抓包工具fiddler都有哪些高级功能,一文带你全面了解它
Posted 一口Linux
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抓包工具fiddler都有哪些高级功能,一文带你全面了解它相关的知识,希望对你有一定的参考价值。
介绍与安装
下载地址:官网自己下载
抓包设置
有时候,我们的fiddler启动是正常的,但是就是抓不到包,原因有很多。但多数情况都是因为配置不正确,接下来我们就看下有哪些导致fiddler抓不到的设置 。
1.是否配置代理服务器
一般情况下此设置会自动配置,但是如果抓不到包首先要检查一下这个选项。
检查步骤:
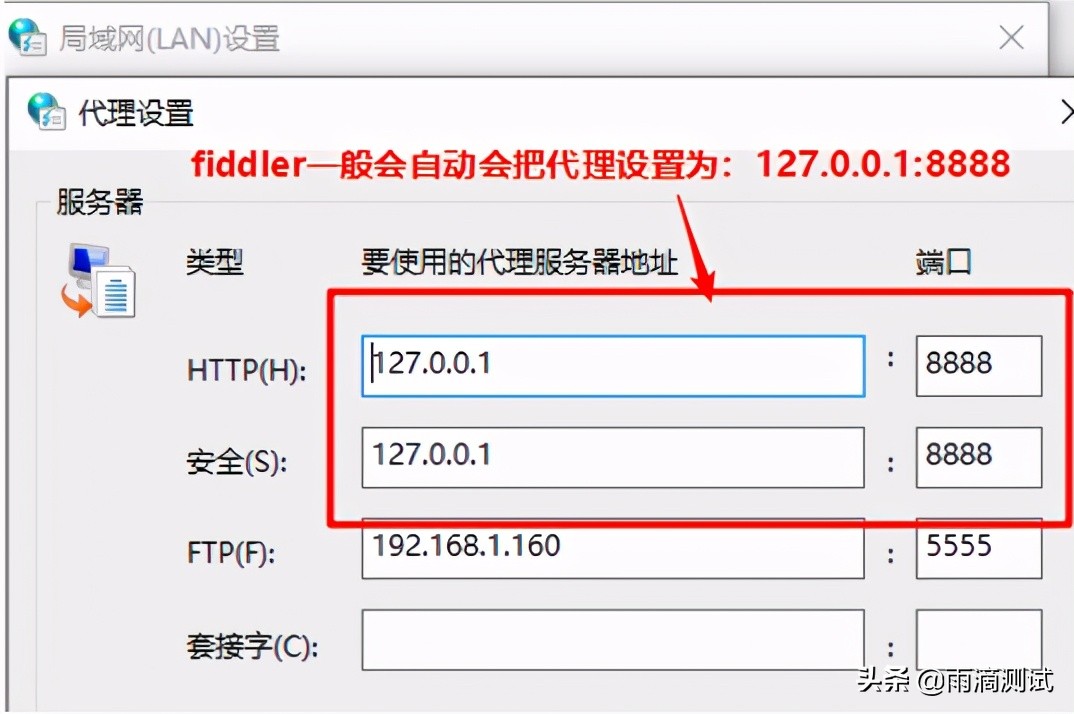
- 打开Fiddler-Tools-WinINET Options,会打开Internet属性
- 点击局域网设置,打卡的界面代理服务器下面的复选框需要勾选上(默认是勾选上的)。
- 点击"高级",查看HTTP和安全中要使用的代理服务器地址是否是127.0.0.1,端口是否是8888

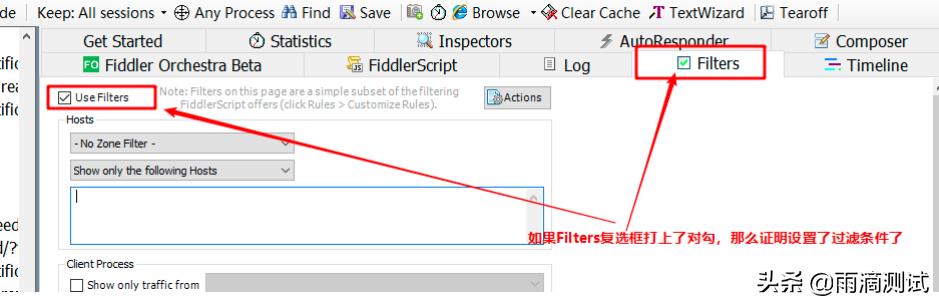
2.是否设置了过滤
有时候抓不到包也可能是设置了过滤条件,把多数包都过滤掉了,导致后续我们再抓包的时候就看不到,这个时候我们也可以检查下这个选项。
检查步骤:查看右侧的Filters选项的复选框是否勾上,如果勾上,点击UserFilters去掉复选框,点击Actions即可生效。

3.是否未启用HTTPS解密
有时候我们抓的包是HTTPS请求,这个时候就需要启动HTTPS请求解密。
检查步骤:
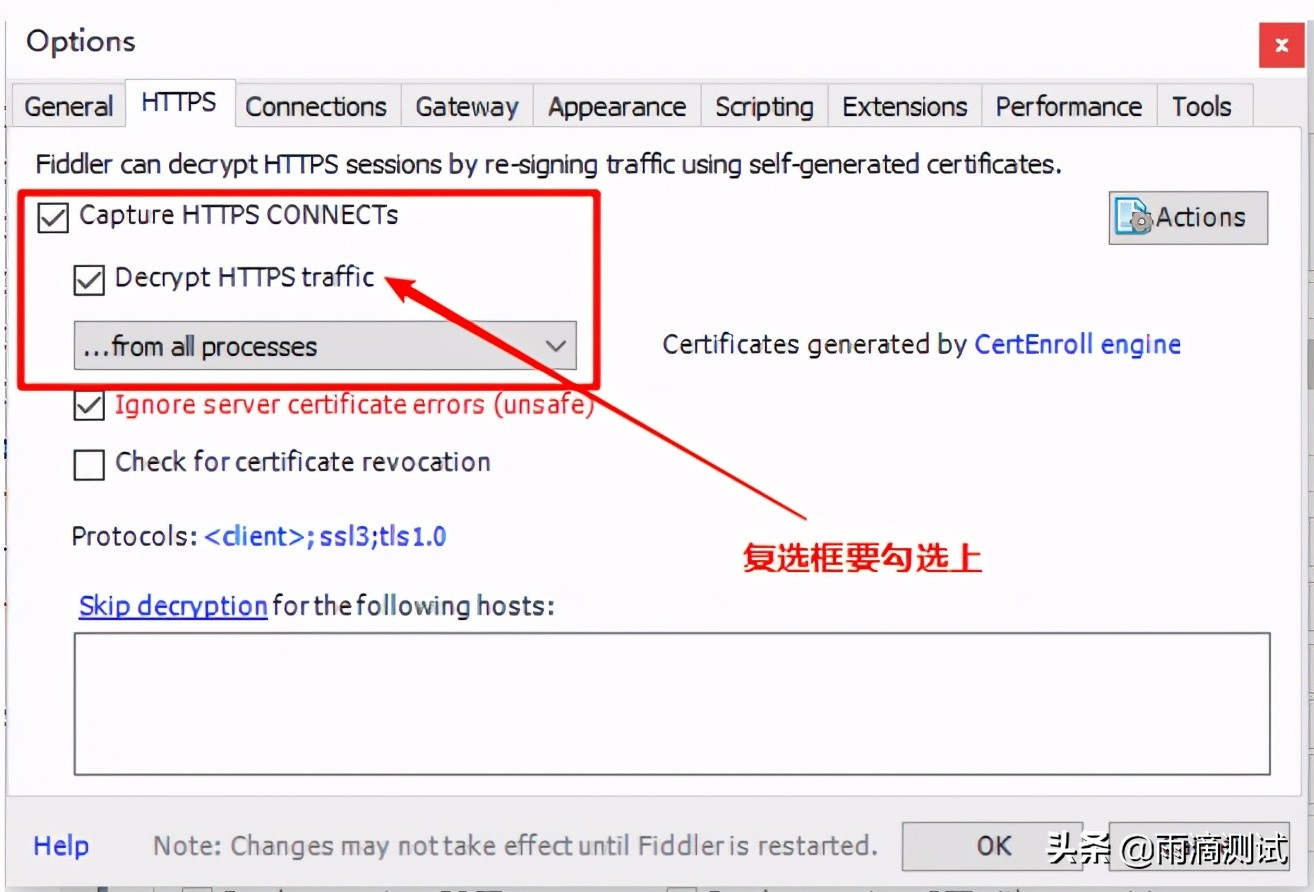
- 打开Fiddler-Tools-Options,会弹出Options对话框
- 选择HTTPS页签,检查Capture HTTPS CONNECTs以及Decrypt HTTPS traffic的复选框是否勾选上。
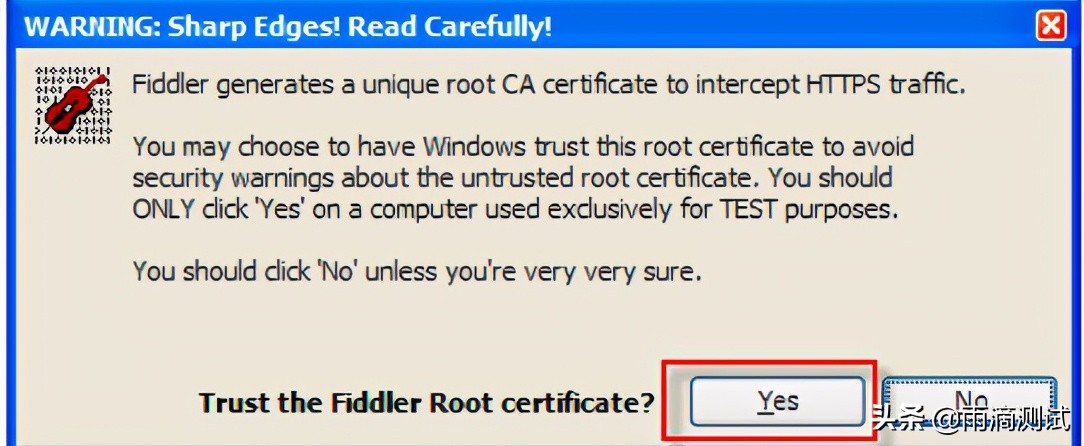
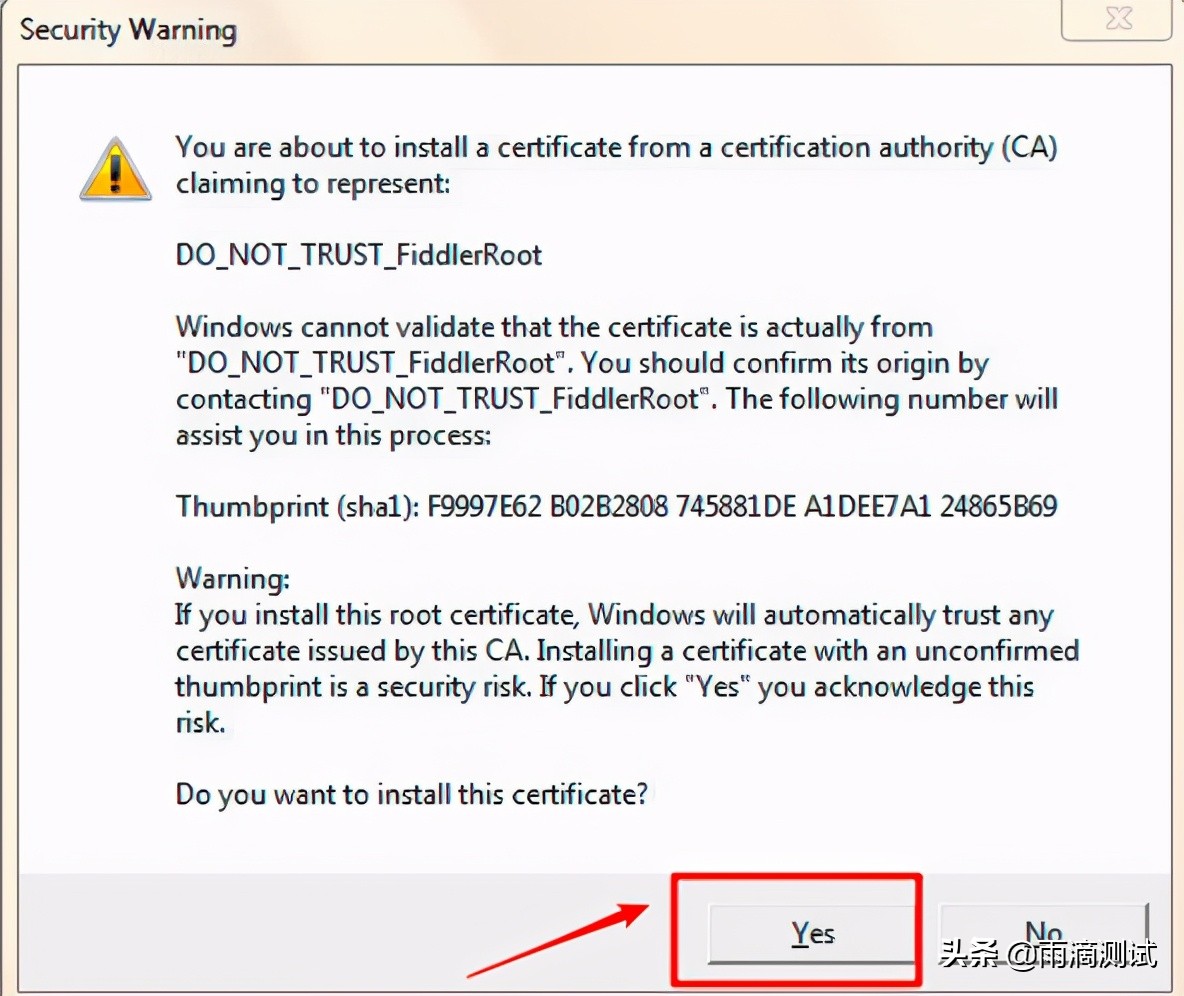
- 第一次勾选此复选框需要安装信任证书。



