">
<span class="GoodsInformation_reight-dt" style="display:inline-block;font-weight:700;margin-top:5px">机身分类</span>
<ul >
<li class="c checked">
<input type="radio" id="radio_a_01" name="radio_a" />
<label for="radio_a_01"><span style="display:inline-block">海风青</span></label>
<i></i>
</li>
<li class="c">
<input type="radio" id="radio_a_02" name="radio_a" />
<label for="radio_a_02"><span style="display:inline-block">暗夜蓝</span></label>
<i></i>
</li>
<li class="c">
<input type="radio" id="radio_a_03" name="radio_a" />
<label for="radio_a_03"><span style="display:inline-block">绯玉红</span></label>
<i></i>
</li>
</ul>
</div>
<script src="../js/checkedborder.js"></script>
<div id="radio_wrap">
<span class="GoodsInformation_reight-dt" style="display:inline-block;font-weight:700;margin-top:5px">机身分类</span>
<ul >
<li class="c checked">
<input type="radio" id="radio_a_04" name="radio_a" />
<label for="radio_a_01"><span style="display:inline-block">海风青</span></label>
<i></i>
</li>
<li class="c">
<input type="radio" id="radio_a_05" name="radio_a" />
<label for="radio_a_02"><span style="display:inline-block">暗夜蓝</span></label>
<i></i>
</li>
<li class="c">
<input type="radio" id="radio_a_06" name="radio_a" />
<label for="radio_a_03"><span style="display:inline-block">绯玉红</span></label>
<i></i>
</li>
</ul>
</div>
<script src="../js/checkedborder.js"></script>解决方案——来自@CSDN专家-showbo的回答
id不能一样,一样需要使用属性选择器,不能用id选择器。你要分2组radio的话name不能一样,一样上下2组只能选择一个,只需要导入一次,在所有html代码最后导入一次就行。
<div id="radio_wrap">
<span class="GoodsInformation_reight-dt" style="display:inline-block;font-weight:700;margin-top:5px">机身分类</span>
<ul>
<li class="c checked">
<input type="radio" id="radio_a_01" name="radio_a" />
<label for="radio_a_01"><span style="display:inline-block">海风青</span></label>
<i></i>
</li>
<li class="c">
<input type="radio" id="radio_a_02" name="radio_a" />
<label for="radio_a_02"><span style="display:inline-block">暗夜蓝</span></label>
<i></i>
</li>
<li class="c">
<input type="radio" id="radio_a_03" name="radio_a" />
<label for="radio_a_03"><span style="display:inline-block">绯玉红</span></label>
<i></i>
</li>
</ul>
</div>
<div id="radio_wrap">
<span class="GoodsInformation_reight-dt" style="display:inline-block;font-weight:700;margin-top:5px">机身分类</span>
<ul>
<li class="c checked">
<input type="radio" id="radio_a_04" name="radio_b" />
<label for="radio_a_01"><span style="display:inline-block">海风青</span></label>
<i></i>
</li>
<li class="c">
<input type="radio" id="radio_a_05" name="radio_b" />
<label for="radio_a_02"><span style="display:inline-block">暗夜蓝</span></label>
<i></i>
</li>
<li class="c">
<input type="radio" id="radio_a_06" name="radio_b" />
<label for="radio_a_03"><span style="display:inline-block">绯玉红</span></label>
<i></i>
</li>
</ul>
</div>
<script>
(function () {
var radioWrap = document.querySelectorAll("div[id=radio_wrap]");
for (var Wrap of radioWrap) {
li = Wrap.getElementsByTagName("li");
