VUE学习笔记:19.模块化开发之webpack处理ES6语法
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:19.模块化开发之webpack处理ES6语法相关的知识,希望对你有一定的参考价值。
1.使用webpack处理ES6语法
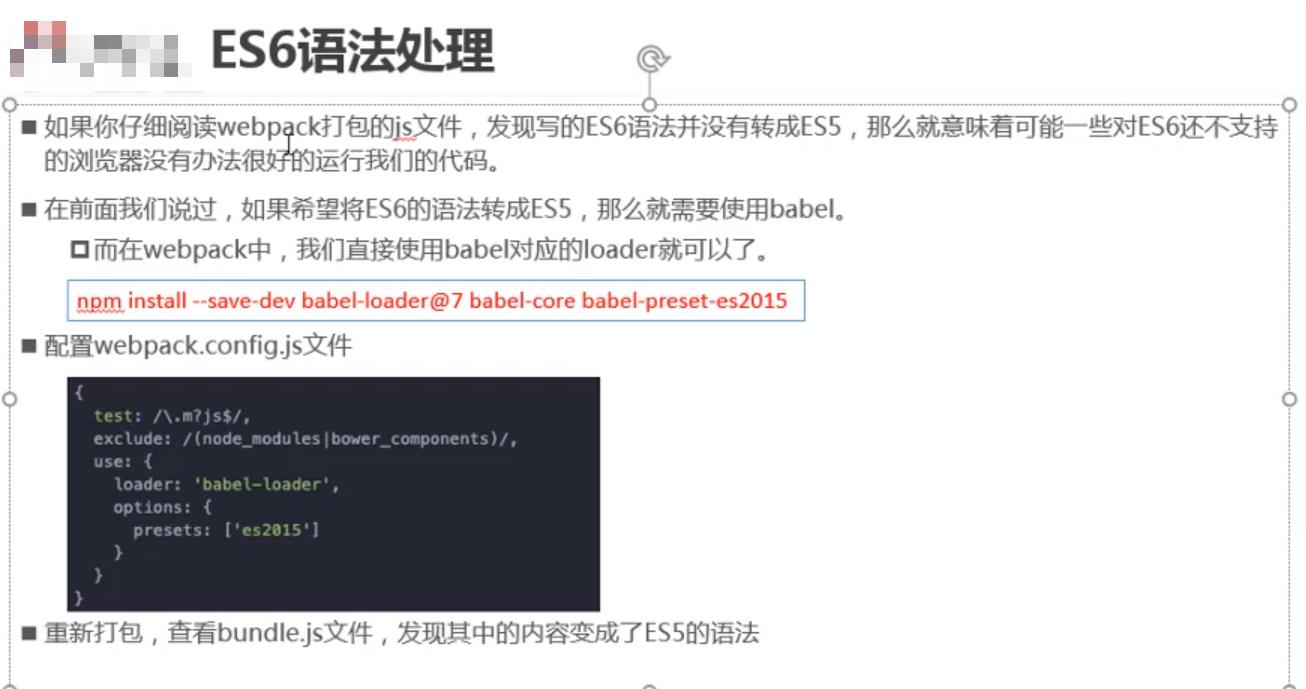
 我们在开发过程中,经常会使用ES6语法来编写js文件。但是一些浏览器并不支持ES6语法的js语句。所以我们需要使用webpack在打包js文件时将ES6语法转化为ES5语法。
我们在开发过程中,经常会使用ES6语法来编写js文件。但是一些浏览器并不支持ES6语法的js语句。所以我们需要使用webpack在打包js文件时将ES6语法转化为ES5语法。
(1)前期准备
第一步:安装loader及依赖的npm包
- 安装babel-loader
npm install babel-loader@7.1.5 --save-dev
- 安装babel-core
npm install babel-core@6.26.3 --save-dev
- 安装babel-preset-es2015
npm install babel-preset-es2015@6.24.1 --save-dev
第二步:在在webpack的配置文件webpack.config.js中配置loader
let path = require('path') //导入path模块
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js',
publicPath: './dist/'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options:{
// 指定文件的大小。
//当图片小于limit时,webpack会将图片编译为base64的字符串
//当图片大于limit时,webpack会将图片重新保存为name属性指定的图片
limit:102600,
//指定图片打包后的名字,[name]表示打包前图片的名字;[hash:8]表示8位随机hash值;[ext]表示打包前图片的后缀
name:'img/[name].[hash:8].[ext]'
}
}
]
},
//配置ES6语法转化为ES5语法
{
test: /\\.js$/, //正则表达式匹配以.js结尾的文件
exclude: /(node_modules|bower_components)/, //排除node_modules和bower_components
use:{
loader: 'babel-loader',
options:{
presets:['es2015'] //指明需要处理的js语法,es2015也就是ES6
}
}
}
]
}
}
(2)webpack处理ES6语法
- 第一步:在项目的main.js文件中,使用ES6语法。

import {add,mul} from "./mathuntils.js"
console.log(add(10,20))
console.log(mul(10,20))
// 引入css文件依赖
require('../css/nomal.css')
//引入less文件依赖
require('../css/aaa.less')
//使用ES6语法
let aaa = 'haha' //let:ES6语法,用于定义变量
const bbb = 'heihei' //const:ES6语法,用于定义常量
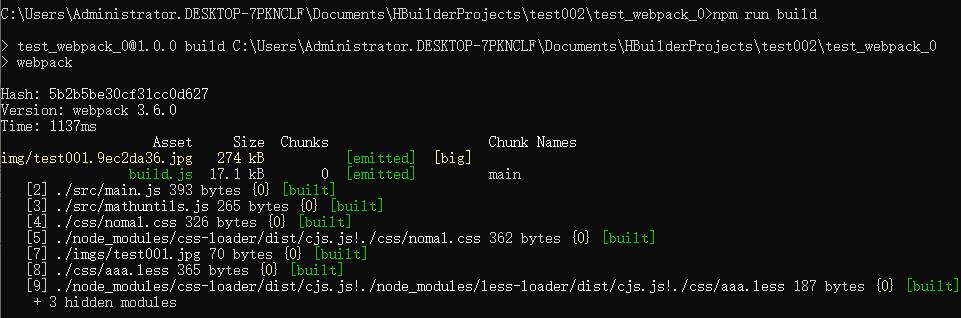
使用webpack打包:npm run build

查看打包的出口文件build.js

以上是关于VUE学习笔记:19.模块化开发之webpack处理ES6语法的主要内容,如果未能解决你的问题,请参考以下文章