HarmonyOS之搭建和配置开发环境的流程
Posted Forever_wj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS之搭建和配置开发环境的流程相关的知识,希望对你有一定的参考价值。
一、搭建开发环境流程
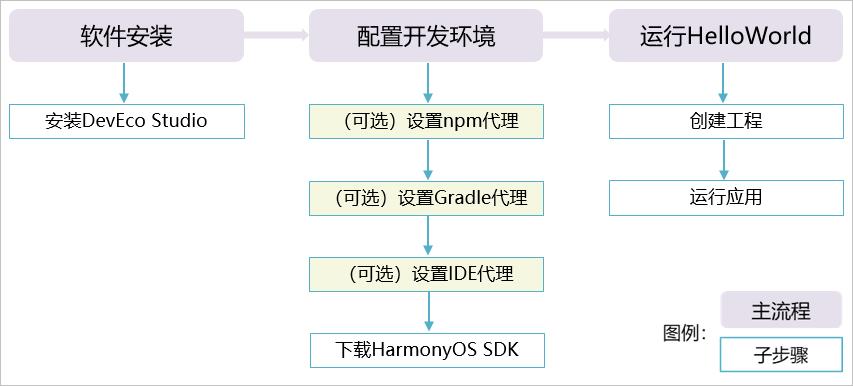
- DevEco Studio 支持 Windows 系统和 macOS 系统,在开发 HarmonyOS 应用前,需要准备 HarmonyOS 应用的开发环境。环境准备流程如下所示:

- 如上图所示,搭建 HarmonyOS 应用开发的环境包括软件安装、配置开发环境和运行 HelloWorld 三个环节。
二、下载与安装软件
① Windows 环境
- 为保证 DevEco Studio 正常运行,电脑配置需满足如下要求:
-
- 操作系统:Windows10 64位
-
- 内存:8GB及以上
-
- 硬盘:100GB及以上
-
- 分辨率:1280*800像素及以上
- 下载和安装 DevEco Studio:
-
- DevEco Studio 的编译构建依赖 JDK,DevEco Studio 预置了 Open JDK,版本为1.8,安装过程中会自动安装 JDK。
-
- 进入HUAWEI DevEco Studio产品页,点击下载列表后的下载按钮,下载 DevEco Studio;
-
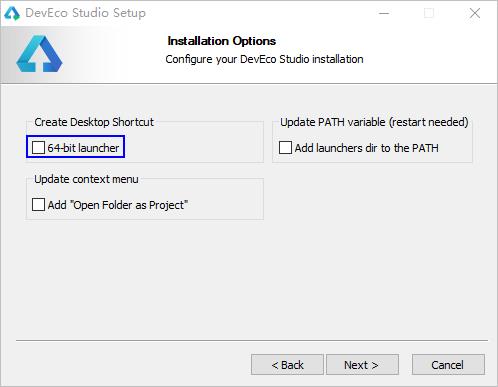
- 下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入 DevEco Studio 安装向导,在如下安装选项界面勾选 64-bit launcher 后,点击 Next ,直至安装完成;

-
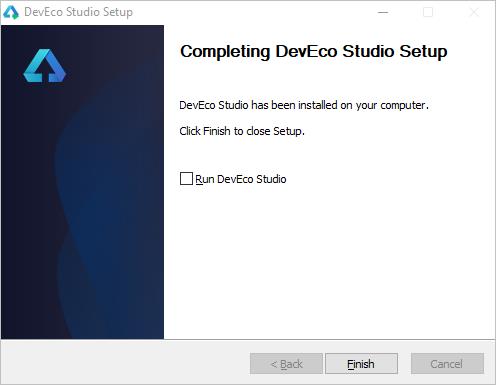
- 安装完成后,点击 Finish 完成安装:

② macOS 环境
- 为保证 DevEco Studio 正常运行,macOS 电脑配置需满足如下要求:
-
- 操作系统:macOS 10.14/10.15/11.2.2
-
- 内存:8GB及以上
-
- 硬盘:100GB及以上
-
- 分辨率:1280*800像素及以上
- 下载和安装 DevEco Studio:
-
- DevEco Studio 的编译构建依赖 JDK,DevEco Studio 预置了 Open JDK,版本为1.8,安装过程中会自动安装 JDK。
-
- 进入 HUAWEI DevEco Studio 产品页,点击下载列表后的按钮,下载 DevEco Studio;
-
- 下载完成后,双击下载的“deveco-studio-xxxx.dmg”软件包;
-
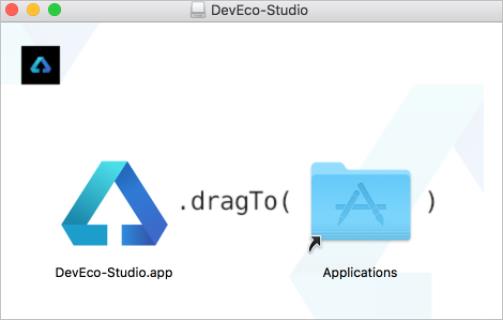
- 在安装界面中,将“DevEco-Studio.app”拖拽到“Applications”中,等待安装完成。

