微信小程序泛滥,我熬夜15天测试了200个小程序,竟发现.....
Posted 憨憨说测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序泛滥,我熬夜15天测试了200个小程序,竟发现.....相关的知识,希望对你有一定的参考价值。
我是憨憨,到现在微信小程序泛滥,也实现了应用触手可及的梦想,那么我们应该如何去测试小程序呢?
所以,我整理这篇文章帮助你如何来测试小程序!
这里赠送一套软件测试相关资源:
- 软件测试相关工具
- 软件测试练习集
- 深入自动化测试
- Python学习手册
- Python编码规范
- 大厂面试题和简历模板
关注我公众号:【程序员二黑】即可免费领取!
交流群:642830685
好了,不多说了,开始我们的正文!
目录
小程序(Mini Program),是一种不需要下载安装即可使用的应用,是内嵌在微信APP里面的一款新形态软件。它实现了应用“触手可及”的梦想,用户扫一扫或者搜一搜即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
小程序简介
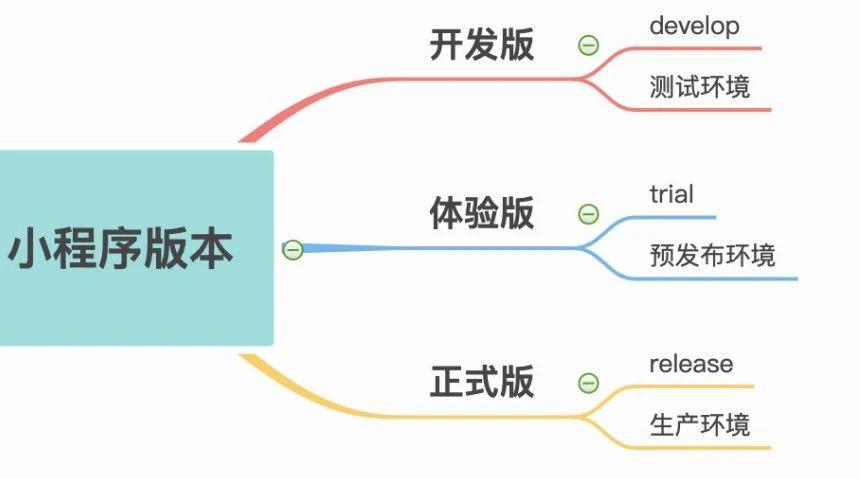
1、小程序版本类型
小程序分为3种版本类型:开发版,体验版,正式版。

开发版和体验版无需审核,需要给微信号配置权限,通过扫小程序的二维码才能访问。正式版需要通过微信审核流程,也就是说,在开发阶段,产品还未成型开始,无论你想怎么折腾,微信都有办法知道。这可不像在网上找了个框架或是工具,在本地怎么玩都没人知道。微信小程序开发者工具使用之前就要扫码。开发版和体验版的区别,在于开发版小程序的二维码有效期比较短。
项目中,我们一般会准备3套环境。开发版访问测试环境,体验版访问预发布环境,正式版访问生产环境。
2、前后端分离的技术架构
小程序产品大多采用前后端分离的技术架构。虽说前端也有逻辑处理,更多是为了优化体验做缓存,关键流程和状态流转还是要通过调用后端接口来落地的。接触过前后端分离的Web 或 App 项目的测试人员,在小程序产品的测试中是很容易上手的。
RESTful API,HTTP/HTTPS 协议,Json数据传输,Websocket协议……这些基础知识就是测试人员必修课。还要加强问题的分析和定位能力。发现问题时,需要快速判断是前端,后端,又或是第三方组件的问题。由于小程序产品有不同类型的版本,还需要排除是否不是最新的开发版,是否是多个环境未处理好导致串数据。而快速定位问题,需要依据完备的日志。不光是后端接口日志,前端页面在捕获到特殊的客户端异常时也应该上报。这往往是开发人员容易疏忽的地方。
开发架构和团队情况决定了测试策略。小程序的UI测试更多是让产品和设计人员去做,测试人员需要关注前后端交互,后端接口测试自动化,兼容性测试等工作。诸如前端是否在应该做缓存的地方没有做,而是频繁调用接口,是否影响网络体验。
3、微信通知服务逻辑
微信内支持服务通知跳转到小程序。没有留意小程序的微信用户,甚至都不太注意服务通知这个名词。其实服务通知已经被大量的社交电商小程序所使用,俨然成为新的营销入口。
