爆肝三天终于写完了,一文教你从零开启Unity制作像素鸟游戏 文末源码
Posted 陈言必行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爆肝三天终于写完了,一文教你从零开启Unity制作像素鸟游戏 文末源码相关的知识,希望对你有一定的参考价值。
爆肝三天终于写完了,一文教你从零开启Unity制作像素鸟游戏
前言
真的如标题所说肝了好几天晚上。本来是想着拿之前做的项目直接来写教程的;写着写着发现了很多做的不好的地方,又重新整理修改。其实完全就是重新做了一个项目。文章从新建工程开始一步步带你完成零基础也能制作的像素鸟游戏。还原经典玩法,一起来尝试下吧~
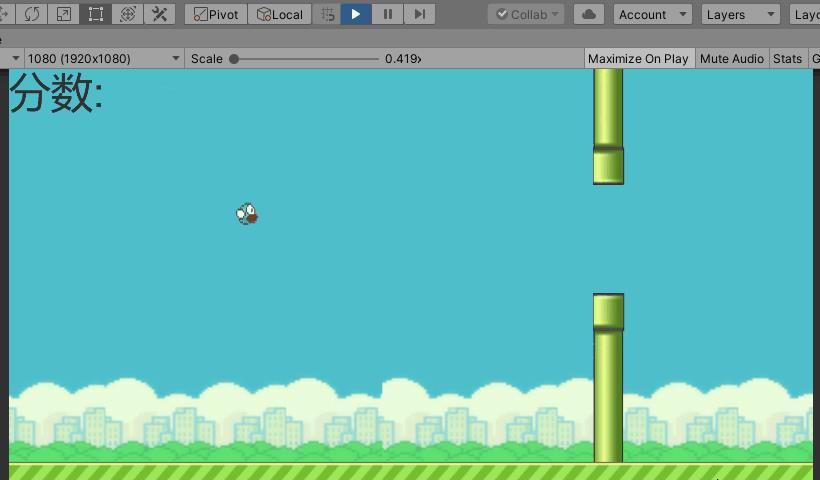
老规矩,先看下最终实现效果:

怎么样?有心动吗?想体验下自己制作完成的成就感吗? 下面开始制作过程吧~
一,新建目录
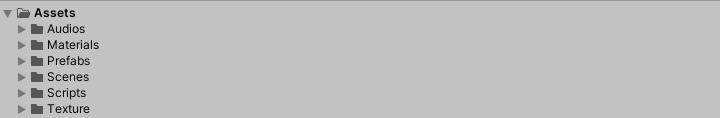
1.1 新建工程后创建目录如下图:

创建的目录存放资源分别对应:
- Audios:音频资源, Materials:材质球, Prefabs:预制体, Scenees:游戏场景, Scripts:脚本资源, Texture:图片资源
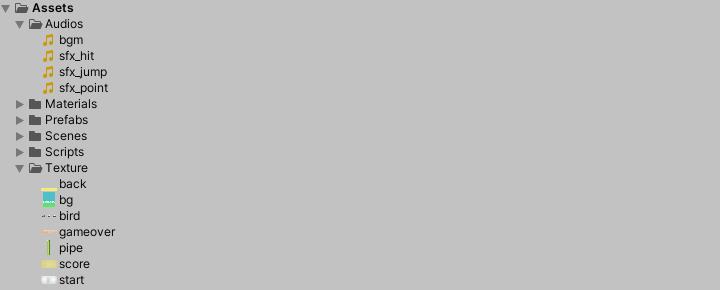
1.2 导入提前准备好的音效和图片资源并放到对应目录:【文末提供】

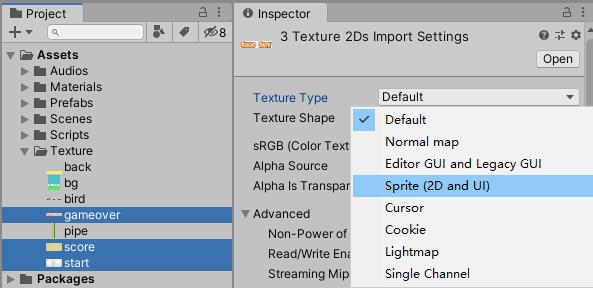
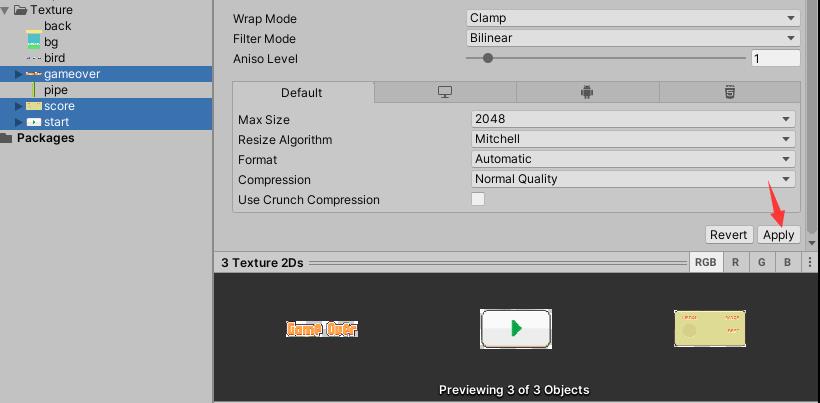
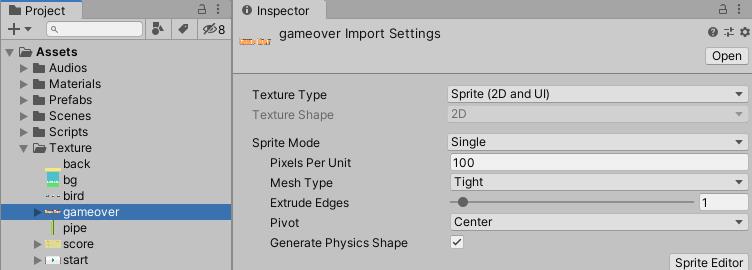
1.3 导入后将UI使用的图片资源格式修改为Sprite(2D and UI),按住Ctrl选中gameover,score和start三个图片进行个数修改,如下图:

然后找到点击下面的“Apply”按钮:

修改完成后是如下效果:

二,制作材质
2.1 制作材质球(背景,管道和像素鸟)
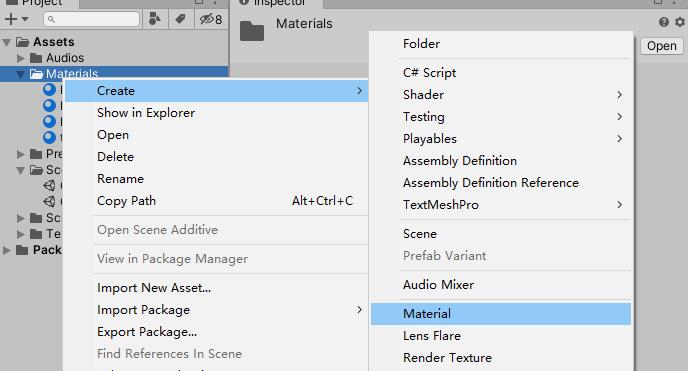
在Materials文件上右键,选择Create --> Material 新建材质球:

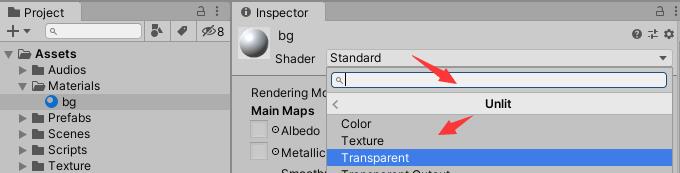
然后修改其名称为bg,修改其Shader为Unlit/Transparent:

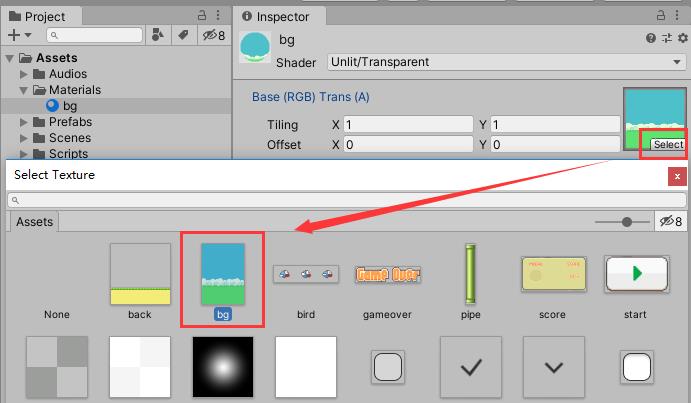
最后为其赋值为背景图片 --> 点击Select按钮 --> 在弹窗中双击bg图片即可:

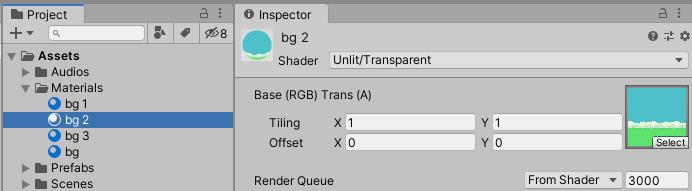
然后选中bg材质球,使用快捷键 Ctrl+D 复制三个材质球:

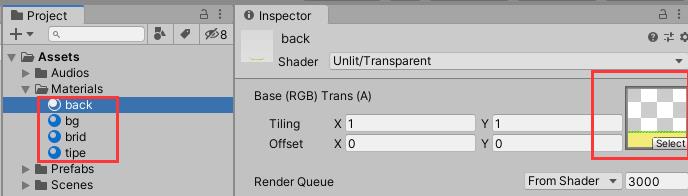
修改其名称并重复上面修改图片的步骤将其挨个修改为back,brid,tipe (别忘了将材质球的贴图重新指定一下哦) , 全部处理完的效果如下:

三,场景搭建
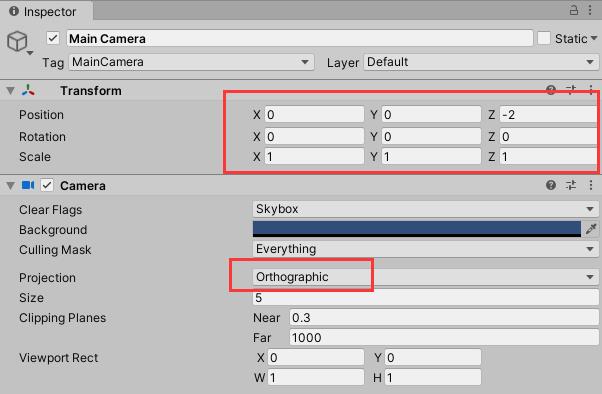
3.1 修改主摄像机属性:
- 修改其坐标为(0,0,-2),旋转为(0,0,0),缩放为(1,1,1)
- 将其修改为正交摄像机 (Projection --> Orthographic)

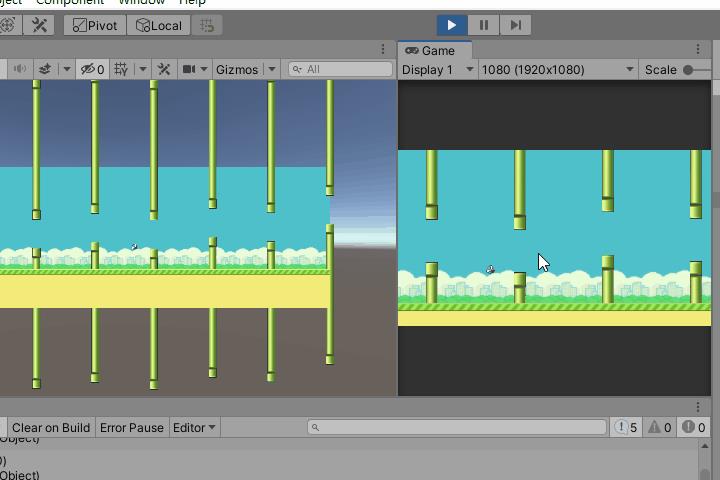
3.2 修改游戏尺寸
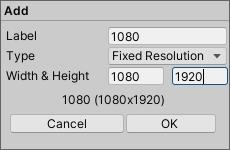
点击Game视图下的分辨率选择面板,在点击最下面“+”创建新的分辨率,属性值设置如下:

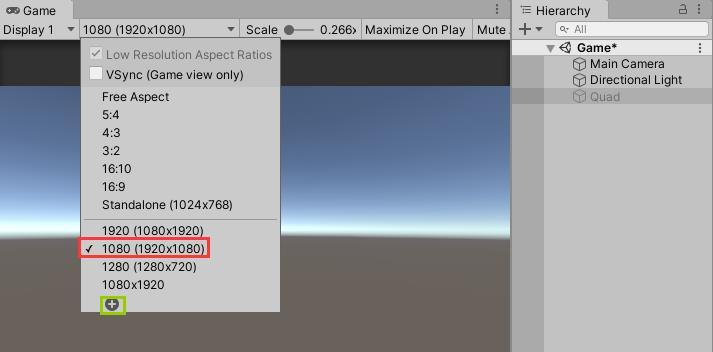
然后再次点击分辨率选择面板,选择刚刚创建的属性:

四,创建地图
4.1 创建背景
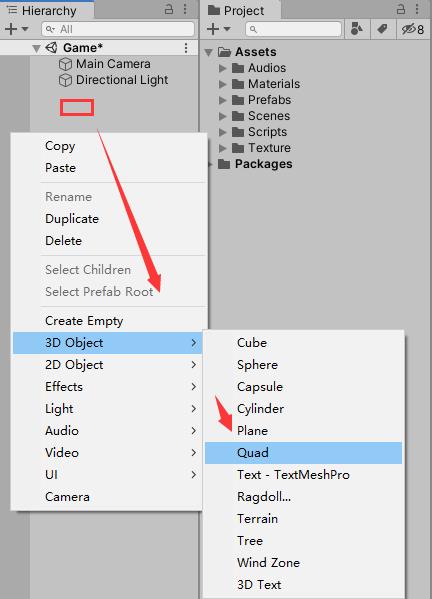
在Hierarchy空白处右键 --> 选择3D Object --> 选择Quad 创建出来作为背景。

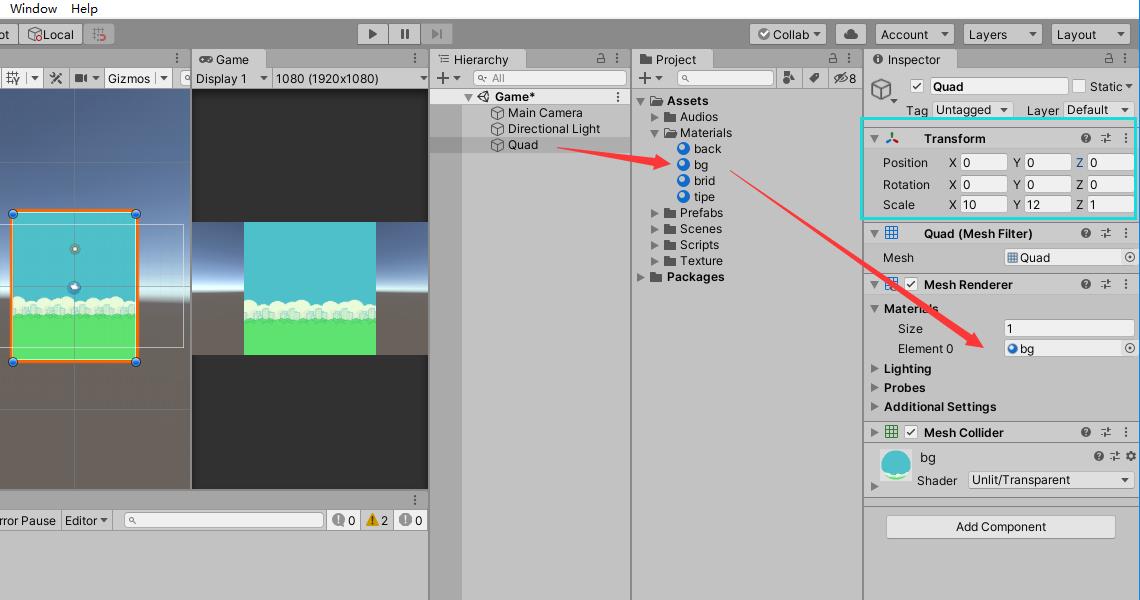
若创建出来在Game视图显示不出来的话,修改其Position坐标为(0,0,0),修改Scale缩放为(10,12,1),最后将我们之前做好的bg材质球赋值给Quad,得到效果如下:

4.2 创建底部
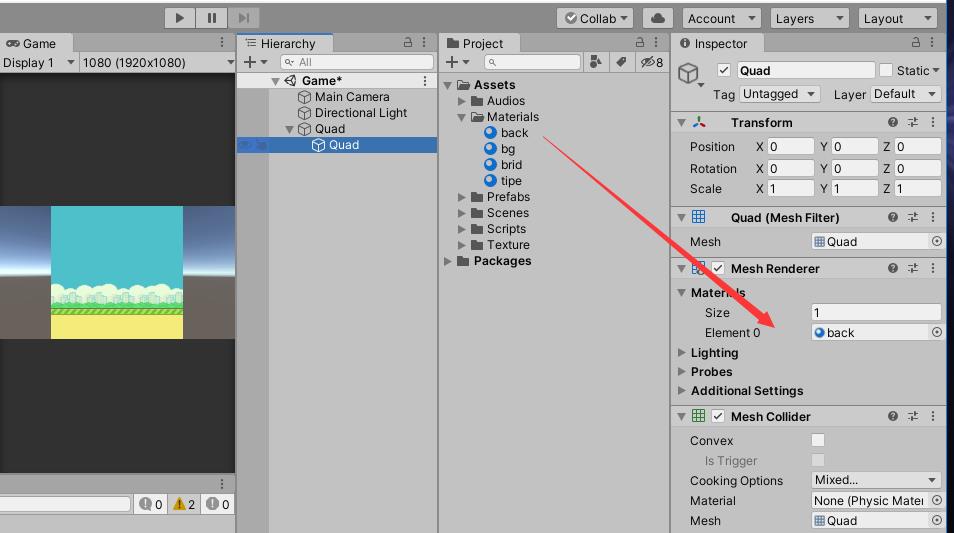
选中上面创建的背景“Quad”,右键 选择3D Object --> 选择Quad 在创建一个,然后将back的材质球赋值给它,得到下图结果:

