Android RadioGroup+ViewPager+SyncHorizontalScrollView仿西瓜视频高部切换Tab控件
Posted 彬sir哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android RadioGroup+ViewPager+SyncHorizontalScrollView仿西瓜视频高部切换Tab控件相关的知识,希望对你有一定的参考价值。
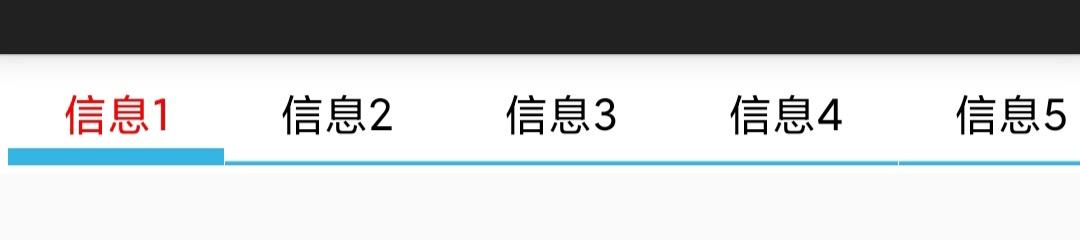
1.西瓜视频原效果

模仿效果

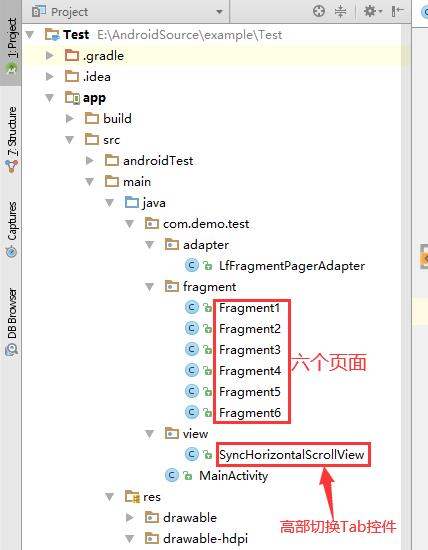
2.做的项目如下图:

3.activity_main.xml中,布局代码如下:
3.1 高部切换Tab控件和六个页面
<com.demo.test.view.SyncHorizontalScrollView
android:id="@+id/hsv_nav"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioGroup
android:id="@+id/rg_nav"
style="@style/XJFuPin.MainTabBar">
<RadioButton
android:id="@+id/rb_x1"
style="@style/Nav.NestedButton"
android:checked="true"
android:text="信息1" />
<RadioButton
android:id="@+id/rb_x2"
style="@style/Nav.NestedButton"
android:text="信息2" />
<RadioButton
android:id="@+id/rb_x3"
style="@style/Nav.NestedButton"
android:text="信息3" />
<RadioButton
android:id="@+id/rb_x4"
style="@style/Nav.NestedButton"
android:text="信息4" />
<RadioButton
android:id="@+id/rb_x5"
style="@style/Nav.NestedButton"
android:text="信息5" />
<RadioButton
android:id="@+id/rb_x6"
style="@style/Nav.NestedButton"
android:text="信息6" />
</RadioGroup>
</com.demo.test.view.SyncHorizontalScrollView>
3.2 六个页面切换滑动
<android.support.v4.view.ViewPager
android:id="@+id/vp_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0" />

4.MainActivity.java,高部切换Tab控件和六个页面切换滑动,代码如下:
......
private ViewPager viewPager;
private FragmentPagerAdapter pagerAdapter;
private Fragment1 fragment1;
private Fragment2 fragment2;
private Fragment3 fragment3;
private Fragment4 fragment4;
private Fragment5 fragment5;
private Fragment6 fragment6;
private RadioGroup navRg;
......
private void loadPager() {
final SyncHorizontalScrollView navHSV = (SyncHorizontalScrollView) findViewById(R.id.hsv_nav);//高部切换Tab控件
navHSV.setHorizontalScrollBarEnabled(false);
navHSV.setSmoothScrollingEnabled(true);
navRg = (RadioGroup) findViewById(R.id.rg_nav);
navRg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// if (requiredFields(checkedId)) return;
for (int i = 0; i < group.getChildCount(); i++) {
View child = group.getChildAt(i);
if (child.getId() == checkedId) {
int scrollX = child.getLeft() - (navHSV.getWidth() - child.getWidth()) / 2;
navHSV.animOnScroll(scrollX);
if (viewPager.getCurrentItem() != i) {
viewPager.setCurrentItem(i);
}
break;
}
}
}
});
viewPager = (ViewPager) findViewById(R.id.vp_pager);
List<Fragment> fragments = new ArrayList<>();
fragment1 = new Fragment1();
fragments.add(fragment1);
fragment2 = new Fragment2();
fragments.add(fragment2);
fragment3 = new Fragment3();
fragments.add(fragment3);
fragment4 = new Fragment4();
fragments.add(fragment4);
fragment5 = new Fragment5();
fragments.add(fragment5);
fragment6 = new Fragment6();
fragments.add(fragment6);
//六个页面切换滑动
pagerAdapter = new LfFragmentPagerAdapter(getFragmentManager(), fragments);
viewPager.setAdapter(pagerAdapter);
viewPager.setCurrentItem(0);
viewPager.setOffscreenPageLimit(3);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
// if (requiredFields(position)) return;
CompoundButton child = (CompoundButton) navRg.getChildAt(position);
child.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
5.源代码下载:
https://download.csdn.net/download/qq_35091074/19682479
以上是关于Android RadioGroup+ViewPager+SyncHorizontalScrollView仿西瓜视频高部切换Tab控件的主要内容,如果未能解决你的问题,请参考以下文章