for (var i = 0; i < li.length; i++) {
li[i].onclick = function () {
var li = this.parentNode.parentNode.getElementsByTagName("li");//通过dom关系获取各自的li
for (var i = 0; i < li.length; i++) {
li[i].className = "";
}
this.className = "checked";
}
}
}
})();
</script>本题更多回答戳链接:https://ask.csdn.net/questions/7450844
6、echarts 实现动态数据展示效果
问题描述:
我现在正在用datav+vue 实现一个大屏展示的系统,我做的一个折线图,现在想实现动态显示效果。
我测试了一下,因为数据是从服务端取到的,我做了一个定时器每隔一段时间就去服务器端取一次数据,但是每次都是折线图整个刷新闪一下,然后在显示新的,根本实现不了那种不闪的动画效果。我如果不通信然后把数据随机set进去就可以实现,但是不通信也不行啊,大家有没有什么好的实现方案啊
这样的话就是有动画效果,看不出数据是刷新的,然后折现会变化。而如果数据是从后台服务器取出来的:
const setData = () => {
cdata.category = [];
cdata.lineData = [];
for (var i = 0; i < 10; i++) {
cdata.category.push((Math.random() * 10 + 40).toFixed(3));
cdata.lineData.push((Math.random() * 20 + 4).toFixed(3));
}}这样两端代码用定时器调用,产生的效果不一样啊,后一种是明显是重新刷新的图表,而前一种就看不出来刷新,折线一直在动,第二种就是去服务器去一次数据闪一下,刷新图表,效果太不好了。
const setData = () => {
cdata.category = [];
cdata.lineData = [];
axios.post('http://localhost:8080/xy/list').then(
function (response) {
for (var i = 0; i < response.data.length; i++) {
cdata.category.push(response.data[i].xy);
cdata.lineData.push(response.data[i].cd);
}
}
);
}解决方案——来自@小P聊技术的回答
你如果是不要刷新效果,正常他会有过渡动画的。可以加这个配置:animation 是否开启动画。一般不做设置。
animation: true, 默认为true,如果设置了false,那么刷新的时候不会有动画效果,另外这个只要是bool值就行。
比如: animation: 1>=1, —> true, || animation: 1<1, —> false,option里面
option = {
animation:false
}
if (option && typeof option === 'object') {
myChart.setOption(option);
}本题更多回答戳链接:https://ask.csdn.net/questions/7448105
7、原生js页面内点击导航按钮跳转到指定位置,为什么实现不了?
问题描述:
原生js页面内点击导航按钮跳转到指定位置,为什么实现不了?,代码如下:
(function(){
var productUl = document.getElementById("product_ul");
var productLi = productUl.getElementsByTagName("li");
var listul = document.getElementById("productUl");
var listli = listul.getElementsByTagName("li");
var pheight = document.getElementById("product_product");
function productDh(dj){
for(var i=0;i<productLi.length;i++){
productLi[i].className = "";
}
productLi[dj].className = "producton";
}
for(var j=0;j<productLi.length;j++){
productLi[j].index = j;
productLi[j].onclick = function(){
productDh(this.index);
}
}
/*
*循环每个导航按钮,添加监听点击事件,点击跳转到相应的位置,为什么实现不了,
*我想把a的值根据productLi[i]点击哪一个跳转到相应的listli[j].offsetTop - h
*/
for(var i=0;i<productLi.length;i++){
var h = pheight.offsetHeight;
productLi[i].addEventListener("click",function(){
for(var j=0;j<listli.length;j++){
var a = listli[j].offsetTop - h;
console.log(a);//这里控制台都能输出每一项
window.scrollTo(0,a);//这里就接收不了a里面的数值
}
});
}
}());解决方案——来自@CSDN专家-showbo的回答
你这个代码是跳转到最后的listli所在位置了,应该改成下面这样:
for (var i = 0; i < productLi.length; i++) {
productLi[i].addEventListener("click", function () {
var h = pheight.offsetHeight;//放里面来,防止页面resize过
var i = this.index;//this为当前点击的li,获取你上一次for循环设置的index property
var a = listli[i].offsetTop - h;
console.log(a);//这里控制台都能输出每一项
window.scrollTo(0, a);//这里就接收不了a里面的数值
});
}
本题更多回答戳链接:https://ask.csdn.net/questions/7450770
以上是关于CSDN问答——精选问答Vol.6的主要内容,如果未能解决你的问题,请参考以下文章