Button系列:自定义高亮和置灰效果
Posted zhangjin1120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Button系列:自定义高亮和置灰效果相关的知识,希望对你有一定的参考价值。


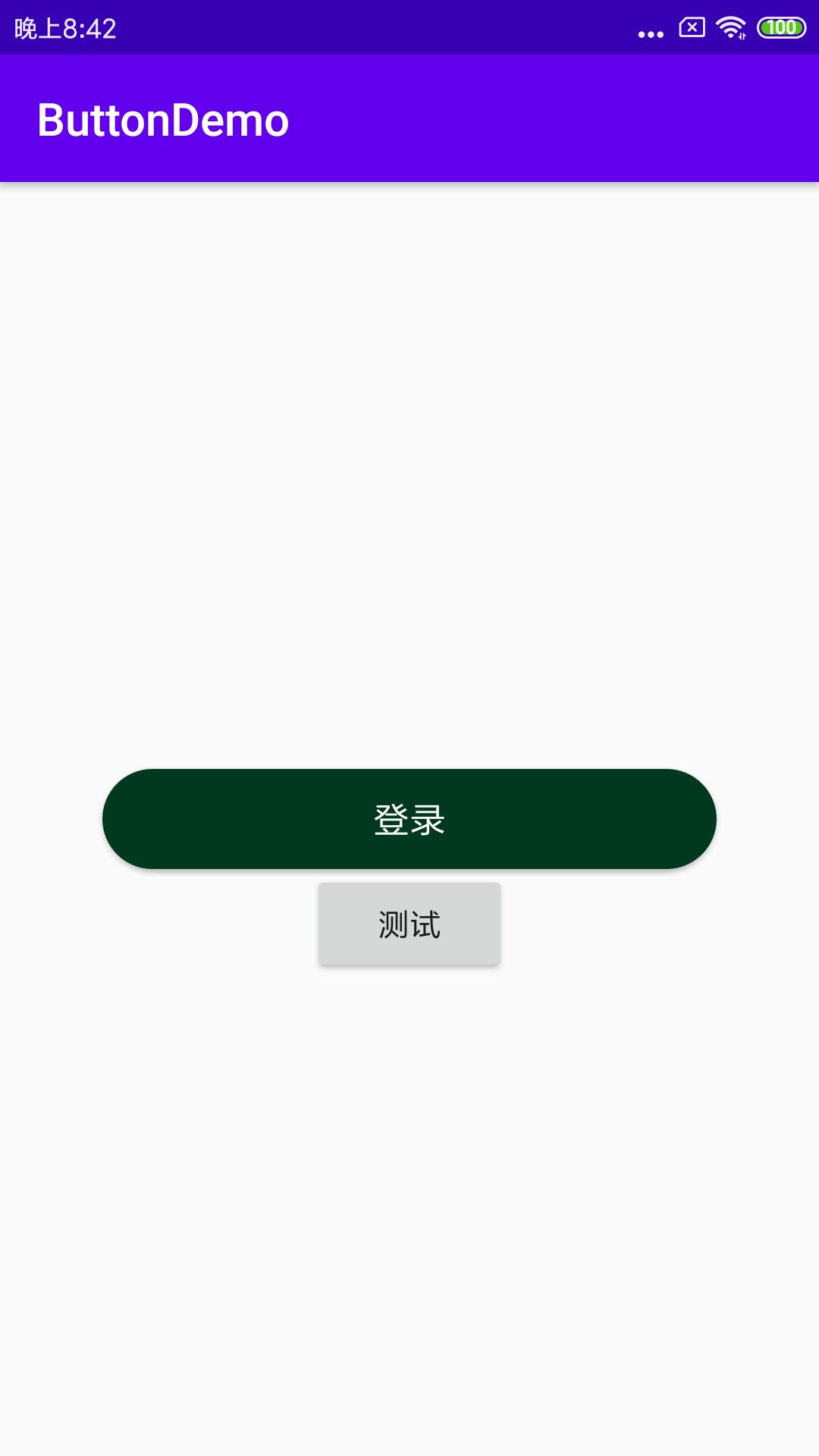
Button布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_login"
android:layout_width="270dp"
android:layout_height="44dp"
android:background="@drawable/selector_btn_login"
android:enabled="true"
android:text="登 录"
android:textColor="#ffffffff"
android:textSize="16sp"
android:layout_centerInParent="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
android:visibility="visible"
android:layout_centerHorizontal="true"
android:layout_below="@id/btn_login"
android:onClick="changeLoginBtn"
/>
</RelativeLayout>
- 背景
selector_btn_login.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@drawable/shape_login_inactive"/>
<item android:state_enabled="true" android:drawable="@drawable/shape_login_active"/>
</selector>
- 高亮状态
shape_login_active.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#00391F" />
<corners android:radius="25dp" />
</shape>
- 置灰状态
shape_login_inactive.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="#7F9C8F" />
<corners android:radius="25dp" />
</shape>
- 变色控制:
btnLogin.setEnabled(!btnLogin.isEnabled());
以上是关于Button系列:自定义高亮和置灰效果的主要内容,如果未能解决你的问题,请参考以下文章