JavaScript ---[内置对象之String字符串,Array数组,Date,Math]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript ---[内置对象之String字符串,Array数组,Date,Math]相关的知识,希望对你有一定的参考价值。
内置对象之String字符串
在创建一个字符串时;可以直接声明;也可以通过创建对象的方式
<script type="text/javascript">
//1.直接声明;
var a="qwer";
//2.创建对象的方式;
var b=new String("qwer");
</script>
属性和方法
| 属性 | 注释 |
|---|---|
| length 用法 | 返回字符串的长度 |
| 方法 | 注释 |
|---|---|
| charAt(n) | 返回该字符串的指定索引位置字符.(注意是从0开始的) |
| indexOf(char) | 返回指定的字符(从前向后)首次出现的索引位置. |
| lastIndexOf(char) | 返回指定的字符(从后向前)首次出现的索引位置. |
| substring(start,end) | 返回原字符串的子字符串,该字符串是原字符串从start位置到end位置(不包括end)的一段.(区间是左闭右开的) |
| substr(start,length) | 返回原字符串的子字符串,该字符串是原字符串从start位置开始,长度为length的一段.(JS语言特有的) |
| toLowerCase( ) | 把字符串的大写字母都变成小写 |
| toUpperCase( ) | 把原字符串的小写字母都变成大写. |
| split(分隔符) | 返回的是数组,该数组是从字符串对象中分离开来的,取决于分割符字符 |
案例:
<script type="text/javascript">
//案例练习;
var a=new String("qwer:qeqrty:QW:Qer");
console.log(a.length); //字符串的长度; 结果:18
console.log(a.charAt(3));//字符串第三个索引位置的字符 ; 结果:r
console.log(a.indexOf("t"));//(由前先后)字符串中字符"t"首次出现的索引位置; 结果:9
console.log(a.lastIndexOf("e"));//(由后向前)字符串中字符"e"首次出现的索引位置; 结果:16
console.log(a.substring(1,6));//字符串从第1个索引位置到第5个索引位置的字符; 结果:wer:q
console.log(a.substr(1,6));//字符串从第1个索引位置开始,长度为6的一段字符; 结果:wer:qe
console.log(a.toLowerCase());//字符串所有字符转小写; 结果:qwer:qeqrty:qw:qer
console.log(a.toUpperCase());//字符串所有字符转大写; 结果:QWER:QEQRTY:QW:QER
console.log(a.split(":"));//使用冒号分隔字符串为数组; 结果:["qwer", "qeqrty", "QW", "Qer"]
</script>
内置对象之Array数组
创建数组有3种方式:
方式1:var <数组名> = new Array();
这样就定义了一个空数组;添加数组元素,就用:
<数组名>[下标] = 值;
方式2:定义数组的时候直接初始化数据,请用:var <数组名> = new Array(<元素1>, <元素2>, <元素3>…);
方式3:直接通过赋值创建数组;var <数组名> = [<元素1>, <元素2>, <元素3>…];
JS语言创建数组的特点是一个数组可以存储各种数据类型的数据;且无需给定数组长度
案例
<script type="text/javascript">
var array0=new Array();
array0[0]=123;
array0[1]="qwe";
array0[2]=true;
array0[3]=new Date();
//获取数组;
console.log(array0);
//方式2:直接在构造方法内赋值;
var array1=new Array(123,"qwe",true);
console.log(array1);
//方式3:静态创建数组;(注意:使用的是中括号)
var array2=[123,"asd",true];
console.log(array2);
</script>
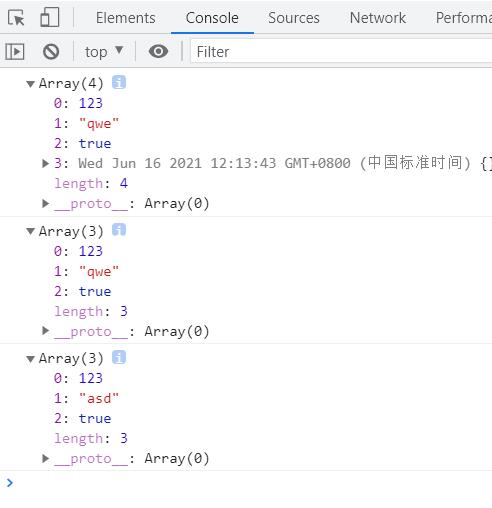
创建数组效果:

数组的属性和方法
| 属性 | 注释 |
|---|---|
| length | 数组的长度;(即数组中实际的元素个数) |
| 方法 | 注释 |
|---|---|
| concat( ) | 用于连接两个或多个数组。(返回的是一个新的数组,原数组不变) |
| pop( ) | 用于删除并返回数组的最后一个元素。(原数组会改变) |
| push( ) | 可向数组的末尾添加一个或多个元素,并返回新的数组长度。(原数组会改变) |