- 安装完成后,先不要启动 DevEco Studio,检查和配置开发环境。
三、配置开发环境
- DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用。
- 一般来说,如果使用的是个人或家庭网络,是不需要设置代理信息的;只有部分企业网络受限的情况下,才需要设置代理信息。可通过如下方式检查是否需要使用代理。
- 查看是否需要使用代理才能访问 Internet 的方法,以 Chrome 浏览器为例:点击浏览器设置选项,进入设置 > 高级 > 打开您计算机的代理设置,查看“手动设置代理”下是否打开了“使用代理服务器”开关,打开并设置了代理服务器,则表示您需要使用代理服务器访问 Internet。
- 因此,可以根据如下两种情况来配置开发环境:
-
- 如果可以直接访问 Internet,请根据可直接访问网络场景进行操作。
-
- 如果不能直接访问 Internet,需要通过代理服务器才可以访问,请根据需通过代理访问网络场景进行操作。
① 可直接访问网络场景
- DevEco Studio 提供 SDK Manager 统一管理 SDK 及工具链,下载各种编程语言的 SDK 包时,SDK Manager 会自动下载该 SDK 包依赖的工具链。
- SDK Manager 提供多种编程语言的 SDK 包和工具链,具体说明请参考下表:
| 包名 | 说明 | 默认是否下载 | 参考 |
|---|---|---|---|
| Native | C/C++语言SDK包 | 否 | 《Native API参考》 |
| JS | JS语言SDK包 | 是 | 《JS API参考》 |
| Java | Java语言SDK包 | 是 | 《Java API参考》 |
| system-image | Phone设备的X86本地模拟器的SDK包 | 否 | 使用本地模拟器,需同时下载Emulator |
| Emulator | X86本地模拟器 | 否 | 使用本地模拟器,需同时下载system-image |
| Toolchains | SDK工具链,HarmonyOS应用开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合 | 是 | - |
| Previewer | HarmonyOS应用预览器,在开发过程中可以动态预览Phone、TV、Wearable、LiteWearable等设备的应用效果,支持JS和Java应用预览 | 是 | 使用预览器查看应用效果 |
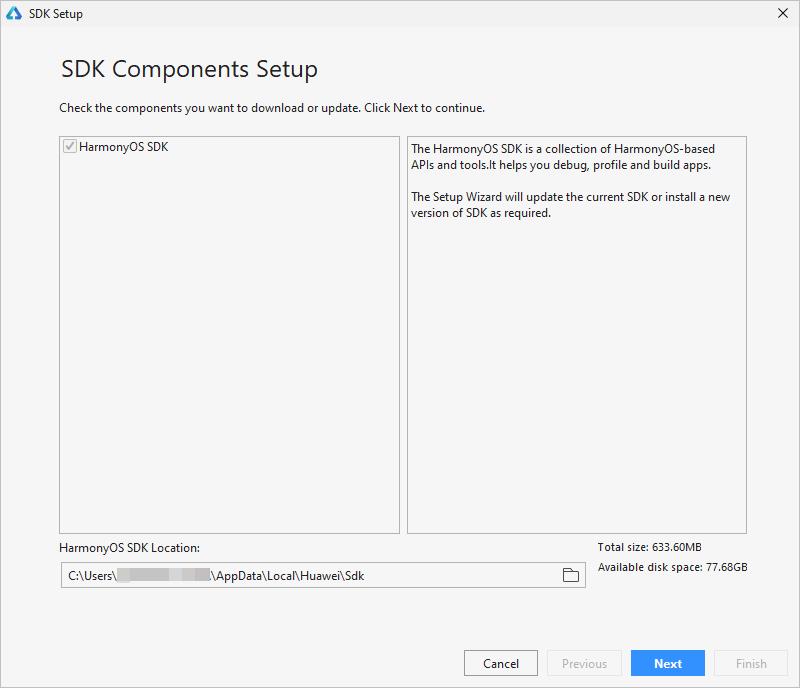
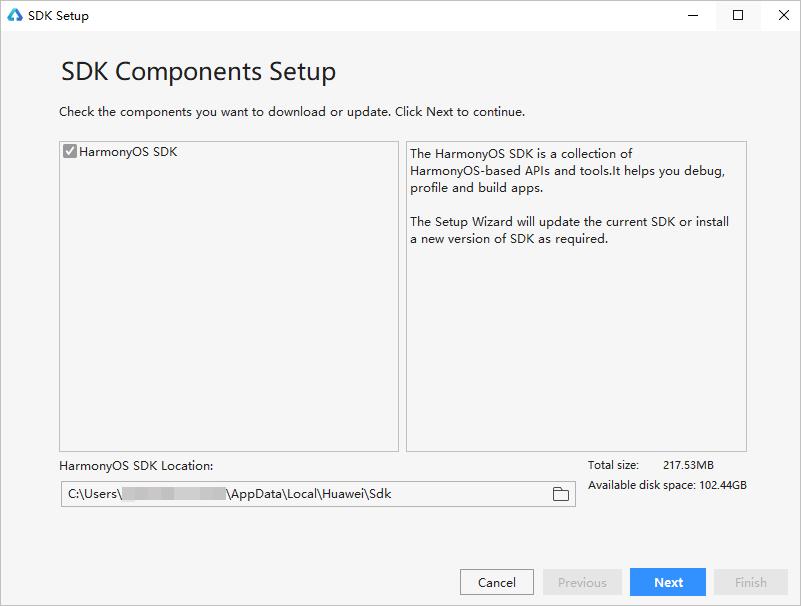
- 通过 DevEco Studio 向导指引开发者下载 HarmonyOS SDK,默认情况下,SDK 会下载到 user 目录下,也可以指定对应的存储路径,SDK 存储路径不支持中文字符,然后点击 Next:

