隔壁老王都知道的JavaScript+mysql+HTML+CSS的客户管理系统设计和实现建议收藏,不然看着看着就不见了
Posted 苏州程序大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了隔壁老王都知道的JavaScript+mysql+HTML+CSS的客户管理系统设计和实现建议收藏,不然看着看着就不见了相关的知识,希望对你有一定的参考价值。
隔壁老王都知道的javascript+mysql+html+CSS的客户管理系统设计和实现【建议收藏,不然看着看着就不见了】
🏳️🌈目录
😊开讲啦!!!!

🍇1、前言
当今社会为信息社会,世界已进入在计算机信息管理领域中激烈竞争的时代。信息已成为继劳动力、土地、资本之后的又一大资源,谁控制的信息越多,谁利用信息资源的效率越高,谁就会在各方面的竞争中,占有一席之地,谁就会更有优势,这一点已得到举世公认。
随着世界贸易组织的加入和我国工业的迅猛发展,为了抓住机遇,在竞争中占得先机,作为生产企业的一个必不可少的重要环节一库存管理的信息化、计算机化也就迫在眉捷了。开发库存管理信息系统即有宏观上的意义,那就是顺应时代信息化、现代化潮流,提高效益,促进国民经济结构优化;也有微观上的意义,那就是可以提高管理的现代化程序,加强管理的信息化手段,提高工作效率,增加单位效益。
随着计算机技术的发展,计算机应用于管理的必要性和优越性益显示出来,它不仅大大提高了管理事务的处理速度,还提高了处理的质量,成为一个企业高效运转的重要支柱之一。
借助现代信息技术和管理理论,建立客户管理系统是当今社会的重要趋势。党和政府根据知识经济时代的特点,对国民经济建设提出了“用信息化带动工业化”的指导思想。对企业而言,全面开发和应用计算机管理信息系统就是近期不能回避的问题。
在企业管理中,客户是企业的“生命线”,因此客户管理是企业的计算机管理信息系统重要组成部分度设计的客户管理软件,本文介绍的研究工作就是要为这些具有中国特色的中小企业解决他们在客户管理方面的问题。
世纪90年代以来客户关系管理开始在企业界流行起来,客户关系管理已成为企业界的聚焦,有其重要的战略意义和深层次的含义。在中国加入WTO之后,环境发生了很大的变化,企业如何定位自己已成为一个不可回避的问题,战略问题愈发重要。从战略意义上理解客户关系管理,有助于企业村客户关系管理的深层次理解。
现代企业以逐步由传统的以产品和规模为中心的粗放式经营管理模式向以客户为中心,服务至上,实现客户价值和达到企业利润最大化的集约化经营管理模式转变,良好的客户关系是企业求得生存与发展的重要资源。企业如何实现对多渠道销售与服务的集成、统一管理,就需要有一套完整的客户关系管理的理论与技术实现手段提高客户满意度,改善客户关系,从而提高企业的竞争力。
🍈1.1、需求分析
🍉1.1.1、功能性需求分析
对一个公司实施客户关系管理是很有必要的。客户管理系统包括客户信息维护系统和客户信息查询系统。
有客户系统管理系统权限的业务员可登录进入客户信息维护系统,进入客户信息维护子系统之后,业务员通过计算机来管理各类客户实现对客户信息录入、客户信息修改、客户信息删除操作,但是没有将客户信息移动复制的权利,只有超级管理员可以进行该项操作。没有管理权限的一般客户可以登录进入客户信息查询系统实现对客户的按编号查询、按姓名查询、按所客户信息录入时间等查询操作。
