VUE学习笔记:17.模块化开发之webpack打包less文件
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:17.模块化开发之webpack打包less文件相关的知识,希望对你有一定的参考价值。

1.使用webpack打包less文件步骤
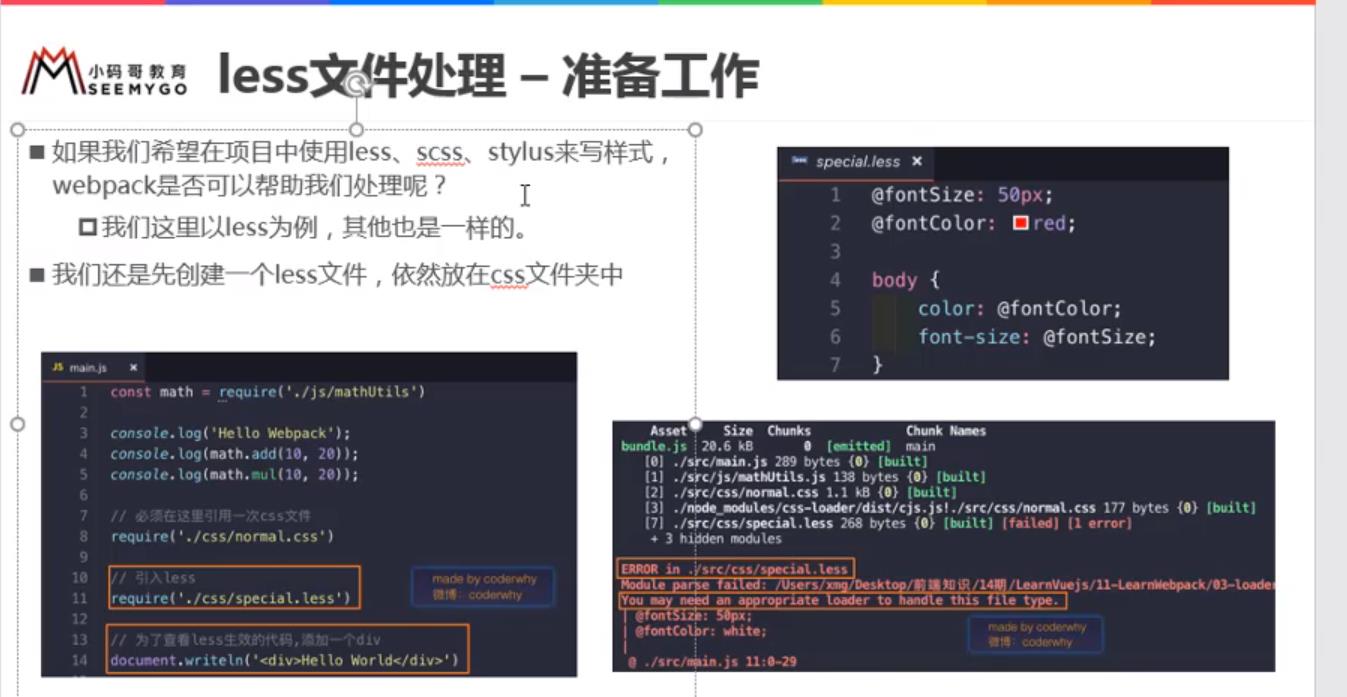
实际上在项目中,常用的样式文件不是css,而是使用less、scss或者stylus等来定义样式。那么如果要对这些文件打包应该如何处理呢?
我们以打包less文件为例:
(1)前期准备
第一步:安装loader
- 安装less
less是npm的第三方包,如果要把less文件转化为css文件,需要依赖less包。
npm install less@3.9.0 --save-dev
- 安装less-loader
less-loader:用于使用webpack将less文件转化为css文件
npm install less-loader@4.1.0 --save-dev
- 安装css-loader
css-loader主要用于webpack加载css文件。
npm install css-loader@3.0.0 --save-dev
- 安装style-loader
style-loader用于将css文件内容渲染到页面DOM中。
npm install style-loader@2.0.0 --save-dev
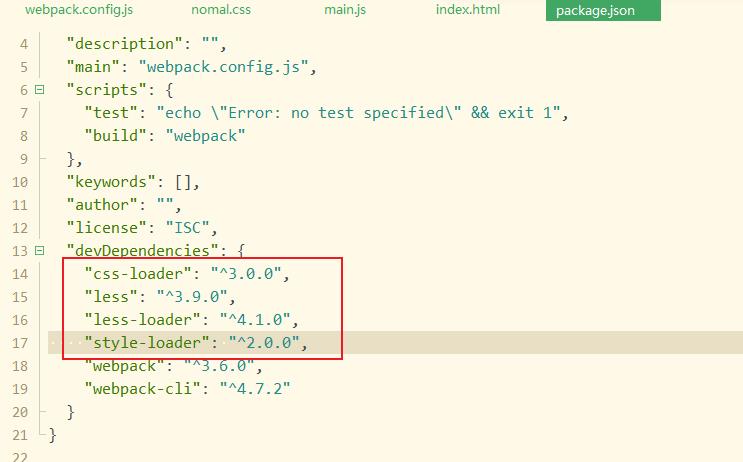
安装完成后,在项目的package.json文件中应该有记录

注意:尽量使用指定版本,防止版本冲突
第二步:在webpack配置文件webpack.config.js中配置loader
let path = require('path') //导入path模块
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
}
]
}
}
(2)webpack打包less文件
第一步:现在项目的css目录下创建less文件aaa.less

@funtsize: 50px;
@funtcolor: yellow;
body{
font-size: @funtsize;
color: @funtcolor;
}
第二步:在webpack打包入口文件(main.js)中引入less文件
import {add,mul} from "./mathuntils.js"
console.log(add(10,20))
console.log(mul(10,20))
// 引入css文件依赖
require('../css/nomal.css')
//引入less文件依赖
require('../css/aaa.less')
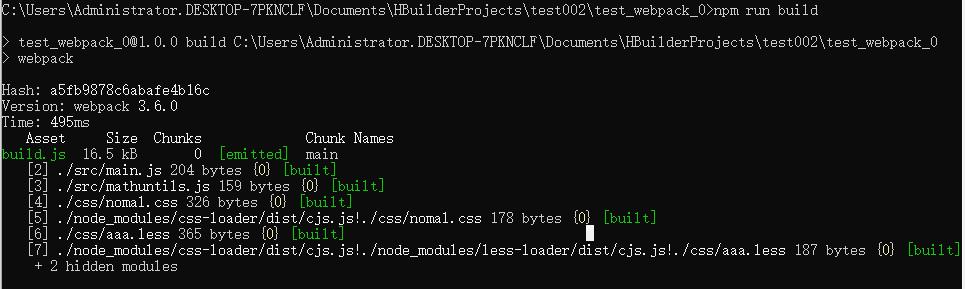
第三步:使用webpack打包npm run build

第四步:在index.html文件中引入webpack打包的出口文件(build.js)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>你好啊</h3>
<script src="../dist/build.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
然后运行index.html文件如下:

可以看到字体大小,颜色都改变了。说明我们的less文件生效了
以上是关于VUE学习笔记:17.模块化开发之webpack打包less文件的主要内容,如果未能解决你的问题,请参考以下文章