4.是否开启了捕获功能
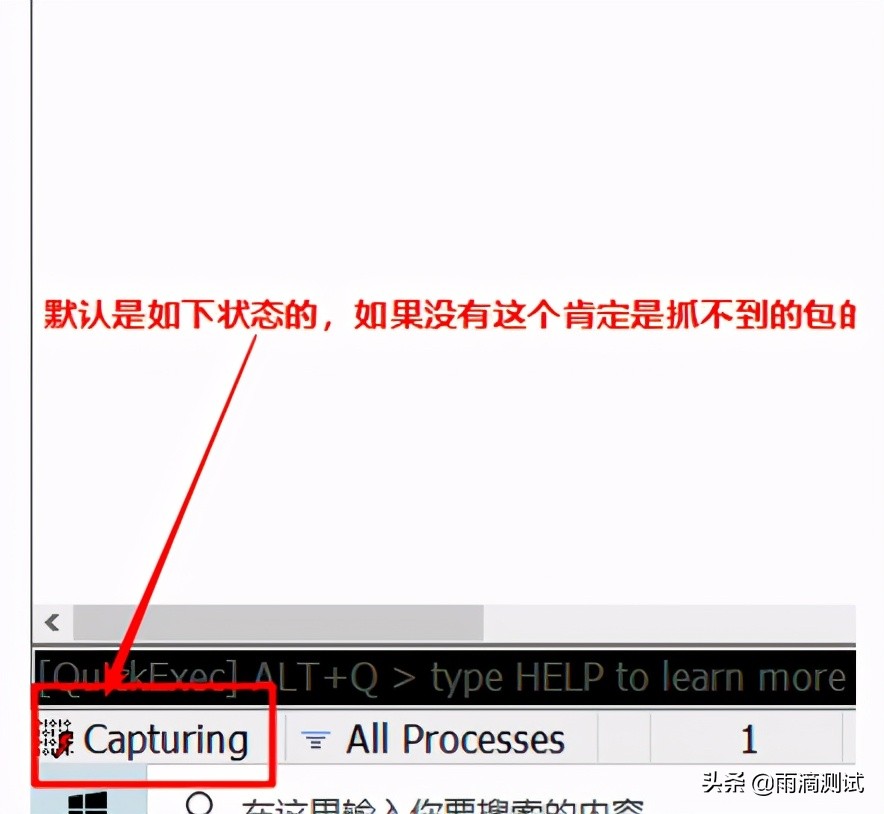
有时候我们无法抓到包,是因为Capturing未开启,所以可以检查下这个选项。这个选项默认是开启的。
检查步骤:Fiddler-左下角是否出现Capturing的字样,如果没有请点击一下即开启

5.是否配置的是All Processes
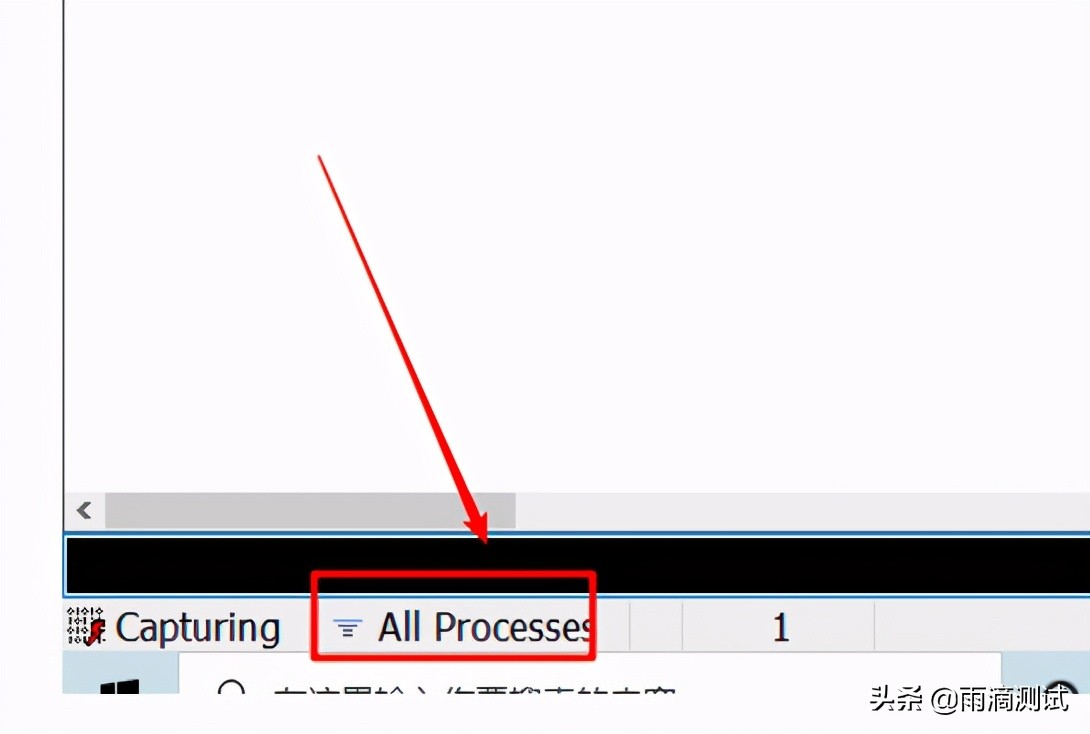
有时候抓不到包的原因是未设置All Processes。所以,我们也可以检查一下这个选项 。
检查步骤:Fiddler-左下角是否是All Processes,如果不是改成这个选项 。

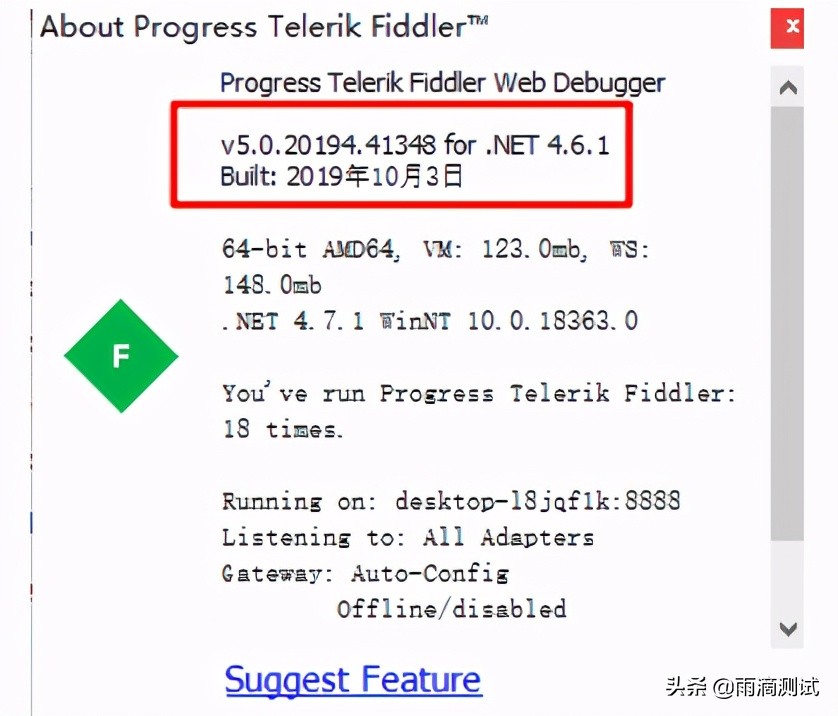
6.是否是版本太低
如果以上选项都检查过,仍存在抓不到包的情况,建议升级版本
检查步骤:打开Fiddler-Help-About,查看Fiddler版本是否过低,建议升级到v4.6及以上。

一般情况下通过以上选项的设置,都能解决抓不到包的问题 。
从另外一台机器抓取报文
fiddler不仅可以抓取本地的报文,同时也可以抓取其它机器上的流量报文。只需要在fiddler中做一个简单的设置就可以了。
设置远程代理步骤:
- 在Fiddler服务器上启动Fiddler。
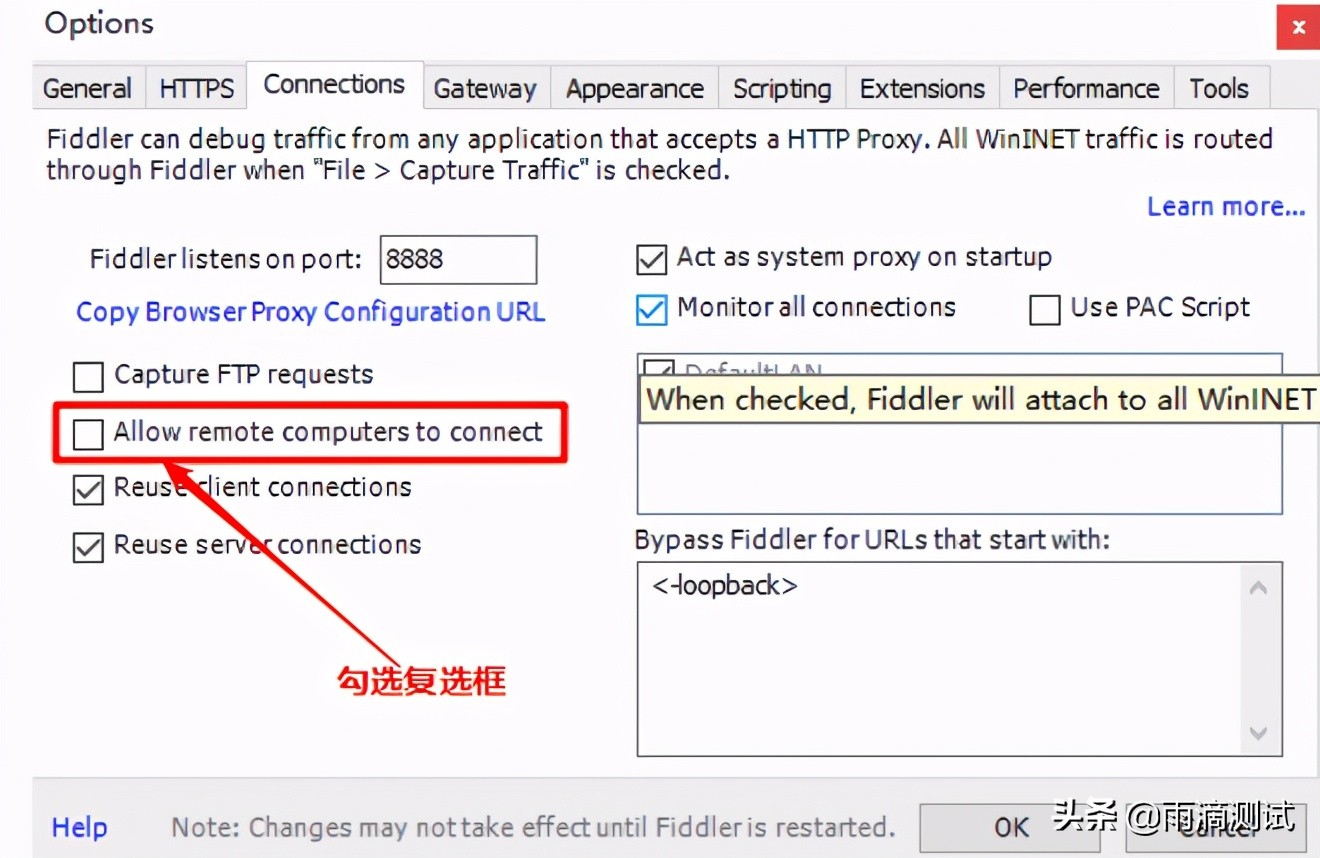
- 点击Tools-Options-Connections,将Allow remote computers to connect前的复选框勾选上。

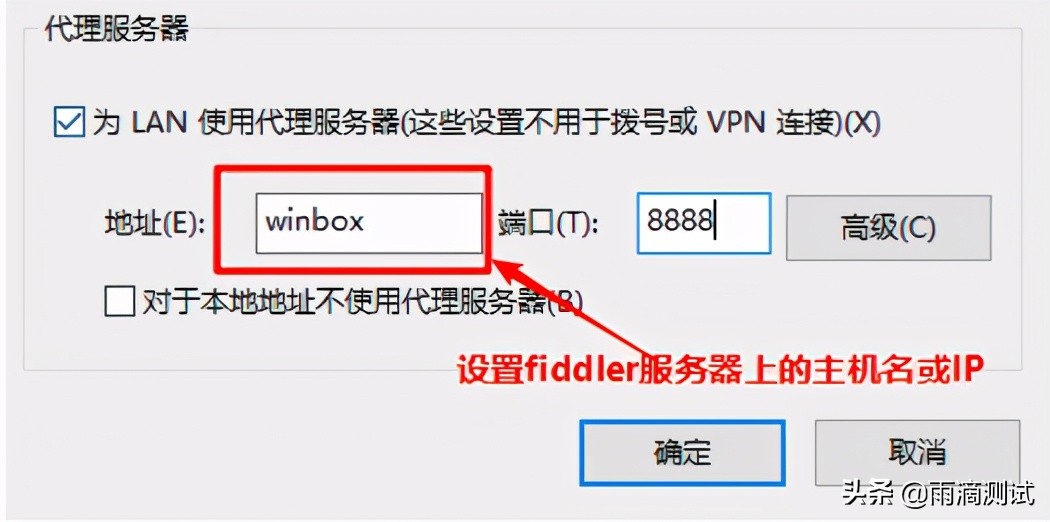
3. 在另外一台机器上,将代理设置为端口8888以及Fiddler服务器的计算机名称 。

通过以上的设置,我们就会把另外一台机器上的数据报文抓取到。
报文显示
抓取报文是fiddler的核心功能,所以只要使用fiddler,你就离不开这个Inspectors,因为抓取报文的目的就是查看报文数据。那么接下来我们就聊聊这个功能 。
介绍这个功能很纠结,因为基本每个人都会在使用这个功能,就感觉没必要介绍。
1.报文介绍
首先要明确一个关键字:报文,有的地方又叫会话,如fiddler,我们常说的抓包,其实就是抓取报文的数据。
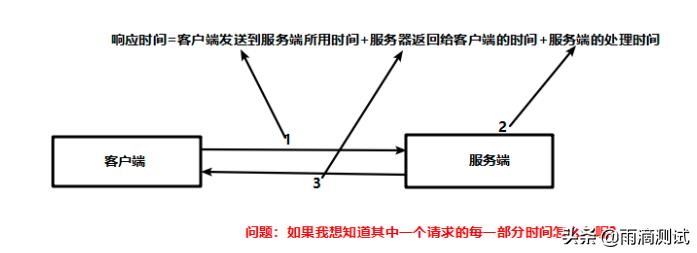
那么报文到底是个什么东东呢?或者说它又由什么组成呢 ?这里我们就得先从客户端和服务端的交互过程说起,如下图。
注:下文说的请求和响应都是以HTTP协议为例