客户信息管理系统是一种用于存储企业客户信息资源,便于与客户及时沟通交流,来增强与客户关系、提高企业管理水平的系统。企业可以通过客户信息管理系统管理、分析和统计现有客户资源,以便快速、全面、准确的了解现有企业客户情况,从而制定长期客户沟通和访问计划,制定营销战略,促进企业长期、良性经营发展。
客户管理系统可以帮助企业充分利用客户关系资源,扩展新的市场和业务渠道,提高顾客满意度和企业的盈利能力,是企业在激烈的竞争中得以立足和发展。
客户管理系统包括客户信息的录入,修改,删除。客户信息得浏览包括:按“客户编码”查询客户信息,按“客户姓名”或“录入时间”查询客户信息等。
客户是公司最宝贵的资源,为了更好的发掘老客户的价值,并开发更多新客户,管理公司的日常交往。
对一个公司实施客户关系管理是很有必要的根据用户的需求及以上的简单分析,用户管理系统需要具备前台功能和后台功能:
( 1) 系统前台功能:
未注册用户: 1. 新用户注册 2.浏览主页
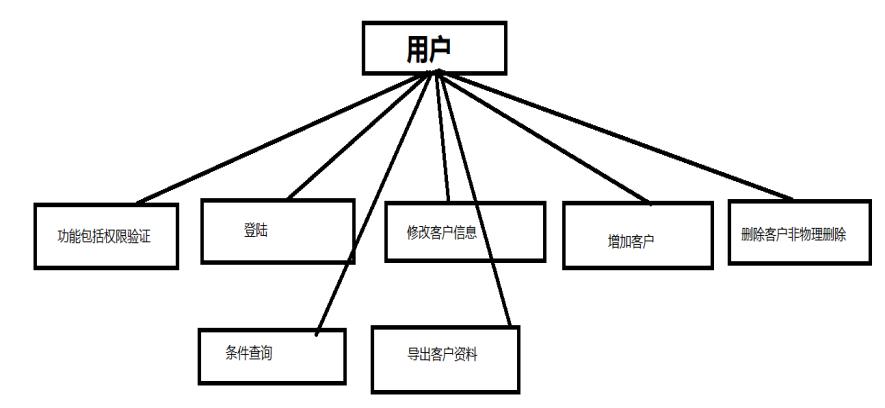
已注册用户: 1. 用户登陆 2.工单系统 3.功能包括权限验证 4.登陆 5.修改客户信息 6.增加客户 7.删除客户非物理删除 8.条件查询 9.导出客户资料
( 2) 系统后台功能:
管理员:
1.管理员资料管理:管理员信息
2.用户信息管理:信息浏览、删除;
3.安全退出
4.其他
🍊1.1.2、非功能性需求
(1)时间特性要求:该软件要求加载页面时间不超过30 秒,上传下载速度不少于10kb/s ;
(2)灵活性:要求用户输入简洁,操作方便;
(3)输入输出要求:
1. 用户名称不超过 20 个字符;
2. 每次信息不超过 500 个字符;
(4)数据管理能力要求:必须做到用户同时在线超过万级的规模;
(5)故障处理要求:服务器出现故障,要求需要备份主机,在一分钟之内可以切换。
是以客户数据的管理为核心,利用信息科学技术,实现市场营销、销售、服务等活动自动化,并建立一个客户信息的收集、管理、分析、利用的系统,帮助企业实现以客户为中心的管理模式。客户关系管理既是一种管理理念,又是一种软件技术。
客户关系管理系统主要有高可控性的数据库、更高的安全性、数据实时更新等特点,提供日程管理、订单管理、发票管理、知识库管理等功能。
“以客户为中心”,提高客户满意度,培养、维持客户忠诚度,在今天这个电子商务时代显得日益重要。客户关系管理正是改善企业与客户之间关系的新型管理机制,越来越多的企业运用CRM来增加收入、优化赢利性、提高客户满意度。
最早发展客户关系管理的国家是美国,这个概念最初由Gartner Group提出来,在1980年初便有所谓的“接触管理”(Contact Management),即专门收集客户与公司联系的所有信息,到1990年则演变成包括电话服务中心支持资料分析的客户关怀(Customer care)。开始在企业电子商务中流行。
CRM系统的宗旨是:为了满足每个客户的特殊需求,同每个客户建立联系,通过同客户的联系来了解客户的不同需求,并在此基础上进行"一对一"个性化服务。通常CRM包括销售管理、市场营销管理、客户服务系统以及呼叫中心等方面。
CRM(Customer Relationship Management)–客户关系管理,是一种以"客户关系一对一理论"为基础,旨在改善企业与客户之间关系的新型管理机制。客户关系管理的定义是:企业为提高核心竞争力,利用相应的信息技术以及互联网技术来协调企业与顾客间在销售、营销和服务上的交互,从而提升其管理方式,向客户提供创新式的个性化的客户交互和服务的过程。其最终目标是吸引新客户、保留老客户以及将已有客户转为忠实客户,增加市场份额。
