JS之BOM对象常用知识点整理
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS之BOM对象常用知识点整理相关的知识,希望对你有一定的参考价值。
JS之BOM对象相关知识点整理
消息框
alert
警告框,用来弹出警告消息

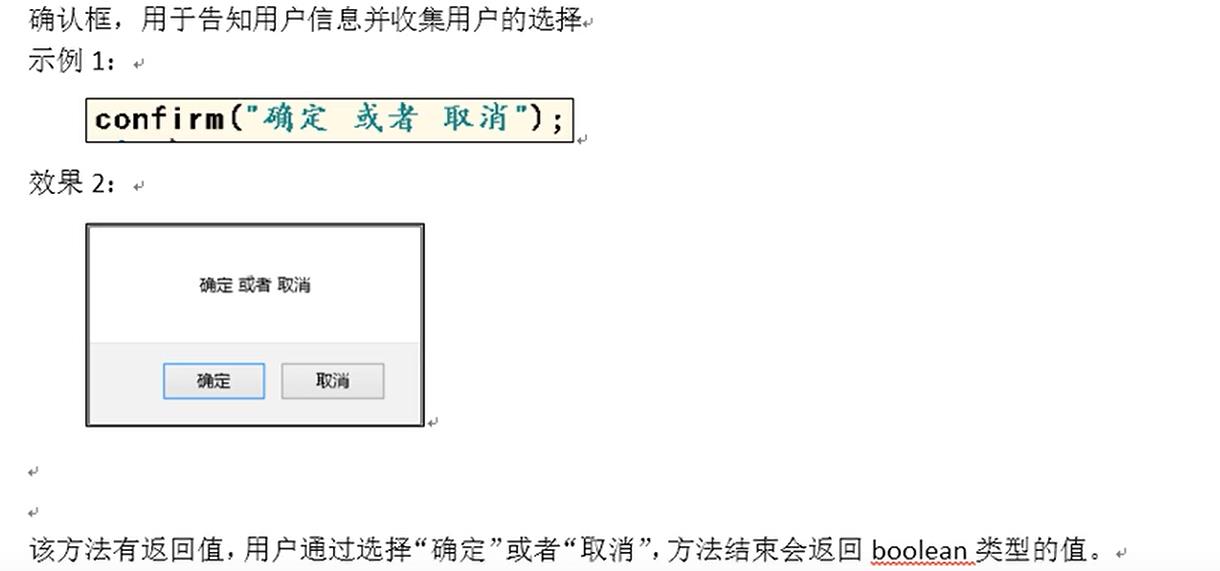
confirm
 代码演示:
代码演示:
<script>
//有返回值,boolean类型
//点击确定--》true
//点击取消---》false
var flag=confirm("是否删除数据");
alert(flag);
</script>
定时器
循环定时器的设置
启动循环定时器----setInterval()

代码演示:
<script>
function run1(){
alert("方法调用");
}
//每隔2秒调用一次方法
setInterval("run1()",2000);
</script>

取消循环定时器—clearInterval()
代码演示:
<script>
function run1(){
alert("方法调用");
}
//每隔2秒调用一次方法----返回当前设置的定时器ID
var id=setInterval("run1()",2000);
//clearInterval(循环定时器的ID)
clearInterval(id);
</script>
定时器例子
2秒后调用一次run1方法,然后取消该定时器,后续不再调用
代码演示:
<script>
var id;
function run1(){
alert("方法调用");
//clearInterval(循环定时器的ID)
clearInterval(id);
}
//每隔2秒调用一次方法----返回当前设置的定时器ID
id=setInterval("run1()",2000);
</script>

点击确定后,后续将不会在显示,只会显示一次。
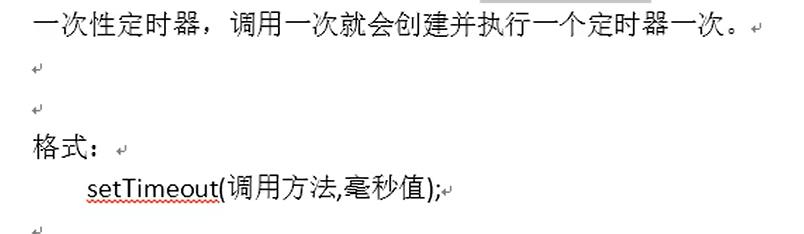
一次性的定时器—setTimeOut()

代码演示:
<script>
var id;
function run1(){
alert("方法调用");
}
setTimeout("run1()",2000);
</script>