- HTTP请求是客户端发送给服务端的数据包
- HTTP响应是服务端返回给客户端的数据包
HTTP组成
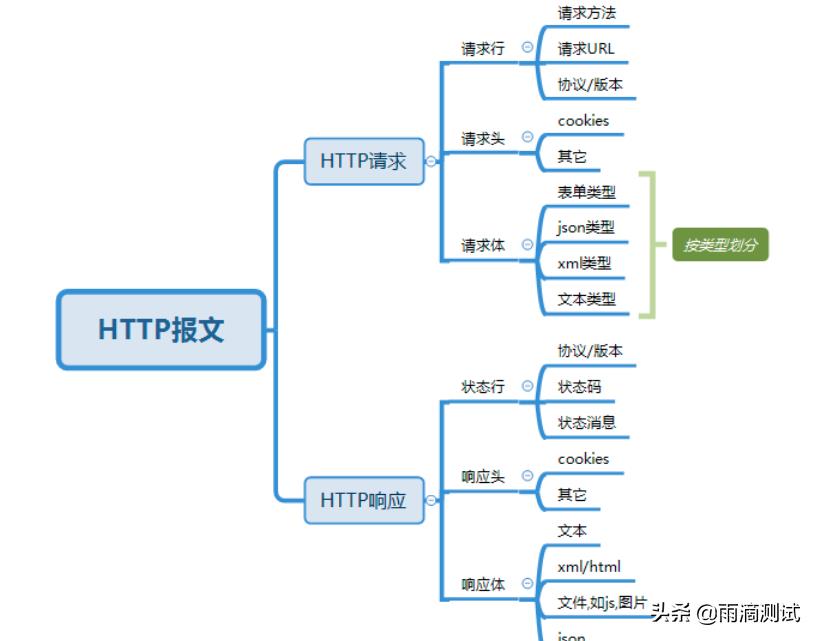
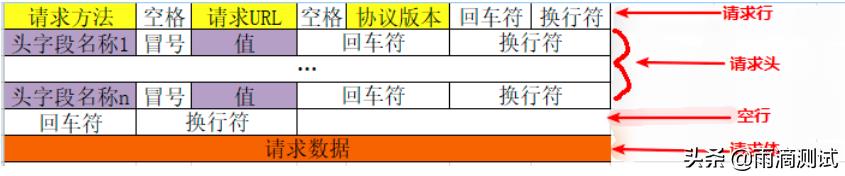
那么HTTP请求和响应的数据包都有包含些什么呢 ?再来看一张图 。

总的来说,一个请求中会包括:请求行,请求头,请求体;一个响应中也会包括:响应行,响应头,响应体。
其中请求体和响应体都支持多种类型展示,如请求体可以支持json,也支持表单等 。同样响应体中也支持文本,html,图片,各种文件等 。
其实,我们所说的上网就是查看响应体中的数据,比如看的网页,一般都是HTML的页面,听音乐,就是音频文件。
报文显示
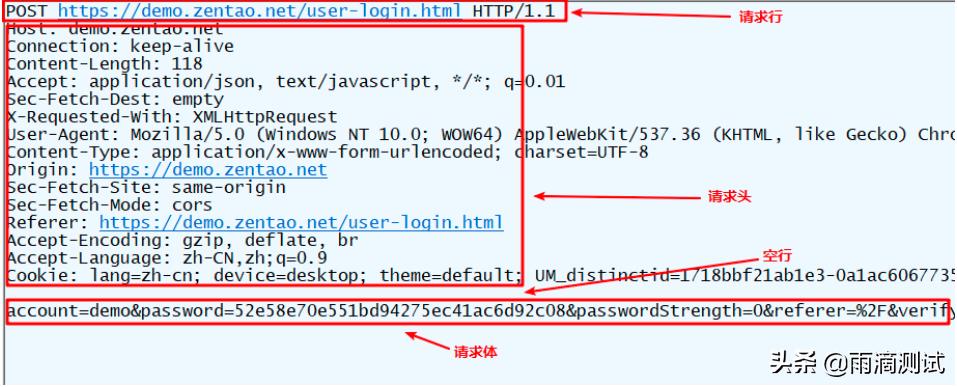
接下来通过一张图来看一个HTTP的请求报文,它是HTTP的原始报文,未经过任何处理,那么在Inspectors的Raw选项框中显示的就是原始报文。

我们可以看出,一个请求一般都会包括这么四部分:请求行,请求头,空行,请求体 。但是如果是一个GET请求,就没有请求体了。
那么,每个请求和响应都是遵循着上面的格式去显示的,注:若是响应数据,把请求修改为响应就可以了。
我们为上面的格式总结一个通用的模型,就是如下图。

2.Inspectors展示
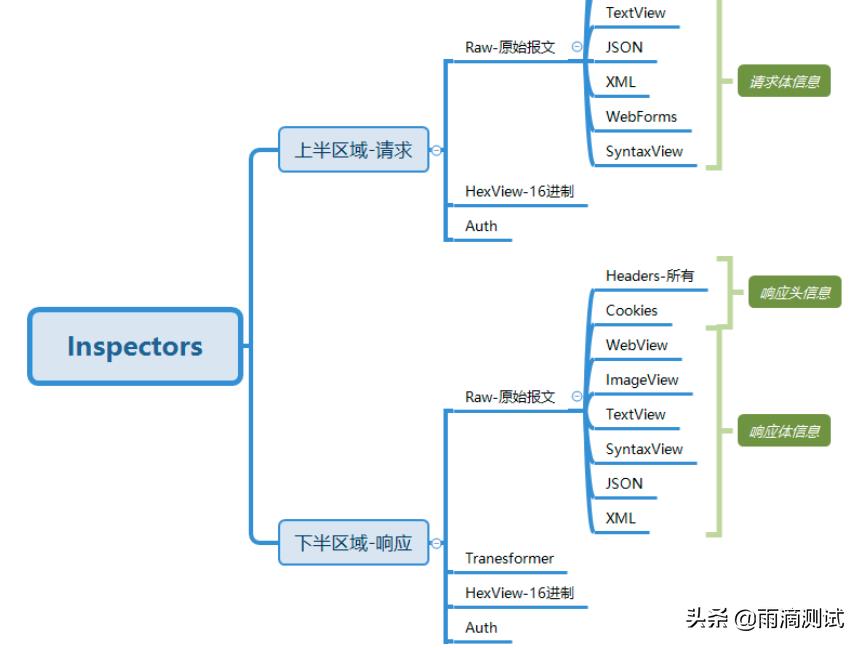
Fiddler给我们提供了Inspectors功能来查看报文,打开这个选项卡后你会发现有很多的子选项卡,其实这些都是对报文不同类型的展示和分类细化。
如果按报文的组成内容来划分,我们也可以将Inspectors的选项卡可以按照如下重新分类。

展示说明
在Inspectors中分上下两个区域,上半部分展示的是请求数据,下半部分展示的响应数据。因为它们都有很多相同的选项卡,所以我们就放在一起说明。
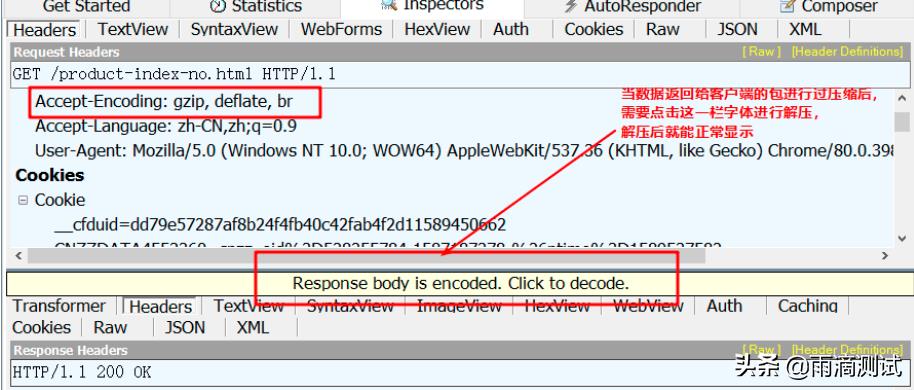
- 无论是请求还是响应,都提供了两种全数据的展示,就是Raw和HexView ,分别通过它们能查看到原始报文和16进制方式的报文
- HTTP请求体支持的常见数据类型在Inspectors也都支持。所以,这里面设置了四种常用的数据选项卡,分别是TextView(显示文本),JSON,xml,WebForms(显示表单和查询字符串)。
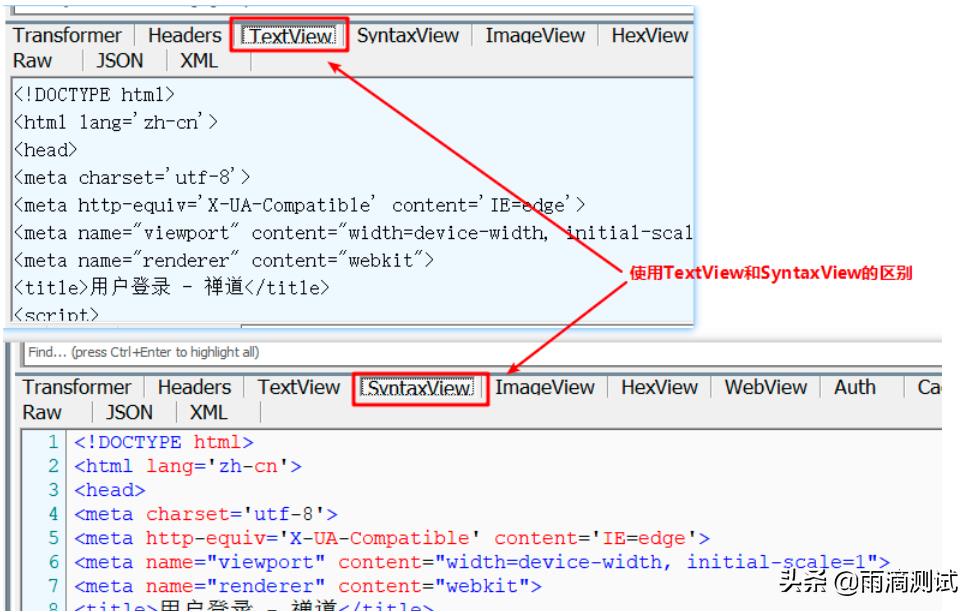
- SyntaxView和TextView的区别:写过代码的都知道,使用IDE写代码,其中之一就是可以使代码关键字着色 。但是用文本写就不会有 。这里的SyntaxView和TextView就像IDE开发工具和普通文本的区别(可能有点扩张)。在SyntaxView中查看的数据代码着色。而TextView就是一些普通文本信息。如返回的是Js文件或HTML文件,使用SyntaxView查看会更加方便 。

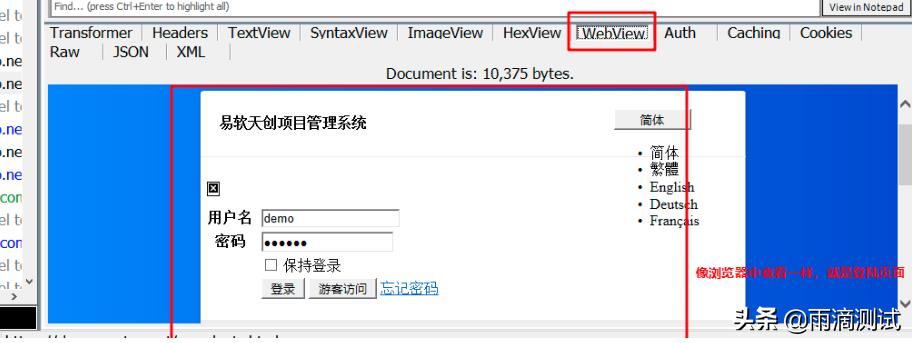
- WebView说明:很多情况下,返回的数据都是页面,如果按照上面的方式查看,其实就是查看的是源码,如果想看类似在浏览器的效果,你就可以使用这个功能查看,效果如下 。

若服务端返回的数据是encoded的话,需要进行解压缩后才能正常查看。

最后,我们对Inspectors做一个总结:
- 它就是一个文本域,可以查看,编辑(断点),拷贝其内容 。
- 为了支持多种不同数据类型格式、文件格式。所以,要设置多个选项卡来区分展示 。
- 为了查看更高效便捷,同一内容也会有不同的展示形式。
导入导出请求报文
在使用fiddler抓取请求报文时,我们更习惯于直接操作APP或者web系统,然后到fiddler中找我们想要的数据报文。但若这些报文是我们经常要看的 ,我们可以使用另外一种更简单的方式来查看,那就是把我们想要的报文保存到本地,下次使用时直接导入 。这样就无需每次了 。
导出请求报文
fiddler支持导出多种格式,其中saz、har、bat格式(windows系统)是最为常用的。
SAZ是Session Archive Zip的缩写。 SAZ文件用于保存HTTP请求的信息.
SAZ文件是一种特殊格式的 .ZIP文件。可以将.SAZ后缀修改为.ZIP, 然后使用标准的ZIP压缩工具打开。
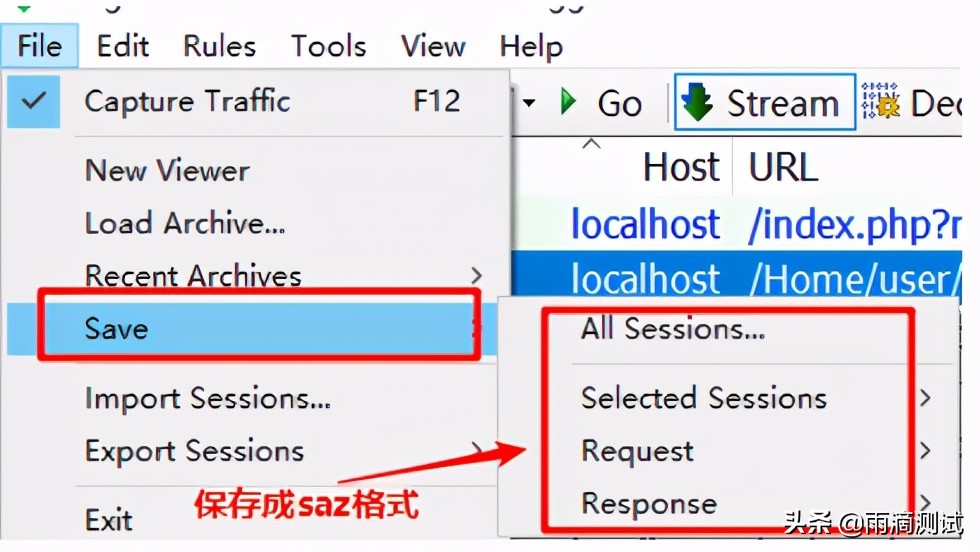
保存saz报文:
- 保存所有请求报文:打开Fiddler-File-Save-All Sessions-选择本地文件夹保存文件。
- 保存单个请求报文:打开Fiddler-选中某个请求-File-Save-Selected Sessions-In ArchiveZip-选择本地文件夹保存文件。