统计数据表明,2008年中小企业CRM市场的规模已达8亿美元。在随后五年中,这一市场将快速增长至18亿美元,在整个CRM市场中占比达30%以上。
CRM系统主要包含传统CRM系统和在线CRM系统。
1、帐号自由设置,用户数量不限
2、 永久性使用,不限使用期限,终身免费的技术支持
3、完全独立的管理平台,不需要租用任何的服务器,可以将其安装在您需要的任何地方
4、基于B/S架构,互联网、局域网、本地电脑皆可使用,不需安装客户端,可无限范围覆盖
5、强大的数据管理和统计分析功能,可根据建立的各种不同的信息,并快速查询出所需要的统计信息和相对应的柱状图、折线图、饼图
6、独立的团队管理系统,使您对整个企业、整个团队情况一目了然。
7、CRM为企业构建了一整套以客户为中心的有关客户、营销、销售、服务与支持信息的数据库,帮助企业了解管理渠道,建立和优化了前端业务流程,包括市场营销、销售、产品的服务与支持、呼叫中心等。该系统可以进行深层次分析和挖掘,从而发现最有价值的客户、新的市场和潜在的客户,创造业务良机。该系统可扩展、可连接的特性可以与企业的SCM、ERP系统无缝集成,实现实时的数据交换,增强企业与供应商、合作伙伴、客户间的关系,加快客户服务与支持响应速度,增强企业在电子商务时代的竞争优势。
8、销售机会的跟踪,可以方便了解每一个销售机会的跟进情况。快速制定客户的跟进策略。——并且在销售机会的详细页可以看到联系活动、报价单、签约单、服务单的明细情况。
🏳️🌈1.2、可行性分析
可行性分析是基于在系统调查,是否为新系统开发的必要性和可能性,对新系统的研究和发展的分析,从技术,经济,和社会方面,为了避免投资失误,保证新的开发价值。 可行性分析的目的在于用最小的投入在最短的时间内保证问题是否可以解决。
软件可行性分析是通过对项目的市场需求、资源供应、建设规模、工艺路线、设备选型、环境影响、资金筹措、盈利能力等方面的研究,从技术、经济、工程等角度对项目进行调查研究和分析比较,并对项目建成以后可能取得的财务、经济效益及社会环境影响进行科学预测,为项目决策提供公正、可靠、科学的软件咨询意见。
软件可行性分析是通过对项目的市场需求、资源供应、建设规模、工艺路线、设备选型、环境影响、资金筹措、盈利能力等方面的研究,从技术、经济、工程等角度对项目进行调查研究和分析比较,并对项目建成以后可能取得的财务、经济效益及社会环境影响进行科学预测,为项目决策提供公正、可靠、科学的软件咨询意见。主要从经济、技术、社会环境等方面分析所给出的解决方案是否可行,当解决方案可行并有一定的经济效益和/或社会效益是才开始真正的基于计算机的系统的开发。
就是用最小的代价在尽可能短的时间内确定问题是否能够解决。要达到这个目的,必须分析几种主要的可能解法的利弊,从而判断原定的系统规模和目标是否现实,系统完成后所能带来的效益是否大到值得投资开发这个系统的程度。因此,可行性研究实质上是要进行一次大大压缩简化了的系统分析和设计的过程,也就是在较高层次上以较抽象的方式进行的系统分析和设计的过程。
本系统考虑系统组成各环的功能需求,基于使用成熟技术和实用化的原则,向最终用户提供一套先进的应用系统。这套系统应该具有最先进的技术特征;配置必要的数据库和应用服务程序;组织完整的管理员操作界面。软件系统的界面要美观,布局要合理,窗口的内容尽量简单明了提供的信息,语言要通俗易懂,有层次感,分类要清晰明了。使能够快捷的录入和读取及清楚的看到目前客户的信任度,切保密性能极高!

