javascrip菜鸟
Posted ZhangJiQun.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascrip菜鸟相关的知识,希望对你有一定的参考价值。
javascript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 html 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是**脚本语**言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。


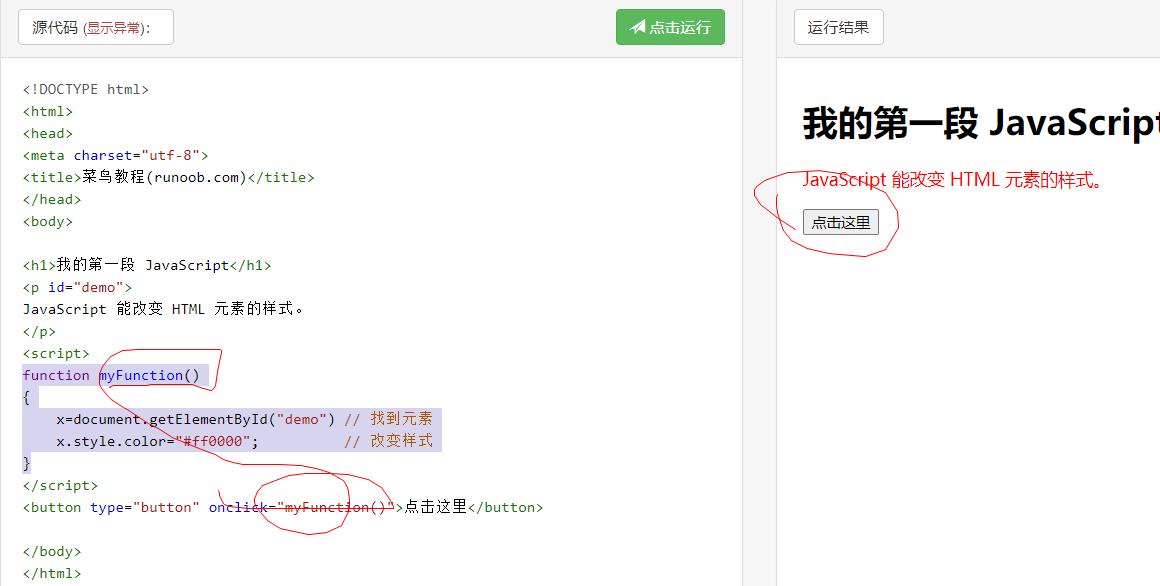
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">
JavaScript 能改变 HTML 元素的样式。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
</script>
<button type="button" οnclick="myFunction()">点击这里</button>
</body>

在 或者 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 或 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
外部的 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落。</p>
<button type="button" οnclick="myFunction()">点击这里</button>
<p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p>
<script src="myScript.js"></script>
</body>
</html>

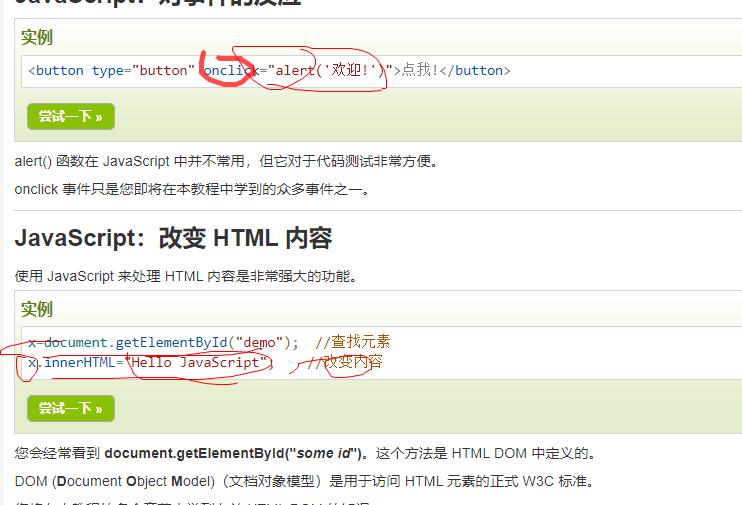
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
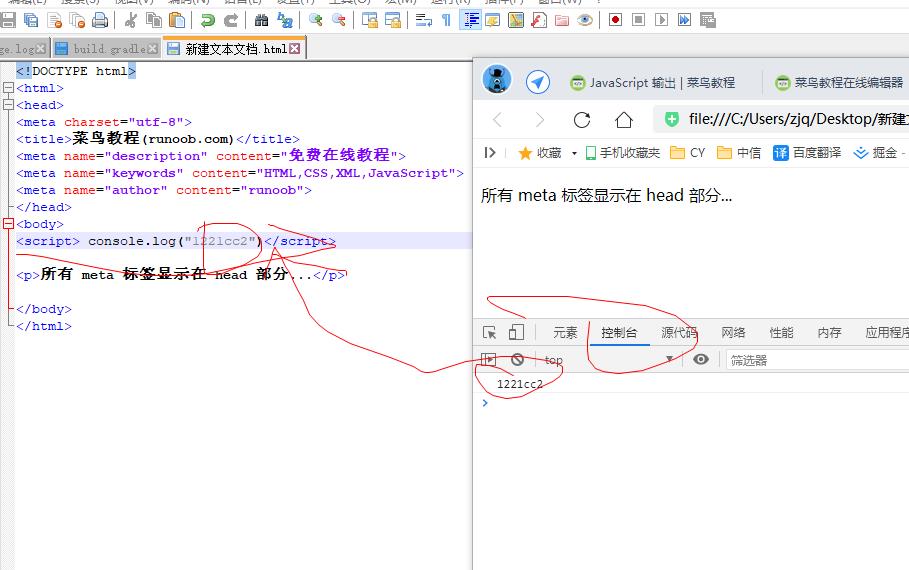
使用 console.log() 写入到浏览器的控制台。

JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = “Johnson”; // String 通过字符串字面量赋值
var cars = [“Saab”, “Volvo”, “BMW”]; // Array 通过数组字面量赋值
var person = {firstName:“John”, lastName:“Doe”}; // Object 通过对象字面量赋值

JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
分号 ;
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
**
JavaScript 代码块
**
JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
本例向网页输出一个标题和两个段落:
实例
function myFunction()
{
document.getElementById(“demo”).innerHTML=“你好Dolly”;
document.getElementById(“myDIV”).innerHTML=“你最近怎么样?”;
}
JavaScript 语句标识符 (关键字) :
语句 描述
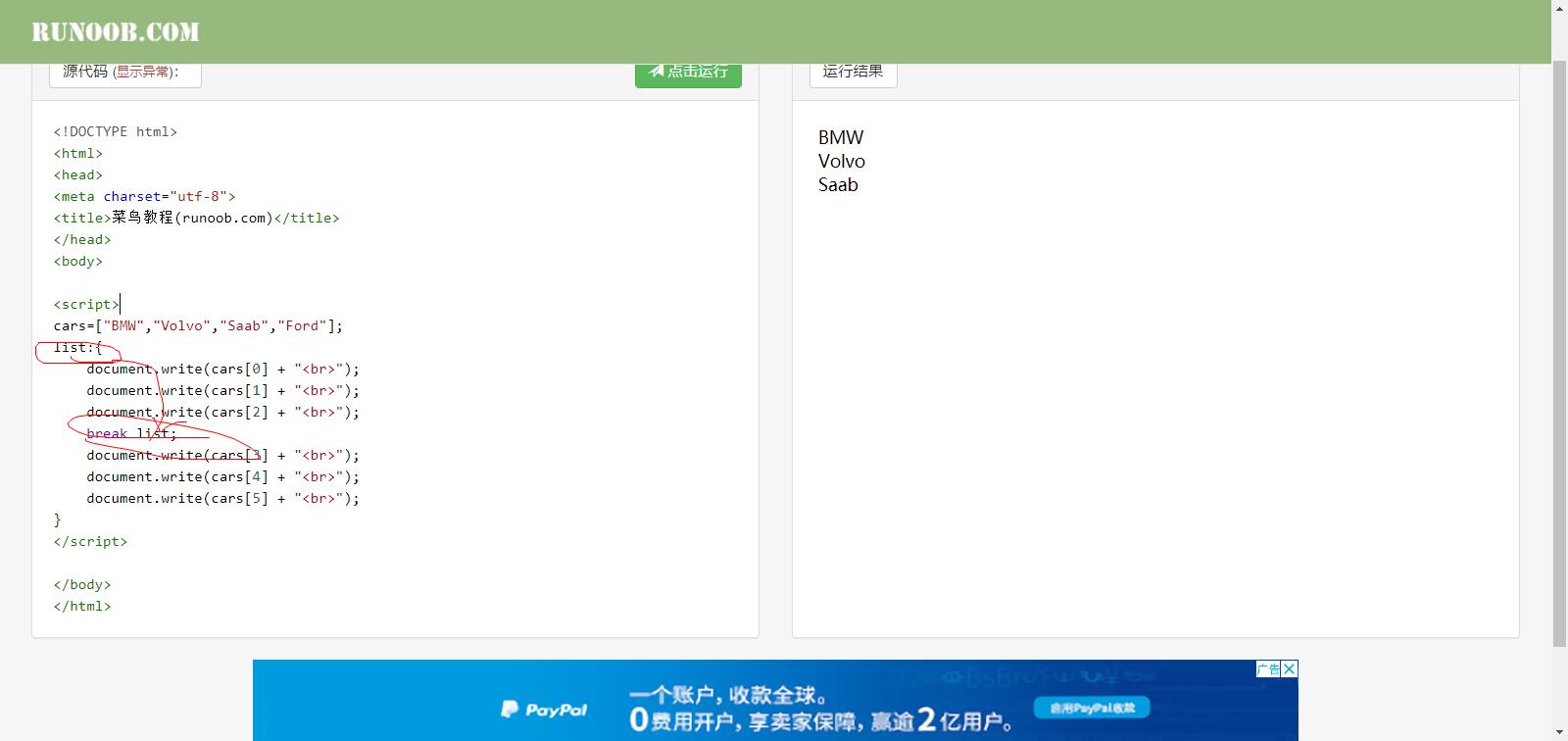
break 用于跳出循环。
catch 语句块,在 try 语句块执行出错时执行 catch 语句块。
continue 跳过循环中的一个迭代。
do … while 执行一个语句块,在条件语句为 true 时继续执行该语句块。
for 在条件语句为 true 时,可以将代码块执行指定的次数。
for … in 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。
function 定义一个函数
if … else 用于基于不同的条件来执行不同的动作。
return 退出函数
switch 用于基于不同的条件来执行不同的动作。
throw 抛出(生成)错误 。
try 实现错误处理,与 catch 一同使用。
var 声明一个变量。

while 当条件语句为 true 时,执行语句块。
JavaScript 变量
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
重新声明 JavaScript 变量
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 “Volvo”:
var carname=“Volvo”;
var carname;
JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]=“Saab”;
cars[1]=“Volvo”;
cars[2]=“BMW”;
或者 (condensed array):
var cars=new Array(“Saab”,“Volvo”,“BMW”);
或者 (literal array):
实例
var cars=[“Saab”,“Volvo”,“BMW”];
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
您将在本教程稍后的章节中学到更多关于数组的知识。
JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:“John”, lastname:“Doe”, id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : “John”,
lastname : “Doe”,
id : 5566
};
对象属性有两种寻址方式:
实例
name=person.lastname;
name=person[“lastname”];
声明变量类型
当您声明新变量时,可以使用关键词 “new” 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
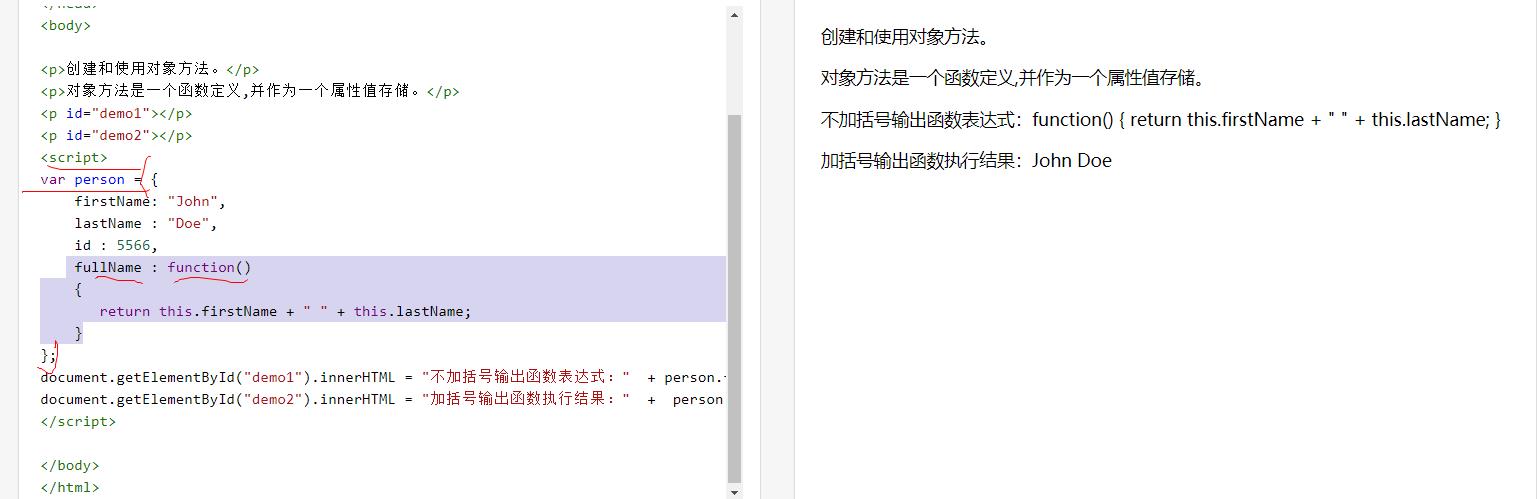
定义 JavaScript 对象
可以跨越多行,空格跟换行不是必须的:
实例
var person = {
firstName:“John”,
lastName:“Doe”,
age:50,
eyeColor:“blue”
};
访问对象属性
实例 1
person.lastName;//不添加 (), 它会返回函数的定义
实例 2
person[“lastName”];
js函数
对象里定义函数