HAR是HTTP Archive format的缩写,是一种json格式的存档文件格式,多用于记录网页请求记录 。很多软件都支持HAR格式,如:Fiddler,Firebug , Firefox, IE, chrom, Charles等
bat格式是windows批处理命令的一种格式,通过fiddler导出的bat文件里存放的是curl命令,可以在windows系统中直接执行,也可以导入到其它工具中直接生成请求(如:postman)
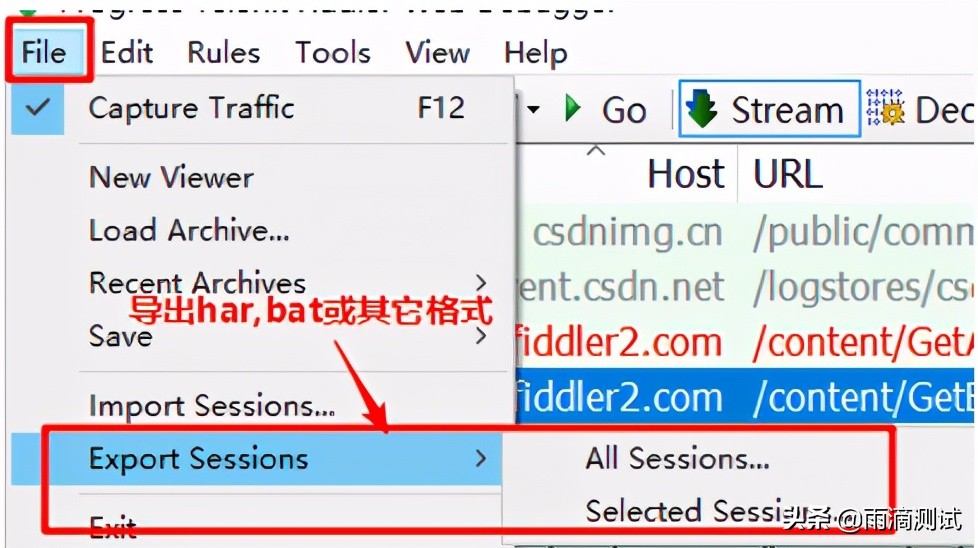
以上两种格式导出都是在Export Sessions中操作,不同的是导出bat格式需要选择cURL。 Script ,导出har需要选择HTTPArchive .
保存har/bat报文:
- 保存bat所有请求报文:打开Fiddler-File-Export Sessions-cURL Script-选择本地文件夹保存文件。
- 保存bat单个请求报文:打开Fiddler-选中某个请求-File-Export Sessions-Selected Sessions-cURL Script-选择本地文件夹保存文件。
- 保存har所有请求报文:打开Fiddler-File-Export Sessions-HTTPArchive v1.2-选择本地文件夹保存文件。
- 保存har单个请求报文:打开Fiddler-选中某个请求-File-Export Sessions-Selected Sessions-HTTPArchive v1.2-选择本地文件夹保存文件。

导入请求报文
导出后的报文用来干啥呢? 其最主要是能快速地查看和使用。当我们再次查看这些报文的时候就无需再回到系统中进行抓包操作了。直接导入即可 。
导入saz/har报文
- 导入saz报文:打开Fiddler-File-Load Archive-选择本地saz文件打开即可
- 导入har报文:打开Fiddler-File-Import Sessions-选择HTTPArchive-选择本地har文件打开即可。
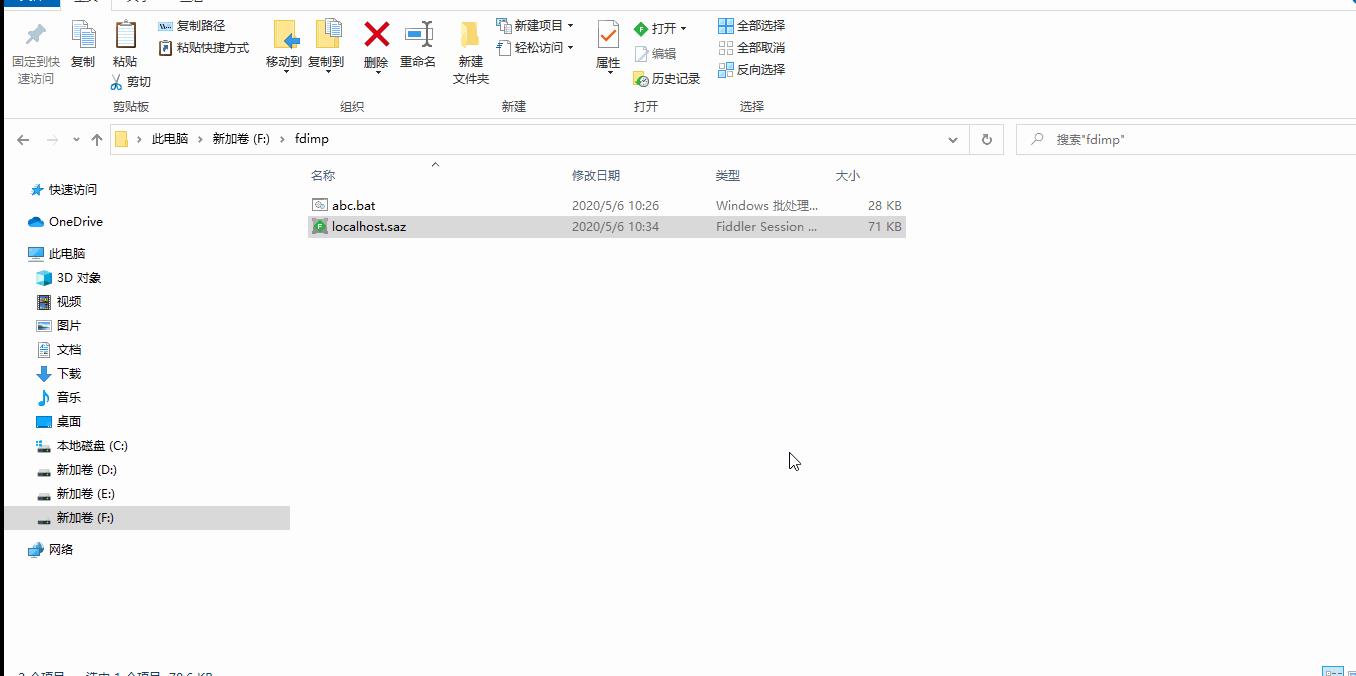
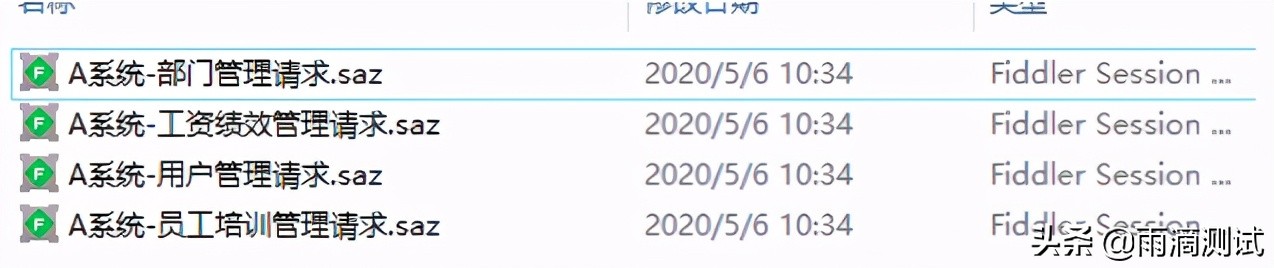
除了以上的方式外,还有一种更便捷的导入,就是直接双击导出的saz文件即可在fiddler打开,而har需要以选择以Fiddler打开。如图所示:

如果我们将这个功能和过滤功能结合使用,然后加以分类管理,就可以形成一份分类管理的数据报文,啥时候想要查看,直接双击即可查看对应请求和响应。

设置过滤
Filters是fiddler中用于过滤请求报文的一个功能。当我们使用fiddler去抓取报文的时候,有很多数据报文并非是我们想要的 。我们就可以通过Filters设置过滤到无用的数据包。
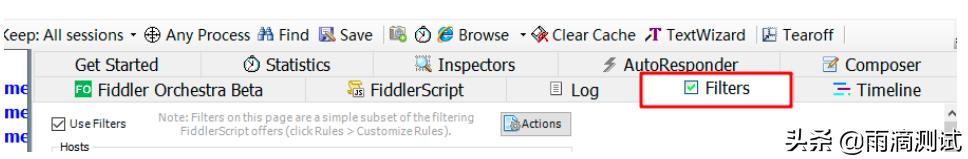
- 功能入口
以下是Filters入口,通过勾选Filters前的复选框,设置过滤条件,要使过滤条件生效,需点击Actions-Run Filterset now。

2.功能介绍
设置过滤条件有很多,但是常用到的会有如下三个选项 。
Hosts
- Hide the following Hosts:隐藏以下主机。选择此选项,文本框内配置的主机地址将被fiddler隐藏掉,不会在列表中展示请求报文。
- Show only the following Hosts:仅显示以下主机。选择此选项,fiddler将只显示文本框配置的主机地址 ;如果配置多个主机地址,中间用分号(;)隔开。
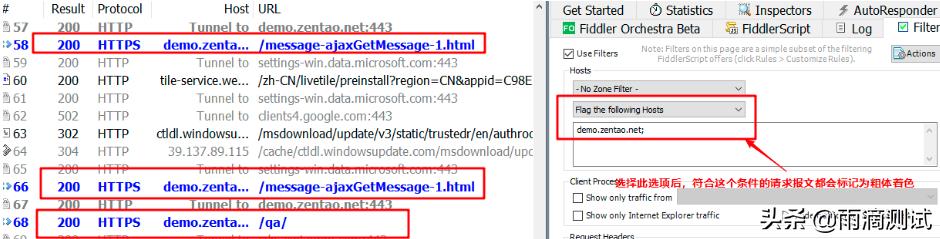
- Flag the following Hosts:标记以下主机。选择此选项,文本框内配置的主机将被通过主机不同颜色标记出来。个人比较喜欢这个功能,不仅可以显示所有请求包,也可以将关注的报文区别开来。如下图。

Request Headers
以下都是复选框,可以组合使用。
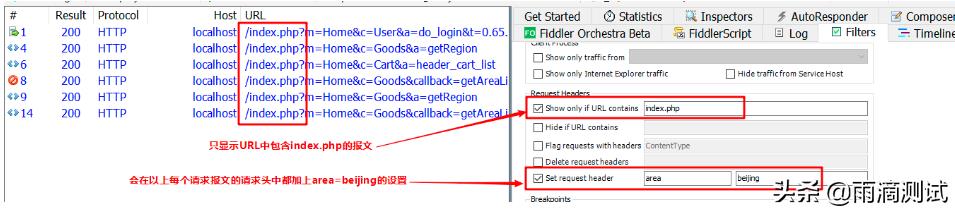
- show only if URL contains:仅显示包含URL部分的报文
- Hide if URL contains :隐藏包含URL部分的报文
- Flag requests with headers :显示设置的请求头报文
- Delete requests headers:删除请求中某个请求头信息
- Set request headers:设置某个请求头信息。

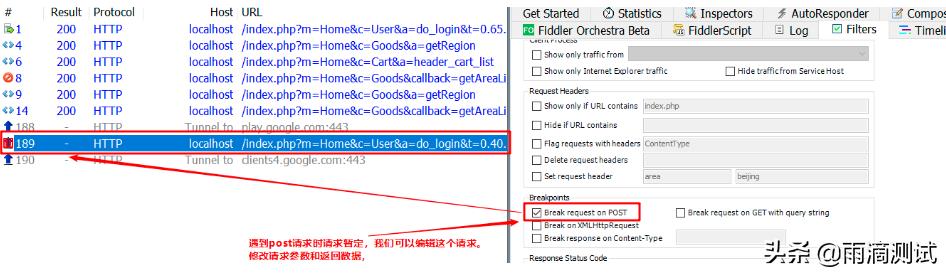
Breakpoints
以下选项都是跟断点有关,当请求报文符合了其中一个选项后,请求暂停,我们可以编辑其中断点的报文,修改其请求参数或相应数据。
- Break request on POST:遇到POST请求暂停。
- Break request on GET with query string :遇到GET请求且是查询字符串的报文时暂停
- Break on XMLHttpRequest :遇到XMLHttpRequest的请求报文时暂停
- Break response on Content-Type :遇到是设置的响应报文时暂定。

3.案例实现
通过以上的了解,我们一般通过以上条件的组合过滤,就能快速精准地找到我们想要的请求报文。
案例需求:
通过fiddler抓包禅道网站,期望只展示禅道内测试模块的页面或接口,并将无用的请求头过滤掉,只保留关注的请求头信息 。
实现步骤:
- 选择Hosts-Show only the follwing Hosts,在文本域中输入demo.zentao.net;
- 选择Request Headers-Show only if URL contains,在文本框中输入36.html。
- 选择Request Headers-Delete request headers,在文本框中输入要删除的请求头 。