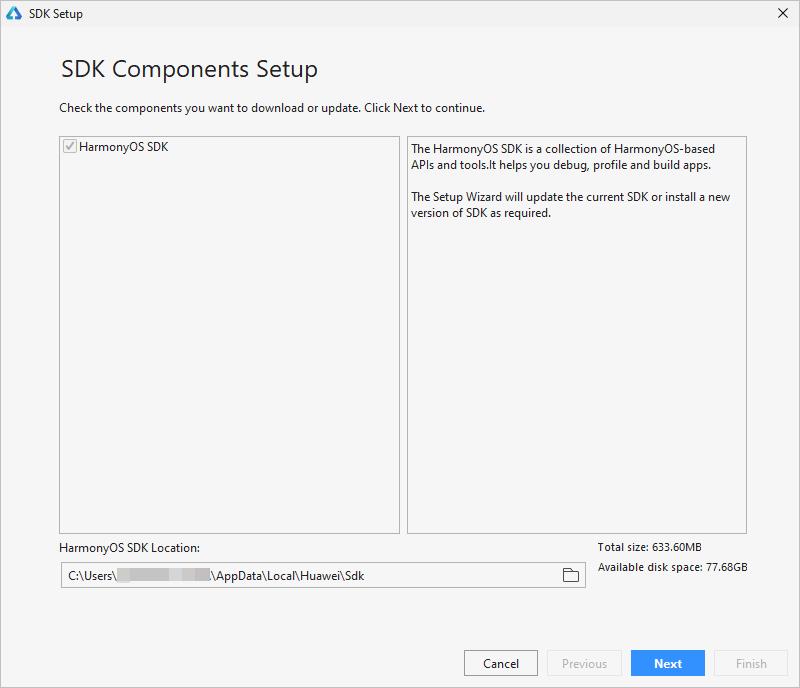
- 默认会下载最新版本的 HarmonyOS Java SDK、JS SDK、Previewer 和 Toolchains,在弹出的 License Agreement 窗口,点击 Accept 开始下载SDK:

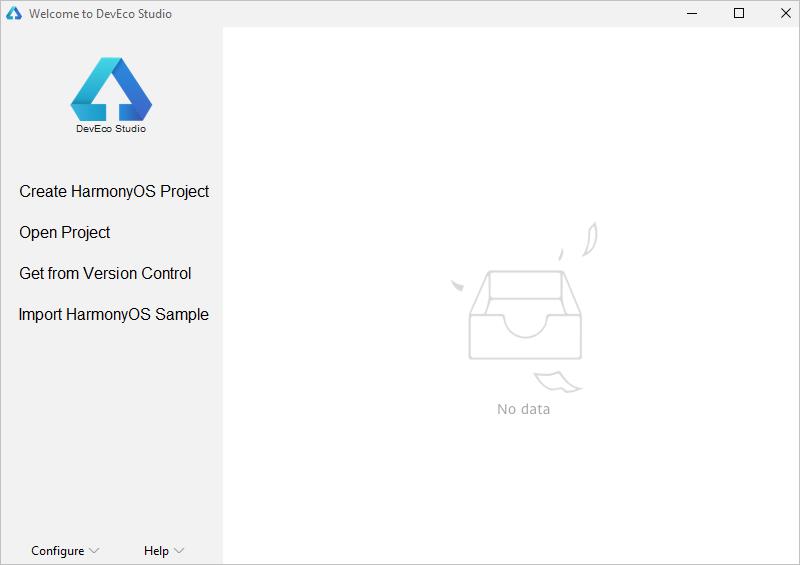
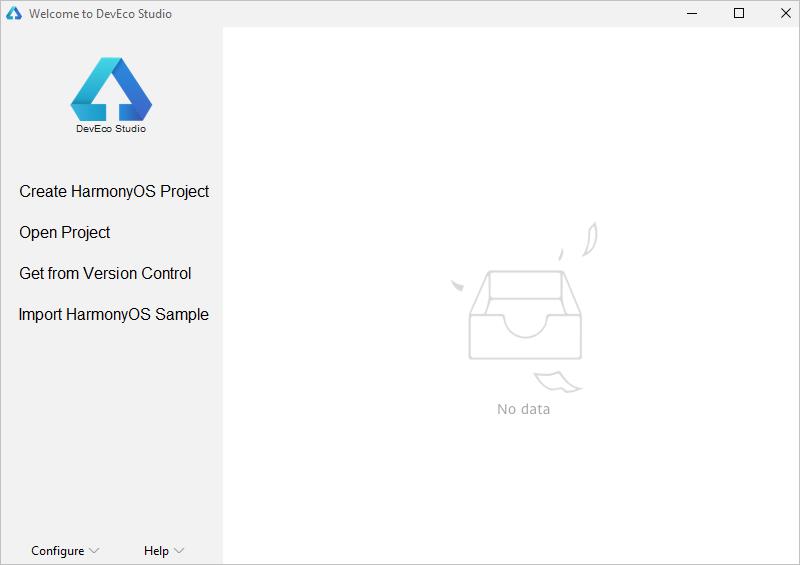
- 等待 HarmonyOS SDK 及工具下载完成,点击 Finish,界面会进入到 DevEco Studio 欢迎页。