函数直接定义

局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
常见的HTML事件
事件 描述
onchange HTML 元素改变
onclick 用户点击 HTML 元素
onmouseover 用户在一个HTML元素上移动鼠标
onmouseout 用户从一个HTML元素上移开鼠标
onkeydown 用户按下键盘按键
onload 浏览器已完成页面的加载
js转义字符

’ 单引号
" 双引号
\\ 反斜杠
\\n 换行
\\r 回车
\\t tab(制表符)
\\b 退格符
\\f 换页符

字符串方法
方法 描述
charAt() 返回指定索引位置的字符
charCodeAt() 返回指定索引位置字符的 Unicode 值
concat() 连接两个或多个字符串,返回连接后的字符串
fromCharCode() 将 Unicode 转换为字符串
indexOf() 返回字符串中检索指定字符第一次出现的位置
lastIndexOf() 返回字符串中检索指定字符最后一次出现的位置
localeCompare() 用本地特定的顺序来比较两个字符串
match() 找到一个或多个正则表达式的匹配
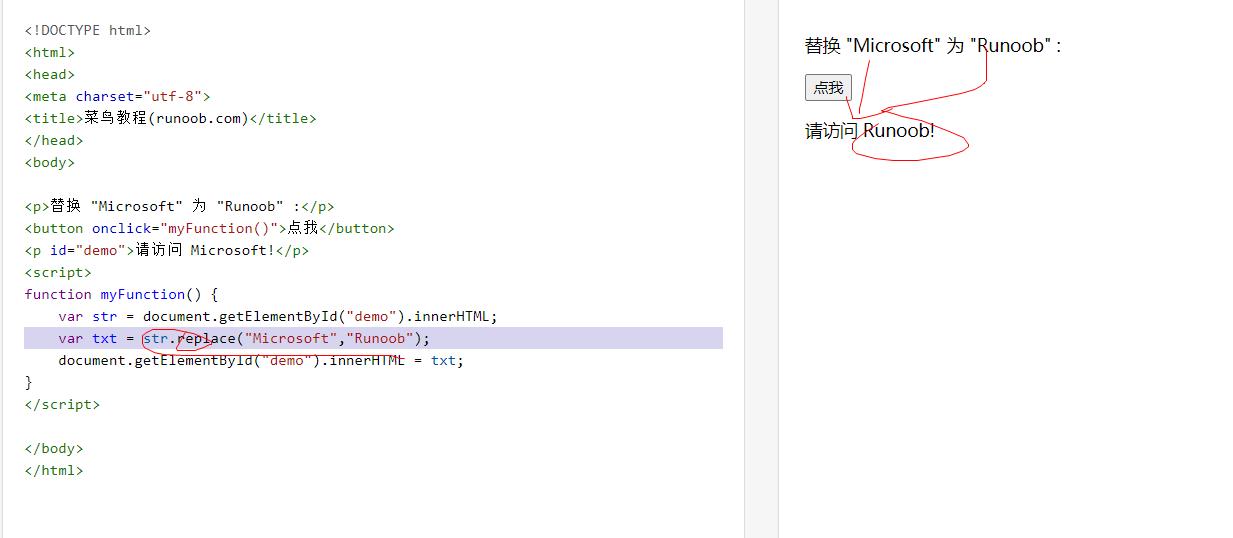
replace() 替换与正则表达式匹配的子串
search() 检索与正则表达式相匹配的值
slice() 提取字符串的片断,并在新的字符串中返回被提取的部分
split() 把字符串分割为子字符串数组
substr() 从起始索引号提取字符串中指定数目的字符
substring() 提取字符串中两个指定的索引号之间的字符
toLocaleLowerCase() 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射
toLocaleUpperCase() 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射
toLowerCase() 把字符串转换为小写
toString() 返回字符串对象值
toUpperCase() 把字符串转换为大写
trim() 移除字符串首尾空白
valueOf() 返回某个字符串对象的原始值

=== 绝对等于(值和类型均相等) x===“5” false
!== 不绝对等于(值和类型有一个不相等,或两个都不相等)
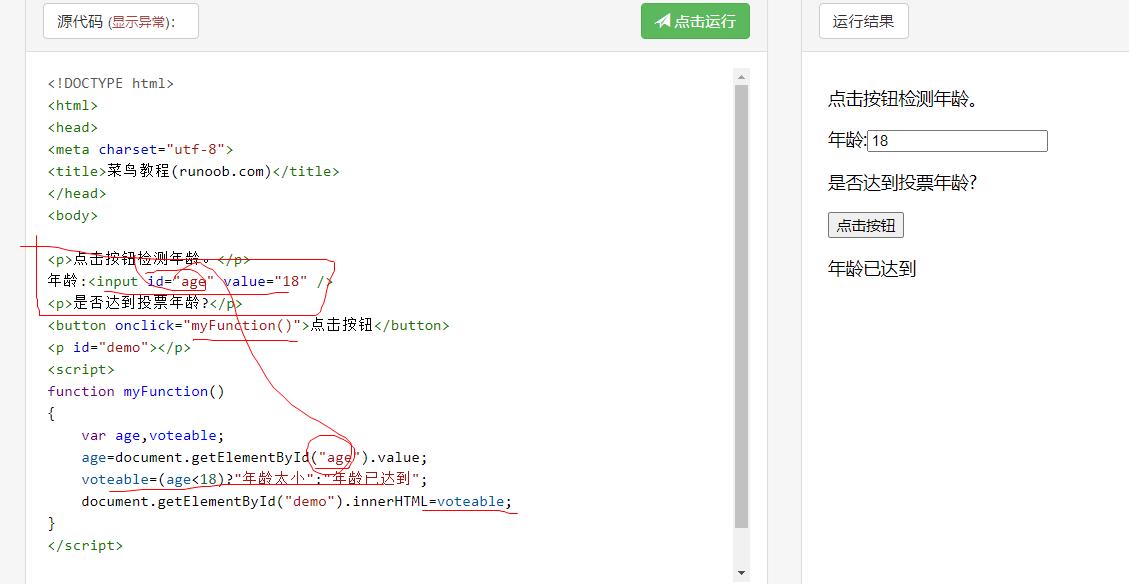
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮检测年龄。</p>
年龄:<input id="age" value="18" />
<p>是否达到投票年龄?</p>
<button οnclick="myFunction()">点击按钮</button>
<p id="demo"></p>
<script>
function myFunction()
{
var age,voteable;
age=document.getElementById("age").value;
voteable=(age<18)?"年龄太小":"年龄已达到";
document.getElementById("demo").innerHTML=voteable;
}
</script>
</body>
</html>

