vue3详细入门之生命周期
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3详细入门之生命周期相关的知识,希望对你有一定的参考价值。
生命周期
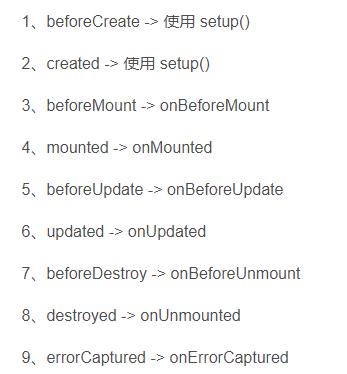
除了这些函数 vue3 还增加了些生命周期,可以直接导入 onXXX 一族的函数来注册生命周期钩子:与 2.x 版本生命周期相对应的组合式 API。

<template>
<div class="home"></div>
</template>
<script>
import {
onBeforeMount,
onMounted,
onBeforeUpdate,
onUnmounted,
onErrorCaptured,
onRenderTracked,
onRenderTriggered,
} from "vue";
export default {
name: "Home",
setup() {
onBeforeMount(() => {
console.log("onBeforeMount");
});
onMounted(() => {
console.log("onMounted");
});
onBeforeUpdate(() => {
console.log("onBeforeUpdate");
});
onUnmounted(() => {
console.log("onUnmounted");
});
onErrorCaptured((err) => {
console.log("onErrorCaptured", err);
});
onRenderTracked((obj) => {
console.log("onRenderTracked", obj);
});
onRenderTriggered((obj) => {
console.log("onRenderTriggered");
console.log(obj);
});
},
};
</script>
这些生命周期钩子注册函数只能在 setup() 期间同步使用, 因为它们依赖于内部的全局状态来定位当前组件实例(正在调用 setup() 的组件实例), 不在当前组件下调用这些函数会抛出一个错误。
生命周期的用法和 vue2 无太大的区别,只是使用的时候记得把 API 导入进来。
以上是关于vue3详细入门之生命周期的主要内容,如果未能解决你的问题,请参考以下文章