🍍1.2.1、技术可行性
技术可行性分析主要分析技术条件是否能够进行开发,硬件、软件条件是否达到研发组的需求等。
超文本标记语言(Hyper Text Markup Language),缩写为HTML,标准通用标记语言下的一个应用。HTML不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的工具。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言(或超文本标签语言)的结构包括“头”部分和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
JavaScript(缩写为JS)是一种高级的、多范式、解释型的编程语言,是一门基于原型、函数先行的语言,它支持面向对象编程、命令式编程以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式,不支持I/O(比如网络、存储和图形等),但可以由它的宿主环境提供支持。它已经由ECMA(欧洲计算机制造商协会)通过ECMAScript实现语言的标准化。它被世界上的绝大多数网站所使用,也被世界主流浏览器支持。
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与php、Python、Perl、Ruby等服务端语言平起平坐的脚本语言,发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,属于Oracle旗下产品,是最流行的关系型数据库管理系统之一。MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言,由于其体积小、速度快、开放源码等特点,一般中小型网站的开发都选择MySQL作为网站数据库。
SQL是Structured Query Language(结构化查询语言)的缩写。SQL是专为数据库而建立的操作命令集,是一种功能齐全的数据库语言。在使用时,只需要发出“做什么”的命令,“怎么做”是不用使用者考虑的。SQL功能强大、简单易学、使用方便,已经成为了数据库操作的基础,并且现在几乎所有的数据库均支持SQL。SQL数据库数据体系结构:SQL数据库的数据体系结构基本上是三级结构,但使用术语与传统关系模型术语不同。在SQL中,关系模式(模式)称为“基本表”(base table);存储模式(内模式)称为“存储文件”( stored file)子模式(外模式)称为“视图”( view);元组称为“行”(row);属性称为“列”( column)。
🥭1.2.2、经济可行性
经济可行性主要评价项目的经济效益,本客户管理系统模拟的是客户管理系统网络平台, 为用户们提供更多的选择。但实际只是用于个人的设计,以模拟为主, 不存在过大的资金的流动,所以在经济上是可行的。
预算费用的支出:基建投资,这是比不可少的,由于原油基础性资源完好,因此这部分投是很少的;新的开发工具和软件环境的购买和新的服务器和服务器操作系统的购买;开发人员的支出,服务器维护费用等。
收益:系统对内部员工工作流程的优化使公司得以精简人员,节约人力成本,以及客户关系管理成本;系统为外部顾客提供良好的服务而带来的销售量增加,使得日常收入增加;总之只要市场反映良好,在长期内,收益定会大于支出,取得额外收益。对而日可行性的结论。
🍎1.2.3、社会可行性
在目前市场经济的环境下,企业的管理者不仅仅需要掌握客户信息,还需要高效的存储以及读取和安全的防护措施来保护客户信息不受非法用户或未授权用户的窃取!
基于企业管理者管理自己客户的需求,本系统能满足管理者的安全需求的同时采用简洁的操作增加新客户信息和删除不良客户的信息,并能够形成客户信任度的评比曲线,能更理性的做出制胜的决策!