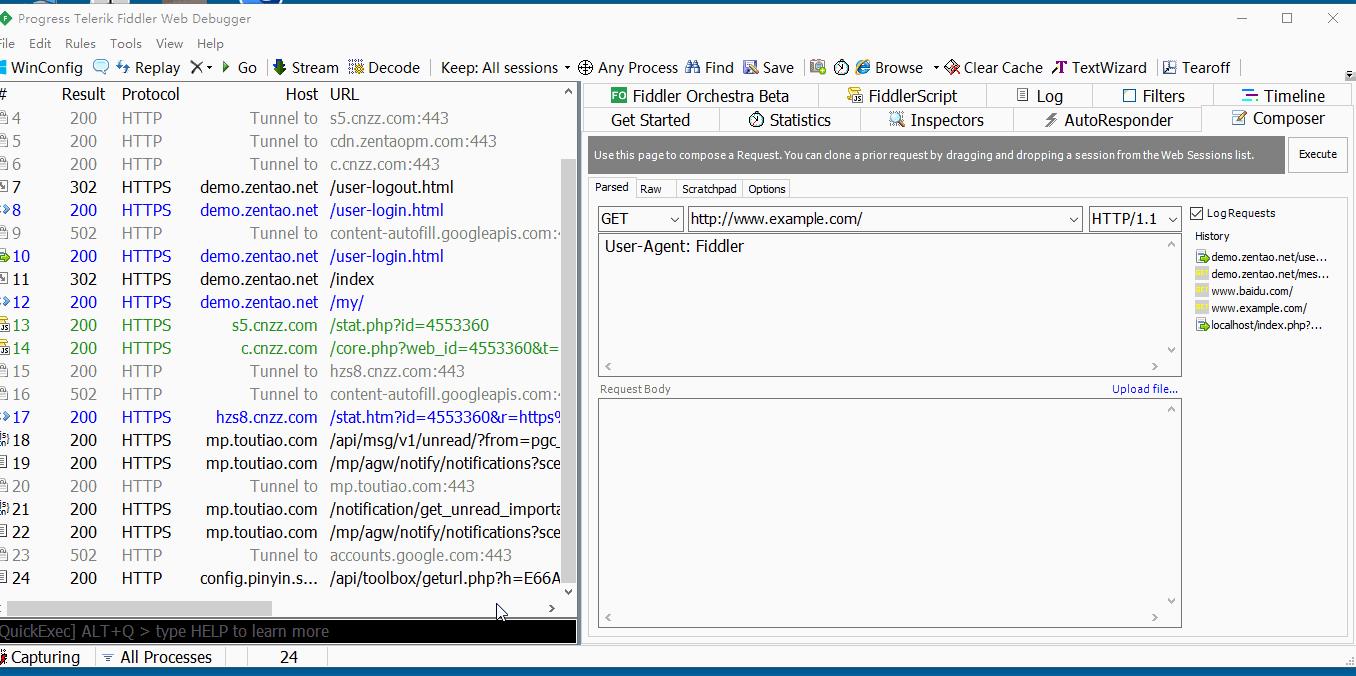
发送请求
在fiddler中也支持发送HTTP请求。就是通过Composer这个功能来进行发送请求
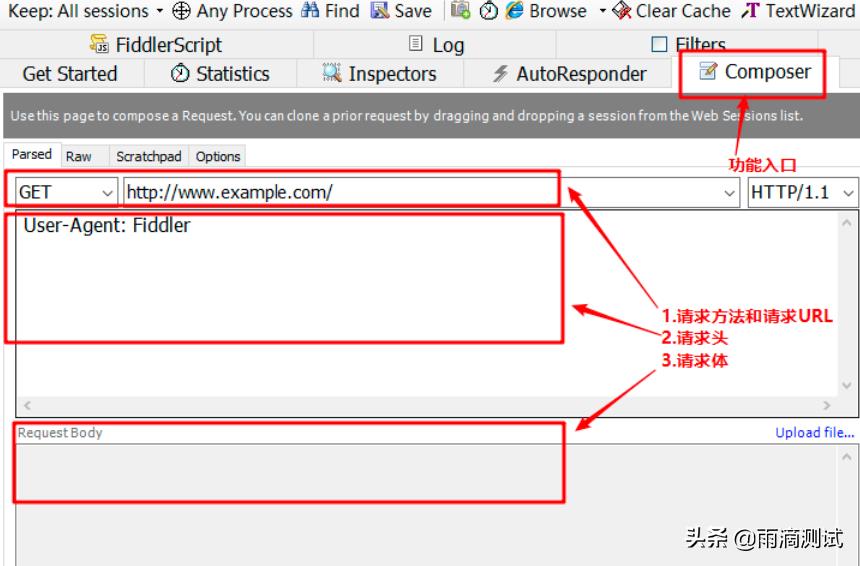
功能入口

功能介绍
- Parsed:解析后的报文.它是已经格式化后的,在这里你只需要按照区域展示把相应的数据填写后就可以发送HTTP请求了。
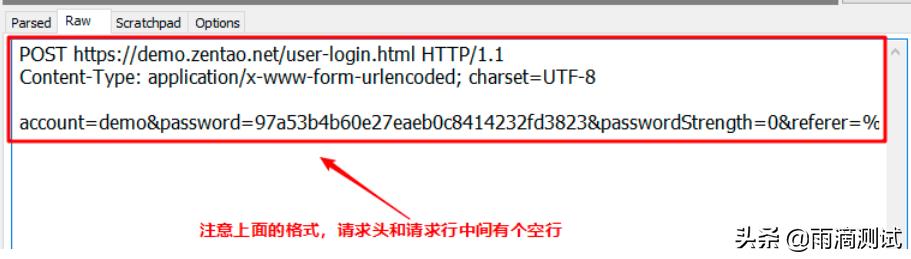
- Raw:原始报文 ,在此选项框中输入的请求必须按照HTTP请求格式输入,否则会报错。输入的HTTP请求也可以发送。
- Scratchpad:可以保存多条原始报文,发送的时候,选中其中一条发送就可以了 。
- Option:Inspector Session:使用同一个 Session 进行连接(同一个域名或者主机的情况下)Fix Content-Length Header: 当你发送 Post,Put 请求时,自动加上或者修正 Header 中的 Content-Length.Follow Redirect:自动跟踪 HTTP 状态码为 3xx 返回带 Location 的请求。Automatically Authenticate:自动进行身份验证。Tear Off:将 Composer 变成一个浮动窗口。
案例实现
案例需求:通过fiddler请求禅道登录页面,登录地址:
https://demo.zentao.net/user-login.html。
实现步骤:
- 首先通过抓包找到该地址所需要填写的请求方法,请求参数,请求地址(已知)
- 打开fiddler,选中Composer,这里以Raw选项为例(备注:填写到另外两个框也可以),点击Execute。
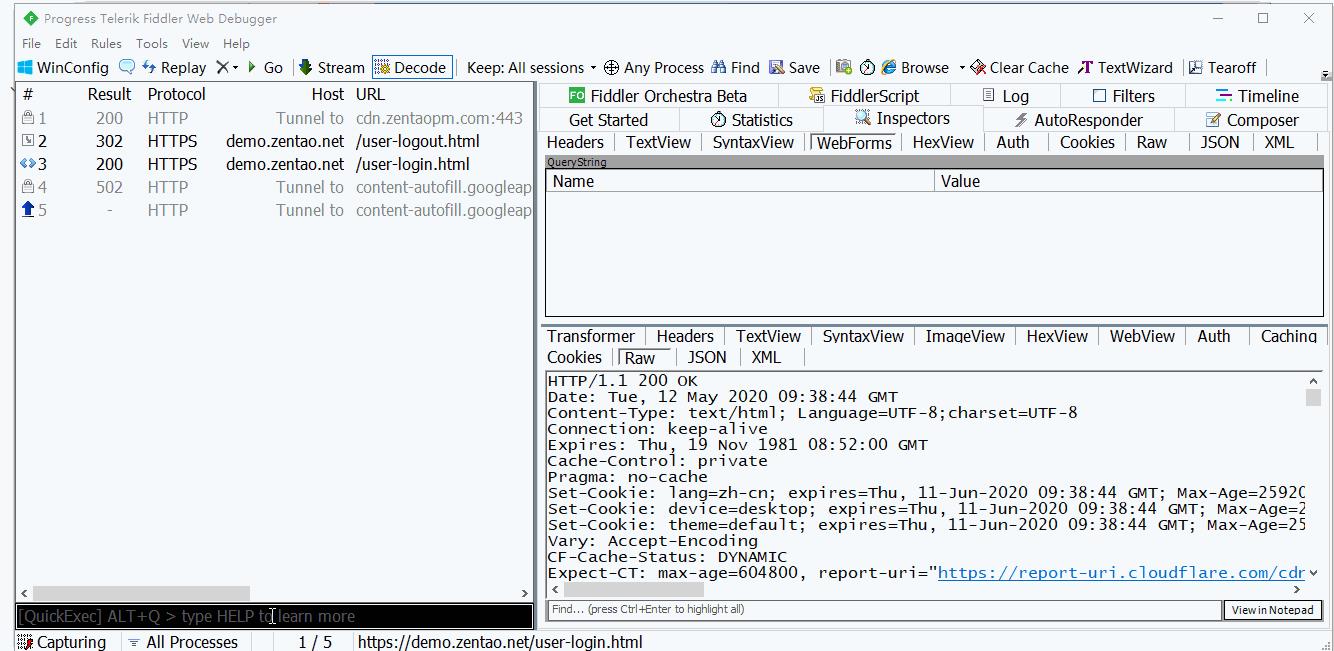
- 查看左侧的登录请求,你会发现刚才通过compose发送的HTTP请求通用也可以在fiddler中看到。

便捷操作
除了通过以上填写对应的数据请求以外,fiddler还提供了一种更便捷的操作,就是可以直接将抓到的包拖动Composer其中的一个选项卡中,然后进行请求调试后发送。

最后想说的是,虽说这个功能也能发送请求,但是如果说只是为了去发送请求或做接口测试。我们没理由不去选择更加专业的postman或者jmeter来完成。那么它的实际使用场景是什么呢 ?我在做接口调试或接口测试时,由于开发编写的接口文档并不完善,所以每个接口都需要借助抓包工具来确定其请求参数。只有知道了这些具体参数,我们才能往测试工具中填写接口请求数据 。那这里面就会涉及到每个接口的请求参数中那些是必填的,那些是非必填的;以及每个参数的数据类型,列表取值等都可以通过Composer这个工具进行快速测试。
性能监控
通过进行性能测试或监控都会用到专业的性能测试工具来完成,如jmeter,loadrunner等。但是在fiddler中其实也可以对每个请求报文的数据做性能分析。比如每个请求的响应时间以及响应时间中各阶段的所花时间。

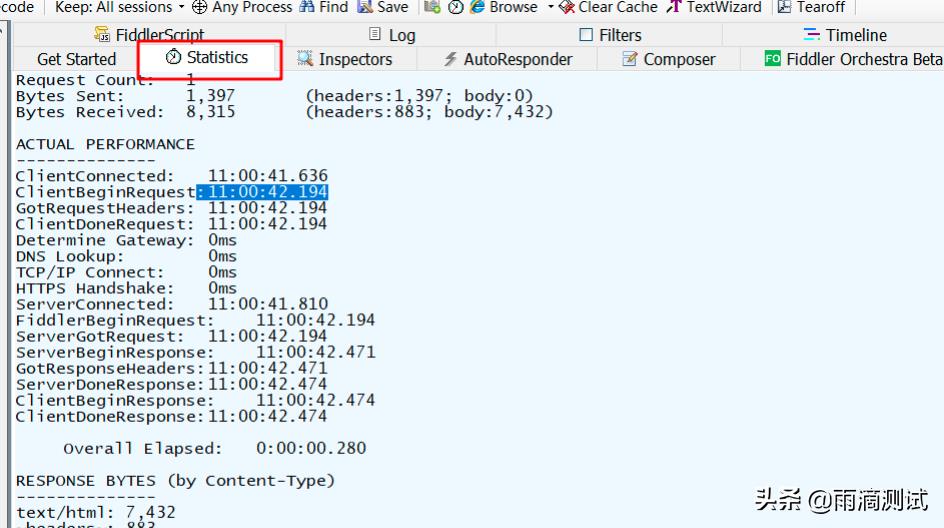
Statistics
打开Statistics会看到一堆的数据展现,其实这些数据就是统计的某一个或多个请求报文的各项指标 。
- Request Bytes,通过这几个数值,可以看到一个或多个请求的数据大小Request Count : 统计请求的总数,Bytes Sent: 发送字节数Bytes Received:接受的字节数 。
- ACTUAL PERFORMANCE,实际的性能统计,在这一栏里完整地记录了一个请求从客户端发送发起经过fiddler,再到服务器再返回的整个过程。指标很多,主要看关键的。ClientConnected: 客户端连接时间 ClientBeginRequest: 客户端开始请求时间 GotRequestHeaders: 获取到请求头时间 ClientDoneRequest: 客户端完成发送时间 ... ServerConnected: 服务器收到连接时间 FiddlerBeginRequest: fiddler开始发送请求时间 ServerGotRequest: 服务端收到请求时间 ServerBeginResponse: 服务端开始响应时间 GotResponseHeaders: 获取响应头时间 ServerDoneResponse: 服务端完成响应时间 ClientBeginResponse: 客户端开始接受响应时间 ClientDoneResponse: 客户端完成响应时间
- RESPONSE BYTES (by Content-Type) 响应字节数,数据不再展示
- ESTIMATED WORLDWIDE PERFORMANCE : 世界各地的预估的性能时间

那么通过上面这个图以及根据我们说的性能时间做个比对,就会知道这个请求的响应时间是0.280s,客户端发送时间是:11:00:42.194 ;服务端开始返回时间:11:00:42.471,客户端接收完成时间:11:00:42.474 。
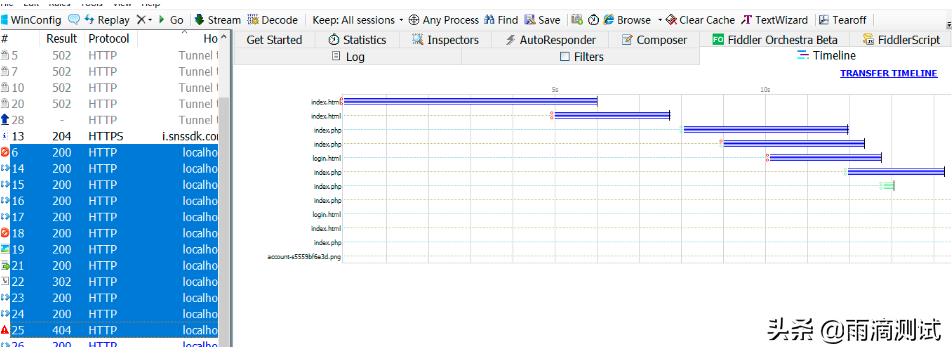
Timeline
在Timeline下,我们可以选择一个或者多个请求,就会查看到这些请求对应的响应时间。那么通过这些数据你就可以分析你的页面或接口的性能情况。