微信服务通知,需要小程序传一个 form id 的参数给微信,再根据服务通知模版来向微信用户发送微信服务通知的。然而 form id 不是小程序自行生成的,而是该微信用户在该小程序内操作时,微信产生并返回给小程序的。也就是说,如果用户在小程序页面上操作的时候,小程序前端页面没有把微信提供的 form id 收集下来,并返回给小程序后端,小程序后端是无法发送微信服务通知给用户的。不同的微信用户在小程序内的操作频率不同,form id 的数量也就不同。所以,那些把服务通知方式作为营销入口的小程序们,可真是费了一番脑筋。
4、小程序兼容性问题
目前小程序不支持直接分享朋友圈,只能分享微信好友。所以很多小程序都采取了“曲线救国”的方式,通过生成带有小程序码的图片,用户可以退出小程序将图片发布到朋友圈。
既然把小程序码作为图片的一部分,就涉及到小程序码的位置,尺寸,还得不影响原有图片的美观,生成的小程序码还需要是可识别的,这需要前端工程师做不同屏幕尺寸的适配。
小程序测试点
测试点大体上从11个方面进行测试:权限测试、功能测试、接口测试、性能测试、兼容性测试、易用性测试、UI测试、网络测试、版本配置测试、缓存测试及埋点测试等11个方面进行介绍。
一、权限测试
开发版、体验版不需要微信审核,只需要给测试微信号赋予权限,通过扫描小程序二维码就可访问;正式版需要微信审核,审核后如需登录,需微信号赋予登录权限即可。
小程序微信授权的测试功能点大致如下:
-
允许授权,进入下一步操作;
-
拒绝授权,无法下一步操作;
-
关闭退出,如未授权重新进入需要继续授权;
-
关闭退出,如已授权无需再次授权;
-
更换微信登录设备后再登录小程序,需要对小程序重新授权;
-
同一微信号在不同手机微信端授权登录同一小程序之后,所能查看的数据和操作的权限都应该是同步一致的。
二、功能测试
1、按功能模块测试
模块设计好的各个大类功能模块划分,然后在逐级细分,覆盖到每个功能尽可能全面的测试点。
2、按业务流程测试
-
1)小程序的业务,比如:播放、支付(支付时注意支付状态:单次授权?免密?)
-
2)把各个功能点串联起来形成完整的业务流程来检查
-
3)同一业务员,有不同的路径来实现,每个路径都需要覆盖检查。
3、按数据流向测试
-
1)根据数据从某一端操作输入和输出流向,设计基于数据流的测试用例,输出的数据也可能成为另外一端的输入;
-
2)检查输入的数据是否按照代码逻辑执行正确的输出;
-
3)是否数据发生异常,无法输入、有输入却无任何输出、输出不正确、多余的输出其他信息等;
4、同一功能不同入口有效性检查测试
-
1)小程序在首页、列表页、详细页、其他的业务功能相关页面,都有可能存在同一个功能的入口;
-
2)每一个入口路径都需要覆盖检查;
5、交互性检查测试
-
1)一般而言,产生数据和功能交互变化的情况主要有这几个分类:前台与前台之间、前台与后台之间、后台与后台之间;
-
2)前台从F1页面提交的数据,可能需要在前台F2页面查看到,也会在对应后台的B页面查到记录;
-
3)后台B1页面修改或者添加的数据,对应到前台的F页面产生交互变化,后台本身的不同页面间也可能存在同一个数据的输出值;
6、支付测试
-
1)支付时的支付状态:单次授权、免密;
-
2)解除免密授权是否能进行支付;
-
3)支付时有金额、无金额、支付顺序等情况是如何处理的;
-
4)对于未支付的订单是如何处理的;
-
5)小程序没有授权支付,小程序是如何处理的;
三、接口测试
-
1)有接口文档的,参照接口文档进行接口测试。
-