🏳️🌈1.3、系统结构设计与功能分析
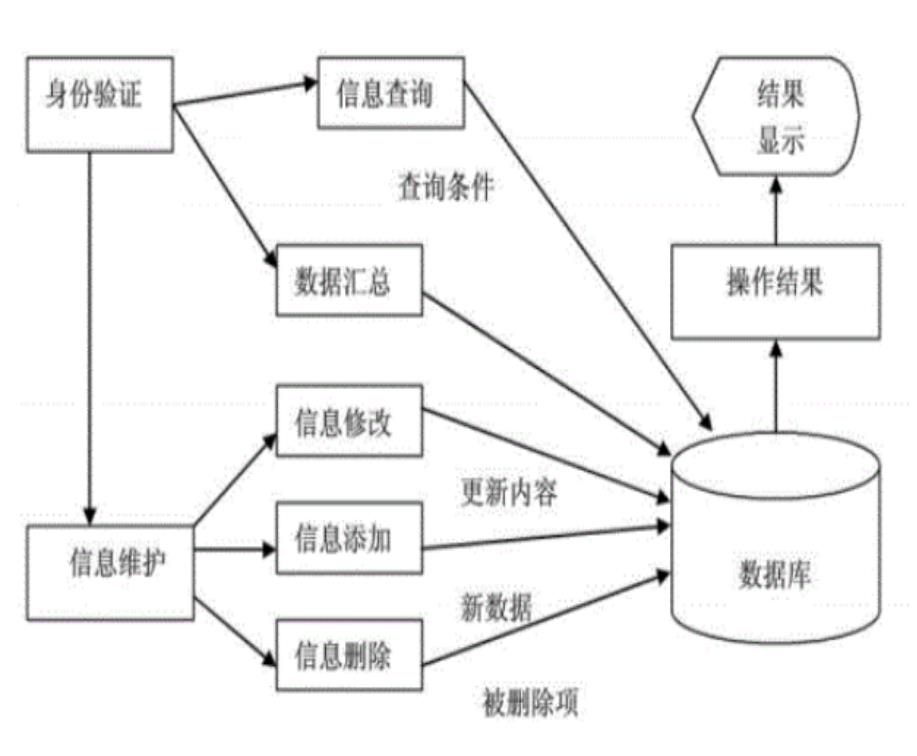
🍏1.3.1、系统结构设计
本文是基于 Browser/Server 模式的一种 HTML结合 Java 的客户管理系统的设计与实现,主要功能是达到客户端和客户端通过服务器的动态交互。
B/S架构即浏览器和服务器架构模式,是随着Internet技术的兴起,对C/S架构的一种变化或者改进的架构。在这种架构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层3-tier结构。
B/S架构是WEB兴起后的一种网络架构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。
客户机上只要安装一个浏览器(Browser),如Netscape Navigator或Internet Explorer,服务器安装Oracle、Sybase、Informix或SQL Server等数据库。浏览器通过Web Server同数据库进行数据交互。
这样就大大简化了客户端电脑载荷,减轻了系统维护与升级的成本和工作量,降低了用户的总体成本(TCO)。随着网络技术的发展,特别随着Web技术的不断成熟,B/S 这种软件体系结构出现了。
B/S(Browser/Server)架构也被称为浏览器/服务器体系结构,这种体系结构可以理解为是对 C/S 体系结构的改变和促进。由于网络的快速发展,B/S 结构的功能越来越强大。这种结构可以进行信息分布式处理,可以有效降低资源成本,提高设计的系统性能。
B/S 架构是有更广的应用范围,在处理模式上大大简化了客户端,用户只需安装浏览器即可,而将应用逻辑集中在服务器和中间件上,可以提高数据处理性能。
在软件的通用性上,B/S 架构的客户端具有更好的通用性,对应用环境的依赖性较小,同时因为客户端使用浏览器,在开发维护上更加便利,可以减少系统开发和维护的成本。
面向未来,连排级单位可通过掌上电脑(安卓系统),在训练场、演习场等环境下访问并使用该系统。
B/S 的特征和基本结构:在 B/S 结构中,每个节点都分布在网络上,这些网络节点可以分为浏览器端、服务器端和中间件,通过它们之间的链接和交互来完成系统的功能任务。
三个层次的划分是从逻辑上分的,在实际应用中多根据实际物理网络进行不同的物理划分。
浏览器端:即用户使用的浏览器,是用户操作系统的接口,用户通过浏览器界面向服务器端提出请求,并对服务器端返回的结果进行处理并展示,通过界面可以将系统的逻辑功能更好的表现出来。
服务器端:提供数据服务,操作数据,然后把结果返回中间层,结果显示在系统界面上。
中间件:这是运行在浏览器和服务器之间的。这层主要完成系统逻辑,实现具体的功能,接受用户的请求并把这些请求传送给服务器,然后将服务器的结果返回给用户,浏览器端和服务器端需要交互的信息是通过中间件完成的。
😊前面废话有点多了!!!后面我们开始讲解。发车····

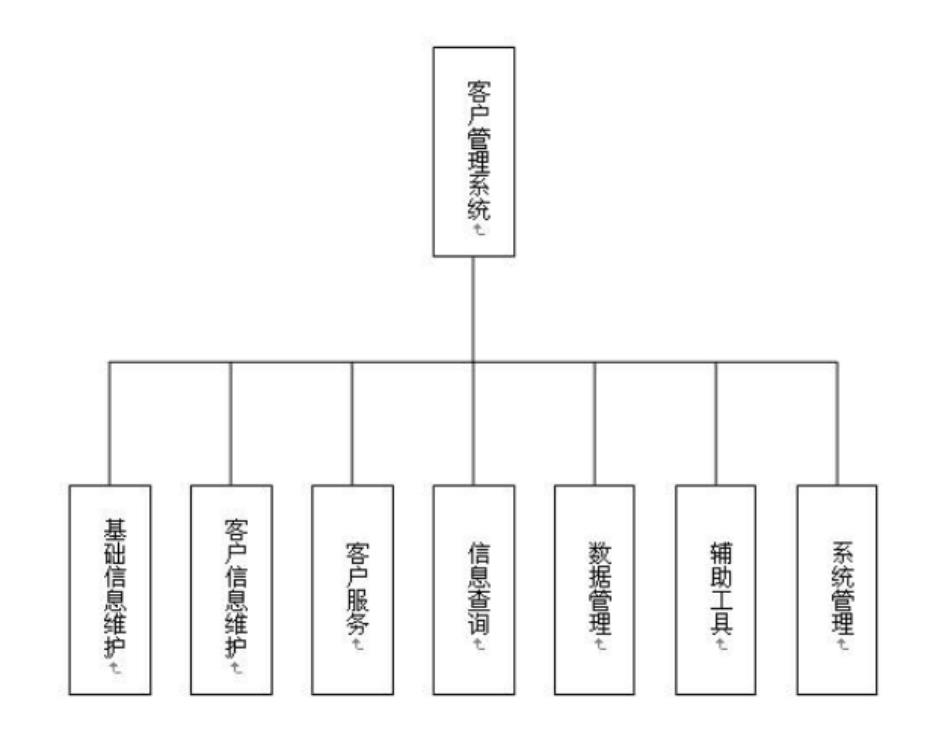
🍐1.3.2、功能设计
已注册用户功能:

系统功能模块图如下:

系统功能如下:

用户登录功能部分代码:
用户点击登录,通过不同得账号登录系统从而得到不同得权限。

用户登录功能部分代码:
async userLogin() {
const {
ctx
} = this;
const bodyData = ctx.request.body;
try {
let results = await this.app.mysql.get("users", {
phone: bodyData.phone,
password: bodyData.password
});
if (!results) {
throw "密码错误"
}
if (results.type === "3") {
throw "账号冻结"
}
let jwtParms = {
userId: results.userId
}
