微信小程序基本语法介绍
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序基本语法介绍相关的知识,希望对你有一定的参考价值。
上一节我们介绍了官方提供的模板的目录结构,本节我们正式进入到开发环境。和传统开发类似,我们学习一门新的语言必然从它的基本语法开始学起,比如变量、条件分支、循环、对象、数组等等。
那么小程序要如何学习呢?和传统开发学习的方式不一样,商业软件最大的好处就是文档比较完整,对新手学习友好。作为初学者从官方文档学起就可以了,文档地址小程序官方文档

作为新手,看到文档这么多,就有点想放弃学习的感觉,其实只要我们梳理好学习路径慢慢前进就可以。那学习需要多长时间呢?依我的经验看,怎么也得一个月先入门,三个月可以基本掌握。
学习的路线图可以先学习框架,然后熟悉组件,组件熟悉完毕后可以学习云开发,云开发主要是后端的接口,比如操作数据库,操作云存储。那么本节我们先介绍一下框架
框架介绍
所谓的框架其实就是按照一定的逻辑梳理的程序的结构,就像写文章一样,目录清晰的文章别人看起来也轻松。我们不准备按照官方文档的思路来梳理,因为那样看起来特别的累,我们以一个实战项目来讲解一下基本结构。
app.json
app.json决定了我们小程序的整体配置,主要可以配置哪几部分内容呢?
1、可以管理页面
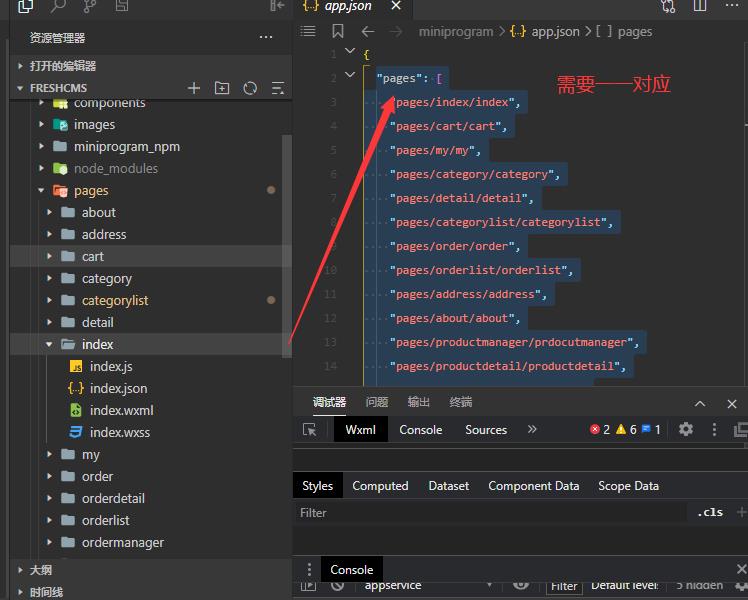
每个开发的页面都需要配置到这个配置文件里才可以使用,比如我的商城的一个结构
"pages": [
"pages/index/index",
"pages/cart/cart",
"pages/my/my",
"pages/category/category",
"pages/detail/detail",
"pages/categorylist/categorylist",
"pages/order/order",
"pages/orderlist/orderlist",
"pages/address/address",
"pages/about/about",
"pages/productmanager/prdocutmanager",
"pages/productdetail/productdetail",
"pages/productadd/productadd",
"pages/productedit/productedit",
"pages/orderdetail/orderdetail",
"pages/ordermanager/ordermanager"
]
每一个页面的路径都对应pages文件夹里的一个目录

