使用git对vue项目进行版本控制
Posted 五花肉三七分
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用git对vue项目进行版本控制相关的知识,希望对你有一定的参考价值。
前提是你要有git和github用户
一:生成本地仓库
git init二:查看状态和是否存在.git文件
git status三:把本地所有的untrack的文件都加入暂存区。
git add . 会把本地所有untrack的文件都加入暂存区,并且会根据.gitignore做过滤,
但是git add * 会忽略.gitignore把任何文件都加入。
我用的是git add *四:把它提交到版本库
git commit -m"注释"五:先关联再提交
git remote add origin https://github.com/ziyouren777/qq_gshop.git这里的https://github.com/ziyouren777/qq_gshop.git是我在我的账号上创建的地址。
那该如何创建呢?
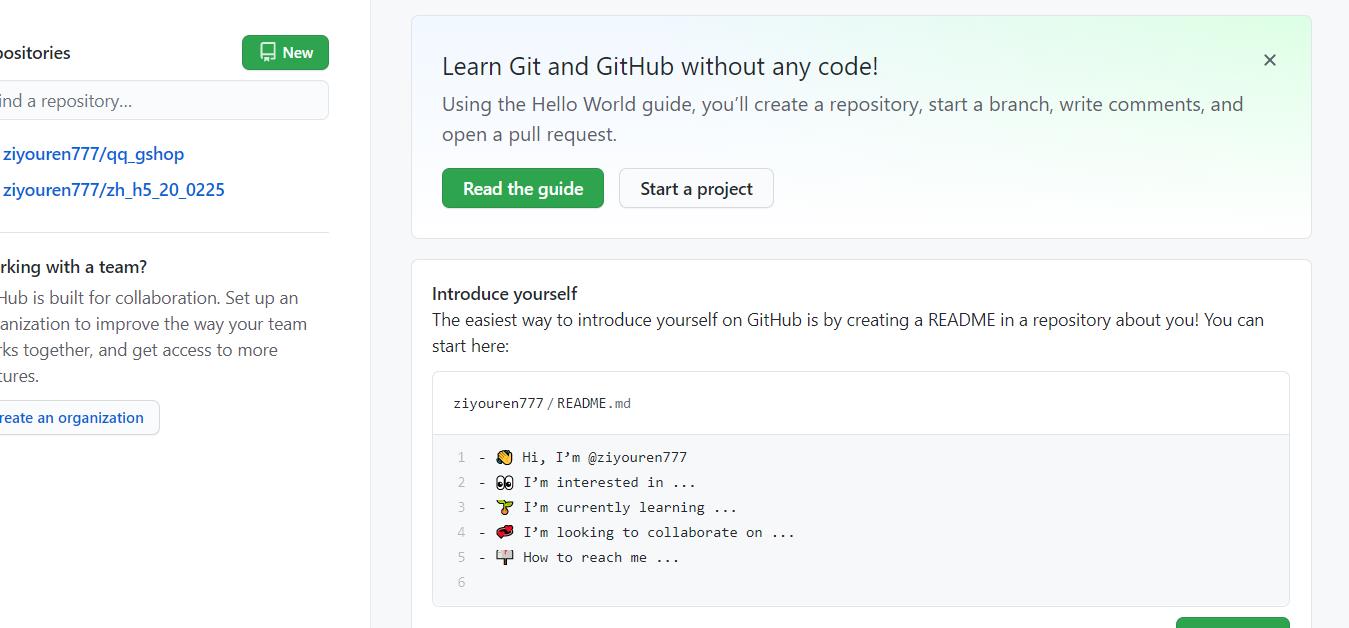
1:新创建new一个