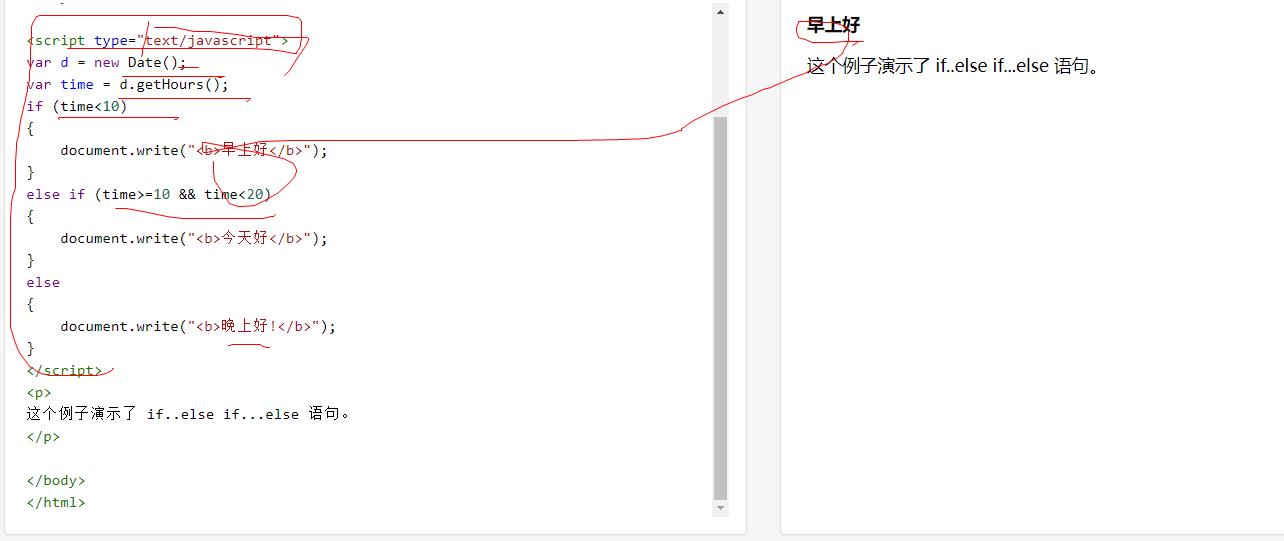
type=“text/javascript” 什么作用
script也是html标签,其作用是用来引入Javascript代码,不论是内部Javascript代码还是外部Javascript代码。
其实引入Javascript代码有两种写法
第①种

undefined 和 null 的区别
null 和 undefined 的值相等,但类型不等:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
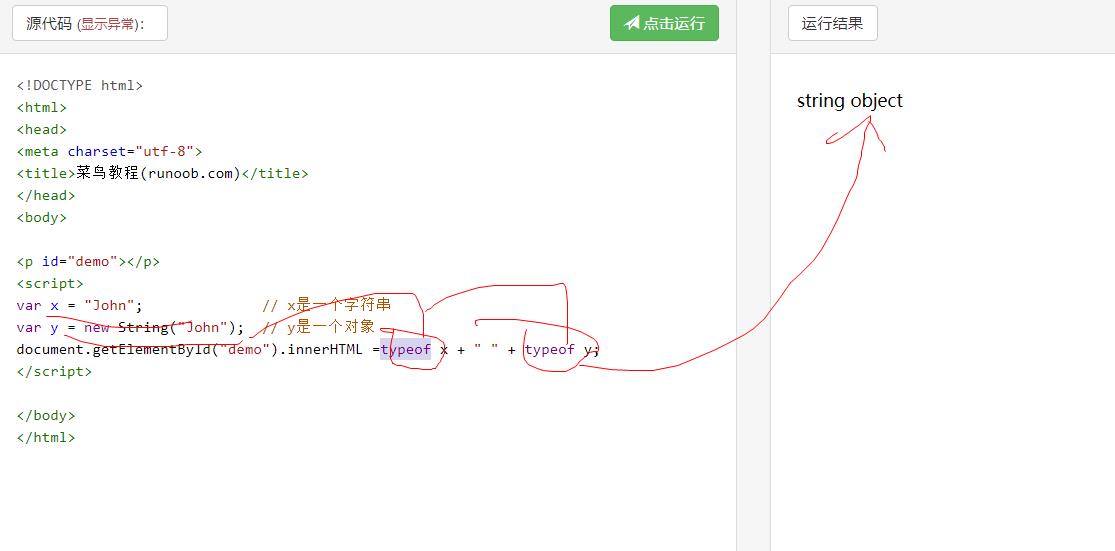
JavaScript 数据类型
在 JavaScript 中有 6 种不同的数据类型:
string
number
boolean
object
function
symbol
3 种对象类型:
Object
Date
Array
2 个不包含任何值的数据类型:
null
undefined
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof NaN // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
typeof new Date() // 返回 object
typeof function () {} // 返回 function
typeof myCar // 返回 undefined (如果 myCar 没有声明)
typeof null // 返回 object
NaN 的数据类型是 number
数组(Array)的数据类型是 object
日期(Date)的数据类型为 object
null 的数据类型是 object
未定义变量的数据类型为 undefined
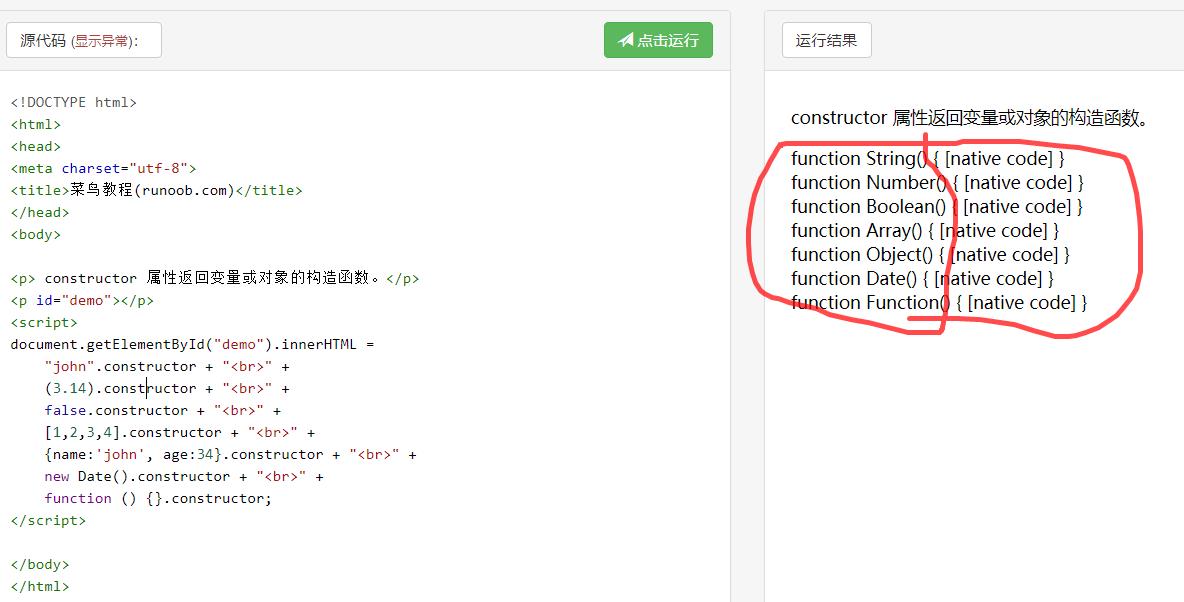
constructor 属性