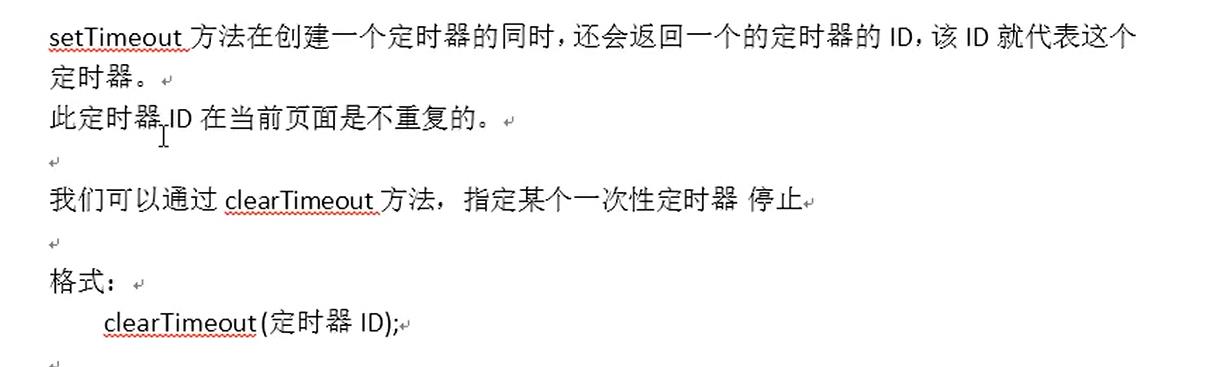
取消一次性定时器—clearTimeOut()

代码演示:
<script>
var id;
function run1(){
alert("方法调用");
}
var id=setTimeout("run1()",2000);
clearTimeout(id);
</script>
设置一次性定时器后,直接取消,因此不会显示任何东西
Location对象
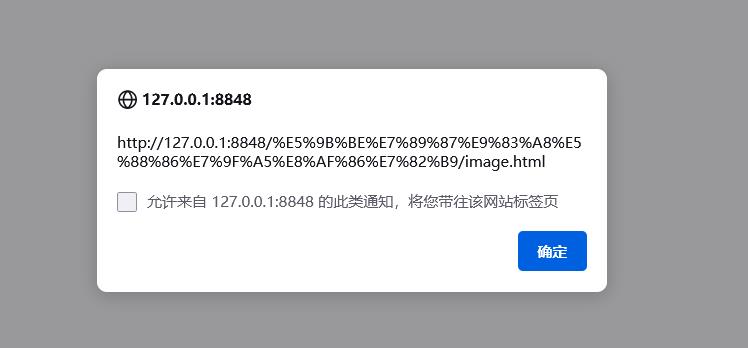
获取当前地址

