React Design Editor已经开始开发诸如Powerpoint这样的可编辑设计工具的直接操作,我们已经用reactjs,ant.design,fabricjs来开发它
Posted 飞翔的熊blabla
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Design Editor已经开始开发诸如Powerpoint这样的可编辑设计工具的直接操作,我们已经用reactjs,ant.design,fabricjs来开发它相关的知识,希望对你有一定的参考价值。
- 线框-开发中
- 多重地图开发中
- 开发中的标尺
Installation
Run npm install react-design-editor or yarn add react-design-editor
Getting Started
- 使用
git clone https://github.com/salgum1114/react-design-editor.git克隆此项目 - 使用
npm install或yarn安装依赖项 - 使用
npm start或yarn start运行应用程序 - 打开您的web浏览器到
http://localhost:4000
Screenshots
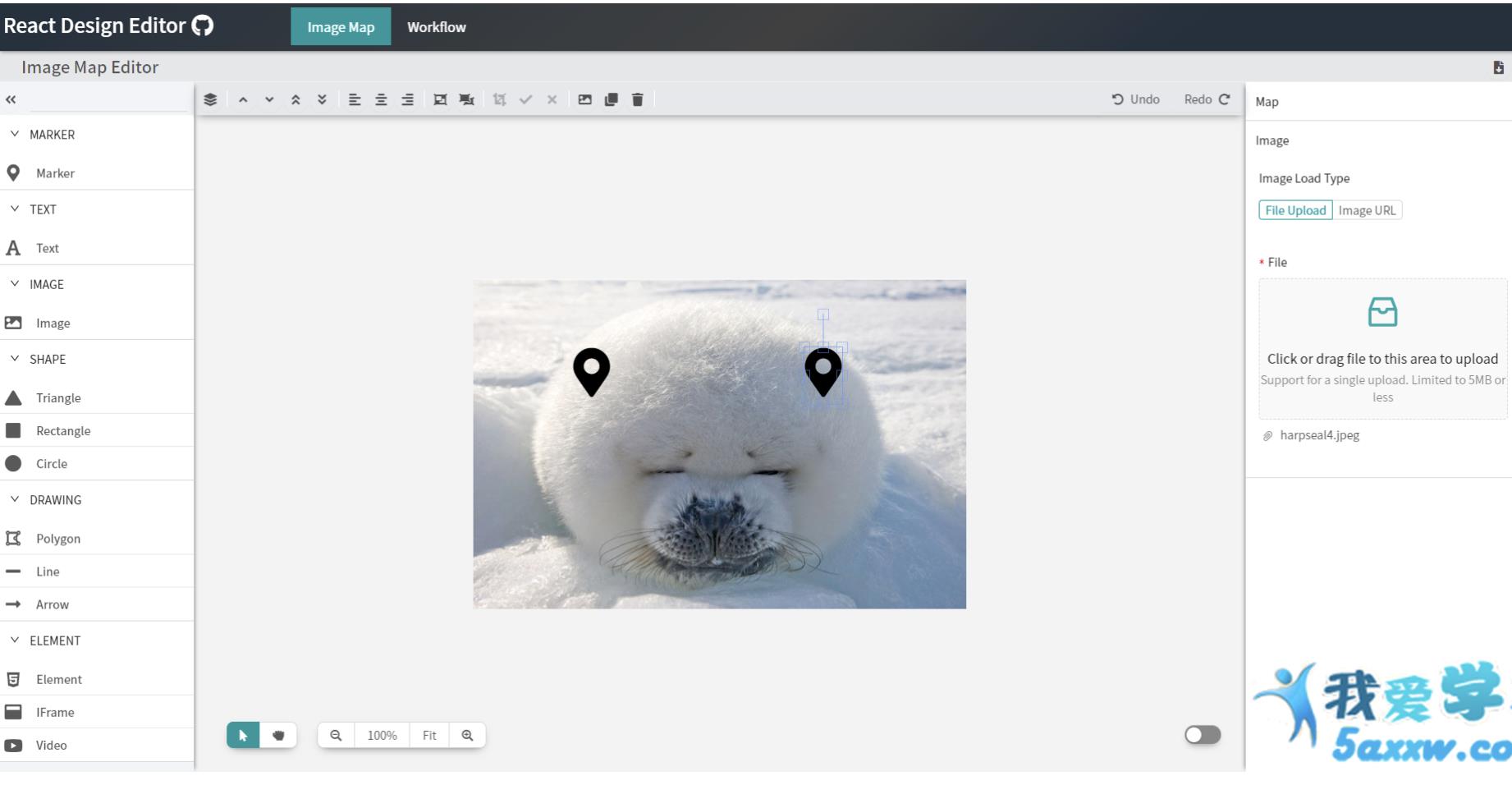
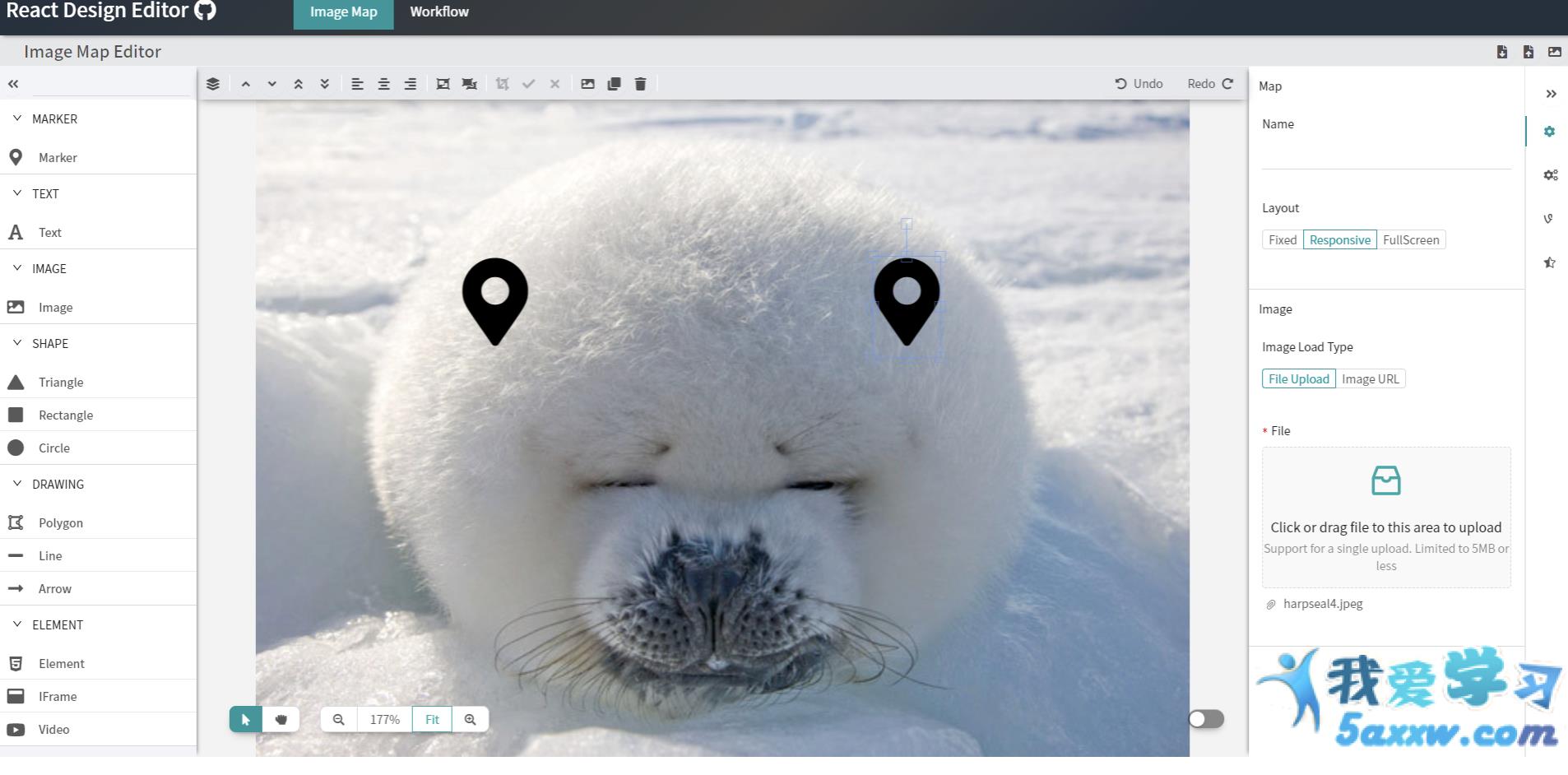
Image Map Editor
1固定布局模式

2响应式布局模式

三。全屏布局模式

4预览模式

Workflow Editor

❤️ 赞助商和支持者
Dependencies
| Dependency | License(s) |
|---|---|
| React | MIT |
| Ant Design | MIT |
| Fabric.js | MIT |
| MediaElement.js | MIT |
| React-Ace | MIT |
| interact.js | MIT |
| anime.js | MIT |
| Webpack 4 | MIT |
| Babel | MIT |
| fontawesome5 | 图标(CC BY 4.0)、字体(SIL OFL 1.1)、代码(MIT) |
以上是关于React Design Editor已经开始开发诸如Powerpoint这样的可编辑设计工具的直接操作,我们已经用reactjs,ant.design,fabricjs来开发它的主要内容,如果未能解决你的问题,请参考以下文章
React开发(258):react项目理解 ant design debug
React开发(253):react项目理解 ant design ancher锚点
React开发(253):react项目理解 ant design ancher锚点
React开发(261):react项目理解 ant design 控制多选