let token = await ctx.helper.signJwt(jwtParms)
let resData = {
type: results.type,
token: token
}
const row = {
id: results.id,
lastFunTime: moment().format('YYYY-MM-DD HH:mm:ss')
};
await await this.app.mysql.update('users', row)
return ctx.helper.results(200, "成功", resData);
} catch (error) {
return ctx.helper.results(401, error);
}
}
权限验证代码如下:
async registered() {
const {
ctx
} = this;
const bodyData = ctx.request.body;
try {
if (!(/^1[3456789]\\d{9}$/.test(bodyData.phone))) {
throw '注册失败,手机号格式不符合';
}
if (!(/^[a-zA-Z0-9]{8,30}$/.test(bodyData.password))) {
throw '注册失败,密码长度必须为8位以上';
}
if (bodyData.code) {
const postCode = await this.app.mysql.get('users', {
userId: bodyData.code
});
if (!postCode) {
throw "邀请码无效";
}
}
const post = await this.app.mysql.get("users", {
phone: bodyData.phone,
});
// 判断手机号码是否存在存在就则修改密码
if (post) {
throw "手机号码已被注册";
}
let userId = new Date().getTime() + Math.random().toString().substr(2, 4);
const result = await this.app.mysql.insert("users", {
userId: userId,
phone: bodyData.phone,
password: bodyData.password,
invitation: bodyData.code || ''
}); // 在 post 表中,插入 title 为 Hello World 的记录
if (result.affectedRows == 1) {
return ctx.helper.results(200, "请求成功", "注册成功");
} else {
throw '网络错误';
}
} catch (err) {
return ctx.helper.results(204, err);
}
}
查询功能:
用户点击查询之后能进行查询用户表的存储信息,精细的查询出所有用户的精准数据,具有优美的UI界面和查询界面。

查询功能部分代码:
async getUsers() {
const { ctx } = this;
const bodyData = ctx.request.query;
// 获取总条数
try {
let regularData = await ctx.helper.regularData([{ o: bodyData.pageSize, n: "pageSize", t: "n", isUnMust: true }, { o: bodyData.pageNo, n: "pageNo", t: "n", isUnMust: true }])
if (regularData.code !== 200) {
throw regularData.msg;
}
/**
* 特殊字段含义
* pageSize:每一页的条数
* pageNo:页码
* start_startTime :查询创建时间某段时间之前