将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。
Number(false) // 返回 0
Number(true) // 返回 1
JavaScript 正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。
什么是正则表达式?
正则表达式是由一个字符序列形成的搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作。
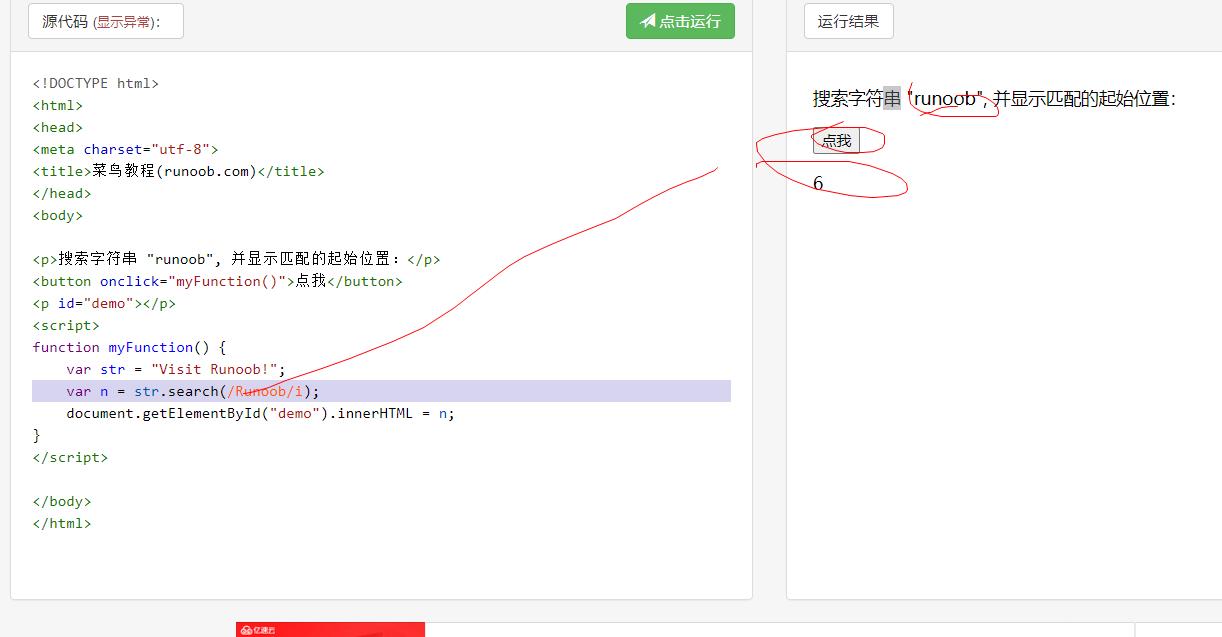
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>搜索字符串 "runoob", 并显示匹配的起始位置:</p>
<button οnclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var str = "Visit Runoob!";
var n = str.search(/Runoob/i);
document.getElementById("demo").innerHTML = n;
}
</script>
</body>
</html>


