Web开发·期末不挂之第六章·网页布局(浮动&定位)
Posted 只想婧婧的小菜鸡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web开发·期末不挂之第六章·网页布局(浮动&定位)相关的知识,希望对你有一定的参考价值。
一、网页布局发展
- 原先:用table布局(工作量大,维护困难,但兼容性好)
- 现在:用div+css布局(除了兼容性,都好)
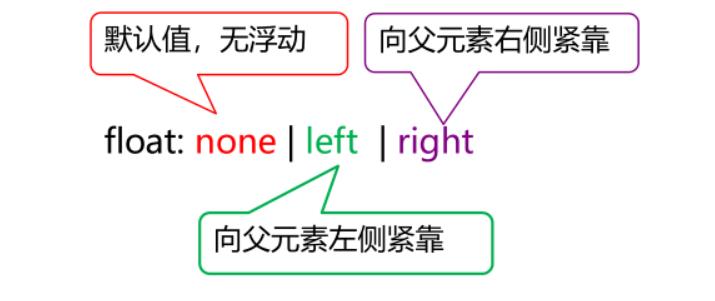
二、 float
- 为了实现两个块级元素并列显示
- 属性:

-
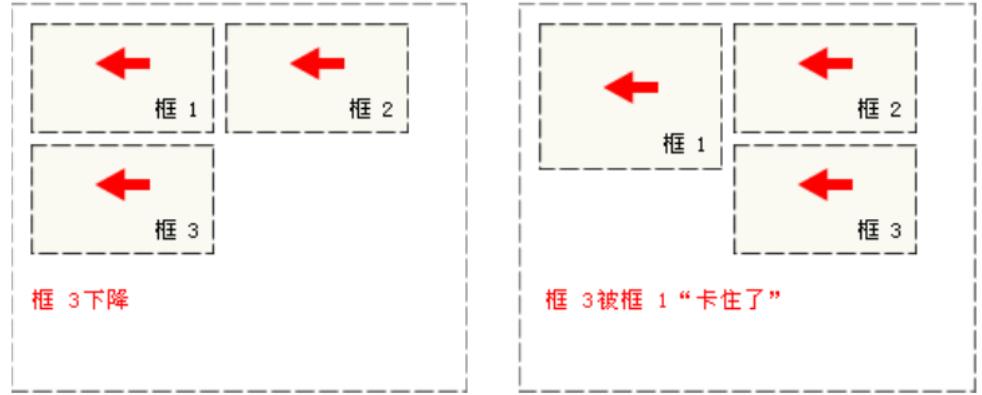
如果包含框太窄,浮动块向下移动,能放下为止,如果浮动元素的高度不同,浮动块会尽可能向上移动

-
文字环绕效果实现:图片浮动,但文字不能被覆盖而形成环绕
(调整图片和段落之间空白需要设置图片的padding或margin)

-
浮动会导致父元素高度塌陷
解决方案:
在包含浮动元素的父元素上
-
设置伪类 :after 并添加 clear:both属性 (清除浮动带来的效果)
-
添加 overflow:hidden (溢出处理)
-
注意:
浮动元素距离父元素边框的位置,是该侧的父元素 padding +自身 margin
的值
通常不会超过父元素的边界
元素一旦浮动就不属于父元素了
浮动元素不会相互重叠
不能上下浮动
如果父元素宽度不够,浮动元素会另起一行显示
三、position
属性值
static:默认值
relative:
-
保留自身位置
-
相对原来位置移动
-
配合top,left,bottom,right 等使用
absolute
- 不保留自身位置
- 向上找已经定位的父元素(就是设置了除了static以外的position属性的元素),并相对于其移动,若无,相对于body移动
- 配合top,left,bottom,right 等使用
fixed
- 就是漂浮广告
- 以浏览器窗口为参照物进行定位
- 配合top,left,bottom,right 等使用
堆叠顺序
z-index
- 类似于铺床单
- 设置的属性值越大,铺床单越靠上
- 仅在定位元素上奏效
以上是关于Web开发·期末不挂之第六章·网页布局(浮动&定位)的主要内容,如果未能解决你的问题,请参考以下文章