Flutter自定义View之——价格选择器|双向滑动|手势处理
Posted Code-Porter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter自定义View之——价格选择器|双向滑动|手势处理相关的知识,希望对你有一定的参考价值。
源码下载地址
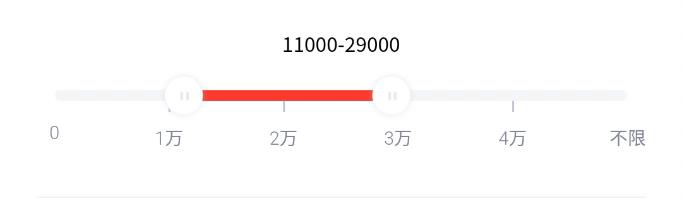
一、本篇文章通过自定义View实现的效果图

二、现在对这个组件进行一一拆解,如下:
- 顶部选中的结果我们可以单独拿出来,通过监听选择器的变化来显示值就可以
- 底部固定的灰色进度,绘制圆角矩形
- 刻度线,绘制直线;需要注意的是开头和结尾的刻度无需绘制
- 刻度文字,绘制文字
- 开始与结束的滑块,绘制图片
- 红色选中的进度,绘制圆角矩形
- 手势处理
三、这里重点说一下绘制文字这块
- 由于文字是与刻度居中对齐的,所以在计算坐标时 公式如下:
每一个文字的起点X坐标 = 画布宽度 / 5 * 第几个刻度 - 文字宽度 / 2
由此我们必须在绘制前先测量出文字宽度 - 文字宽度计算
Size _textSize(String text) {
final TextPainter textPainter = TextPainter(
text: TextSpan(
text: text,
style: TextStyle(fontWeight: FontWeight.w300, fontSize: 10),
),
maxLines: 1,
textDirection: TextDirection.ltr)
..layout(minWidth: 0, maxWidth: double.infinity);
return textPainter.size;
}
TextStyle 需与绘制时设定的一致
四、最后手势这块的话依托于强大的GestureDetector可以很轻松的实现
GestureDetector(
onHorizontalDragDown: (down) {
_onDown(down.localPosition);
},
onHorizontalDragUpdate: (move) {
_onMove(move.localPosition);
},
onHorizontalDragEnd: (up) {
},
child: CustomPaint(
size: canvasSize,
painter: _SliderSelectorCustomPaint(),
),
);
以上是关于Flutter自定义View之——价格选择器|双向滑动|手势处理的主要内容,如果未能解决你的问题,请参考以下文章