使用 test()
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
以下实例用于搜索字符串中的字符 “e”:
实例
var patt = /e/;
patt.test(“The best things in life are free!”);
字符串中含有 “e”,所以该实例输出为:
true
你可以不用设置正则表达式的变量,以上两行代码可以合并为一行:
/e/.test(“The best things in life are free!”)
**
使用 exec()
**
exec() 方法是一个正则表达式方法。
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
以下实例用于搜索字符串中的字母 “e”:
实例 1
/e/.exec(“The best things in life are free!”);
字符串中含有 “e”,所以该实例输出为:
e
return 语句使用注意事项
JavaScript 默认是在代码的最后一行自动结束。
以下两个实例返回结果是一样的(一个有分号一个没有):
实例 1
function myFunction(a) {
var power = 10
return a * power
}
实例 2
function myFunction(a) {
var power = 10;
return a * power;
}
JavaScript 也可以使用多行来结束一个语句。
以下实例返回相同的结果:
实例 3
function myFunction(a) {
var
power = 10;
return a * power;
}
但是,以下实例结果会返回 undefined:
实例 4
function myFunction(a) {
var
power = 10;
return
a * power;
}
为什么会有这样的结果呢?因为在 JavaScript 中,实例 4 的代码与下面的代码一致:
function myFunction(a) {
var
power = 10;
return; // 分号结束,返回 undefined
a * power;
}
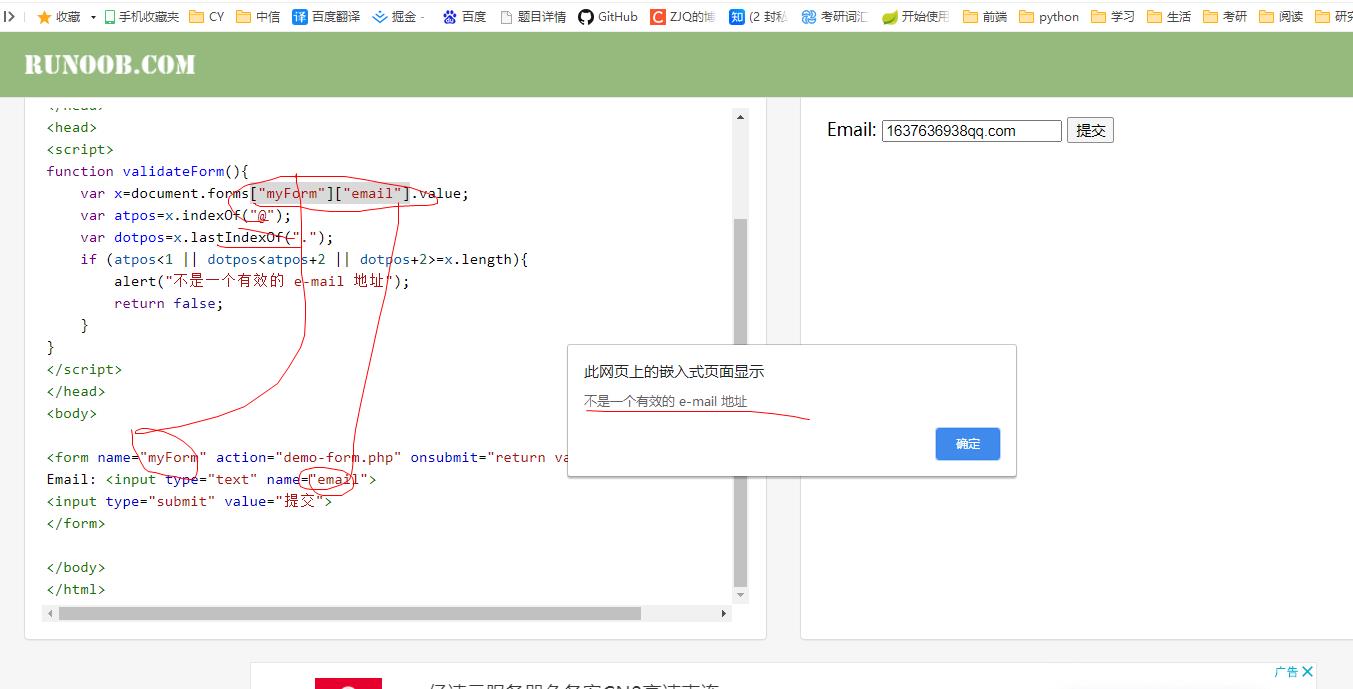
js表单

JavaScript this 关键字
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
在方法中,this 表示该方法所属的对象。
如果单独使用,this 表示全局对象。
在函数中,this 表示全局对象。
在函数中,在严格模式下,this 是未定义的(undefined)。
在事件中,this 表示接收事件的元素。
类似 call() 和 apply() 方法可以将 this 引用到任何对象。
JavaScript let 和 const
ECMAScript 2015(ECMAScript 6)
ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
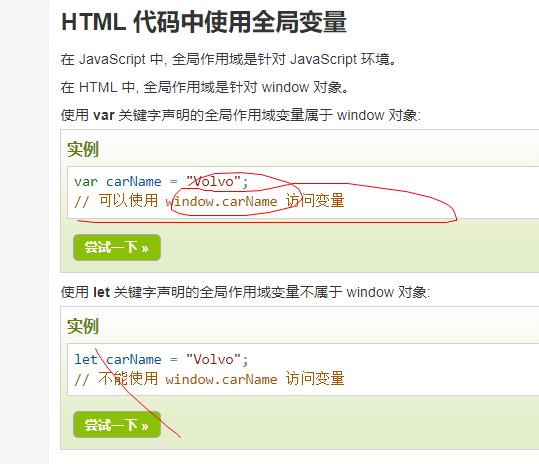
在 ES6 之前,JavaScript 只有两种作用域: 全局变量 与 函数内的局部变量。


什么是 JSON?
JSON 英文全称 JavaScript Object Notation
JSON 是一种轻量级的数据交换格式。
JSON是独立的语言 *
JSON 易于理解。
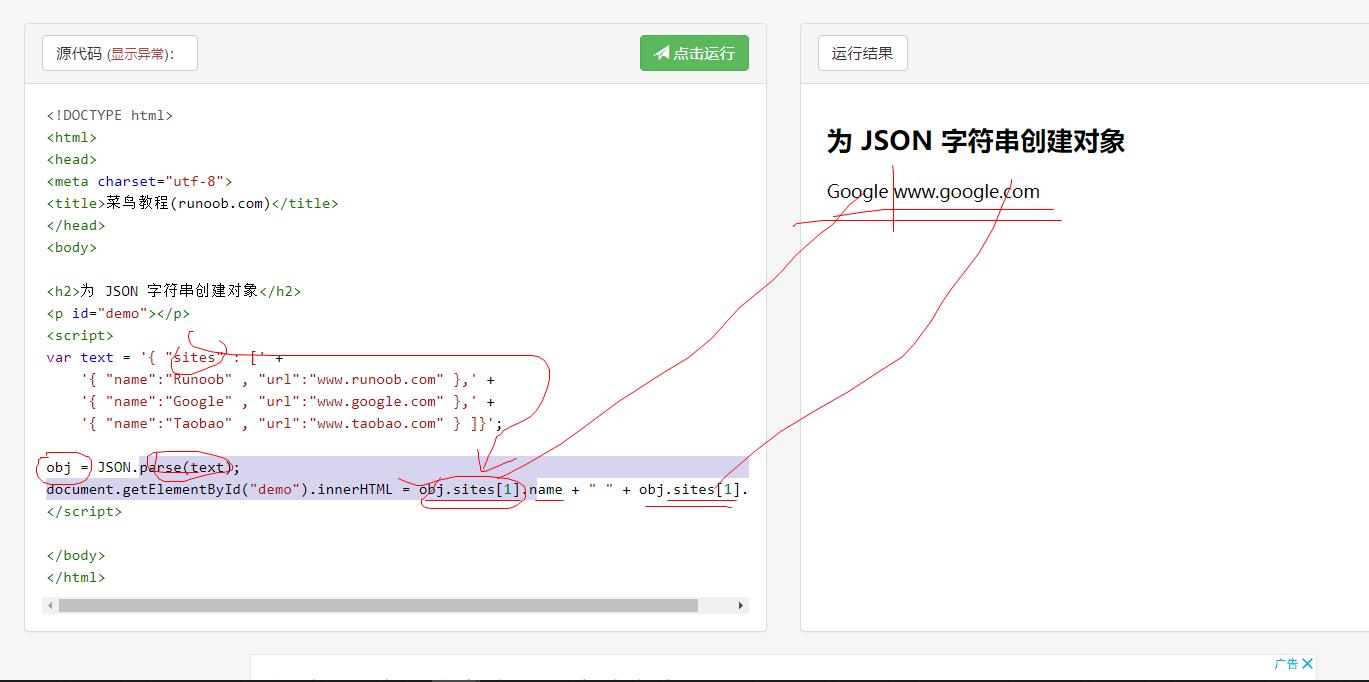
JSON 字符串转换为 JavaScript 对象