- SDK 默认会下载 HarmonyOS Java SDK、JS SDK、Previewer 和 Toolchains,点击上图欢迎页中的 Configure(或图标) > Settings,进入 HarmonyOS SDK 页面,可以下载其它组件,只需要勾选对应的组件包,然后点击 Apply 即可。
② 需通过代理访问网络场景
- 设置 Gradle 代理
-
- 如果网络不能直接访问 Internet,而是需要通过代理服务器才可以访问,这种情况下,需要设置 Gradle 代理,来访问和下载 Gradle 所需的依赖。
-
- 打开“此电脑”,在文件夹地址栏中输入%userprofile%(Mac系统请点击前往 > 个人),进入个人用户界面:
-
- 创建一个文件夹,命名为 .gradle。如果已有 .gradle 文件夹,请跳过此操作(注意:macOS 系统创建 .gradle 文件夹前,请将系统设置为“显示隐藏文件”);
-
- 进入 .gradle 文件夹,新建一个文本文档,命名为 gradle,并修改后缀为 .properties;
-
- 打开 gradle.properties 文件中,添加如下脚本,然后保存。其中代理服务器、端口、用户名、密码和不使用代理的域名,请根据实际代理情况进行修改。其中不使用代理的“nonProxyHosts”的配置间隔符是 “|”。
systemProp.http.proxyHost=proxy.server.com
systemProp.http.proxyPort=8080
systemProp.http.nonProxyHosts=*.company.com|10.*|100.*
systemProp.http.proxyUser=userId
systemProp.http.proxyPassword=password
systemProp.https.proxyHost=proxy.server.com
systemProp.https.proxyPort=8080
systemProp.https.nonProxyHosts=*.company.com|10.*|100.*
systemProp.https.proxyUser=userId
systemProp.https.proxyPassword=password
- 设置 DevEco Studio:
-
- 如果网络不能直接访问 Internet,而需要通过代理服务器才可以访问,这种情况下,需要设置 DevEco Studio 代理,来访问和下载外部资源。
-
- 运行已安装的 DevEco Studio,首次使用,请选择 Do not import settings,点击 OK。
-
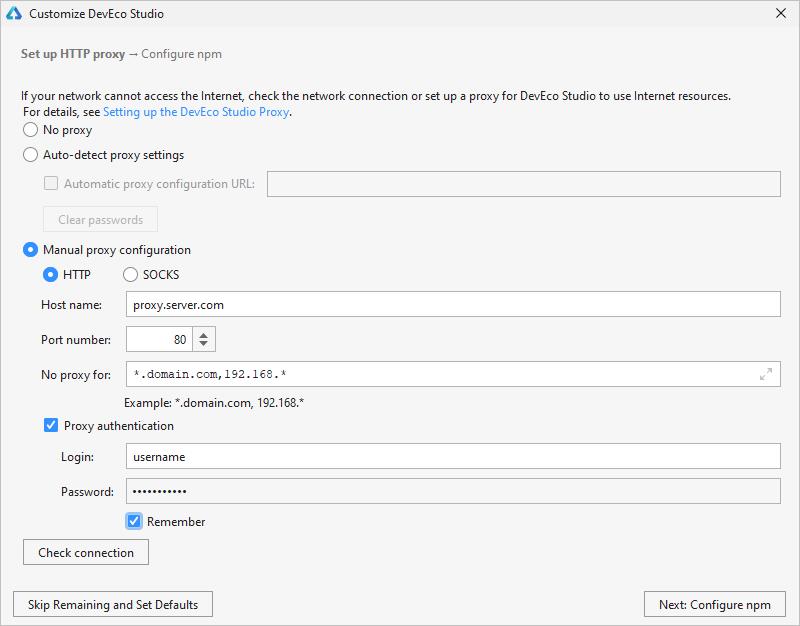
- DevEco Studio 会启动设置向导,进入 Set up HTTP Proxy 界面,勾选 Manual proxy configuration,设置 DevEco Studio 的 HTTP Proxy。
如果非首次设置向导进入HTTP Proxy,您可以通过如下方式进入HTTP Proxy配置界面:
在欢迎页点击Configure > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(Mac系统为Configure > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)。
在打开了工程的情况下,可以点击File > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(Mac系统为DevEco Studio > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)
-
- HTTP配置项,设置代理服务器信息。如果不清楚代理服务器信息,可以咨询你们的网络管理人员。
-
-
- Host name:代理服务器主机名或IP地址。
-
-
-
- Port number:代理服务器对应的端口号。
-
-
-
- No proxy for:不需要通过代理服务器访问的 URL 或者 IP 地址(地址之间用英文逗号分隔)。
-
-
- Proxy authentication 配置项,如果代理服务器需要通过认证鉴权才能访问,则需要设置。否则,请跳过该配置项。
-
-
- Login:访问代理服务器的用户名。
-
-
-
- Password:访问代理服务器的密码。
-
-
-
- Remember:勾选,记住密码。
-

-
- 配置完成后,点击 Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
-
- 点击 Next: Configure npm 继续设置 NPM 代理信息。
-
- DevEco Studio 代理设置完成后,会提示安装 HarmonyOS SDK,继续安装相应的 SDK 即可。

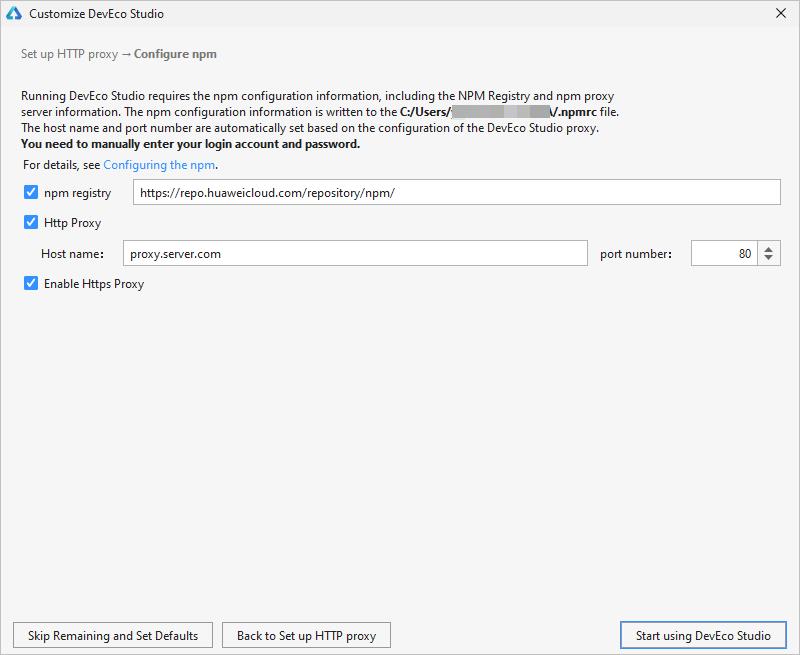
- 设置 npm 代理
-
- 通过 DevEco Studio 的设置向导设置 NPM 代理信息,代理信息将写入用户 users 目录下的 .npmrc 文件。
-
- npm registry:设置 npm 仓的地址信息,建议勾选。
-
- Http Proxy:代理服务器信息,默认会与 DevEco Studio 的 HTTP Proxy 设置项保持一致。
-
- Enable Https Proxy:同步设置 HTTPS Proxy 配置信息,建议勾选。