比如pages/index/index 其实是加载的你的index文件夹里的index.wxml文件
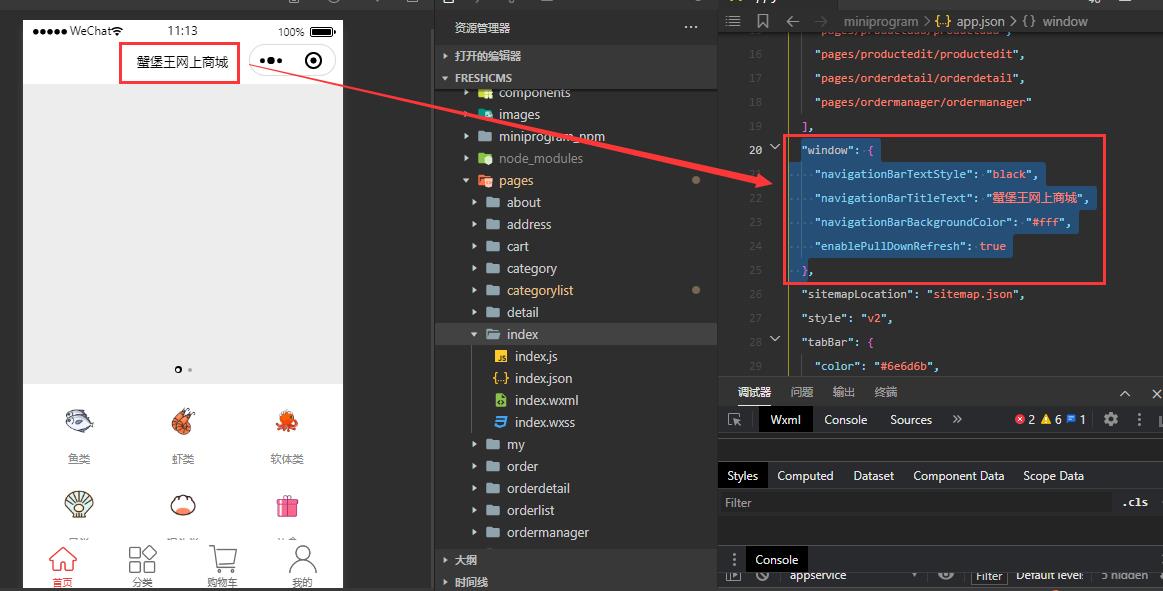
2、可以配置小程序的标题
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "蟹堡王网上商城",
"navigationBarBackgroundColor": "#fff",
"enablePullDownRefresh": true
}
这个配置后我们的小程序标题就变了,如下

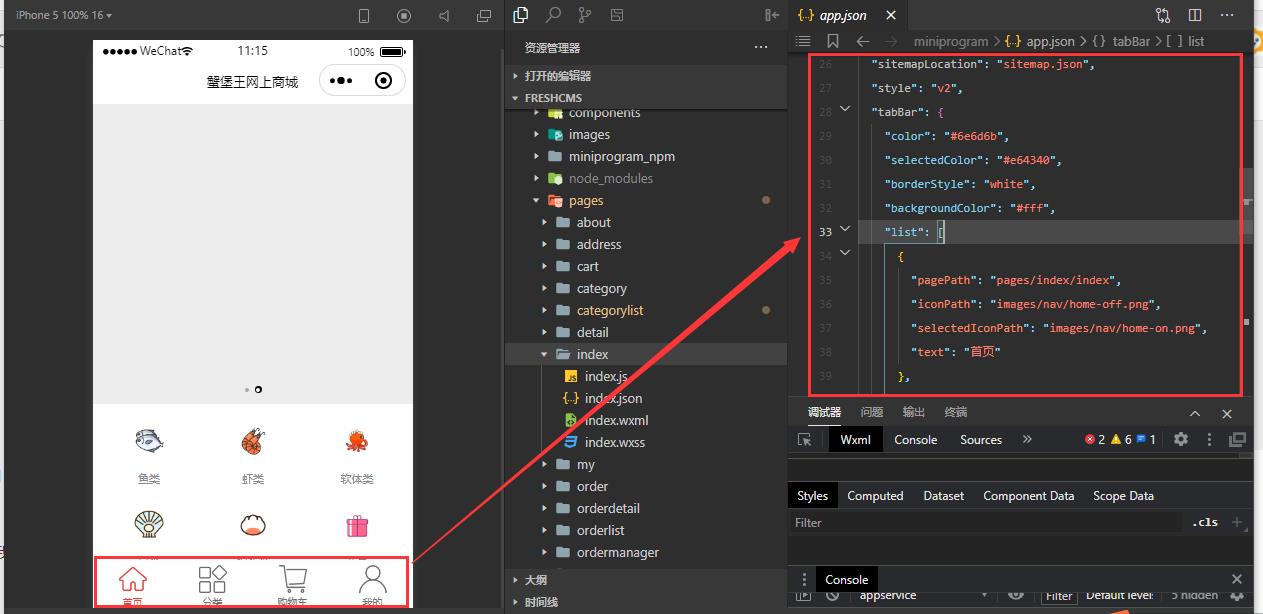
3、可以配置小程序底部的导航条
"tabBar": {
"color": "#6e6d6b",
"selectedColor": "#e64340",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/nav/home-off.png",
"selectedIconPath": "images/nav/home-on.png",
"text": "首页"
},
{
"pagePath": "pages/category/category",
"iconPath": "images/nav/ic_catefory_normal.png",
"selectedIconPath": "images/nav/ic_catefory_pressed.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/nav/cart-off.png",
"selectedIconPath": "images/nav/cart-on.png",
"text": "购物车"
},
{
"pagePath": "pages/my/my",
"iconPath": "images/nav/my-off.png",
"selectedIconPath": "images/nav/my-on.png",
"text": "我的"
}
]
}
这样我们的导航条的效果就有了,如下:

完整的代码如下:
{
"pages": [
"pages/index/index",
"pages/cart/cart",
"pages/my/my",
"pages/category/category",
"pages/detail/detail",
"pages/categorylist/categorylist",
"pages/order/order",
"pages/orderlist/orderlist",
"pages/address/address",
"pages/about/about",
"pages/productmanager/prdocutmanager",
"pages/productdetail/productdetail",
"pages/productadd/productadd",
"pages/productedit/productedit",
"pages/orderdetail/orderdetail",
"pages/ordermanager/ordermanager"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "蟹堡王网上商城",
"navigationBarBackgroundColor": "#fff",
"enablePullDownRefresh": true
},
"sitemapLocation": "sitemap.json",
"style": "v2",
"tabBar": {
"color": "#6e6d6b",
"selectedColor": "#e64340",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/nav/home-off.png",
"selectedIconPath": "images/nav/home-on.png",
"text": "首页"
},
{
"pagePath": "pages/category/category",
"iconPath": "images/nav/ic_catefory_normal.png",
"selectedIconPath": "images/nav/ic_catefory_pressed.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/nav/cart-off.png",
"selectedIconPath": "images/nav/cart-on.png",
"text": "购物车"
},
{
"pagePath": "pages/my/my",
"iconPath": "images/nav/my-off.png",
"selectedIconPath": "images/nav/my-on.png",
"text": "我的"
}
]
}
}
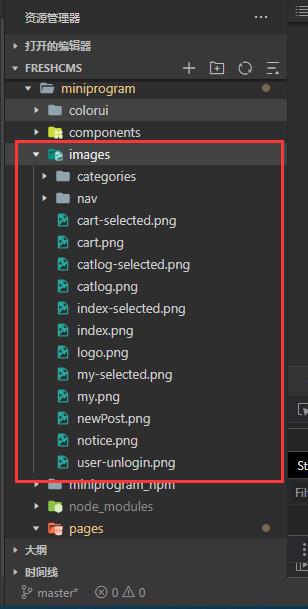
这里需要注意的地方是每一个菜单都有一个选中的图标和未选中的图标,需要放到images目录里

很多小伙伴在看别人文章的时候总希望获得素材,其实自己动手下载一下就可以,我们图标一般从iconfont下载就可以,比如我希望要个首页的图标,打开这个网站,搜索首页就可以

下载自己喜欢的就可以。
还有的小伙伴说你的代码里的配置项我不清楚怎么办?这个时候就是需要查阅官方文档,因为文档里会介绍每个参数是什么意思。好了,本节我们就介绍到这里,下期见。
课后作业
自己规划一个小程序,按照我讲解的内容,实现一下底部的导航条,并且将小程序的标题修改为自己的标题,花点时间去练习一下吧,练习就是最好的学习方式。
以上是关于微信小程序基本语法介绍的主要内容,如果未能解决你的问题,请参考以下文章