Web 趋势榜: 上周不可错过的最热门的 10 大 Web 项目 - 又增加了那么多的好项目啊 - 210611...
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 趋势榜: 上周不可错过的最热门的 10 大 Web 项目 - 又增加了那么多的好项目啊 - 210611...相关的知识,希望对你有一定的参考价值。

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
GitHub 上面有个 Trending 榜 (趋势榜),在 Trending 页面,你可以看到最近一些热门的开源项目或者开发者,这个页面可以算是很多人主动获取一些开源项目和活跃开发者最好的途径。
所以猫哥会在每周的周一给大家推荐一篇上周的 前端周趋势榜的 10 大项目,每月给大家推荐一篇上个月的 前端月趋势榜的 20 大项目,方便大家知道最近都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,以免错过了好的开源项目。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

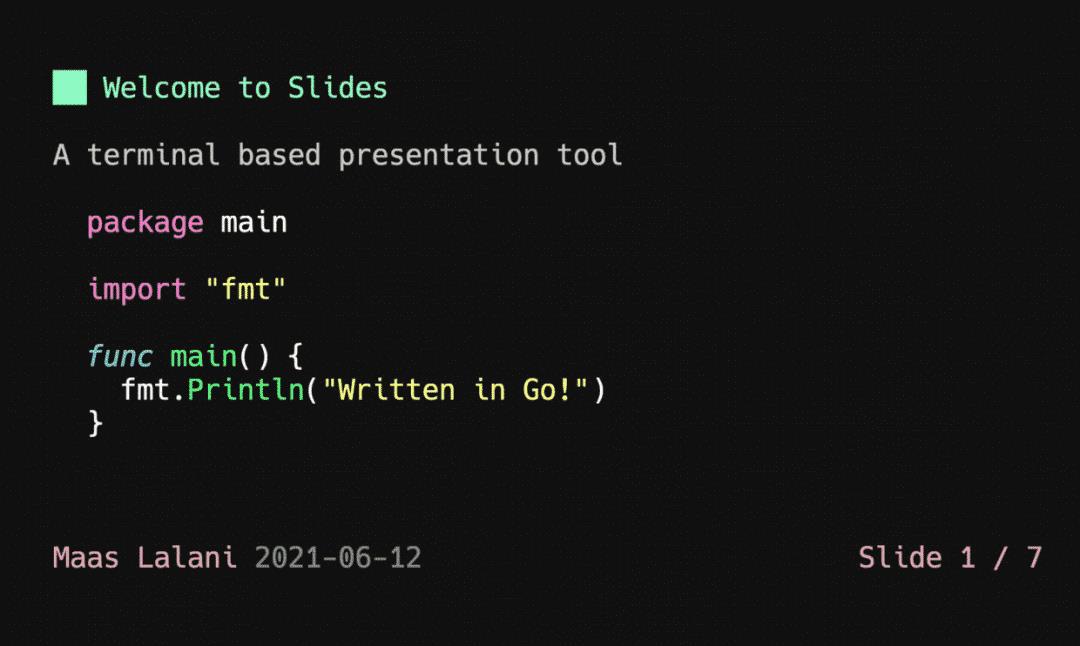
1. Slides

基于终端的演示工具
在终端中滑动
https://github.com/maaslalani/slides
2. million

当前的 Virtual DOM 实现不充分,从而从遗弃到被遗弃,大多数都无法使用而不会牺牲原始性能和尺寸。
million 旨在解决这个问题,提供库无关的虚拟 DOM,以作为 javascript 库的核心。
https://github.com/millionjs/million
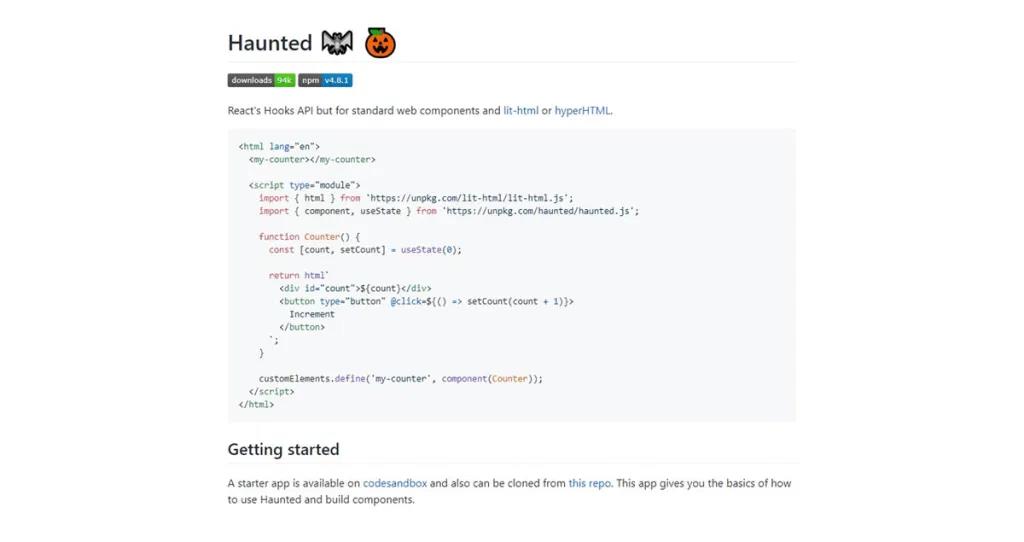
3. Haunted
React 为 Web 组件实现的 Hooks API ????