-
- 然后点击 Start using DevEco Studio 继续下一步操作,如果您的代理服务器需要认证(需要用户名和密码),请在 DevEco Studio 向导界面暂时不要操作下一步,先根据如下指导配置代理服务器的用户名和密码信息。
-
- 进入用户的 users 目录,打开 .npmrc 文件,修改 npm 代理信息,在 proxy 和 https-proxy 中,增加 user 和 password 字段,具体取值请以实际代理信息为准。示例如下所示:
proxy=http://user:password@proxy.server.com:80
https-proxy=http://user:password@proxy.server.com:80
如果password中存在特殊字符,如@、#、*等符号,可能导致配置不生效,建议将特殊字符替换为ASCII码,并在ASCII码前加百分号%。常用符号替换为ASCII码对照表如下:
!:%21
@:%40
#:%23
¥:%24
&:%26
*:%2A
+:%2B
-
- 代理设置完成后,打开命令行工具,执行如下命令进行验证网络是否正常。
npm info express
四、下载 HarmonyOS SDK
- 通过 DevEco Studio 向导指引开发者下载 HarmonyOS SDK,默认情况下,SDK 会下载到 user 目录下,您也可以指定对应的存储路径,SDK 存储路径不支持中文字符,然后点击 Next。

- 默认会下载最新版本的 HarmonyOS Java SDK、JS SDK、Previewer 和 Toolchains,在弹出的 License Agreement 窗口,点击 Accept 开始下载 SDK。
- 等待 HarmonyOS SDK 及工具下载完成,点击 Finish,界面会进入到 DevEco Studio 欢迎页。

- SDK 默认会下载 HarmonyOS Java SDK、JS SDK、Previewer 和 Toolchains,点击上图欢迎页中的 Configure > Settings,进入 HarmonyOS SDK 页面,可以下载其它组件,只需要勾选对应的组件包,然后点击 Apply 即可。
五、创建和运行 Hello World
① 创建和配置新工程
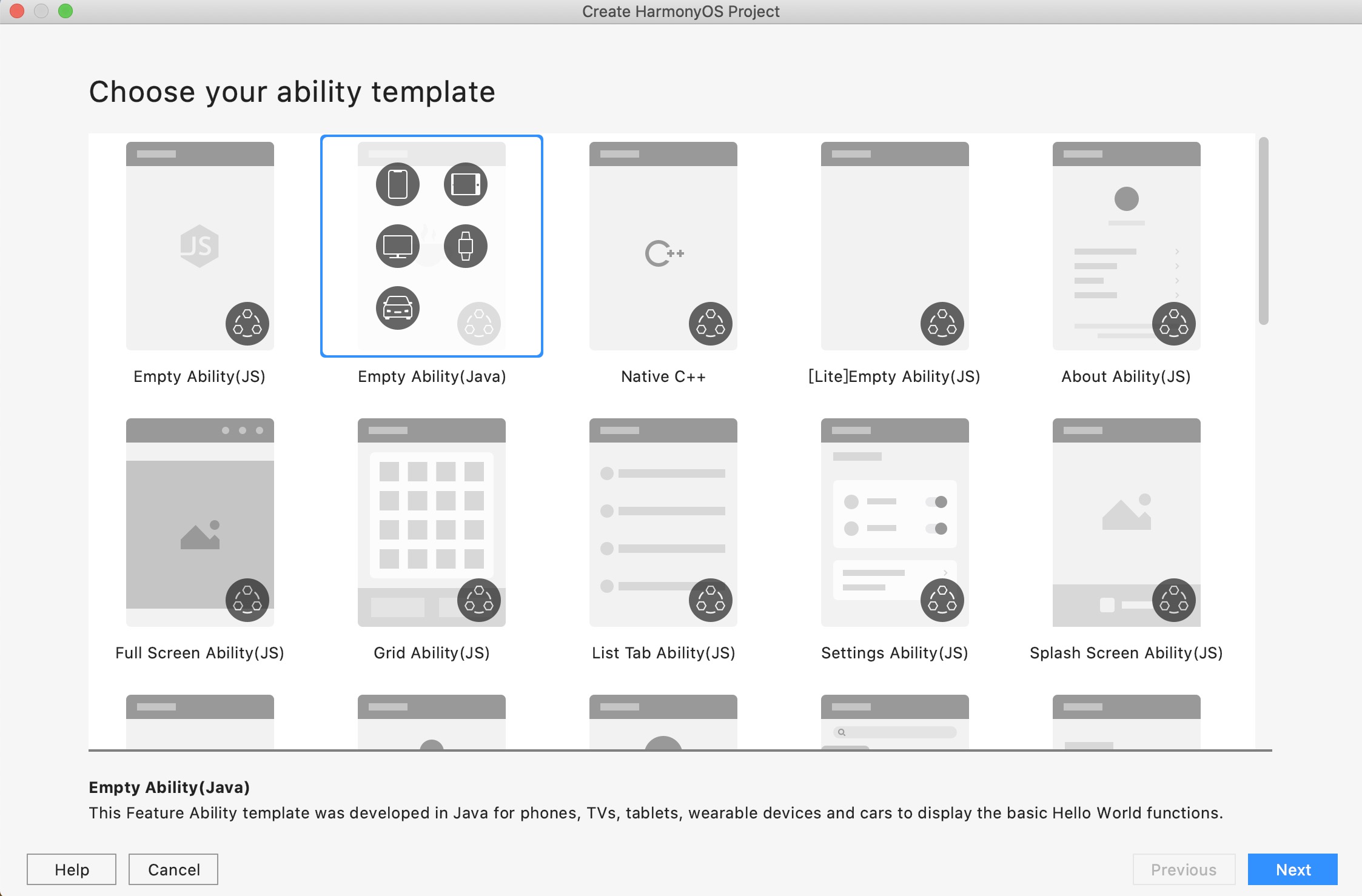
- 打开 DevEco Studio,在欢迎页点击 Create HarmonyOS Project,创建一个新工程。根据工程创建向导,选择需要的 Ability 工程模板,然后点击 Next。
- 如果已经打开了工程,可以在菜单栏选择 File > New > New Project 来创建一个新工程。

