DOM和Diff算法你应该知道的那些事,快收藏!
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM和Diff算法你应该知道的那些事,快收藏!相关的知识,希望对你有一定的参考价值。
我们在进行dom操作的时候可能会出现需要更新某一个dom元素,但如果不更新整个组件就无法生效,其实我们使用diff算法配合虚拟dom即可实现,下面小千就来给大家介绍一下。
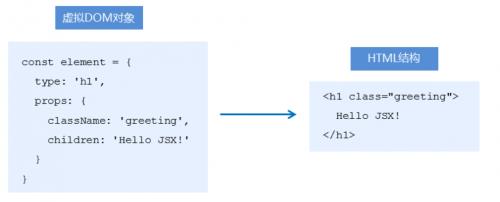
虚拟DOM
本质上就是一个JS对象,用来描述你希望在屏幕上看到的内容

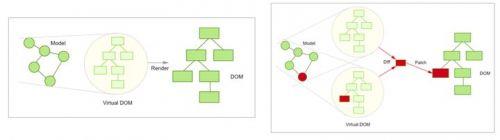
Diff算法
执行过程
初次渲染时,React会根据初始化的state(model),创建一个虚拟DOM对象(树)
根据虚拟DOM生成真正的DOM,渲染到页面
当数据变化后(setState()),会重新根据新的数据,创建新的虚拟DOM对象(树)
与上一次得到的虚拟DOM对象,使用Diff算法比对(找不同),得到需要更新的内容
最终,React只将变化的内容更新(patch)到DOM中,重新渲染到页面

代码演示
组件render()调用后,根据状态和JSX结构生成虚拟DOM对象(render()方法的调用并不意味着浏览器进行渲染,render方法调用时意味着Diff算法开始比对了)
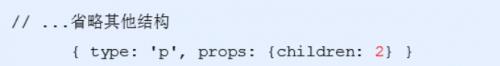
示例中,只更新p元素的文本节点内容
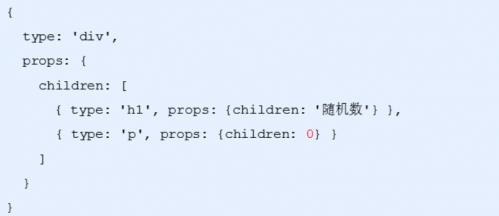
初次渲染的DOM对象

数据更新之后的虚拟DOM对象

小结
工作角度:应用第一,原理第二
原理有助于更好的理解React的自身运行机制
setState() 异步更新数据
父组件更新导致子组件更新,纯组件提升性能
思路清晰简单为前提,虚拟DOM和Diff保效率(渲染变化的组件)
虚拟DOM -> state + JSX
虚拟DOM最大的特点是 脱离了浏览器的束缚,也就是意味着只要是能支持js的地方都可以用到react,所以为什么说react是可以进行跨平台的开发
以上就是关于dom和diff算法的介绍了,希望能帮到大家!
原文来自千锋教育:http://wh.mobiletrain.org/,转载请注明出处。
以上是关于DOM和Diff算法你应该知道的那些事,快收藏!的主要内容,如果未能解决你的问题,请参考以下文章