2)没有接口文档的,使用Charles或fiddler抓包(同app抓包)
接口测试这里不做细致介绍。
四、UI测试
-
1) 页面交互;
-
2)页面展示元素:检查小程序的界面美观度、字体大小、字体格式、按钮布局等。
五、易用性测试
1、导航
-
1)定位到页面某个模块所在位置;
-
2)回到顶部或者底部;
-
3)导航条的收展;
-
4)导航标签的文字是否容易理解;
-
5)页面最多跳转超过限定次数后是否失败(小程序原生页面存在10层限制问题,超过10层便无法打开新页面,而业务流程或者访问形成闭环时很容易陷入10层问题)。
2、功能入口
-
1)重复且常用业务的功能入口;
-
2)是否在比较显眼的位置;
-
3)业务操作是否便于大多数用户使用和查看。
3、上下层进入与返回
-
1)首页与列表页之间;
-
2)列表页与详细页之间;
-
3)首页与详细页之间;
-
4)不同层级之间的进入和返回实现是否有相应按键易操作;
4、字体、图片、动态交互效果
-
1)字体:标签、标题、内容、动态播放字体;
-
2)图片:背景图、轮播图、触屏产生的交互图;
-
3)操作是否过于繁琐。
六、网络测试
1、网络切换测试
-
1)WIFI切至2G/3G/4G/5G;
-
2)WIFI切至无网;
-
3)2G/3G/4G/5G切至WIFI;
-
4)2G/3G/4G/5G切至无网;
-
5)无网切至2G/3G/4G/5G;
-
6)无网切至WIFI;
2、验证各种网络情况下是否正常
关于网速的选择:
-
3G:300k-2Mbps左右
-
2.5G(GPRS)一般在100kbps
-
2G(GSM)一般在5-9kbps
如果不习惯自定义设置带宽等,可直接测试网速逐渐提升。设置好以后,就可以启动你的小程序进行各种网络测试了。
七、兼容性测试
八、版本配置测试
针对不同的模板,在前端程序代码中修改相应的配置参数,做到版本与版本之间的切换。
1、非公用部分
不同版本直接的切换,需要保证彼此的功能模块和数据独立性不受干扰,也就是不同版本的管理后台添加的数据只应该调用到各个对应模板的前台小程序中,不同的版本小程序从前台提交的数据也只会提交到各自管理后台。
2、公用部分
切换不同的版本,都会显示相同的功能模块和公共数据信息。
九、性能测试
-
1)页面的白屏时间;
-
2)首屏时间;
-
3)资源占用;
-
4)页面渲染时间
十、缓存测试
用户本地缓存(小程序文件、授权数据、登录数据等)不能超过10MB,缓存的作用是提高程序的流畅性、减少网络请求、节省服务器资源,其缓存测试点:清除缓存时是否强制退出、后台清理以及关机等情况,每次提交或退出时,是否清除了本次表单的缓存。
十一、小程序埋点测试
小程序埋点测试与其他端流程基本一致:产品提出埋点需求,开发人员在平台配置埋点事件,然后进行代码埋点,测试人员再测试埋点。
注意:小程序测试过程中经常遇到的坑:层级页面跳转、兼容性、缓存。
小程序常见问题
1、小程序的架构是怎么样的?
小程序的架构:包含View视图层、AppService逻辑层。
View层用来渲染页面结构,AppService层用来逻辑处理、数据请求、接口调用,它们在两个线程里运行。
视图层使用WebView渲染,逻辑层使用JSCore运行。视图层和逻辑层通过系统层的JSBridage进行通信。
2、小程序测试和APP测试的异同点有哪些?