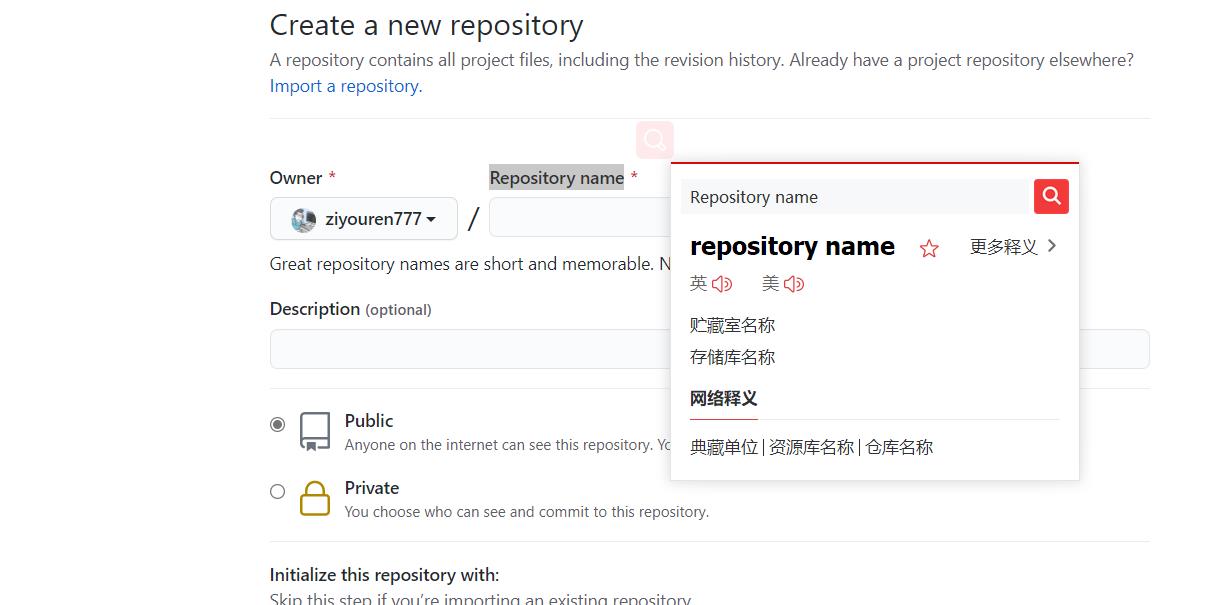
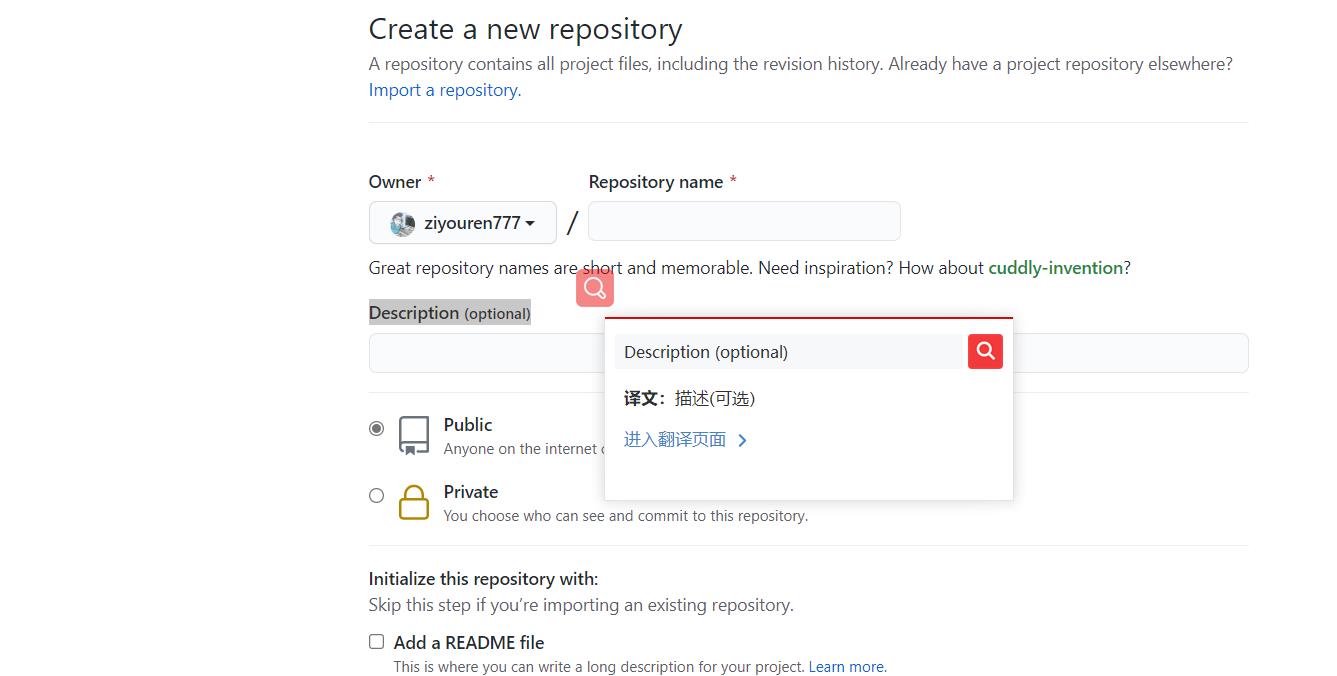
2:设置库名和描述。


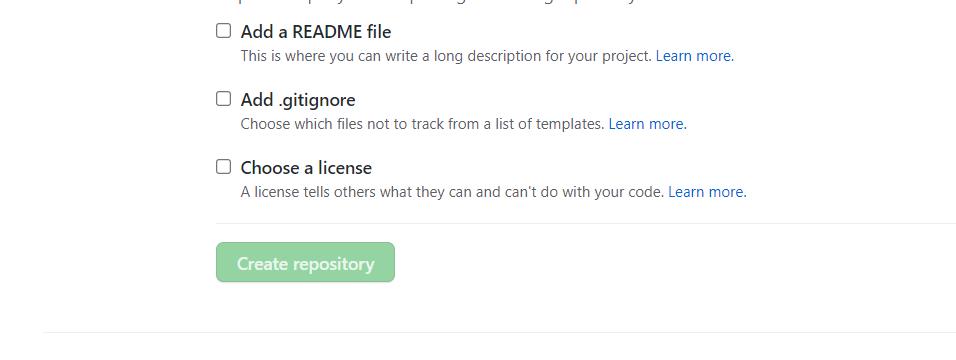
3:创建

六:指定远程仓库名和分支名
git push origin master这里我遇到了三个问题。
1:问题一:
问题:解决git push时出现Failed to connect to github.com port 443: Timed out这个错误是因为代理的设置问题
解决
进入项目目录中,使用命令行取消代理设置:
git config --global --unset http.proxy
git config --global --unset https.proxy2:问题二:
OpenSSL SSL_read: Connection was reset, errno 10054 错误解决解决:
打开Git命令页面,执行git命令脚本:修改设置,解除ssl验证
git config --global http.sslVerify "false"3:问题三:
上述两个问题解决之后,再执行这个git push origin master命令,我的会出现一个登录github的弹窗,这里我发现我没有创建Personal access tokens。然后就去github创建了一下。这里我参考的是GitHub创建Personal access tokens(个人访问命令)_Eddie_8023的博客-CSDN博客的博客。然后再次执行命令,按要求操作输入用户名,密码。最后成功实现。

七:结尾。
继续加油!
以上是关于使用git对vue项目进行版本控制的主要内容,如果未能解决你的问题,请参考以下文章