4.3 整理位置
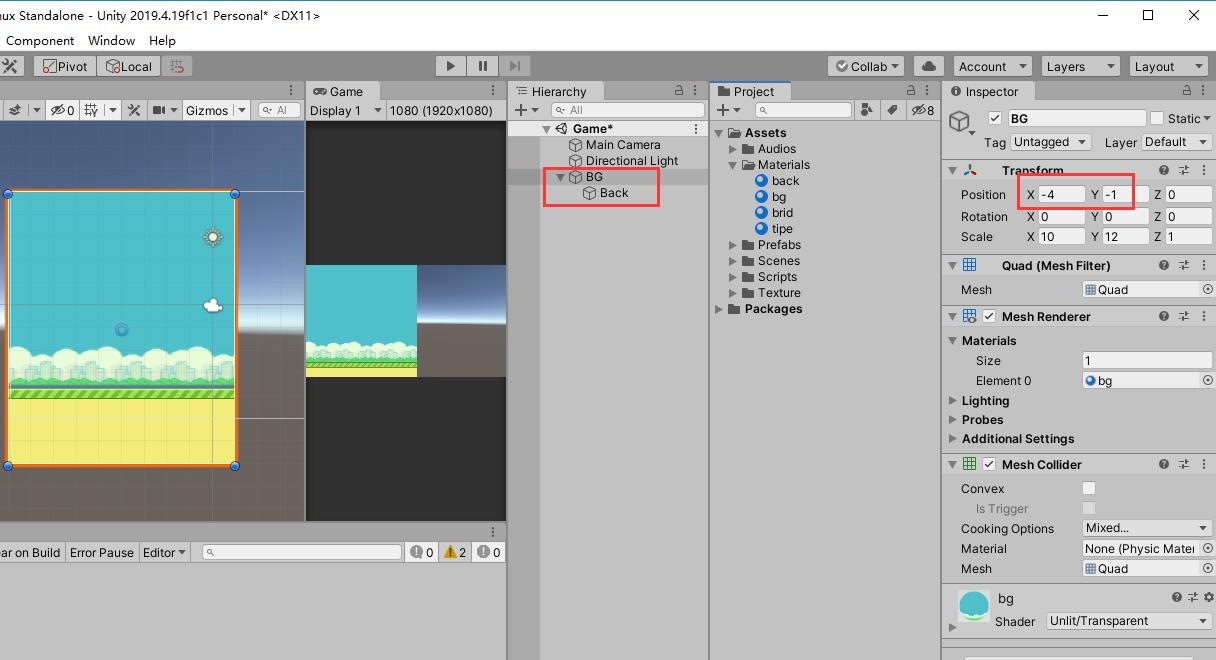
将背景“Quad” 重命名为BG,其子物体重命名为Back。然后修改BG的Position坐标为(-4,-1,0),使其在最左端出现,效果如下:

4.4 移除碰撞体
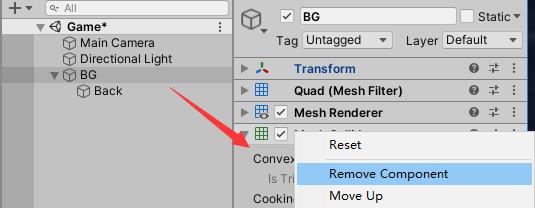
选中BG,在Inspector面板“Mesh Collider”组件上,右键选择“Remove Component”来移除碰撞体组件:
同理选中Quad,移除“Mesh Collider”组件。
五,制作管道
5.1 复制背景铺满屏幕
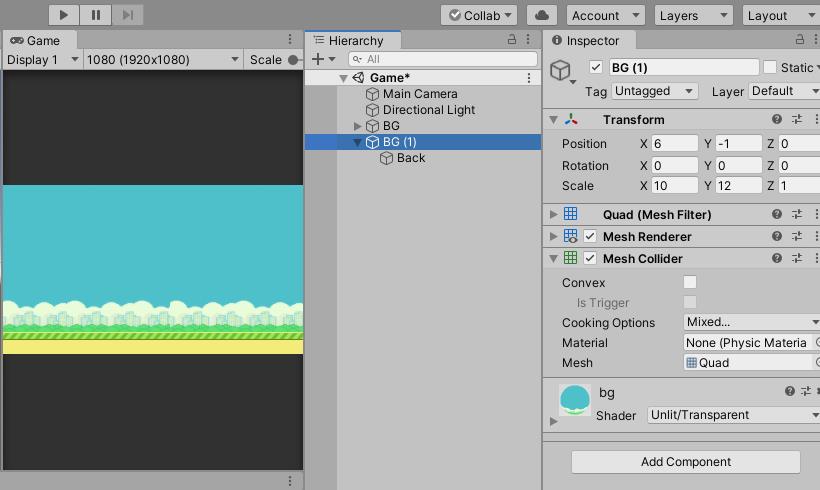
选中Hierarchy --> BG 使用快捷键 Ctrl+D 复制一份,将其坐标调整为(6,-1,0),调整后效果如下:

5.2 制作一个管道
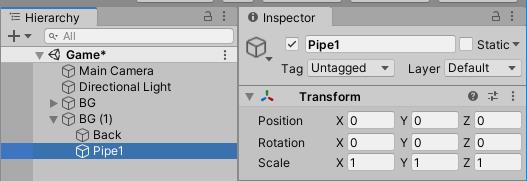
在新复制出来的BG (1) 下面创建一个空物体命名为Pipe1作为上下两个管子的父物体,设置坐标,旋转为(0,0,0),缩放为(1,1,1):

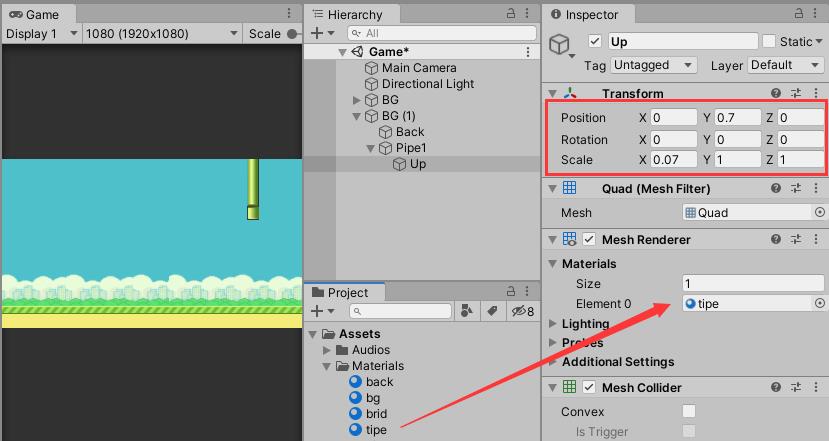
然后选中Pipe1,再按照上面的步骤创建Quad命名为Up,材质球指定为tipe;设置其坐标(0,0.7,0),旋转(0,0,0),缩放(0.07,1,1);

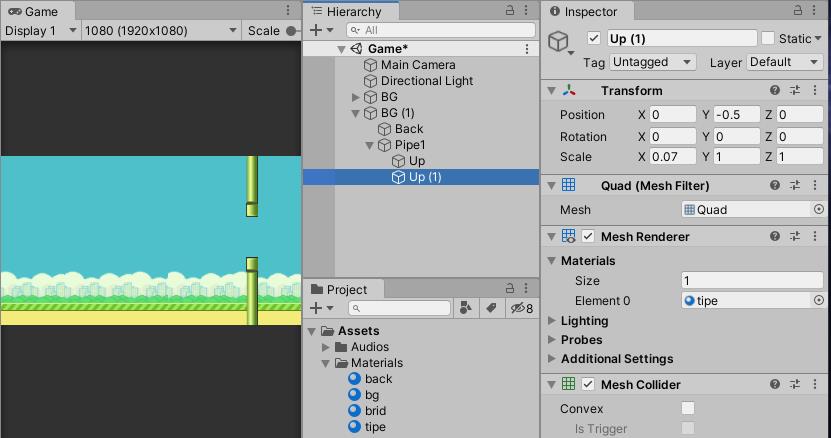
然后选中Up,Ctrl+D复制一份,将其坐标修改为(0,-0.5,0),其他属性都不动,得到效果如下:

5.3 调整位置
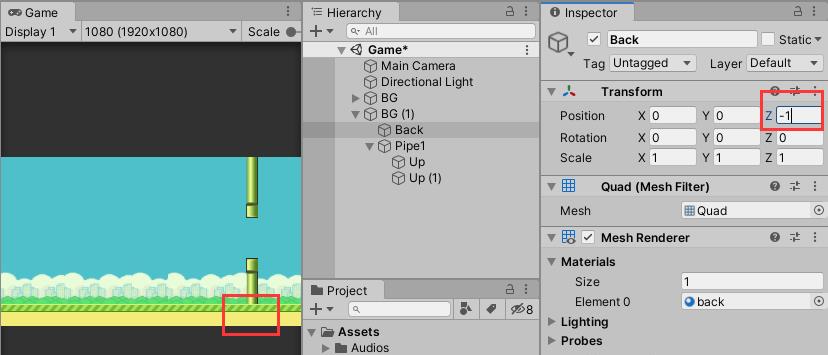
现在可看到现在下面的管子是暴露在地图外面,调整下下部背景Back的z轴为-1,得到效果如下:

六,创建主角
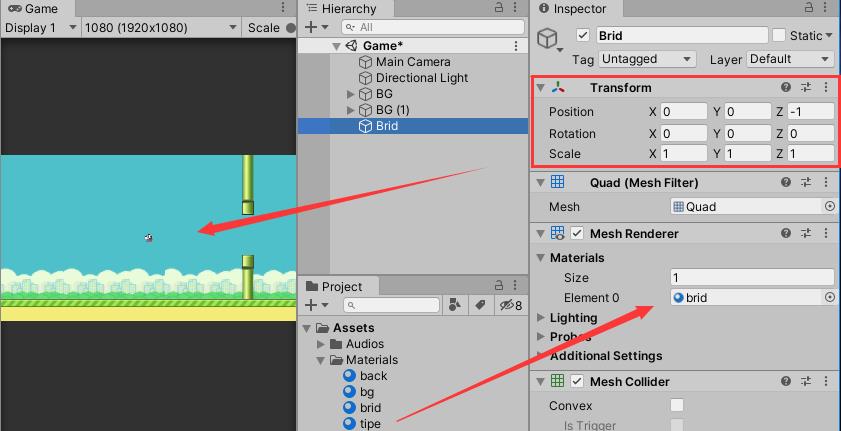
6.1 创建小鸟
按照上面的步骤再次创建一个Quad命名为Brid,设置Position为(0,0,-1),然后将材质球指定为brid,效果如下:

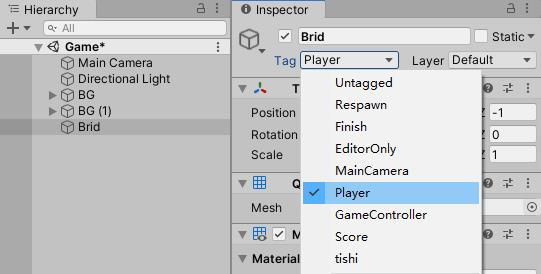
6.2 设置Brid的Tag标签为Player:

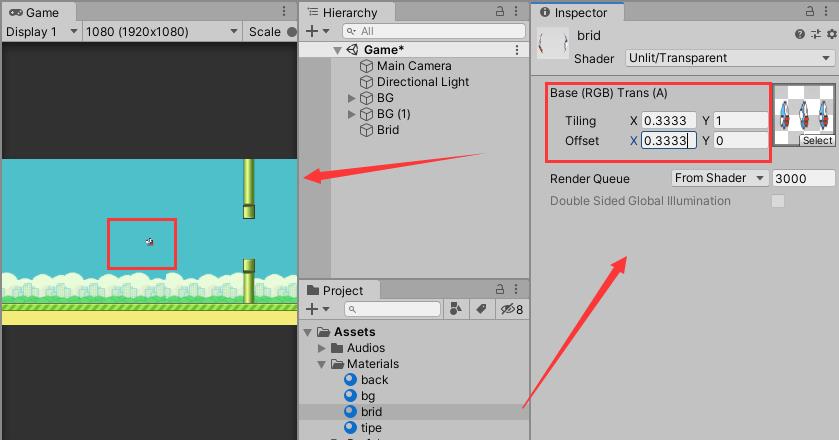
6.3 修改材质球属性
修改Tiling(0.3333,1), Offset(0.3333,1) 修改后效果如下:

6.4 让小鸟飞起来
创建脚本BridHandler 挂载到Brid上,内容编辑如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BridHandler : MonoBehaviour {
//单例
public static BridHandler intance;
private void Awake()
{
intance = this;
}
private Renderer _renderer; // 材质
private float timer; //计时器,
private int frameNum =10; // 每秒显示几帧
private int frameCount; // 帧的计数器
void Start () {
_renderer = this.GetComponent<Renderer>();
}
// Update is called once per frame
void Update () {
timer += Time.deltaTime; //加上一帧的时间
if (timer >= 1.0f / frameNum) //大于1帧所用的时间
{
frameCount++; //帧数增加
timer -= 1.0f / frameNum;
//三帧 (0,1,2显示每一帧画面)
int frameIndex = frameCount % 3;
//更新offset x 属性
_renderer.material.SetTextureOffset("_MainTex", new Vector2(0.33333f * frameIndex, 0));
}
}
}
运行后,即可看到小鸟在飞了,效果如下:

七,小鸟动起来
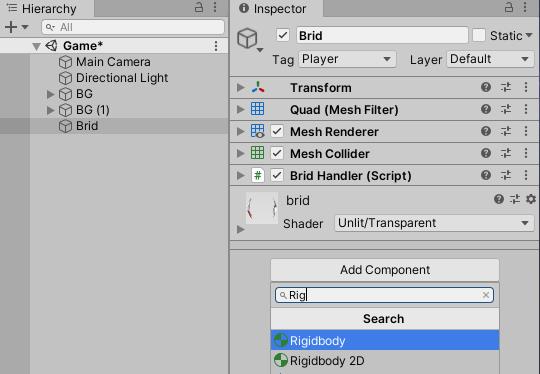
7.1 在主角Brid上面添加Rigidbody刚体组件:

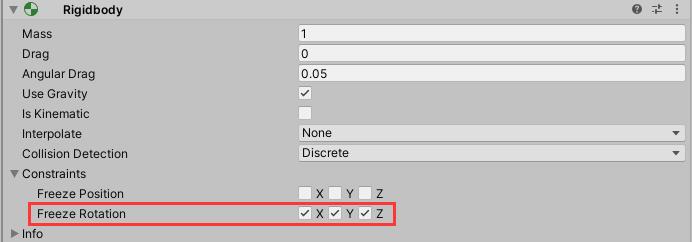
并将其Constraint --> Freeze Rotation 的XZY全部勾选上,为避免其进行旋转:

7.2 在BridHandler脚本添加脚本如下:
private Rigidbody _rigidbody; //刚体组件
private float x = 3; //小鸟运行速度
void Start () {
_rigidbody = this.GetComponent<Rigidbody>();
_rigidbody.useGravity = false;
}
void Update()
{
if (Input.GetMouseButtonDown(0))
{
StartGame();
}
}
public void StartGame()
{
_rigidbody.useGravity = true;
_rigidbody.velocity = new Vector3(x, 0, 0);
}
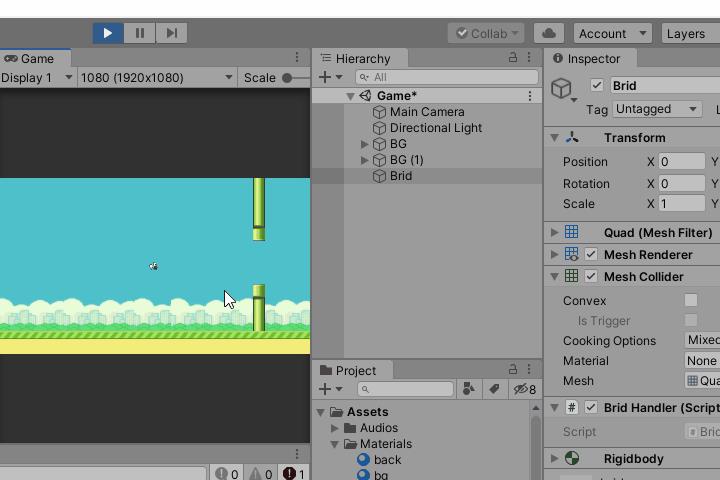
7.3 然后运行点击空白处,就可以看到小鸟动起来了:

7.4 处理报错
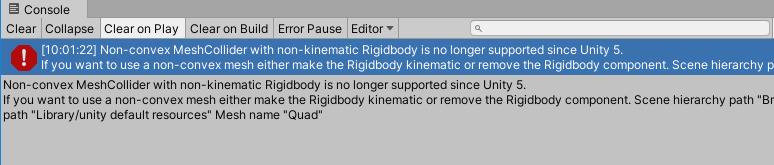
若你的工程运行后报错(没报错可忽略)

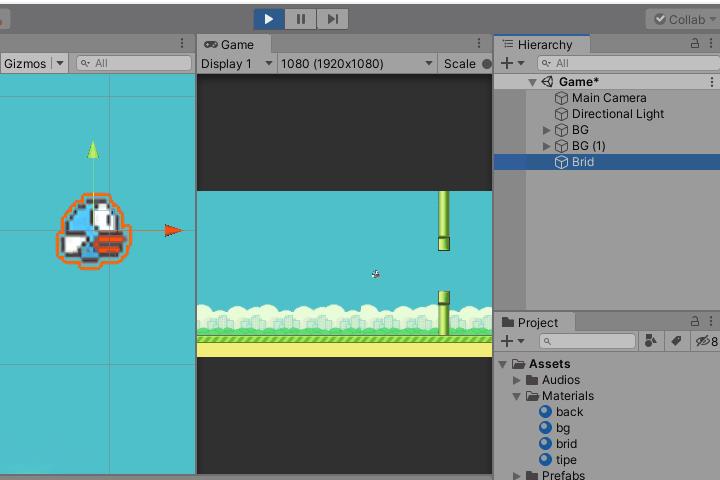
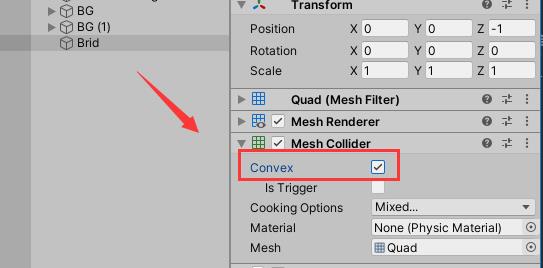
勾选Brid的Mesh Collider的 Convex属性即可:

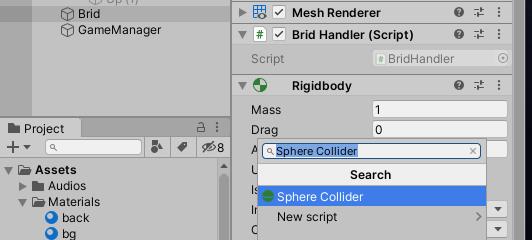
添加Sphere Collider 组件

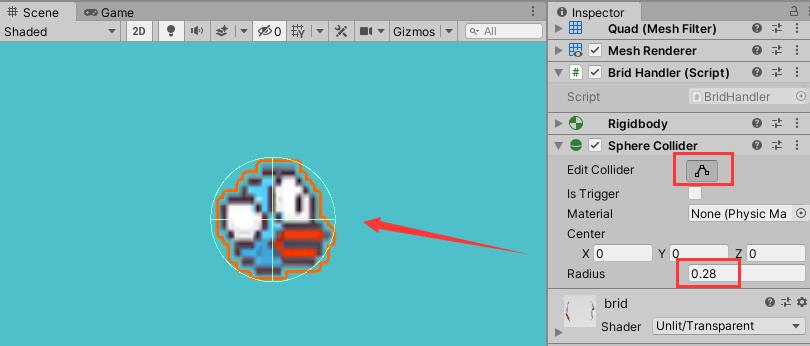
调整碰撞体半径为0.28,在Scene看下和鸟的显示轮廓保持一致即可:

八,游戏状态控制
8.1 创建GameManager脚本,并挂载到场景中。
添加脚本内容如下:
using UnityEngine;
public enum GAME_STATUS
{
// 游戏开启
GAME_START = 0,
// 游戏中
GAME_PLAYING = 1,
// 游戏结束
GAME_END = 2
}
public class GameManager : MonoBehaviour {
//单例
public static GameManager intance;
private void Awake()
{
intance = this;
}
/// <summary>
/// 当前游戏状态
/// </summary>
public GAME_STATUS GameState = GAME_STATUS.GAME_START;
// 需要移动的背景
public Transform moveBgTrans;
void Start()
{
}
void Update () {
switch (GameState)
{
case GAME_STATUS.GAME_START:
//点击屏幕 开始游戏
if (Input.GetMouseButtonDown(0))
{
GameState = GAME_STATUS.GAME_PLAYING;
BridHandler.intance.StartGame();
}
break;
case GAME_STATUS.GAME_PLAYING:
break;
case GAME_STATUS.GAME_END:
break;
default: break;
}
}
}
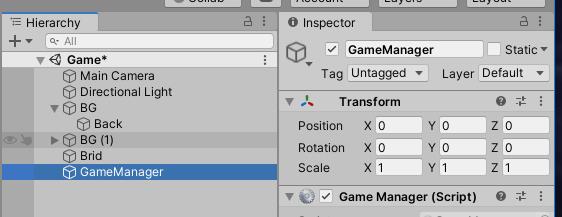
8.2 在Hierarchy上右键,创建一个空物体GameObject,并将其名称修改为GameManager。

8.3 修改BridHandler.cs脚本Update方法,其中添加游戏状态控制和小鸟跳的逻辑,具体代码如下:
void Update()
{
if (GameManager.intance.GameState == GAME_STATUS.GAME_PLAYING) //可以跳的状态
{
Vector3 vel = _rigidbody.velocity;
//跳
if (Input.GetMouseButtonDown(0))
{
vel.x += 0.05f; // 每跳一次增加一点移速
_rigidbody.velocity = new Vector3(vel.x, 5, vel.z);
Debug.Log(vel);
}
//通过游戏状态控制,是否播放此动画
timer += Time.deltaTime; //加上一帧的时间
if (timer >= 1.0f / frameNum) //大于1帧所用的时间
{
frameCount++; //帧数增加
timer -= 1.0f / frameNum;
//三帧 (0,1,2显示每一帧画面)
int frameIndex = frameCount % 3;
//更新offset x 属性
_renderer.material.SetTextureOffset("_MainTex", new Vector2(0.33333f * frameIndex, 0));
}
}
}
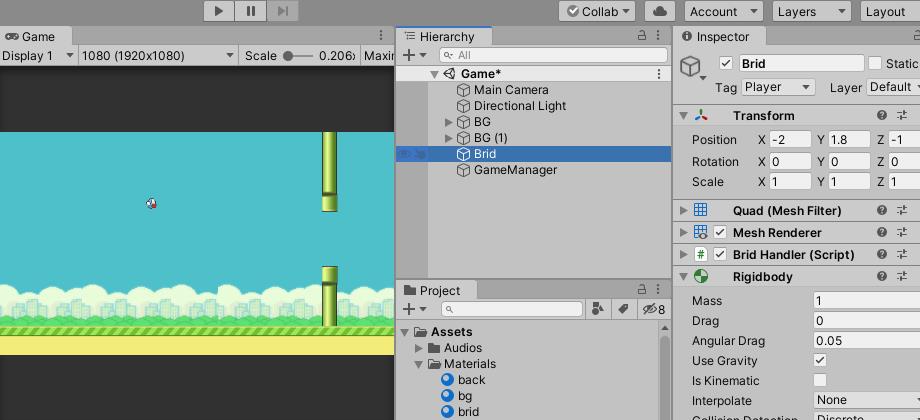
8.4 修改小鸟的初始位置偏左上角一点,坐标为(-2,1.8,-1):

8.5 此时再次运行,点击屏幕则小鸟就可以跳了:

九,摄像机跟随
9.1 创建脚本FollowBrid,并附加到摄像机上:
using UnityEngine;
//摄像头跟随
public class FollowBrid : MonoBehaviour {
private Transform bridTrans;
// Use this for initialization
void Start () {
bridTrans = GameObject.FindGameObjectWithTag("Player").transform;
}
// Update is called once per frame
void Update () {
Vector3 bridPos = bridTrans.position;
float y = bridPos.y - 4.4f;
//限制摄像机的最大最小位置
if (y > 1.5f)
{
y = 1.5f;
}
if (y < 0 )
{
y = 0f;
}
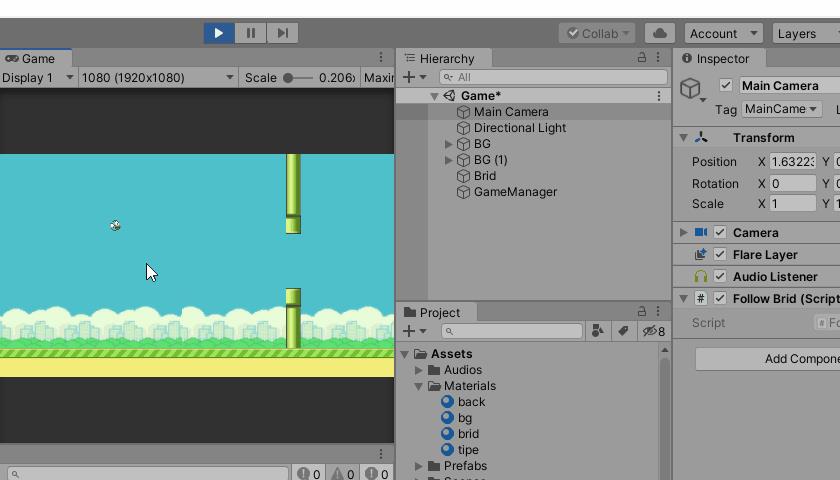
this.transform.position = new Vector3(bridPos.x + 3.63223f,y, -10);
}
}
9.2 运行效果如下:

十,添加碰撞检测
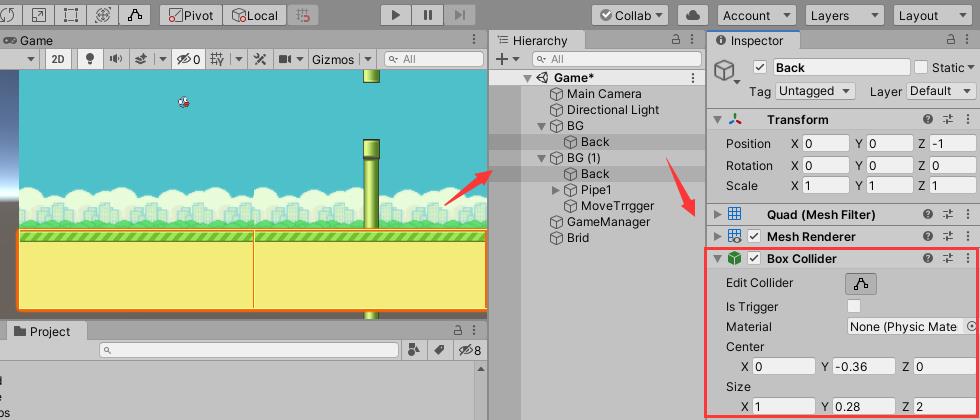
10.1 给底部加碰撞体: 选中Back添加"Box Collider"碰撞体(注意两个Back都要添加哦),添加后将其偏移和大小分别设置为(0,-0.36,0)和(1,0.28,2),如下图:

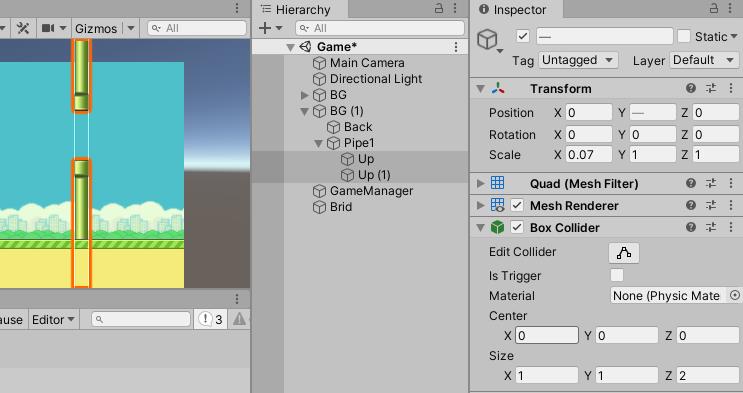
10.2 给管子碰撞体: 首先选中Up移除自身的“Mesh Collider”组件,然后添加"Box Collider",修改size为(1,1,2);Up (1)也做如上操作,这样上下两个管子就都有碰撞体了,效果如下:

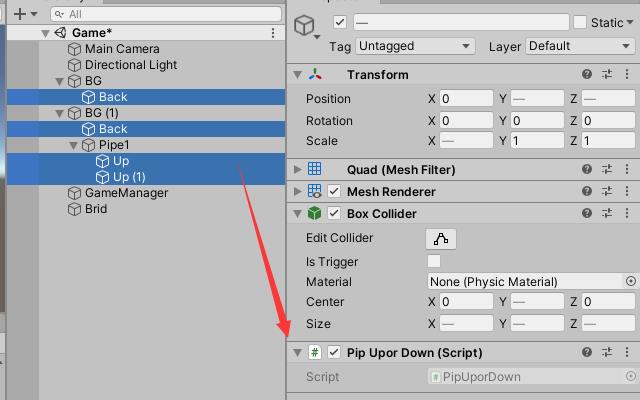
10.3 添加游戏接触检测,创建脚本PipUporDown,给上面添加碰撞体的几个游戏物体都挂载上,这样小鸟碰到柱子和底部就可以触发游戏结束了,脚本内容如下:
public class PipUporDown : MonoBehaviour {
private void OnCollisionEnter(Collision collision)
{
if(collision.gameObject.tag == "Player")
{
// 游戏结束
GameManager.intance.GameState = GAME_STATUS.GAME_END;
}
}
}