除了以上功能,还可以进行如下操作:
- Copy Chart:右击选择Copy chart 可以将生成时间线图拷贝到其它地方 。
- Mode选择:右击可以选择Mode,有三种Mode 分别是:TimeLine ,Client Pipe Map , Server Pipe Map ;
修改请求
标题:通过fiddler的AutoResponder修改请求,实现你的mock测试
有时候我们要测试的功能,因为会调用到第三方系统或接口,测试时就会受到很多限制,比如测试一个账户充值功能,如果第三方接口只提供了线上接口,那么我们测试时就需要真的要充值真金白银。那么有没有一个办法可以不需要充值真金白银也可以完全进行测试呢? 那就是通过mock测试 。 mock的实现方式有很多种,这里来介绍通过fiddler的AutoResponder来完成mock测试 。
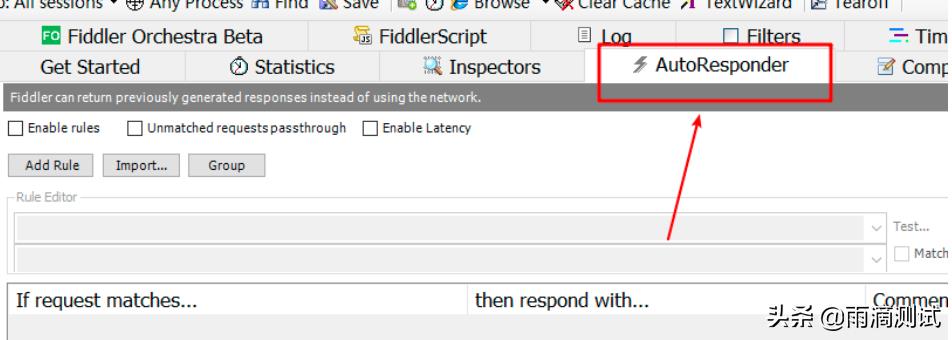
功能入口
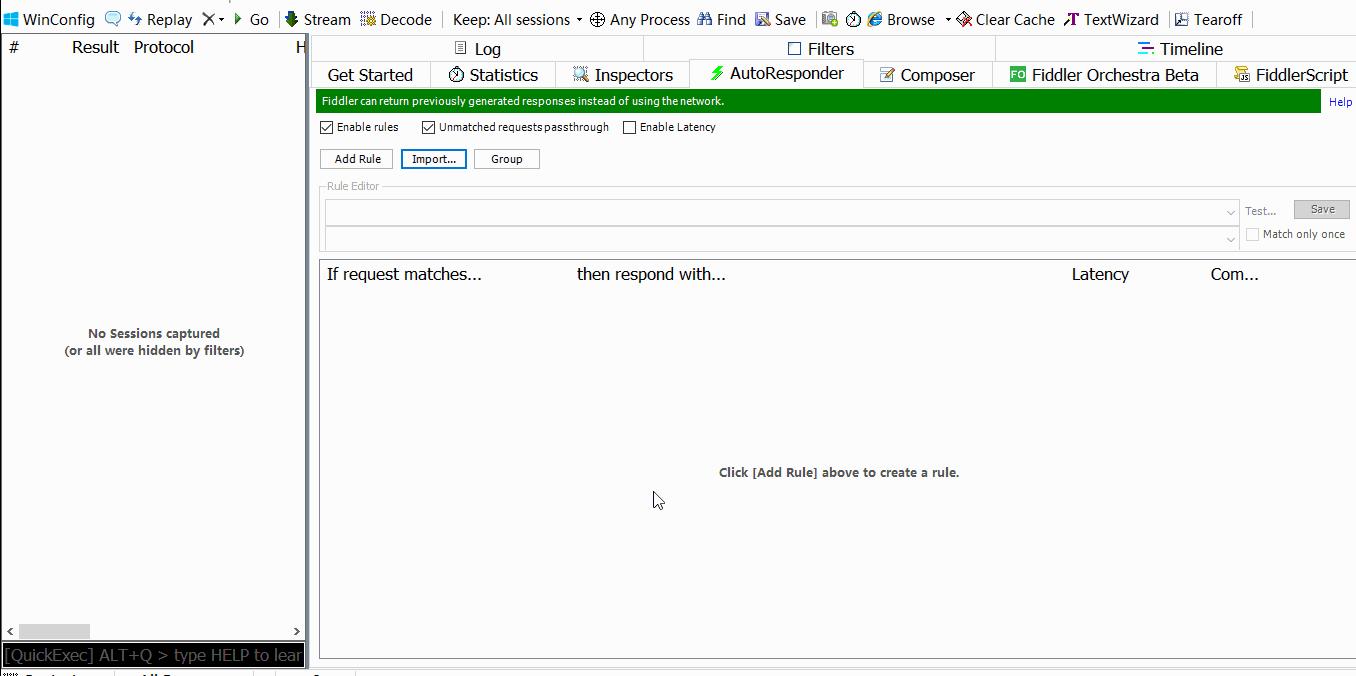
通过AutoResponder,可以实现将捕获到的请求进行修改其响应数据,从而来完成我们想要的结果。下面的就是AutoResponder入口。

功能介绍
既然是修改其响应数据,那么就需要添加规则,通过添加规则后,fiddler只要匹配到这些规则后,就会将修改后的数据返回给客户端。下面介绍其主要功能
选项说明
- Enable Rules : 勾选该复选框,设置的规则生效,反之不会生效 。
- Unmatched requests passthrough : 勾选该复选框 ,不匹配规则的请求会正常发送到服务器 。不勾选此复选框,不匹配的都返回404 。
- Enable Latency : 为请求设置延时时间 ,单位毫秒 。
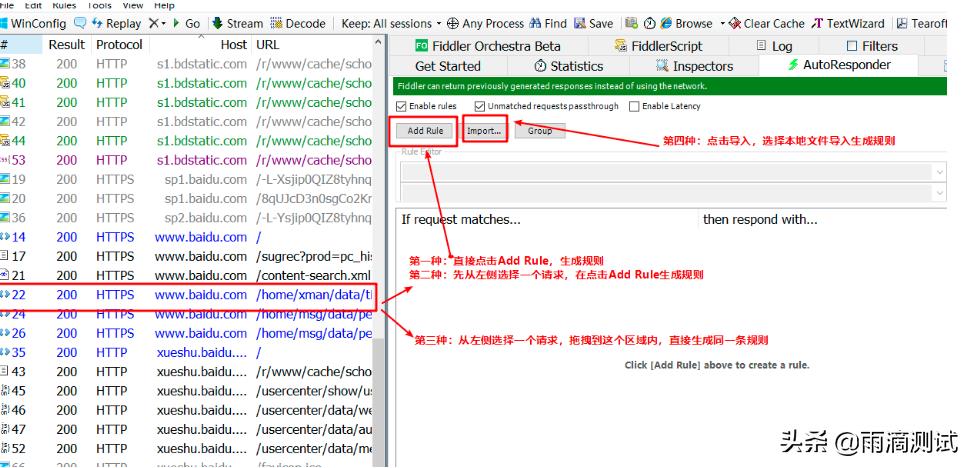
添加规则
添加规则有多种方式,具体如下:
- 第一种:直接点击Add Rule ,就会在Rule Editor中生成字符串的规则,此规则是以正则匹配。匹配到此规则后将执行修改后的响应数据 。
- 第二种:从左侧选择一条请求,点击Add Rule ,也会在Rule Editor中生成一条精确匹配URL的规则 。
- 第三种:从左侧拖动一条请求到右侧,就会自动生成一条精准匹配的URL规则 。
- 第四种:通过Import请求包后,生成规则 。

以上四种方法,除了第一种是通过正则匹配,其它三种都是精确匹配 。
| 规则 | 匹配项 |
| * | 匹配所有接收的请求 |
| string->baidu | 字符串匹配,不区分大小写,匹配url中含有baidu的请求。 |
| EXACT:https://www.baidu.com/ | 精确匹配,匹配url中完全等于https://www.baidu.com/的链接 |
修改请求
通过以上的规则添加,我们还需要给其设置返回结果 ,修改返回结果一般也会有以下几种情况。
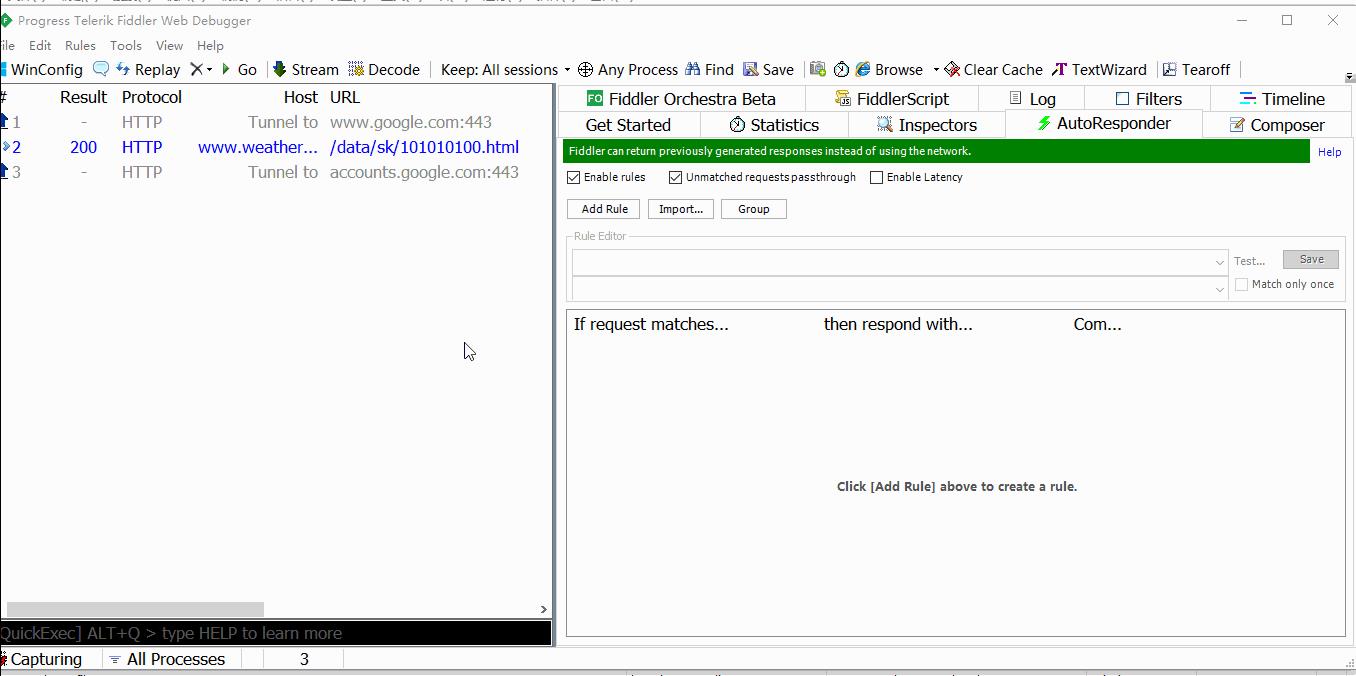
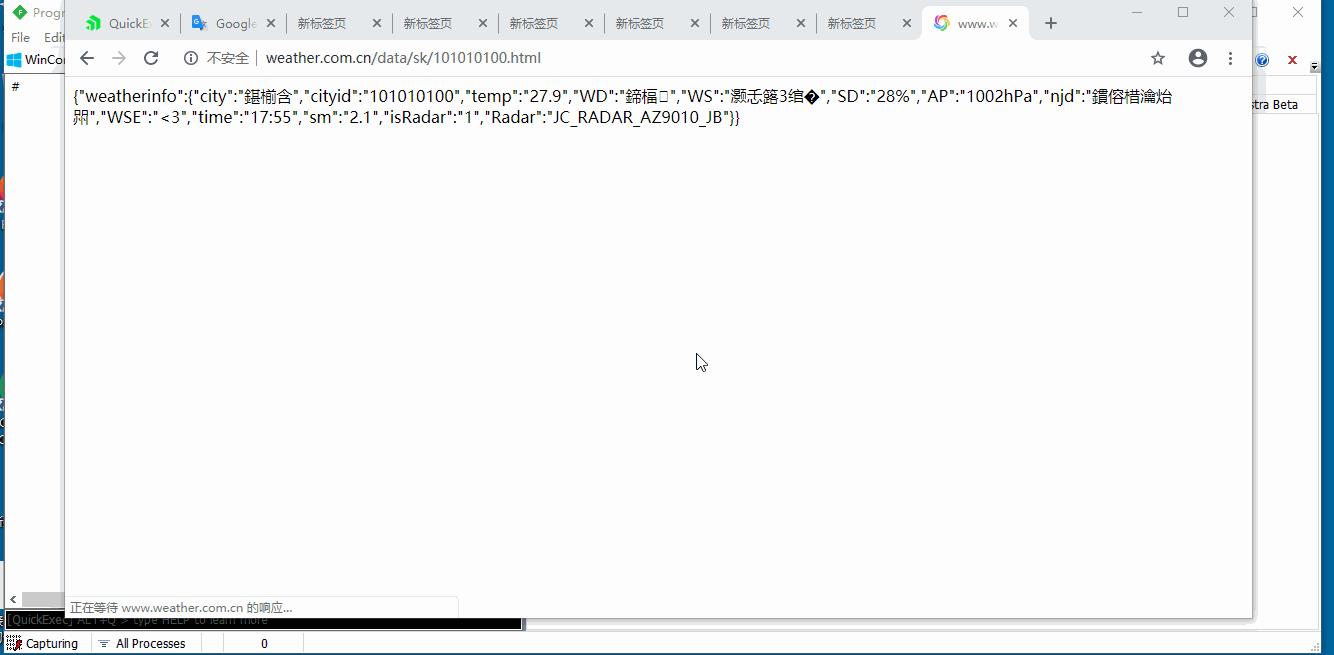
- 案例1:修改返回数据,现将请求天气接口的响应数据修改后返回给给客户端。
- 实现思路:就是将天气接口的响应数据保存到一个文件中,然后在规则中引用这个文件即可,具体如下

- 案例2:地址重定向,请求天气接口后将其重定向到网易地址。
- 实现思路:只需要在请求的天气接口中将返回修改成网易地址即可。

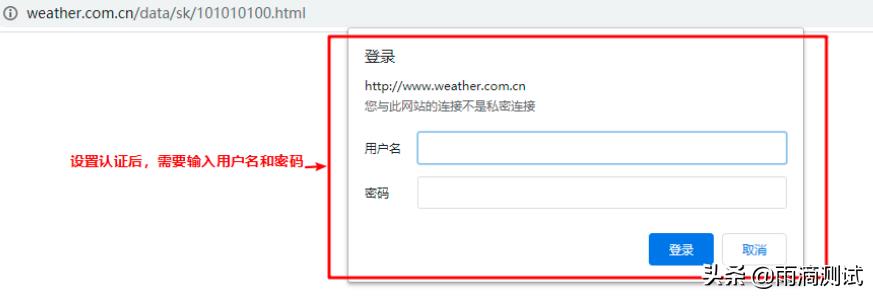
- 案例3:模拟返回状态码,请求天气接口后使其进行用户认证。
- 实现思路:用户认证需要使其状态码返回401,故请求天气接口时将其返回状态码设置为401。

除了以上功能外,可以给请求设置延迟,断点等 。
请求分组
当你要设置的请求很多时,我们还可以多请求进行分组管理 。同时分组后的请求也可以通过unGroup解除分组。

编辑请求
很多情况下当我们要修改的数据比较复杂时,我们也可以通过Edit Response进行操作修改其数据,具体操作如下 。

其它功能:
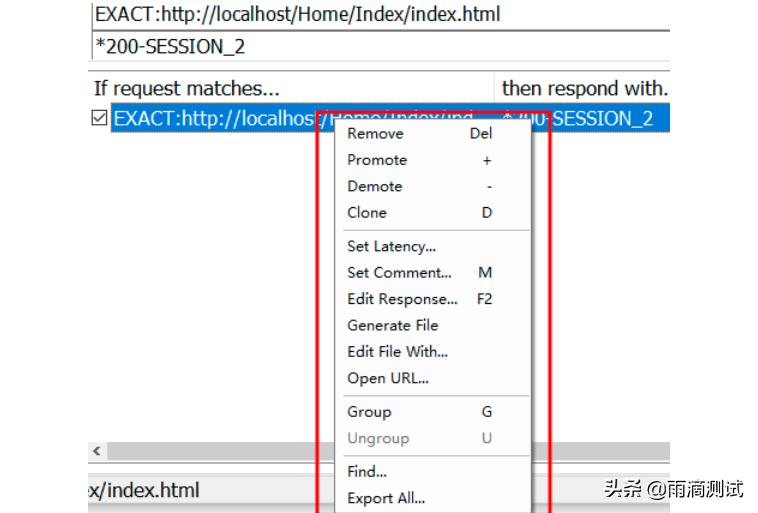
当添加进来的请求,我们可以右击对其进行各种操作,如图:

- Remove : 删除请求
- Promote : 向上移动
- Demote :向下移动
- Clone : 克隆一条心的请求
- Set Latency : 设置延迟时间 ,点击后会弹出个输入框,在输入框输入时间后,相应的时间后才会返回请求 。注意时间单位为毫秒
- Set Comment :设置备注
- Edit Response :编辑响应 ,上面我们演示过这个功能
- Generate File : 生成文件
- Edit File With ... :通过其它方式编辑,如通过notepad++编辑都是可以的 。
- Open URL :在浏览器中直接打开这个地址
- Group :设置分组
- UnGroup : 取消分组
- Find : 查找
- Export All :导出,通过这个功能可以将修改的请求备份到本地,使用导入即可 。
说在最后,这个功能的使用范围很广,它可以修改页面也可以修改接口,也就是说无论前后端人员的某一端人员没有按时提交功能时,我们都可以使用其模拟返回数据 。比如当接口不能正常提交前端或测试人员时,我们就可以通过这个功能,模拟其返回值 。 这样就可以不依赖接口了而进行接口调试或测试了。这正是我们开头说的mock测试 。
FiddlerScript
在使用fiddler的一些功能中,很少会使用到FiddlerScript这个功能。但经过研究后,发现这个功能实在是强大,不敢说它能实现目前fiddler的全部功能,但是大致过了一遍,主要功能都可以通过它来进行扩展 。那么问题来了,既然fiddler已经提供了很完善丰富的功能,那么我们为什么还会用使用这个功能呢?这就像问使用工具和代码的区别,使用工具简单易用,但不易扩展;反之,使用代码扩展性强,更能满足我们的需求,但是学习成本高。
功能入口
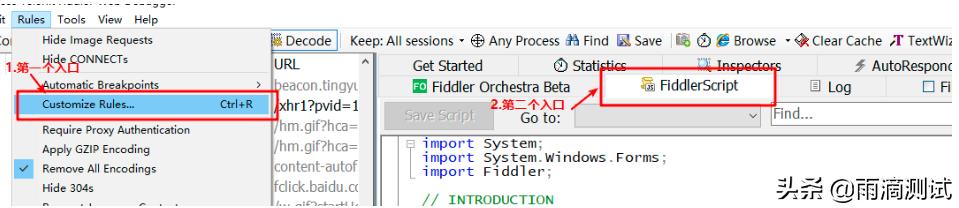
在fiddler中有两个入口都可以进入到FiddlerScript中,具体如下:

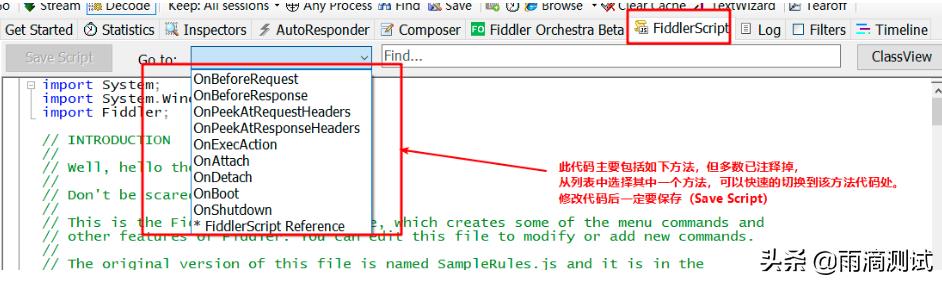
打开的文件其实是FiddlerScript的Rules文件,通过修改此文件,可以创建一些菜单命令,也可以修改或添加新命令 。
此文件的原始文件名为SampleRules.js,位于...\\Programs\\Fiddler\\Scripts文件夹下,当我们打开FiddlerScript编辑其内容时,它将在...\\Documents\\Fiddler2\\Scripts文件夹下创建一个名为CustomRules.js的文件。也就是说我们修改的文件并非是源文件,而是它拷贝出的一个副本。运行时也是这个副本文件(CustomRules.js)
功能介绍
打开的文件,其实就是一个Handlers类,这个类中有很多方法,但主要使用的内容包括四部分,分别是菜单命令以及三个主要方法(OnBeforeRequest,OnBeforeResponse,OnExecAction)。

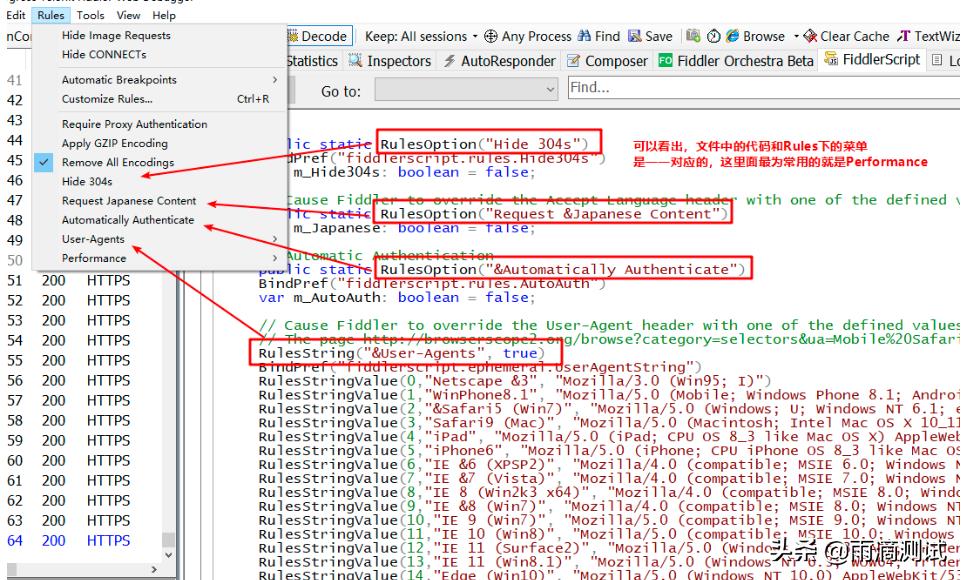
菜单命令
菜单命令其实就是指在Rules下拉列表中的一些选项,这些选项和代码中是一一对应的,通过修改代码,也会影响菜单的显示。

这些菜单选项中最为常用的就是Performance-Simulate Modem Speeds,通过它进行限速处理,从而进行弱网测试,网络不稳定的测试。
设置弱网
选择
Rules-Performance-Simulate Modem Speeds后,下面的这部分代码将被执行到,我们可以通过修改其后的值来模拟网络带宽。
if (m_SimulateModem) {
//每延迟300ms发送1kb的数据,也就是每1s发送3kb的数据
oSession["request-trickle-delay"] = "300";
// 每延迟150ms下载1kb的数据
oSession["response-trickle-delay"] = "150";
}为了更真实的模拟网络情况,我们也可以将后面的值设置成动态值。每发送一次数据就获取一个动态值,从而模拟网络抖动的情况,这样就可以进行网络不稳定的模拟测试 。
//模拟网络抖动
static function randInt(min, max) {
return Math.round(Math.random()*(max-min)+min);
}
static function OnBeforeRequest(oSession: Session) {
...
if (m_SimulateModem) {
oSession["request-trickle-delay"] = ""+randInt(1,300);
oSession["response-trickle-delay"] = ""+randInt(1,150);
}
}自定义菜单
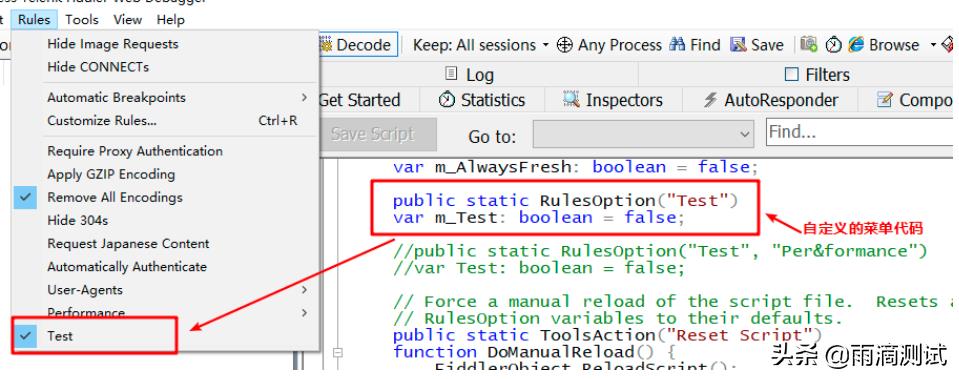
若我们想加一个自定义的选项,来实现我们的功能,

那么你可以在此选项自定义你的功能,我这里就以打印Hello Fiddler为例,当选择Test选项时,你在日志中就会看到有Hello Fiddler输出。
//把这段代码放在OnBeforeRequest函数中。
if(m_Test){
//实现你的需求,我这里就打印出"hello fiddler"
FiddlerObject.log("Hello Fiddler");
}可以想象一下,如果我在这里定义的功能是实现输出每个请求的自定义请求和响应数据,类似于fiddler的Inspectors功能,是不是很酷啊。
OnBeforeRequest
这个函数中实现的是请求数据,通过修改代码,就可以实现包括请求url,请求方法,请求头,请求体的数据进行新增、修改、删除、显示等。
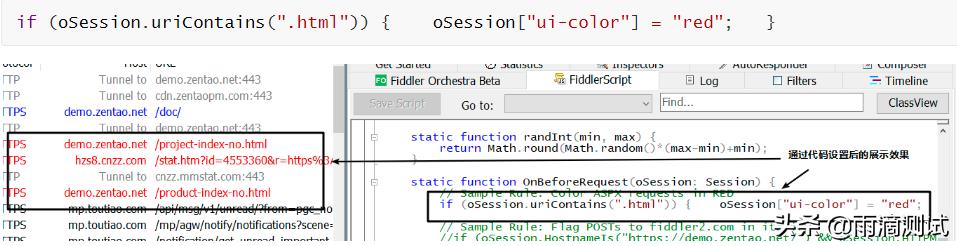
请求着色
为了快速查找我们关注的请求,我们经常会给请求标注某种颜色来加以区分,那么接下来就通过修改代码给每个请求着色。
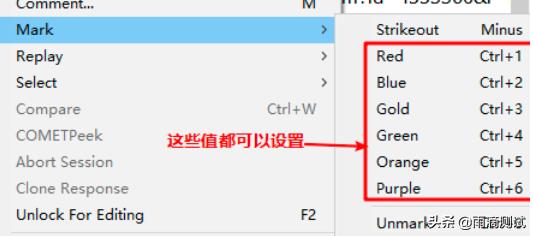
比如我们想要给url中含有html的请求加红色,你只需要在OnBeforeRequest函数的开头加入这么一句代码后保存,后续符合条件的请求就都会变为红色

当然你喜欢其它的颜色,你只需把后面的red修改为其它的值就可以了 。具体支持哪些值呢?看下图

自定义请求数据
若我们要通过自定义方式查看请求数据,就可以是在OnBeforeRequest函数中加个判断,然后将我们关注的请求数据输出 。这就类似于Inspectors的查看请求功能。
案例:将url中包含demo.zentao.net的请求输出其url,method,headers,body等信息。
实现思路:在OnBeforeRequest中加入url中包含demo.zentao.net的判断,在判断中编写输出信息代码,保存脚本后 。
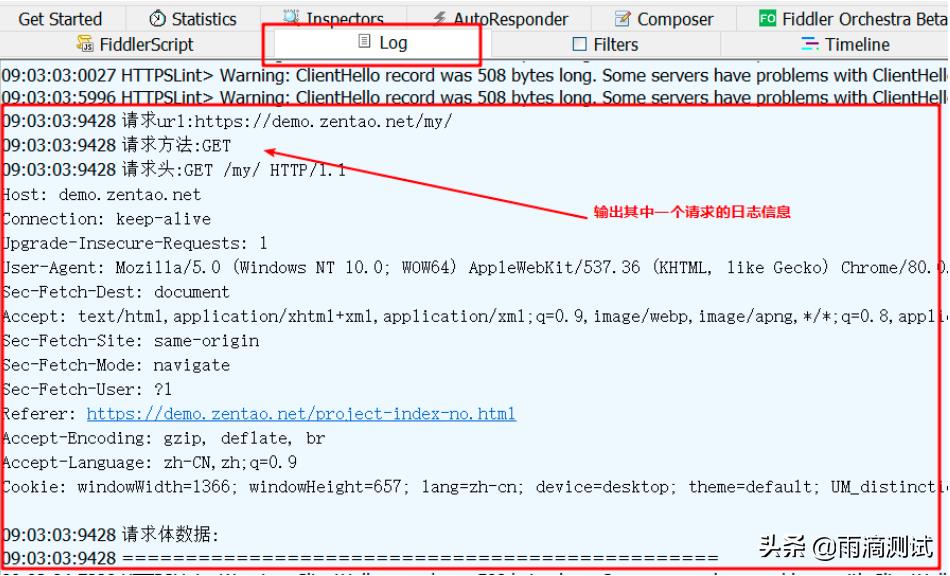
if(oSession.uriContains("demo.zentao.net"))
{
FiddlerObject.log("请求url:"+oSession.fullUrl);
FiddlerObject.log("请求方法:"+oSession.RequestMethod);
FiddlerObject.log("请求头:"+oSession.RequestHeaders)
FiddlerObject.log("请求体数据:"+oSession.GetRequestBodyAsString());
FiddlerObject.log("===============================================");
}然后在日志上就可以看到输出信息,具体如下:

修改请求数据
在前面我们学习过,通过断点可以修改请求数据,那么通过此函数也可以来实现请求数据的修改 。
案例:登录禅道的正确账号demo,那么我通过修改其账号让其登录失败 。
实现思路:获取到禅道登录页面的请求体数据后,将登录账号demo替换为其它(如test),保存脚本。
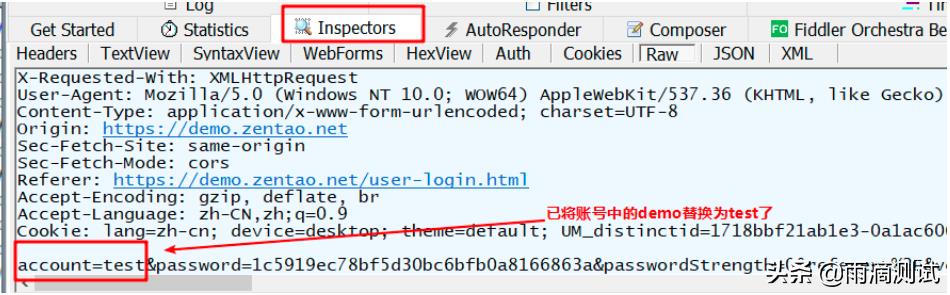
if(oSession.uriContains("https://demo.zentao.net/user-login.html"))
{
//将请求中的demo替换为test
oSession.utilReplaceInRequest("demo","test");
}替换后,进入到Inspectors中查看输入账号的地方,发现账号已被替换为test了 。且禅道的登录页面也返回了登录失败的提示。