函数 描述
JSON.parse() 用于将一个 JSON 字符串转换为 JavaScript 对象。
JSON.stringify() 用于将 JavaScript 值转换为 JSON 字符串。


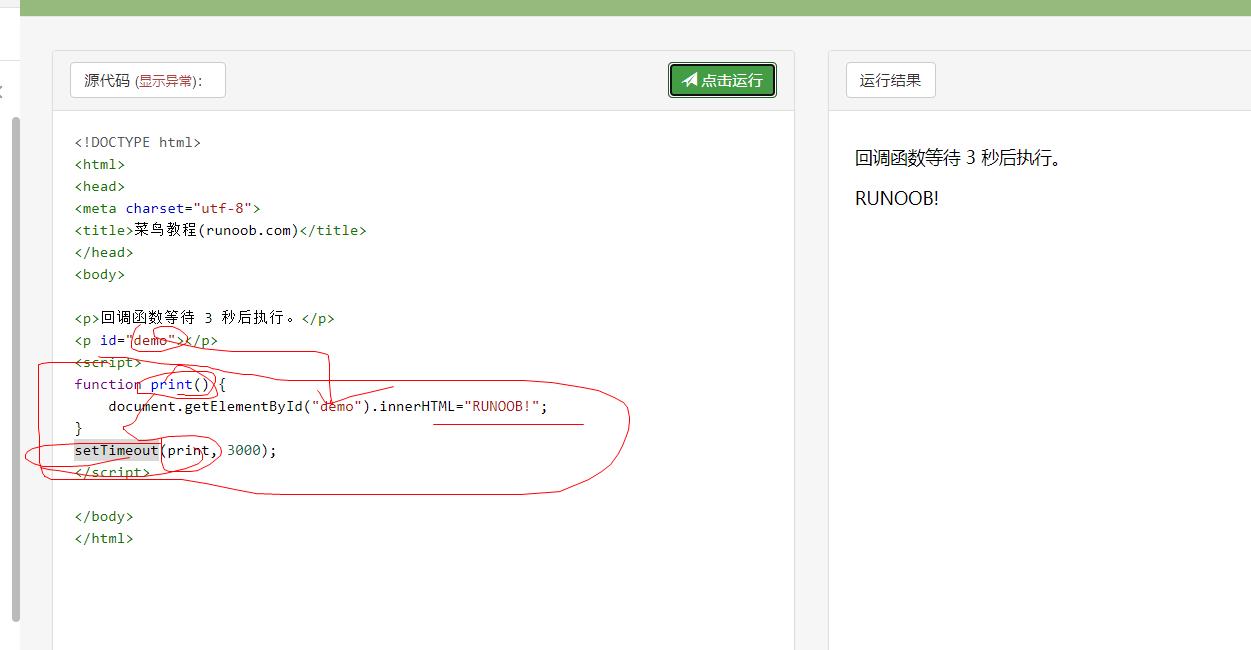
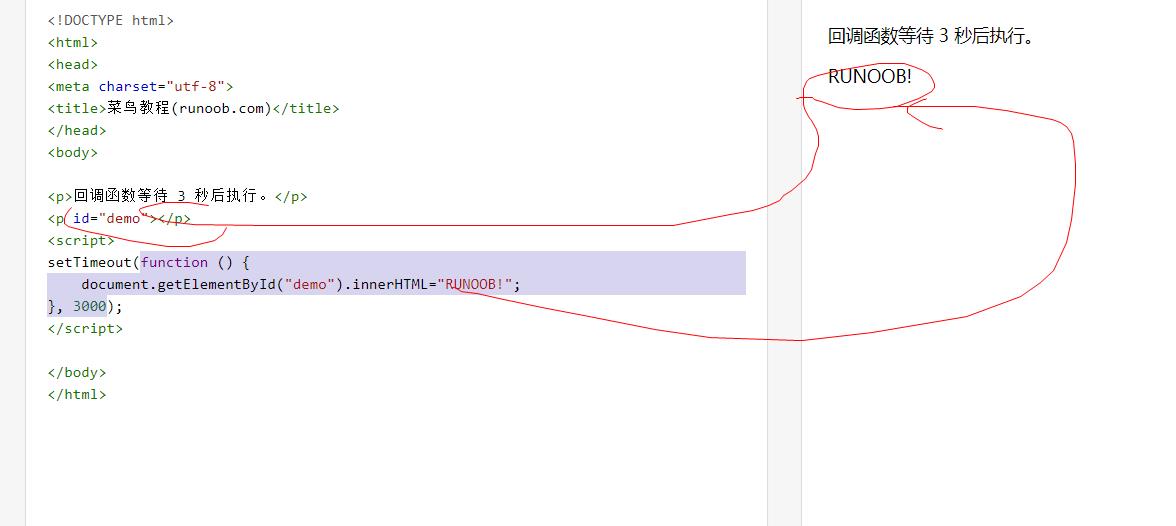
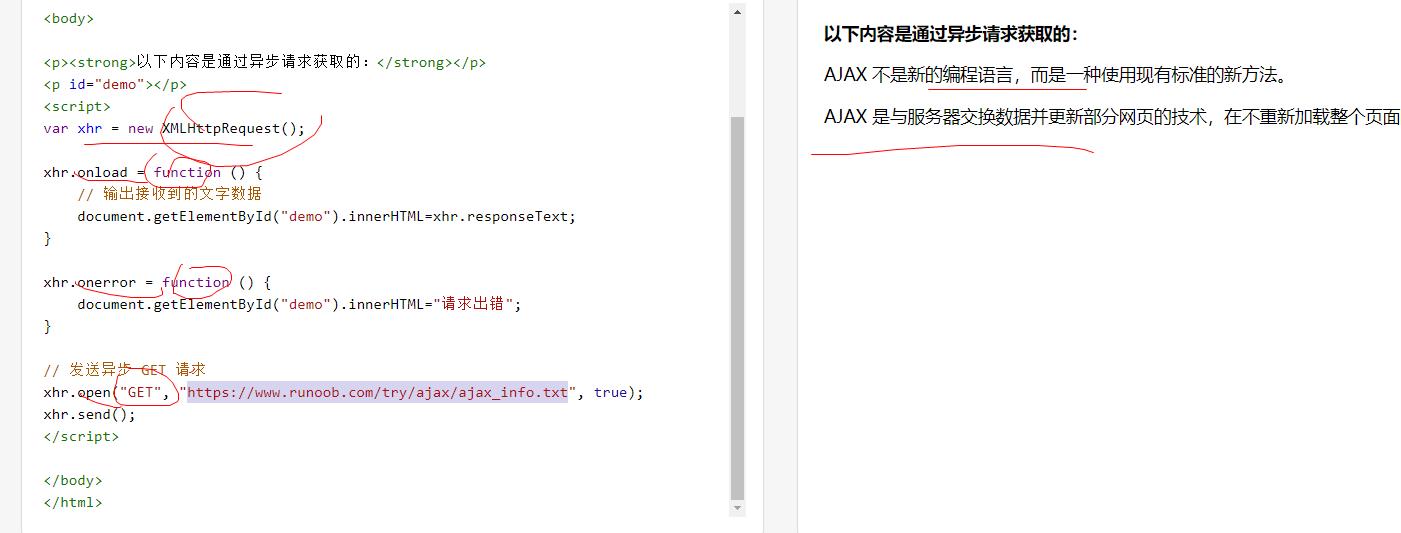
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。