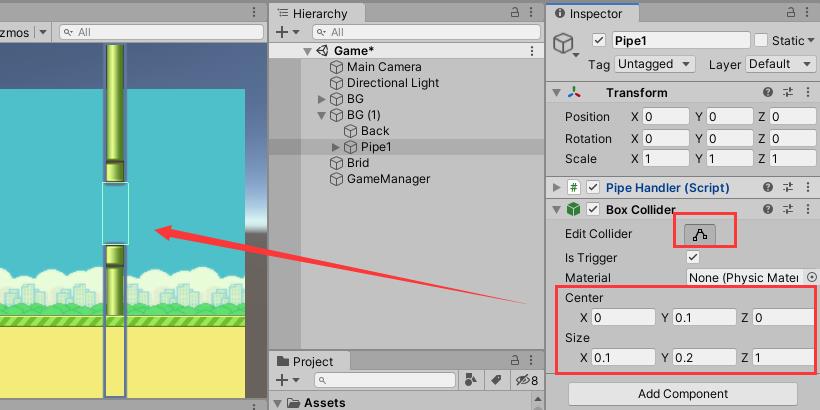
10.4 给管子父物体添加Box Collider 碰撞体,将其中心调整为(0,0.1,0),大小(0.1,0.2,2),位置设为两个管子中间即可。勾选Is Trigger 用于触发穿过得分:

PS:注意这个碰撞体size值为(0.1,0.2,2)哦。
10.5 添加管子高度随机逻辑和得分逻辑: 创建PipeHandler脚本,并挂载BG(1) --> Pipe1 上,用来随机管子的显示高度,代码如下:
using UnityEngine;
public class PipeHandler : MonoBehaviour {
private void Start()
{
RandomPos();
}
/// <summary>
/// 产生随机数
/// </summary>
public void RandomPos()
{
float pos_y = Random.Range(-0.1f, -0.1f);
this.transform.localPosition = new Vector3(this.transform.localPosition.x, pos_y, this.transform.localPosition.z);
}
// 穿过触发得分:
private void OnTriggerExit(Collider other)
{
if(other.tag == "Player")
{
Debug.Log("todo...加分");
}
}
}
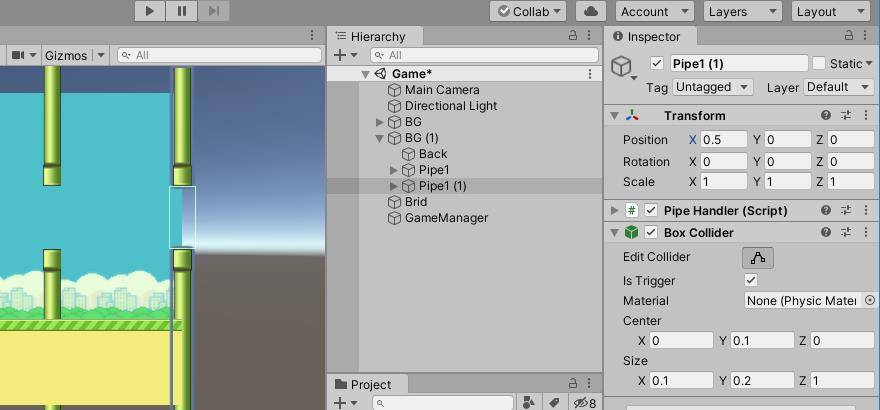
10.6 复制一份管子Pipe1,并将其位置调整为(0.5,0,0),这样一个地图两个管道了,这个间距比较符合游戏难度,效果如下图:

十一,完善背景
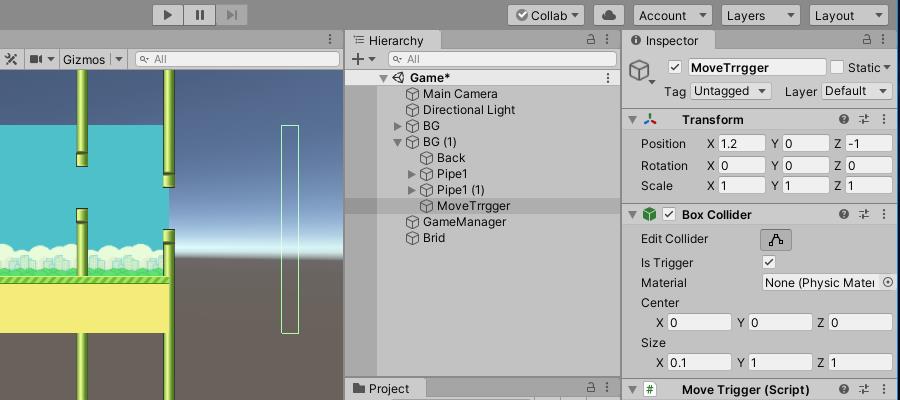
11.1 处理背景连续1: 选择BG (1) 右键创建空物体重命名为“MoveTrrgger”,调整位置为(1.3,0,-1),并为其添加Box Collider 组件大小修改为(0.1,1,1),效果如下:

11.2 处理背景连续2: 创建脚本MoveTrigger,将其挂载到10.4创建的“MoveTrrgger”物体上,代码内容如下:
using UnityEngine;
public class MoveTrigger : MonoBehaviour
{
public Transform currentBg;
public PipeHandler pipe1;
public PipeHandler pipe2;
private void OnTriggerExit(Collider other)
{
// Debug.Log("触发到背景移动");
if (other.tag == "Player")
{
//前面的背景移动到后面
//获取第一个背景位置
Transform firstbg = GameManager.intance.moveBgTrans;
//移动
currentBg.position = new Vector3(firstbg.position.x + 10, currentBg.position.y, currentBg.position.z);
//更新
GameManager.intance.moveBgTrans = currentBg;
pipe1.RandomPos();
pipe2.RandomPos();
}
}
}
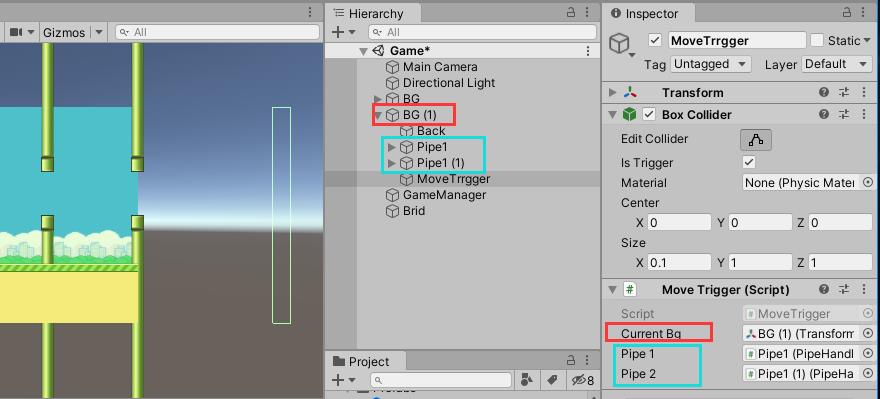
11.3 给代码赋值,赋值情况如下:

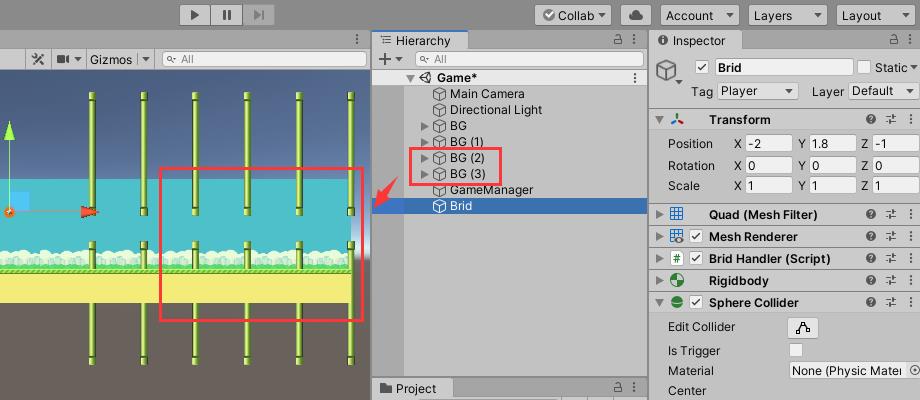
11.4 复制两份BG(1),得到BG(2),BG(3)位置分别设置为(16,0,0),(26,0,0),效果如下:

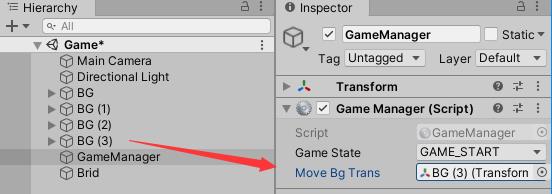
11.5 给GameManager中 moveBgTrans 属性赋值

11.6 此时运行则可以实现背景的无限连接了:

至此游戏主体逻辑已经完成大部分了,还差UI和音效两部分就完成了哦,加油加油!
十二,UI部分
12.1 分数统计
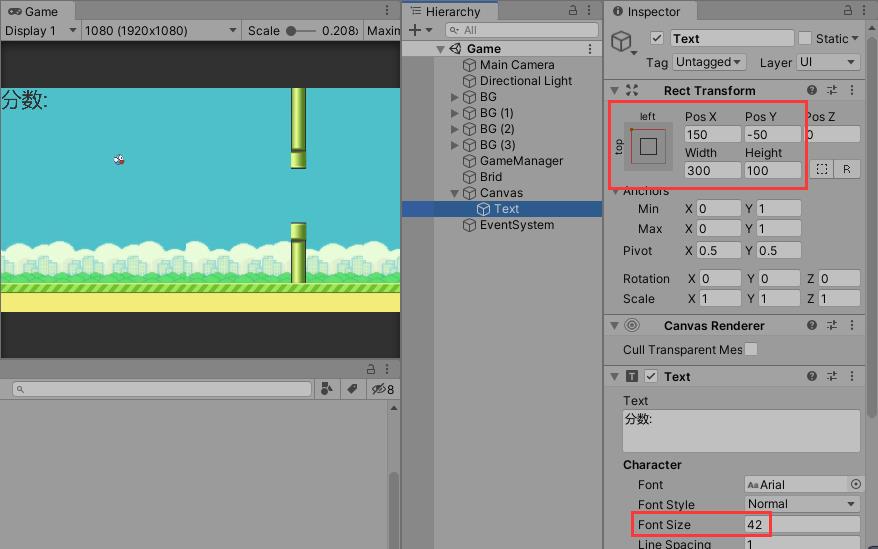
在Hierarchy空白处右键,创建UI --> Text, 并将其锚点调整左上角,文本大小修改为(300,100),字体大小: 42,效果如下:

12.2 游戏结束
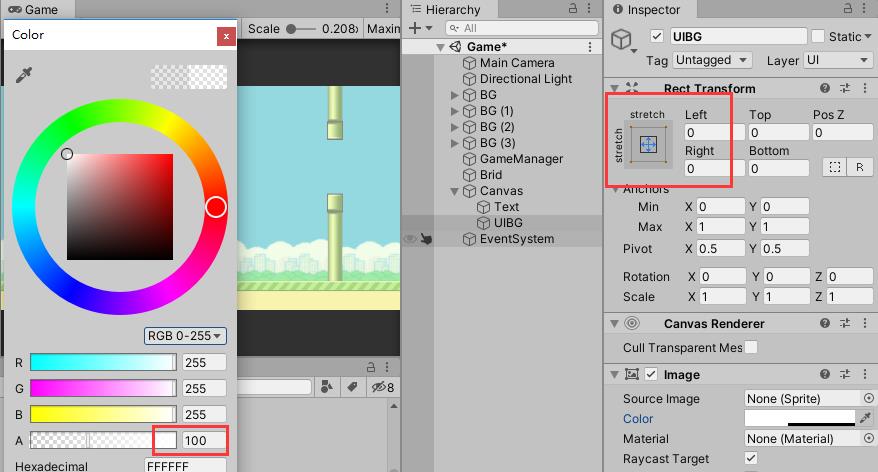
在Canvas下创建Image,作为游戏结束的背景板,使其铺满屏幕并调整其透明度为100,并将其重命名为"UIBG":

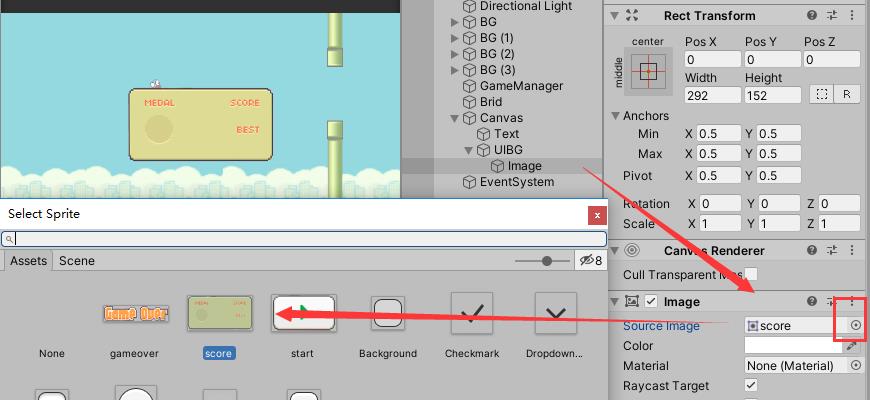
在"UIBG"下创建再创建一个Image作为分数背景板,将score赋值给它:

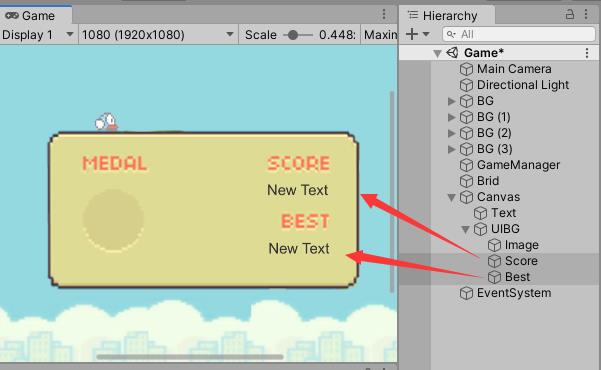
在"UIBG"下创建两个文本作为本局得分和最高分数显示分别命名为"Score"和"Best",调整位置文本如下:

12.3 重新开始
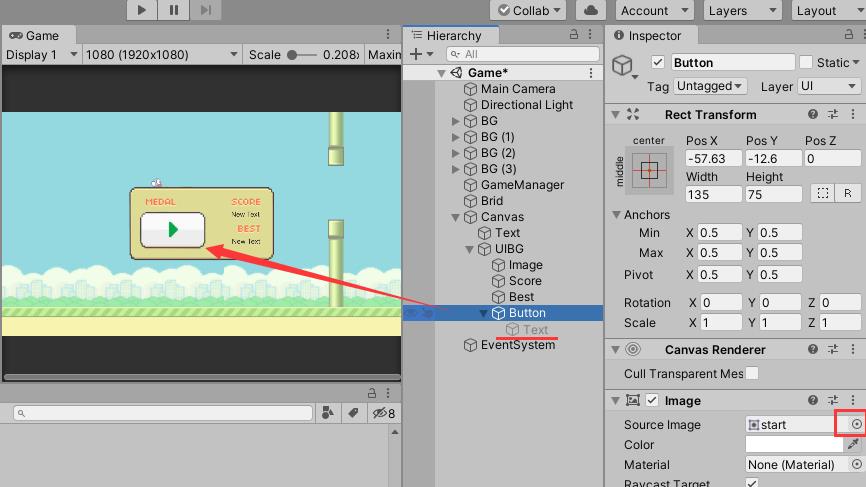
在"UIBG"下创建一个Button按钮作为重新开始按钮,隐藏其子物体Text,Image赋值为start,位置调整如下图:

12.4 逻辑处理
GameManager类,完整代码如下:
public class GameManager : MonoBehaviour {
//单例
public static GameManager intance;
private void Awake()
{
intance = this;
}
/// <summary>
/// 当前游戏状态
/// </summary>
public GAME_STATUS GameState = GAME_STATUS.GAME_START;
// 需要移动的背景
public Transform moveBgTrans;
// 分数
public Text ScoreText;
// 游戏结束UI
public GameObject GameOverUI;
// 游戏结束得分
public Text GameOverScore;
// 游戏结束最高得分
public Text GameOverBest;
// 游戏结束重开按钮
public Button GameOverButton;
// 本局得分
int score = 0;
void Start()
{
GameOverButton.onClick.AddListener(()=>{
SceneManager.LoadScene(0);
});
}
void Update () {
switch (GameState)
{
case GAME_STATUS.GAME_START:
GameOverUI.SetActive(false);
//点击屏幕 开始游戏
if (Input.GetMouseButtonDown(0))
{
GameState = GAME_STATUS.GAME_PLAYING;
BridHandler.intance.StartGame();
}
break;
case GAME_STATUS.GAME_PLAYING:
break;
case GAME_STATUS.GAME_END:
// 游戏结束,显示面板 ,维护分数
GameOverUI.SetActive(true);
GameOverScore.text = score.ToString();
GameOverBest.text = PlayerPrefs.GetInt("Best").ToString();
break;
default: break;
}
}
// 分数更新
public void UpdateScore()
{
//分数增加
score++;
ScoreText.text = "分数:" + score;
// 维护最高得分
if (score > PlayerPrefs.GetInt("Best"))
{
PlayerPrefs.SetInt("Best", score);
}
}
}
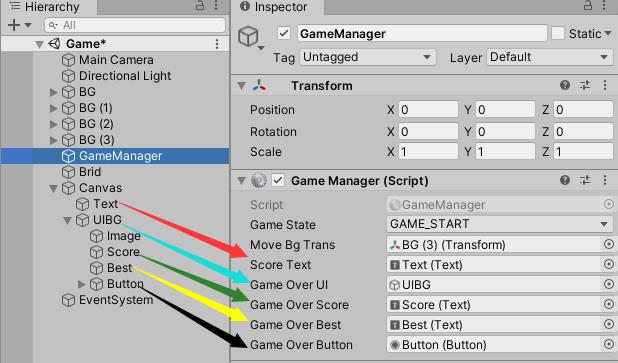
给GameManager公有变量拖住赋值:

再修改PipeHandler脚本的OnTriggerExit()方法中写:
private void OnTriggerExit(Collider other)
{
if(other.tag == "Player")
{
GameManager.intance.UpdateScore();
}
}
12.5 添加场景
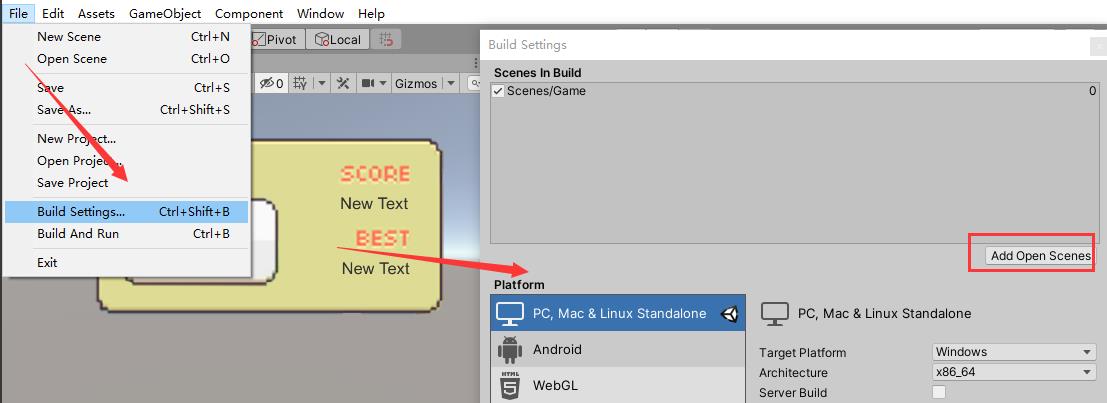
File --> Build Settings --> Add Open Scenes 添加场景,为打包和重玩逻辑做准备:

至此游戏主体逻辑已经完成,还差最后一步吧音效添加上就可以了。
十三,添加音效
13.1 添加背景音乐
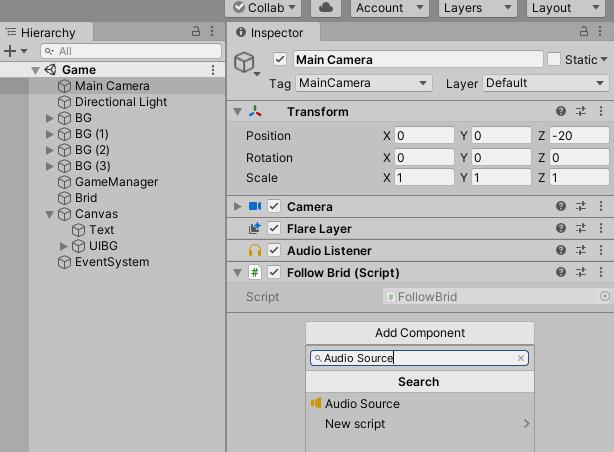
在Main Camera上添加"Audio Source"组件
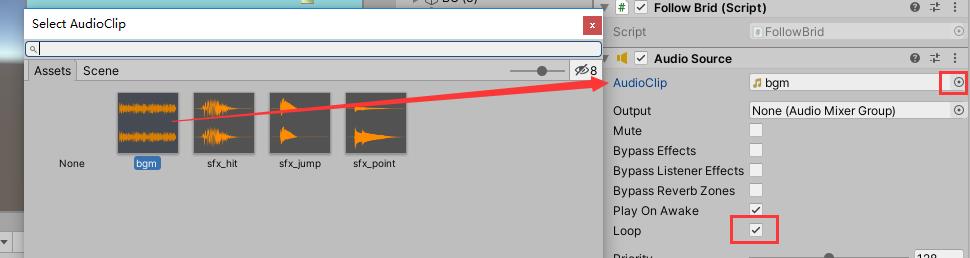
将bgm音效赋值给AudioClip属性,勾选Loop属性一遍循环播放:

13.2 添加跳跃音效
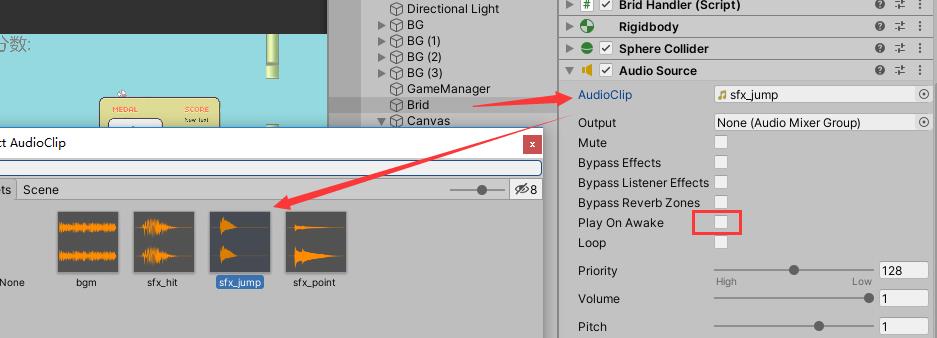
在Brid上添加"Audio Source"组件,将sfx_jump音效赋值给AudioClip属性,取消勾选Play On Awake属性避免自动播放:
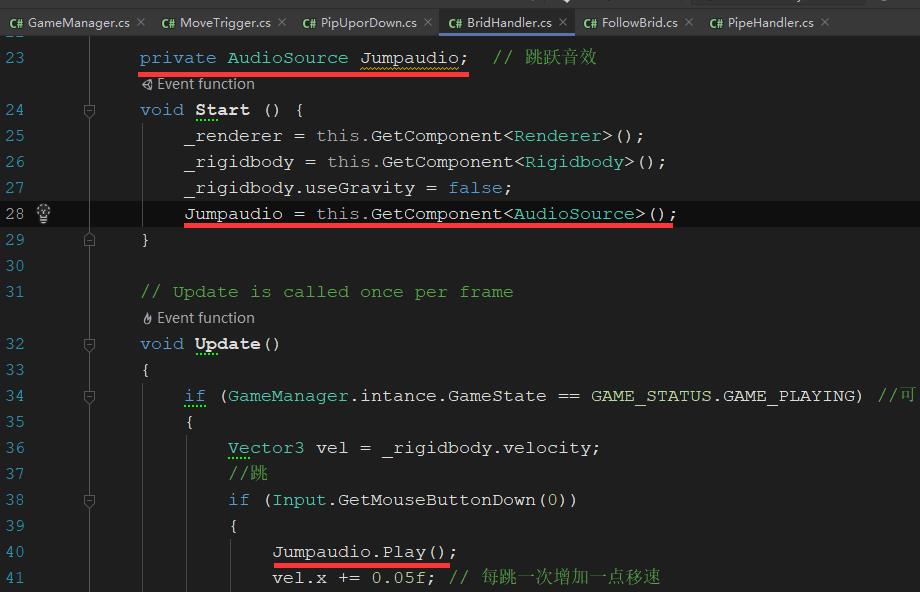
编辑BridHandler脚本,添加下面三行代码到,下图位置
// 声明跳跃音效
private AudioSource Jumpaudio;
// 赋值
Jumpaudio = this.GetComponent<AudioSource>();
// 播放
Jumpaudio.Play();

13.3 添加得分音效
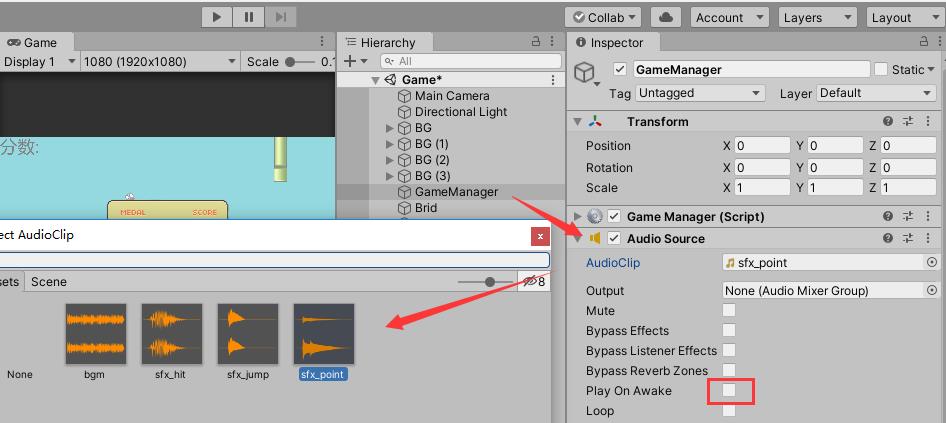
在Brid上添加"Audio Source"组件,将sfx_point音效赋值给AudioClip属性,取消勾选Play On Awake属性避免自动播放:

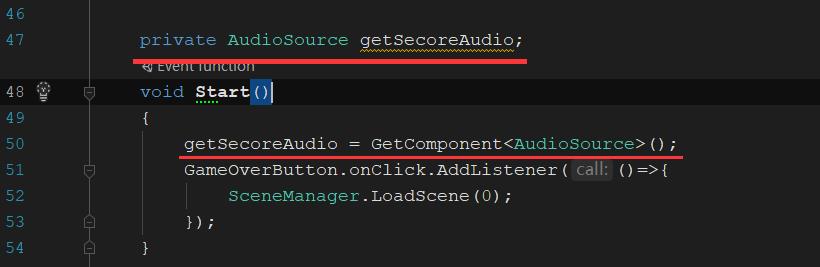
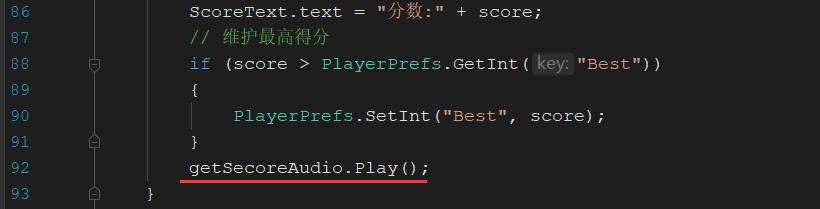
编辑GameManager脚本,添加下面三行代码到,下图位置:
private AudioSource getSecoreAudio;
getSecoreAudio = GetComponent<AudioSource>();
getSecoreAudio.Play();


至此所有游戏逻辑就都完成了,可以玩耍了~
十四,写在结尾
说好的: 文末源码
开发环境Unity2019.4.19 (支持5.x - 2021.x所有版本)。
已测试打包平台 --> Window, Mac, android ,IOS, WebGL。
终于是制作完成了,虽然文章文字不多,但是结合配图已经讲解的很详细了。文章很长,建议收藏。原创不易,三连支持下再走吧~
以上是关于爆肝三天终于写完了,一文教你从零开启Unity制作像素鸟游戏 文末源码的主要内容,如果未能解决你的问题,请参考以下文章