阴影系列:使用Button自带的阴影效果
Posted zhangjin1120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阴影系列:使用Button自带的阴影效果相关的知识,希望对你有一定的参考价值。
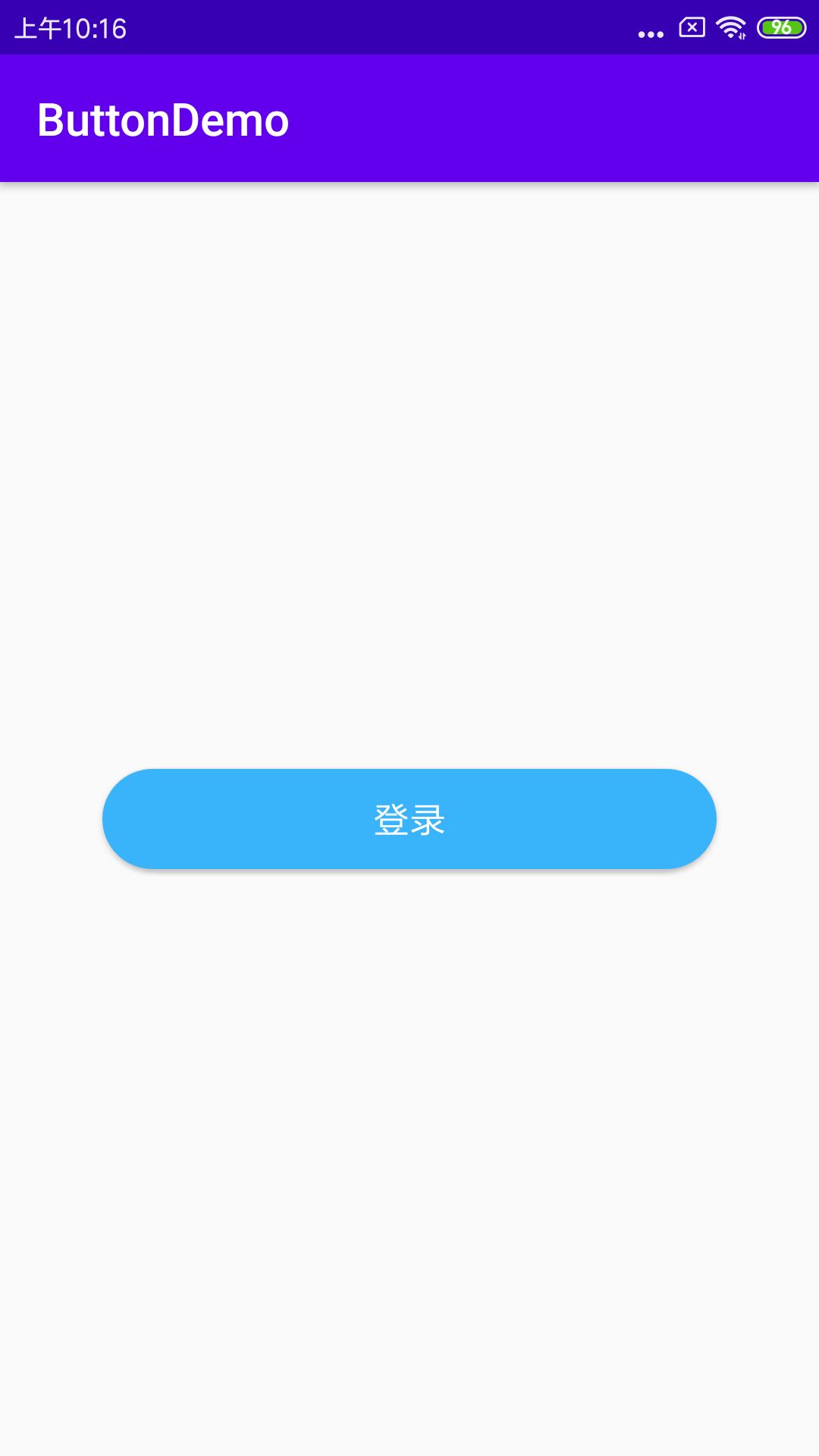
- 上效果图:

可以看到,按钮底部有灰色阴影,怎么实现的?
核心代码:
android:background="@drawable/shape_bg"
android:enabled="true"
完整布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_login"
android:layout_width="270dp"
android:layout_height="44dp"
android:background="@drawable/shape_bg"
android:enabled="true"
android:text="登录"
android:textColor="#ffffffff"
android:textSize="16sp"
android:layout_centerInParent="true"
/>
</RelativeLayout>
背景shape_bg.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="22dp" />
<solid android:color="#ff39b4fb" />
</shape>
搞定!
以上是关于阴影系列:使用Button自带的阴影效果的主要内容,如果未能解决你的问题,请参考以下文章