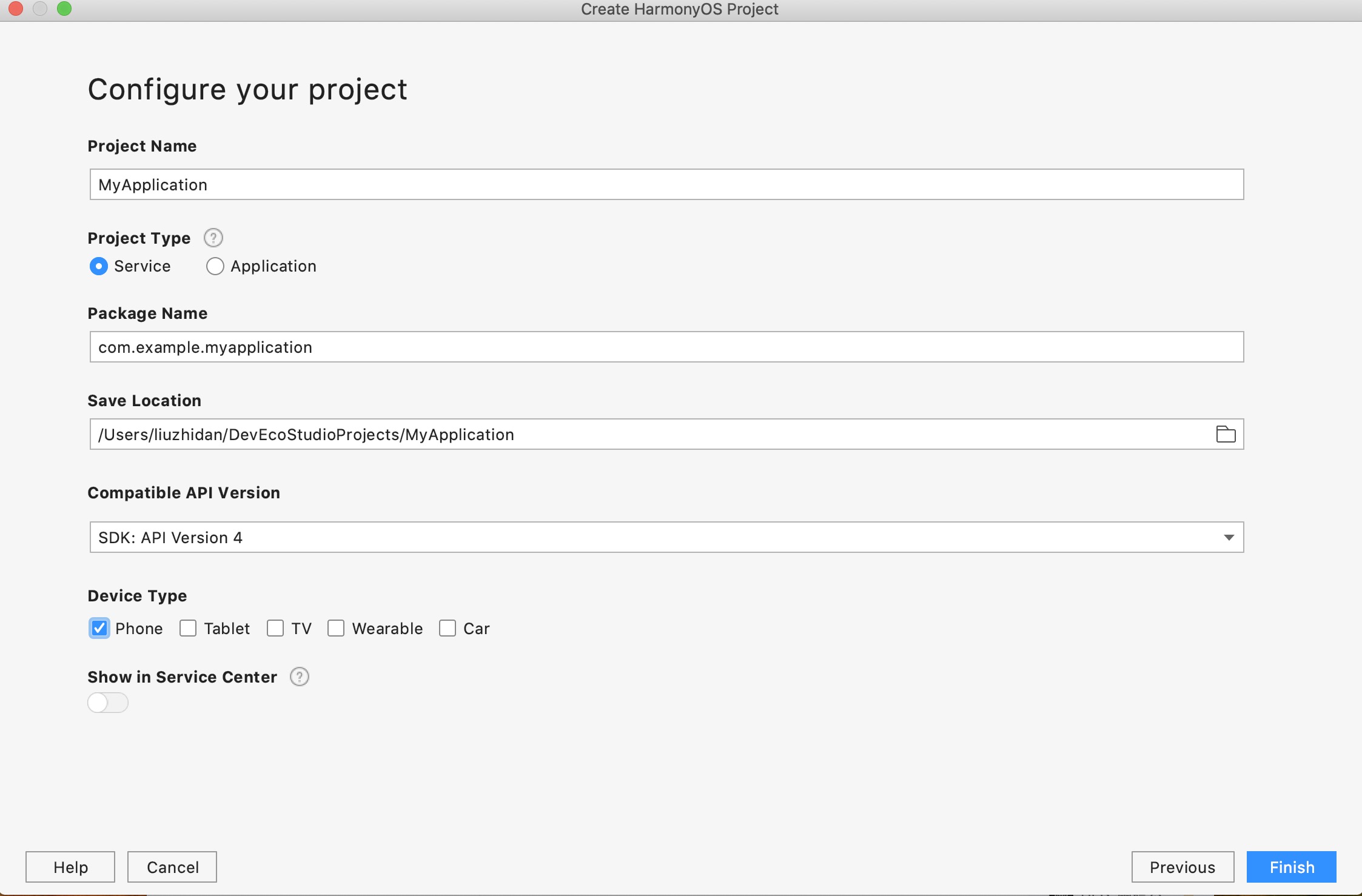
- 点击 Next,进入到工程配置阶段,需要根据向导配置工程的基本信息。
-
- Project Name:工程的名称,可以自定义。
-
- Project Type:工程的类型,标识该工程是一个原子化服务(Atomic Service)或传统方式的需要安装的应用。
-
- Package Name:软件包名称,默认情况下,应用ID也会使用该名称,应用发布时,应用ID需要唯一。
-
- Save Location:工程文件本地存储路径。
-
- Compatible API Version:兼容的SDK最低版本。
-
- Device Type:该工程模板支持的设备类型,支持多选。如果勾选多个设备,表示该原子化服务或传统方式的需要安装的应用支持部署在多个设备上。
-
- Show in Service Center:是否在服务中心露出。如果 Project Type 为 Service,则会同步创建一个2 * 2的服务卡片模板,同时还会创建入口卡片;如果 Project Type为Application,则只会创建一个2 * 2的服务卡片模板。