| shift( ) | 删除并且返回数组的第一个元素;(原数组会改变) |
| slice( start) | 从指定的索引位置开始截取数组;(返回的是新数组,原数组不变) |
slice(start,end(不包括该位置)) | 从指定的start索引位置开始,到(end-1)索引位置截取数组;(返回的是新数组,原数组不变) |
| splice(index,howmany,item1,…,itemX) | 在指定的(index索引位置)开始;删除指定的(howmany个元素;(注意这个可以为0;即删除0个元素);然后插入指定的(item1,...,itemX)新的元素. (返回的是被删除的数组元素);该方法会改变原数组. |
| join(<分隔符>) | 将数组转换为字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。(原数组不会改变) |
| reverse( ) | (反转数组);使数组中的元素顺序反过来。 |
| sort( ) | 使数组中的元素按照一定的顺序排列;即(按照编码顺序);默认为升序; (所以说对于数字排序时,并不会按照数字的大小进行排序;而是要通过传入自定义的函数进行排序) |
案例:
<script type="text/javascript">
//创建数组;
var array0=[1,2,3,4,"q","w","e"];
var array1=[5,6,7,8,"t","y"];
var array2=["q",1,2,3,12,84,"q"];
var array3=["a","s","d",1,2,3,4,5,6,7,8];
var array4=["p","o","p","j","s","d","3"];
var array5=["s","d","f","a","d"];
var array6=[3,45,1,32,9,0];
//调用属性和方法;
console.log(array0.length);//获取数组array0的长度; 结果:7
console.log(array0.concat(array1));//连接数组array0和array1;结果:[1, 2, 3, 4, "q", "w", "e", 5, 6, 7, 8, "t", "y"]
console.log(array0.pop());//删除并返回数组array0的最后一个元素"e"; 结果:e;
console.log(array0);//注意:使用pop()方法后,原数组会改变; 结果:[1, 2, 3, 4, "q", "w"]
console.log(array1.push(527));//向数组array1的末尾添加元素 527; (返回的是数组长度)结果: 7;
console.log(array1);//注意:使用push()方法后,原数组会改变;结果:[5, 6, 7, 8, "t", "y", 527]
console.log(array2.shift());//删除并且返回数组array2的第一个元素 "q";结果:q
console.log(array2);//注意:使用shift()方法后,原数组会改变; 结果:[1, 2, 3, 12, 84, "q"]
console.log(array3.slice(3));//从数组array3第3个索引开始截取一段新的数组;结果:[1, 2, 3, 4, 5, 6, 7, 8]
console.log(array3.slice(3,8))//从数组array3第3个索引开始到第7个索引,截取一段新的数组; 结果:[1, 2, 3, 4, 5]
console.log(array3.splice(1,2,"q","w","e","r"));//从数组array3的第1个索引开始,删除2个元素;插入新元素"q","w","e","r";返回的是被删除的元素;结果: ["s", "d"]
console.log(array3);//注意使用splice()方法后,原数组会改变; 结果:["a", "q", "w", "e", "r", 1, 2, 3, 4, 5, 6, 7, 8]
console.log(array4.join("$"));//将数组array4转换为字符串;且用 $ 分隔; 结果:p$o$p$j$s$d$3
console.log(array4.reverse());//反转数组array4; 结果:["3", "d", "s", "j", "p", "o", "p"]
//对数组array5排序:(数组5都是字母元素);
console.log(array5.sort());// 结果:["a", "d", "d", "f", "s"]
//对数组array6排序:(数组6都是数字元素);
console.log(array6.sort());// 结果:[0, 1, 3, 32, 45, 9]
//由于js语言的排序是按照数据的编码值进行排序的;
//如果想要对数字按照大小排序;需要自定义函数;
//自定义排序函数;
function sortNumber(x,y){
return x-y;
}
//使用自定义函数对数组array6进行排序;
console.log(array6.sort(sortNumber));//结果:[0, 1, 3, 9, 32, 45]