小程序测试和APP测试在功能测试上逻辑一样,主要是理解项目的需求设计等,查看功能模块、业务流程、同一功能不同入口时有效性检查、页面交互性检查、输入输出等逻辑进行测试。不同点包括以下几个方面:
-
开发方面:小程序开发周期一般在两周左右,需要在公众平台上进行审核,审核周期一般较短;APP的开发周期在一个月左右,APP需要应用商店进行审核,审核周期较长。
-
权限上的区别:微信小程序需要验证是否有微信授权,未授权/授权登录程序,同一微信号不同手机登录查看数据显示情况;APP测试则需要考虑是否可以访问手机通讯录、相册、相机等权限。
-
性能方面:小程序页面可能只会关注响应时间,而APP则还需要关心流量、电量、CPU、GPU、Memory等。
-
兼容方面:小程序是基于浏览器的,所以更倾向于浏览器和电脑硬件,而浏览器的兼容则是一般是选择不同的浏览器内核进行测试(IE、chrome、Firefox)。APP的测试则必须依赖客户端,不仅要看分辨率,屏幕尺寸,还要看设备系统。
-
从测试场景来看:APP是客户端的,则必须测试安装、更新、卸载。除了常规的安装、更新、卸载还要考虑到异常场景。包括安装时的中断、弱网、安装后删除安装文件,小程序是基于浏览器的,所以不必考虑这些。
-
从系统架构来看:小程序测试只要更新了服务器端,客户端就会同步会更新。但是APP端是不能够保证完全一致的,除非用户更新客户端。如果是APP下修改了服务端,意味着客户端用户所使用的核心版本都需要进行回归测试一遍。
-
缓存方面:缓存的作用是提高程序的流畅度、减少网络请求,节省服务器资源,有时候用户会进行清理缓存的情况。APP和小程序都会存在缓存,但小程序最大只有10M的本地缓存,测试时需要考虑清除缓存时强制退出、后台清理、关机等情况。
-
运行流畅度:原生App运行在操作系统中,所有的原生组件可以直接调用GPU进行渲染;小程序运行在微信的进程中,只能通过WebView进行渲染。用html+CSS+JS开发,配合微信的解析器最早渲染出来的原生组件的效果,比H5体验上更好。
-
占用空间方面:App 会一直存在手机中占用空间,太多的 App 可能会导致内存不足;小程序因为不需要安装,占用内存空间忽略不计;
3、小程序的测试点有哪些?
在面试过程中,可能会问到小程序如何测试或者给定一个小程序的功能模块让你设计测试点,我们可以从以下几个方面进行设计。
-
功能测试:按功能模块测试(根据设计好的各个大类功能模块划分,然后再逐一细化,覆盖到每个功能)、按业务流程测试(把各模块串联起来形成完整的业务流程、同一业务使用每个路径检查)、数据流向、同一功能不同入口有效性检查测试、交互性检查。
-
权限测试:未授权时登入小程序、已授权时登入小程序、同一个账号在不同手机端登入小程序。
-
UI测试:页面元素展示、页面交互。
-
易用性测试:导航、功能入口、上下层级进入&返回、字体图片动态交互效果、操作是否过于繁琐。
-
网络测试:网络切换测试、验证各种网络下是否正常
-
性能测试:页面白屏时间、首屏时间、资源占用、页面渲染时间
-
接口测试:目前大部分都是微服务的架构,小程序调用的是后台的接口,所以这里的接口测试和平时的接口测试是一样的。
-
兼容性测试:操作系统兼容性、屏幕兼容性测试、微信兼容性
-
安全测试:防范隐私泄露、密码加密及传输安全、权限的合理开放、数据库安全、通信安全等。
最后,为方便大家自学测试,特意给大家准备了一份13G的超实用干货学习资源,涉及的内容非常全面。

包括,软件学习路线图,50多天的上课视频、16个突击实战项目,80余个软件测试用软件,37份测试文档,70个软件测试相关问题,40篇测试经验级文章,上千份测试真题分享,还有2021软件测试面试宝典,还有软件测试求职的各类精选简历,希望对大家有所帮助……
关注我公众号:【程序员二黑】即可获取这份资料了!
推荐阅读
以上是关于微信小程序泛滥,我熬夜15天测试了200个小程序,竟发现.....的主要内容,如果未能解决你的问题,请参考以下文章