* start_endTime :查询创建时间某段时间之后
* 举例 查询'2017-1-1 00:00:00 - 2018-1-1 00:00:00'的数据 {start_startTime:'2017-1-1 00:00:00',start_endTime'2018-1-1 00:00:00'}
* end_startTime :查询‘结束时间’某段时间之前
* end_endTime :查询‘结束时间’某段时间之后
* 举例 查询'2017-1-1 00:00:00 - 2018-1-1 00:00:00'的数据 {end_startTime'2017-1-1 00:00:00',end_endTime'2018-1-1 00:00:00'}
* 其他:
* 1:插入某个字段则动态模糊查询该字段属性,不能插入错误字段,否则报sql错误
* 2:'默认'
*/
let selectTxt = 'delTime is not null'
for (const iterator in bodyData) {
switch (iterator) {
case 'pageSize':
break;
case 'pageNo':
break;
case 'start_startTime':
selectTxt = selectTxt + ` and createTime <= '${bodyData[iterator]}'`
break;
case 'start_endTime':
selectTxt = selectTxt + ` and createTime >= '${bodyData[iterator]}'`
break;
case 'end_startTime':
selectTxt = selectTxt + ` and endTime <= '${bodyData[iterator]}'`
break;
case 'end_endTime':
selectTxt = selectTxt + ` and endTime >= '${bodyData[iterator]}'`
break;
default:
selectTxt = selectTxt + ` and ${iterator} like '%${bodyData[iterator]}%'`
break;
}
}
//查询总条数
var totalRecord = await this.app.mysql.query(`select count(id) from users;`);
totalRecord = totalRecord[0]["count(id)"];
bodyData.pageSize = bodyData.pageSize || 10;
bodyData.pageNo = bodyData.pageNo || 1;
let limit = (bodyData.pageNo - 1) * bodyData.pageSize;
let result = await this.app.mysql.query(`select * from users where ${selectTxt} limit ?, ? `, [limit, Number(bodyData.pageSize)]);
console.log(result);
const rTime = (date) => {
var json_date = new Date(date).toJSON();
console.log(111);
return new Date(new Date(json_date) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/.[d]{3}Z/, '')
}
result = result.map((res) 以上是关于隔壁老王都知道的JavaScript+mysql+HTML+CSS的客户管理系统设计和实现建议收藏,不然看着看着就不见了的主要内容,如果未能解决你的问题,请参考以下文章