</script>
内置对象之Date(日期)
| 获取日期 | 注释 |
|---|---|
| new Date( ) | 返回当日的日期和时间 |
| getYear( ) | 获取年份;(注意要加1900) |
| getFullYear( ) | 返回四位数字年份 |
| getMonth( ) | 返回月份 (0 ~ 11) (注意要+1) |
| getDate( ) | 返回一个月中的某一天 (1 ~ 31) |
| getDay( ) | 返回一周中的某一天 (0 ~ 6) 注意:周天为0 |
| getHours( ) | 返回 Date 对象的小时 (0 ~ 23) |
| getMinutes( ) | 返回 Date 对象的分钟 (0 ~ 59) |
| getSeconds( ) | 返回 Date 对象的秒数 (0 ~ 59)) |
| getTime( ) | 返回long类型的毫秒值 |
| 设置日期 | 注释 |
|---|---|
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)) |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)) |
| setYear() | 设置 Date 对象中的年份(两位或四位数字) |
| setFullYear() | 设置日期对象的年份 |
| setHours() | 设置日期对象的小时 |
| setMinutes() | 设置日期对象的分钟 |
| setSeconds() | 设置日期对象的秒数 |
| setTime() | 设置时间;传入long类型的毫秒值 |
案例:
<script type="text/javascript">
//创建当前日期对象;
var date=new Date();
console.log(date);//获取当前日期和时间;结果:Wed Jun 16 2021 14:00:15 GMT+0800 (中国标准时间)
console.log(date.getYear()+1900);//获取年份(注意要加1900) ;结果:2021
console.log(date.getFullYear());//获取年份; 结果:2021
console.log(date.getMonth()+1);//获取月份;结果:6
console.log(date.getDate());//获取当前为这个月的第几天; 结果:16
console.log(date.getDay());//获取这周的第几天;结果:3;
console.log(date.getHours())//获取当前日期的小时;结果:14
console.log(date.getMinutes())//获取当前日期的分钟;结果:0
console.log(date.getSeconds())//获取当前日期的秒数;结果:15
</script>
内置对象之Math
对数据的计算;可以不创建对象,直接调用;
| 属性 | 注释 |
|---|---|
| PI | 返回π值(3.141592653589793) |
| 方法 | 注释 |
|---|---|
| Math.abs(x) | 绝对值计算 |
| Math.pow(x,y) | 数的幂;x的y次幂 |
| Math.sqrt(x) | 计算平方根; |
| Math.ceil(x) | 对一个数进行向上取整; |
| Math.floor(x) | 对一个数进行向下取整 |
| Math.round(x) | 把一个数四舍五入为最接近的整数 |
| Math.random() | 返回 0 ~ 1 之间的随机数 |
| Math.max(x,y) | 返回 x 和 y 中的最大值 |
| Math.min(x,y) | 返回 x 和 y 中的最小值 |
案例:
<script type="text/javascript">
//属性;
console.log(Math.PI);//获取 π值 ;结果:3.141592653589793
//方法;
console.log(Math.abs(-96.3));//返回绝对值; 结果:96.3
console.log(Math.pow(2,3));//计算2的3次方 结果:8
console.log(Math.sqrt(16));//计算16的平方根;结果:4,
console.log(Math.ceil(15.66));//对15.66向上取整;结果:16
console.log(Math.floor(15.66));//对15.66向下取整;结果:15
console.log(Math.round(15.66));//对15.66进行四舍五入;结果:16
console.log(Math.random());//返回0-1之间的随机数;结果:0.22507933220896725
console.log(Math.max(10,20));//返回最大值; 结果:20
console.log(Math.min(10,20));//返回最小值;结果:10
</script>
以上是关于JavaScript ---[内置对象之String字符串,Array数组,Date,Math]的主要内容,如果未能解决你的问题,请参考以下文章