https://github.com/matthewp/haunted
4. React Cool Virtual

???? ♻️ 一个微小的 React 钩子,用于像微风一样渲染大型数据集。
特征
♻️使用DOM 回收以高性能方式渲染数百万个项目。
????易于使用,基于 React hook。
???????? 轻松应用样式,只需少量设置。
????支持固定、可变、动态和实时高度/宽度。
????支持响应式网页设计 (RWD)以获得更好的用户体验。
????支持用于构建趋势列表的粘性标题。
????内置加载更多回调供您处理无限滚动+骨架屏幕。
????用于偏移、项目和对齐的命令式滚动到方法。
????开箱即用的平滑滚动,效果可 DIY。
????可以为聊天、提要等实现坚持底部和预先挂起的项目。
⛳提供isScrolling指示给您UI占位符或性能优化。
????️支持服务器端渲染 (SSR)以实现快速FP + FCP和更好的SEO。
????支持TypeScript类型定义。
????超级灵活的API设计,考虑到 DX。
????小尺寸(~ 3kB gzipped)。除了react.
https://github.com/wellyshen/react-cool-virtual
5. Windmill UI

用于快速且可访问的华丽界面开发的组件库。
https://github.com/estevanmaito/windmill-react-ui
6. mini-typescript

Typescript 编译器的微型模型,旨在教授真正的 Typescript 编译器的结构
https://github.com/sandersn/mini-typescript
7. Pinia

???? 使用具有 DevTools 支持的组合 API 的直观、类型安全、轻便且灵活的 Vue 商店
https://github.com/posva/pinia
8. Squoosh

直接在浏览器中使用一流的编解码器缩小图像。
https://github.com/GoogleChromeLabs/squoosh
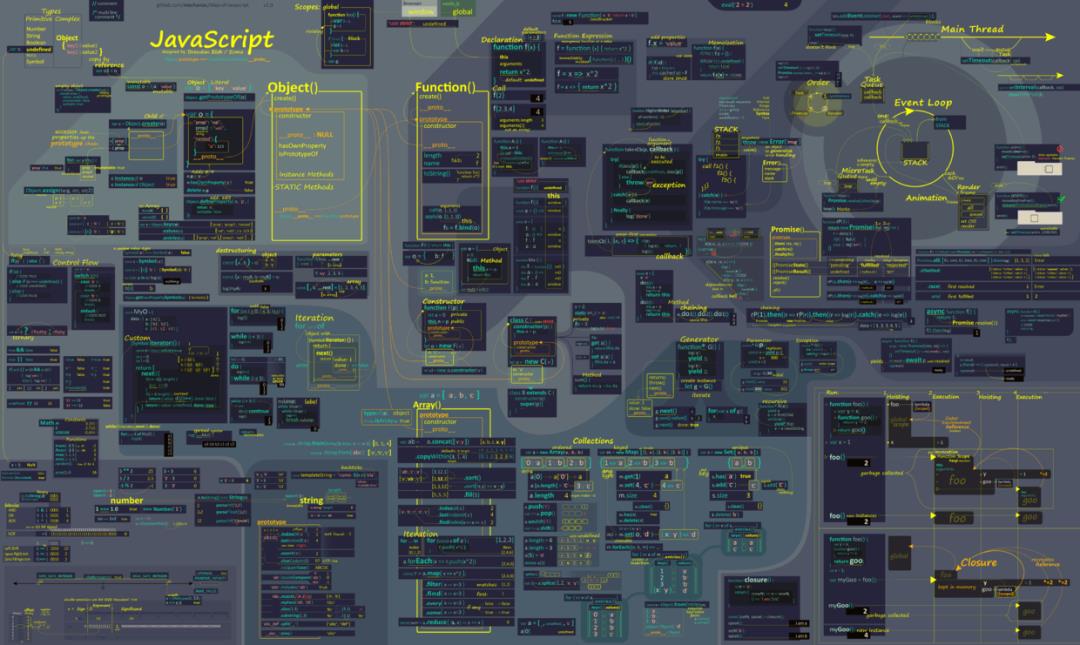
9. Map of javascript
javascript 的地图(还包括数据结构和算法、html 和 CSS 以及 DOM 交互)

https://github.com/mechaniac/Map-of-Javascript
10. CSSgram

CSSGram 是一个用 Sass 和 CSS 编写的 Instagram 过滤器库。
https://github.com/una/CSSgram
最后

平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
原文链接请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
往期精文

不知不觉,原创文章已经写到第 46 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的,大佬们看完文章后,顺手来个一键三连吧,就当给猫哥一点鼓励吧。
微信搜 “前端GitHub”,回复 “电子书” 即可以获得下面 300 本技术精华书籍哦,猫哥 wx:CB834301747 。


以上是关于Web 趋势榜: 上周不可错过的最热门的 10 大 Web 项目 - 又增加了那么多的好项目啊 - 210611...的主要内容,如果未能解决你的问题,请参考以下文章