JavaScript Promise

resolve() 中可以放置一个参数用于向下一个 then 传递一个值,then 中的函数也可以返回一个值传递给 then。但是,如果 then 中返回的是一个 Promise 对象,那么下一个 then 将相当于对这个返回的 Promise 进行操作,这一点从刚才的计时器的例子中可以看出来。
reject() 参数中一般会传递一个异常给之后的 catch 函数用于处理异常。
但是请注意以下两点:
resolve 和 reject 的作用域只有起始函数,不包括 then 以及其他序列;
resolve 和 reject 并不能够使起始函数停止运行,别忘了 return。
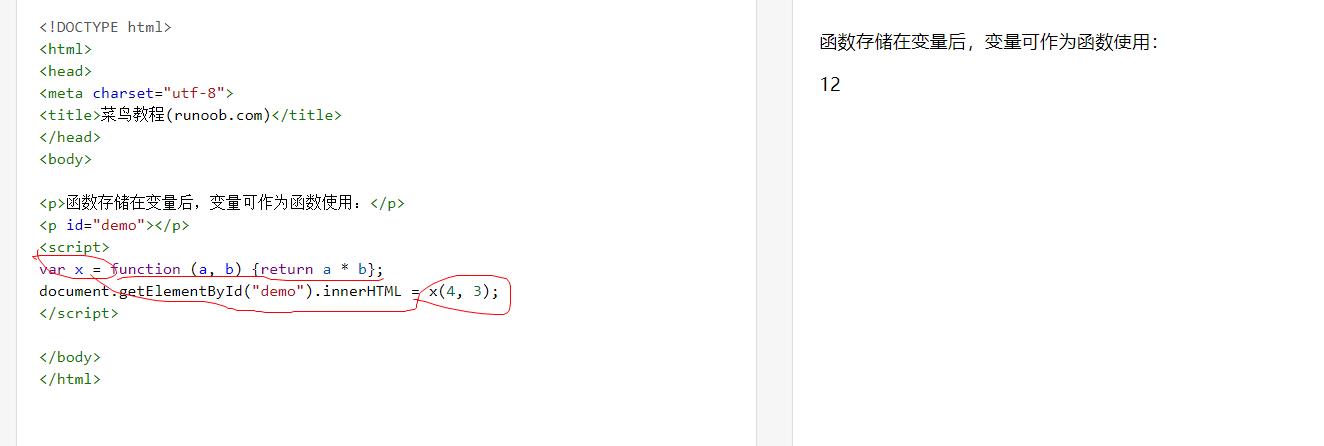
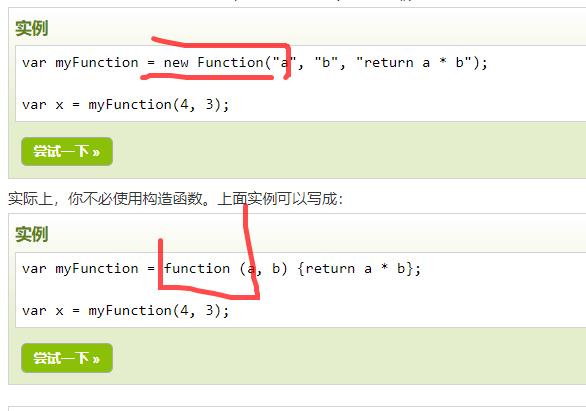
JavaScript 函数定义

以上函数实际上是一个 匿名函数 (函数没有名称)。
函数存储在变量中,不需要函数名称,通常通过变量名来调用。

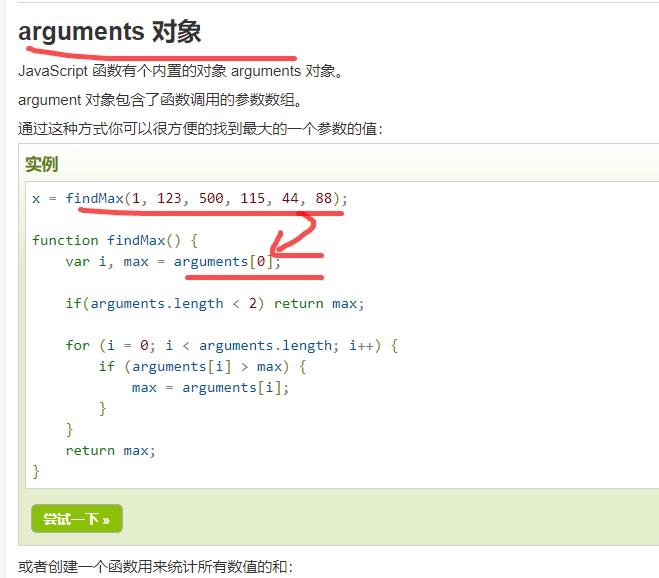
arguments 对象


以上是关于javascrip菜鸟的主要内容,如果未能解决你的问题,请参考以下文章