代码演示:
<script>
var str=location.href;
alert(str);
</script>

返回当前URL地址,并且进行了URL编码,针对中文和特殊符号
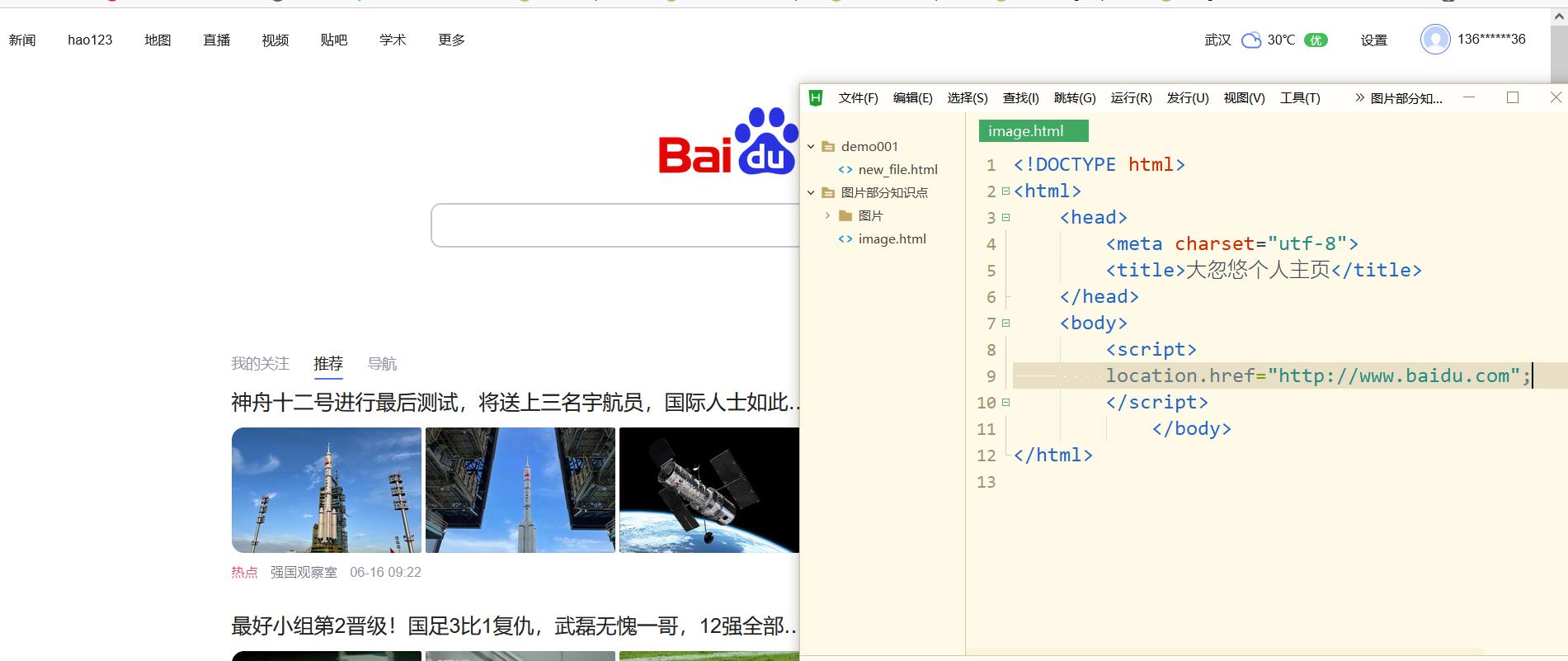
href属性设置
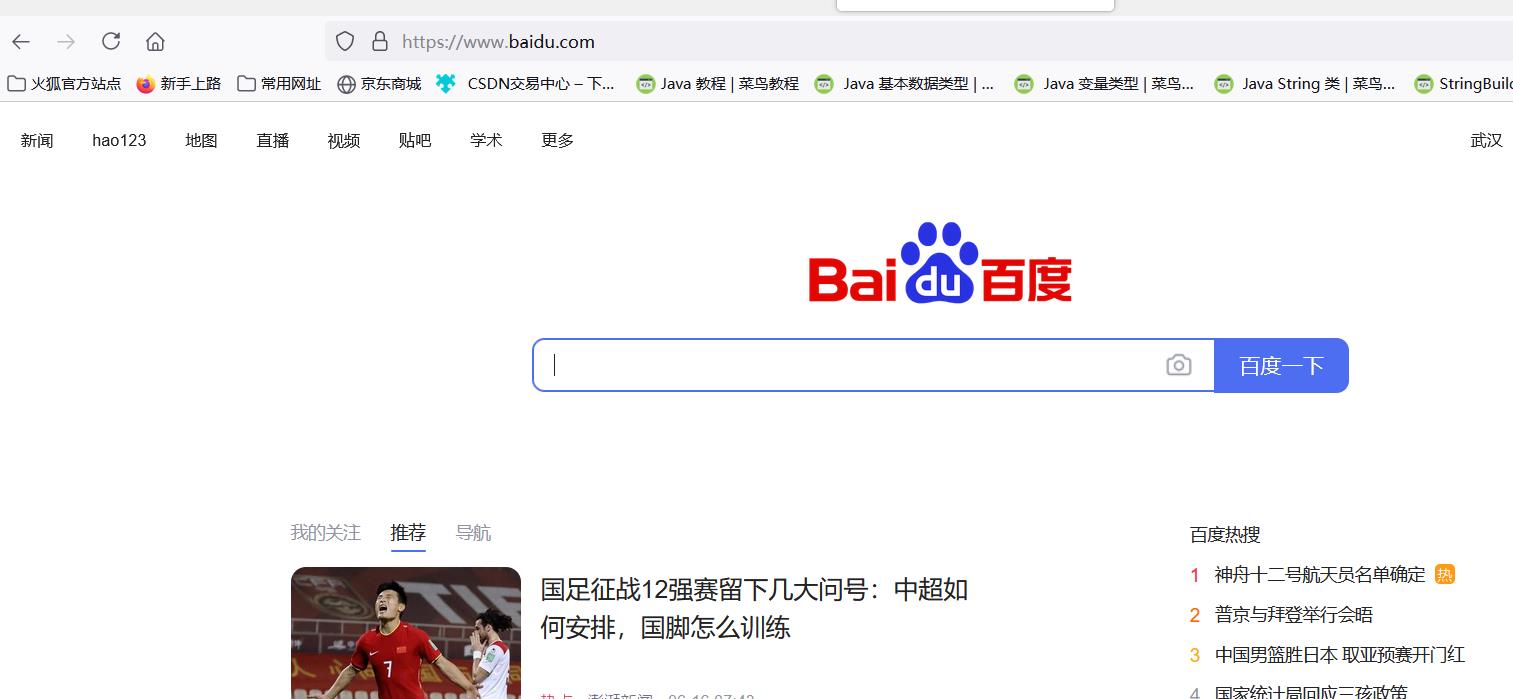
如果设置了href属性,那么浏览器就会跳转到对应的路径。
代码演示:
<script>
location.href="http://www.baidu.com";
</script>

这里可以设置内网路径,也可以选择设置外网路径
例子
设置定时器,让页面两秒后,跳转到百度首页
代码演示:
<script>
function run1()
{
location.href="http://www.baidu.com";
}
//一次性定时器
setTimeout("run1()",2000);
</script>

以上是关于JS之BOM对象常用知识点整理的主要内容,如果未能解决你的问题,请参考以下文章