Web开发·期末不挂之第五章·CSS盒子模型(盒子模型各属性&行级元素和块级元素&导航栏的实现)
Posted 只想婧婧的小菜鸡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web开发·期末不挂之第五章·CSS盒子模型(盒子模型各属性&行级元素和块级元素&导航栏的实现)相关的知识,希望对你有一定的参考价值。
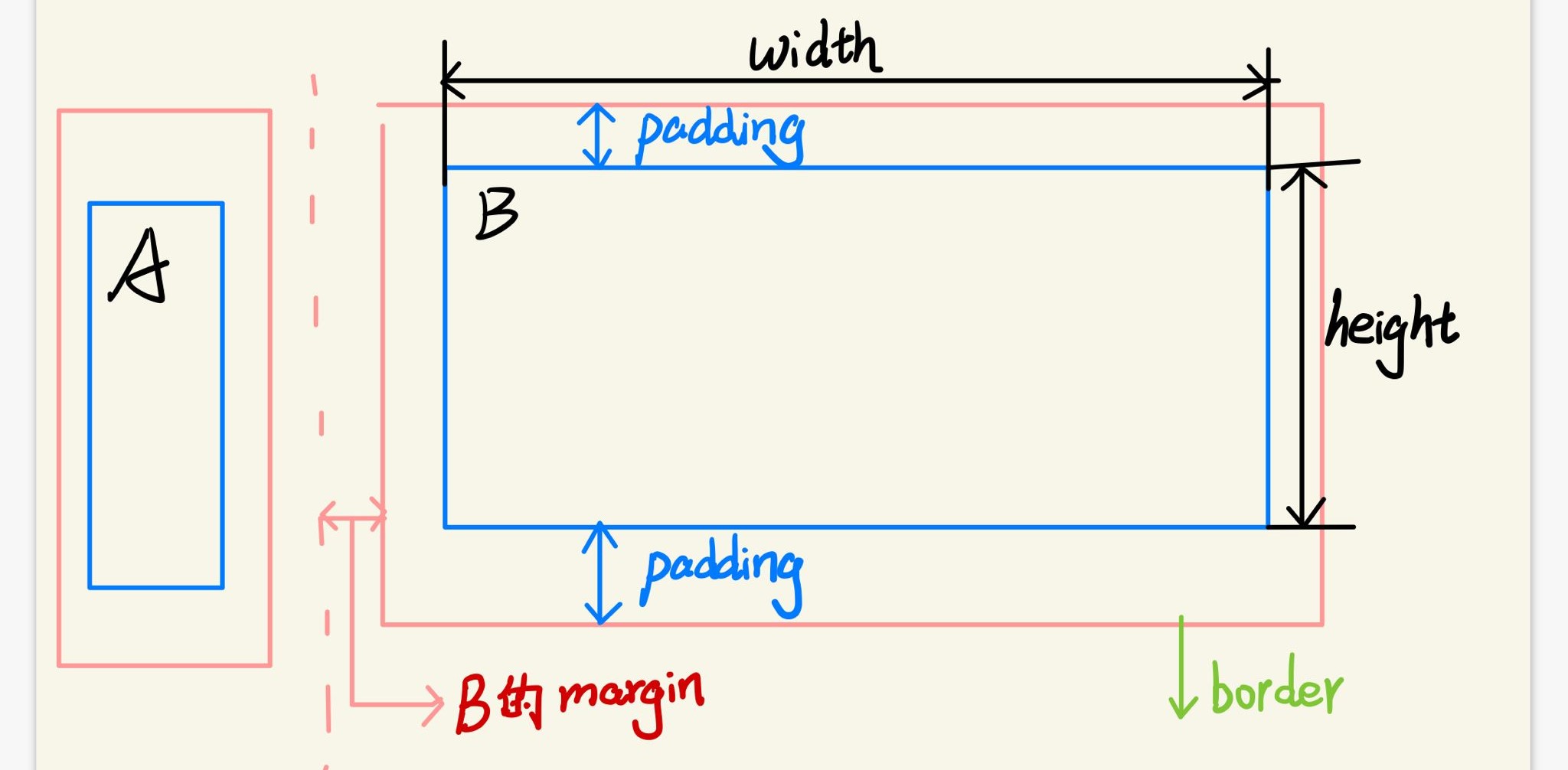
一、盒子模型
盒子是页面内容的容器,通过盒子的堆叠、嵌套能实现网页布局
各属性:
- 大小(width、height)
- 边框(border): 1px(border-width) solid (border-style) red(border-color)(红实线边框必背)
- 内边距(padding)
- 外边距(margin)

盒子计算
例如盒子的宽 = width+ padding-left + padding-right + border-left + border-right + margin-left + margin-right
二、 块级元素与行级元素✪✪✪
块级元素
- 元素会独占一行,且具有盒子的属性
- 常见块级元素:div , p , ul , form , table
行内元素
- 不会换行,横向排列
- 常见行内元素:span , a,img , input ,select
转化
- display:none(不显示)
- display:inline(转化为行内)
- display:inline-block(转化为行内块)
- display:block(转化为块)
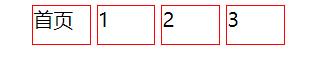
三、导航栏的实现

<!DOCTYPE html>
<html>
<head>
<title>#</title>
<meta charset="utf-8">
<style type="text/css">
li{
display: inline-block;
width: 45px;
height: 30px;
border:1px solid red;
}
</style>
</head>
<body>
<ul>
<li>首页</li>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
以上是关于Web开发·期末不挂之第五章·CSS盒子模型(盒子模型各属性&行级元素和块级元素&导航栏的实现)的主要内容,如果未能解决你的问题,请参考以下文章