如果是创建的原子化服务,则:
原子化服务是免安装的,config.json 中自动添加 installationFree 字段,取值为“true”。
如果 entry 模块的 installationFree 字段为 true,则其相关的所有 hap模块的 installationFree 字段都默认为 true;如果 entry 模块的 installationFree 字段为 false,则其相关的所有 hap 模块可以配置为 true 或 false。
编译构建 App 时,每个 hap 包大小不能超过 10MB。
- 点击 Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
② 使用模拟器运行 Hello World
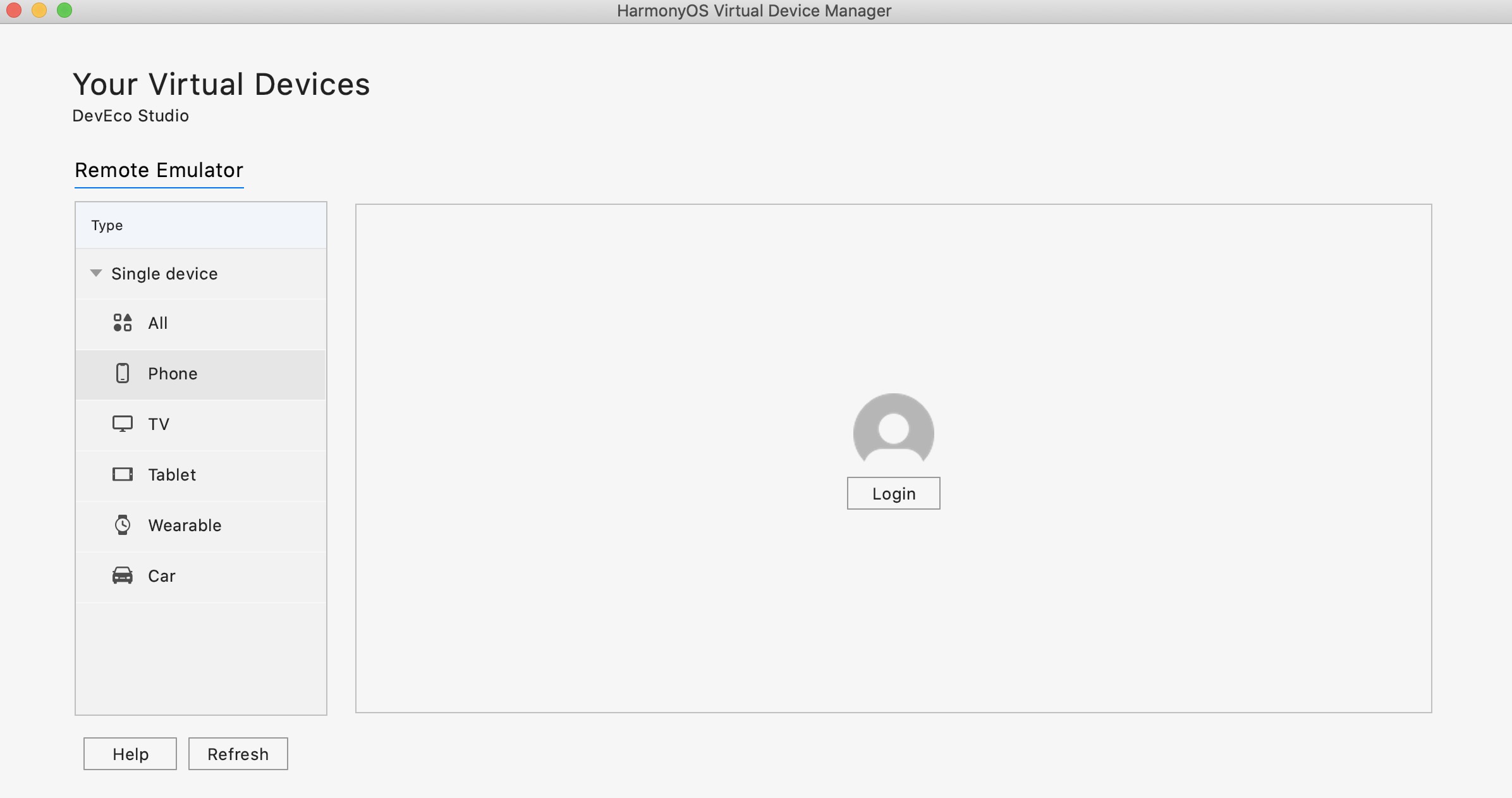
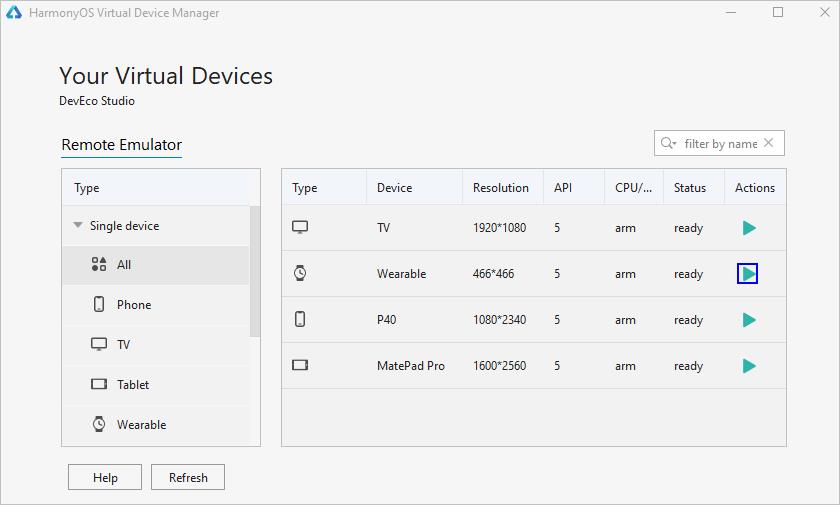
- 在 DevEco Studio 菜单栏,点击 Tools > Device Manager。
- 在浏览器中弹出华为开发者联盟帐号登录界面,请输入已实名认证的华为开发者联盟帐号的用户名和密码进行登录。

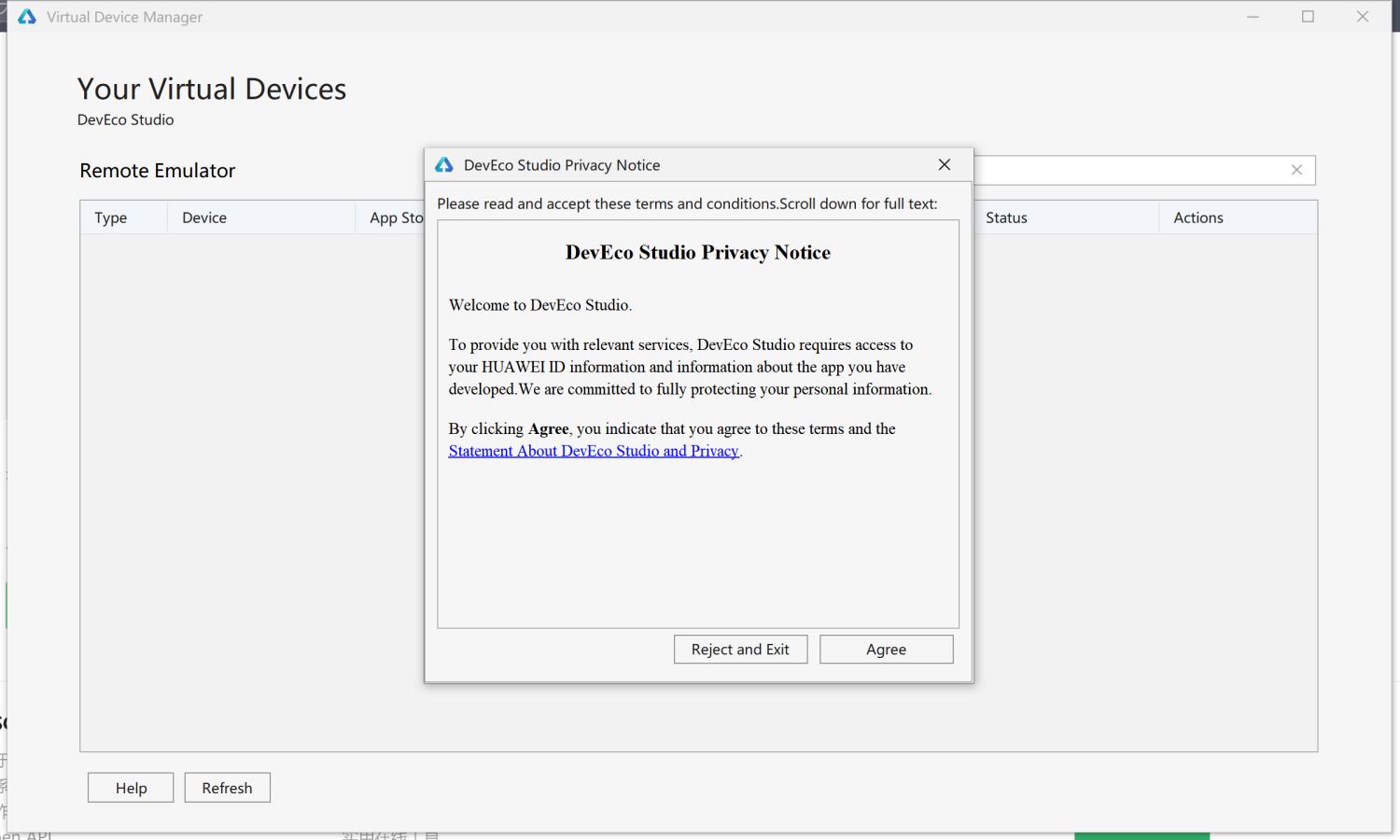
- 登录后,请点击界面的允许按钮进行授权。

- 授权成功:

- 同意协议:

- 在设备列表中,选择 Phone 设备,并点击运行按钮,运行模拟器。

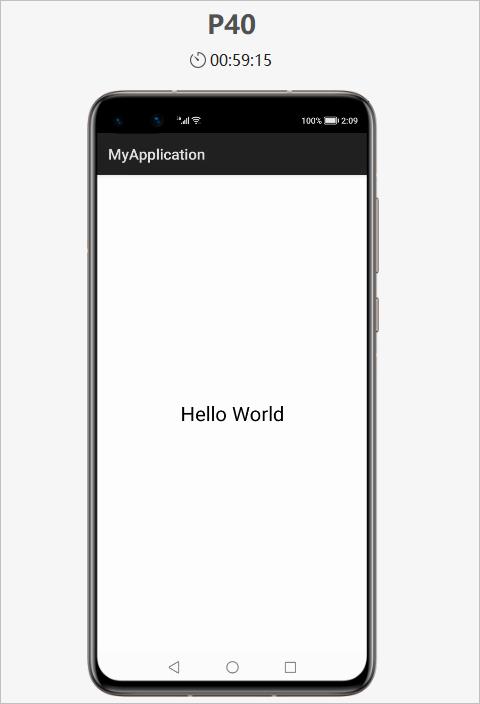
- 点击 DevEco Studio 工具栏中的运行按钮运行工程,或使用默认快捷键Shift+F10(Mac为Control+R)运行工程。

- DevEco Studio会启动应用的编译构建,完成后应用即可运行在模拟器上。

以上是关于HarmonyOS之搭建和配置开发环境的流程的主要内容,如果未能解决你的问题,请参考以下文章
HarmonyOS(鸿蒙)DevEco Studio开发环境搭建(从零开始一起学鸿蒙开发,走在风口上,我们一起做那只会飞的猪猪侠)
HarmonyOS官方模板学习 之 Category Ability(Java)