OnBeforeResponse
这个函数实现的是响应数据,你可以在该函数对状态行、响应头以及响应体中的数据进行新增,修改,删除及查询等。
自定义响应数据
若我们只想查看所关注请求的响应数据,那么就可以在OnBeforeResponse加个判断,然后我们把关注的信息数据输出即可。
案例:将url中包含demo.zentao.net的响应输出其响应状态码和响应体信息。
实现思路:在OnBeforeResponse中加入一个判断url包含demo.zentao.net,然后判断实现输出状态码和响应体的输出信息,保存脚本 。
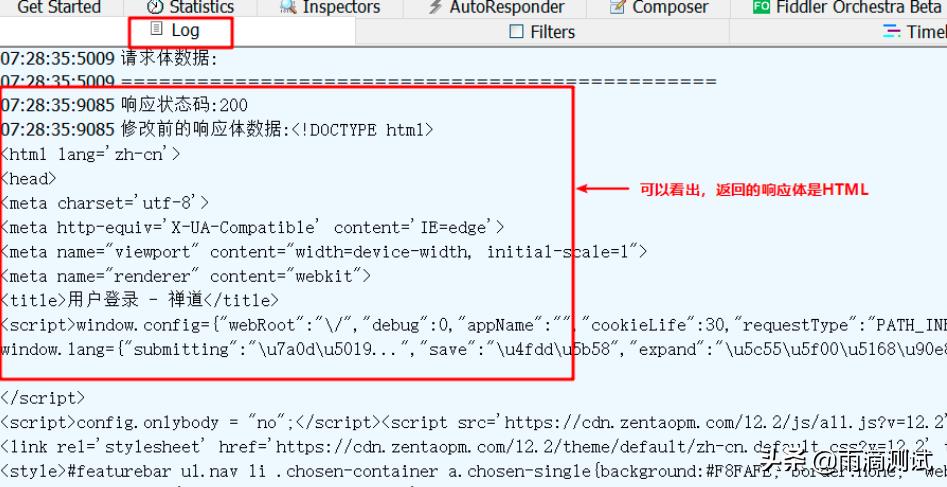
if(oSession.uriContains("demo.zentao.net"))
{
FiddlerObject.log("响应状态码:"+oSession.responseCode);
FiddlerObject.log("响应体数据:"+oSession.GetResponseBodyAsString());
}同样的进入日志模块就会看到响应数据的输出日志 。

修改响应数据
同样我们也可以对返回的数据进行修改或者自定义返回数据。
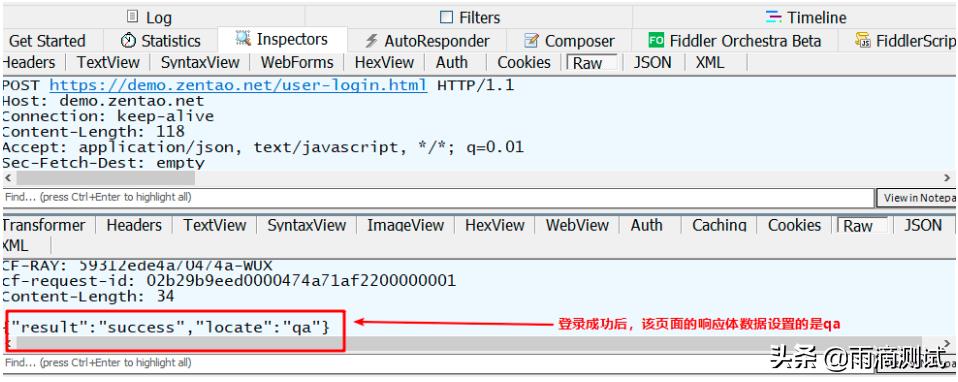
案例:禅道登录成功后,默认跳转到了首页,现将修改其跳转到‘测试’标签页 。
实现思路:禅道登录后,返回的响应体数据是个json数据:{"result":"success","locate":"index"},其locate对应的值就是控制跳转到那个页面,现可以将此值修改为qa就会自动跳转到测试标签页。
if(oSession.uriContains("https://demo.zentao.net/user-login.html"))
{
FiddlerObject.log("修改后的响应体数据:"+oSession.utilReplaceInResponse('index','qa'));
}替换后,进入到Inspectors中查看响应体数据,发现index已经替换为qa了 。且登录后的页面也跳转到了测试页面。

OnExecAction
此函数已在QuickExec中做过详细的介绍,这里不再展开。
1)实现更多扩展
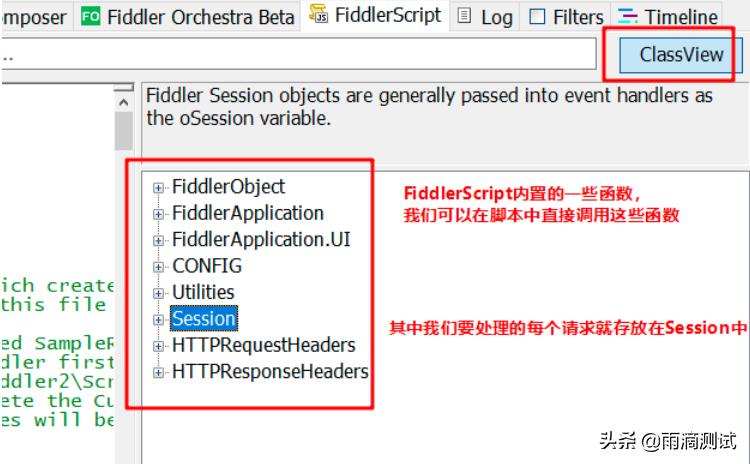
以上介绍了FiddlerScript中最基本常用的一些功能扩展,那如果你需要开发一个更加复杂且要符合你项目的定制功能,那么你就离不开它提供的函数,只有对这些函数非常的熟悉和了解,我们才能更好的应用它。点击ClassView就可以看到

展开它的任何一个类,下面都有很多的属性和方法,其作用从其命名上也能猜出其大致含义,或者点击任一个方法或属性,在上面都会展示出其功能说明 ,然后我们放在上面的两个方法中去试,你就能定制针对fiddler个人功能了。
综上所述,通过FiddlerScript功能,我们可以设置过滤,设置弱网,请求着色,自定义菜单,自定义查看的请求和响应数据,修改请求数据,修改和自定义返回数据 。同样它也支持导出/导入请求 。
设置断点
在功能测试时,经常会遇到要输入不同的数据来验证不同的输出 ,这其中有好多的输入数据是很比较难以构造的,比如我们要测试个购物功能,在购物前系统会自动定位你的位置 ,那么这个位置就相当于已经帮初始化好了,当我们要测试其它位置的话 ,在APP或web系统中就很难修改 。怎么办呢 ? 其中的一种方法就是通过fiddler的断点功能将其位置数据修改 ,然后让其返回对应的数据 。
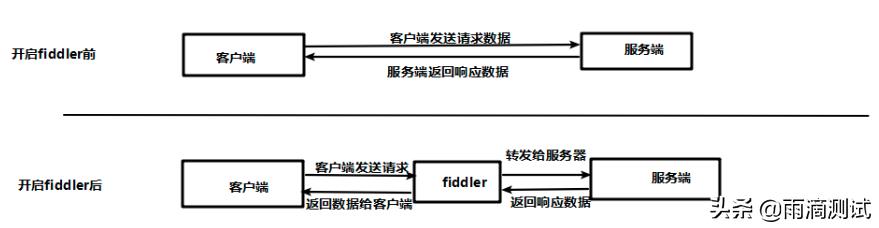
基本原理
在了解该功能的使用前,我们先简单地来了解下它的大致原理,下面一张图就是在开启fiddler的前后,客户端与服务端的数据交互过程。可以看出,在没有fiddler接入前,客户端和服务端交互主要有以下三个步骤
- 客户端发送请求给服务端
- 服务端处理客户端的请求数据(在图中没有体现)
- 将处理后的结果返回给客户端
当开启fiddler以后,客户端与服务端的交互都会先经过fiddler,这样发送给服务器的数据或返回给客户端的数据就都能截取到,从而进行篡改操作 。这基本就是fiddler的断点原理 。

设置断点
在fiddler中设置断点有两个位置,设置断点的请求在开头都有这样一个标志:
,在fiddler中有两处可以设置断点。
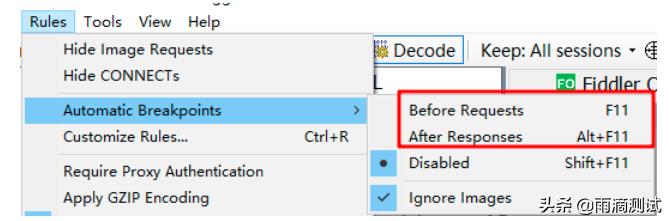
其中,第一处就是通过Rules-Automatic Breakpoints设置断点 。

- Before Request :选择此选项,所有请求都会被设置断点,且所有的请求数据都将暂停发送到服务器。暂停的每一条数据都可以进行编辑其请求和响应数据,然后再发送到服务器。
- After Responses :选择此选项,所有请求也都会被设置断点,但是它是将服务器返回的数据暂停,暂停的每一条数据都可以编辑其响应数据,然后再发返回给客户端 。和Before Request所不同的是,After Responses只能修改响应(返回)数据,而Before Request既可以修改请求数据,也可以修改响应数据 。
- Disabled : 取消断点,
- Ignore Images :忽略给图片设置断点 。
需要注意的是,取消断点除了以上设置外,还可以通过go进行恢复,也可以命令恢复(后续介绍)

第二处是在左下方输入断点命令。和上面设置断点不同的是,在命令输入框中输入是针对单个请求设置的断点。

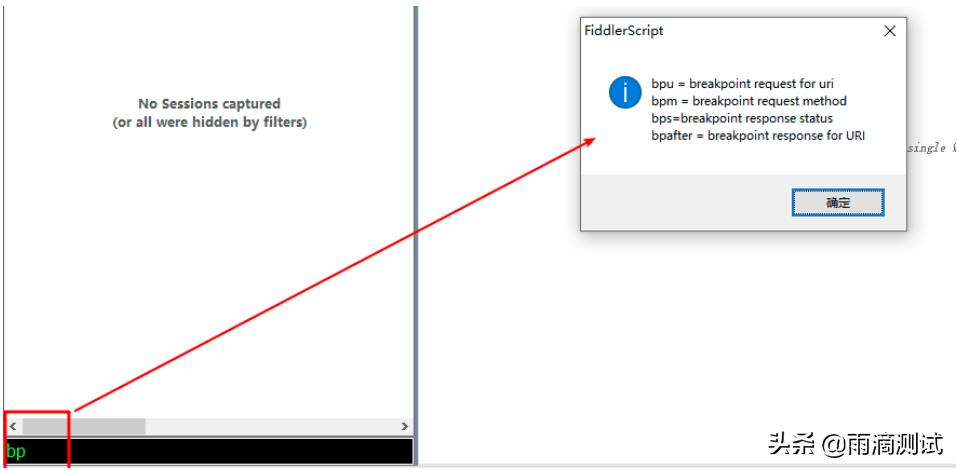
这个命令输入框中支持很多命令,其中就包括断点的命令 ,那么具体都包含哪些断点命令?我们不妨先输入个bp试试看。

也就是说设置断点的命令支持如下四个命令
- bpu :这个命令可以理解为bpurl的缩写。产生的效果和上面的befor Request是一样的,也就是说既可以修改请求数据,也可以修改响应数据。当在命令输入框内输入:bpu +空格 + 请求的URL + 回车 , 那么符合条件的url相对应的请求就会被中断 。
- bpm : 这个命令就相当于bpmethod,所以在输入框输入:bpm +空格+ 请求方法+ 回车,那么符合条件的请求方法相对应的请求就会被中断 。
- bps : 这个命令就是bpstatus的缩写,在输入框输入:bps + 空格 + 响应状态码 + 回车,符合条件的状态码的相对应请求就会被中断 。
- bpafter :这个命令和上面after responses效果一样,只能修改响应数据 。 当然这个命令也可以输入bpa,两者的效果。在输入框输入:bpafter + url + 回车,符合条件的url就会被中断 。
需要说明的是,以上通过命令设置断点,也可以通过命令清除断点,清除断点只需要输入关键词就可以了,比如我通过bpu 设置的断点,那么清除断点时只需要输入bpu回车即可 。
修改请求
若按照上面条件设置断点后,符合条件的请求就会中断,这时选中一个中断的请求,点击Inspectors后,你就看有下面的这个图

以上这个截图有三个可操作的按钮,分别是:
- Break on Response : 点击后,该请求在返回给客户端前设置断点,这时就只能修改响应数据了 。
- Run to Completion : 点击该按钮后,不管是否对数据做了修改,都将会返回数据客户端,如果修改了,客户端收到的数据也是修改后的数据。
- Choose Response : 除了上面直接修改响应数据外,也可以选择预定义好的数据作为响应数据 。
案例说明
案例1:在禅道的登录页面,将该请求的正确密码修改为错误的密码,使其返回登录失败的提示 。
实现思路:在命令输入框中输入bpu
https://demo.zentao.net/user-login.html后回车,将请求数据中的密码修改成错误的密码即可。

案例2:使用请求方法过滤,在禅道登录页面,通过修改响应数据使其跳转到测试页面(备注:禅道登录成功后默认跳转的是我的地盘页面)。
实现思路:命令输入框中输入: bpm post后回车,修改登录成功地返回数据,将跳转路径指向测试页面地址即可。

案例3:将接口返回的数据修改为预定义数据后返回。
实现思路:需要在本地新建一份预定义数据,设置打断点后,加载预定义数据即可 。

综上案例可以看出,通过fiddler的断点功能,我们既可以修改发送服务器的请求数据,也可以修改返回给客户端的响应数据 。那么再回到本文开头的话题,很多情况下,测试数据难以构造,那么就可以通过这个功能随便修改各类数据 ,以满足我们的测试需求 。
快速执行(QuickExec)
当我们使用fiddler进行抓包时,经常会出现大量的请求在窗口滚动出现,这时就很难找到我们所关注的请求。那最好的办法就是通过筛选条件找到我们想要的请求,在fiddler中也提供了快速查找请求功能 。就是在左下角的快速执行栏中输入命令进行查询 。
功能入口
快速执行命令框如下图所示,在此命令输入框内可以输入各种命令,其主要包括请求筛选查询、设置断点、以及一些其它命令 。

接下来先介绍两个快捷设置命令。
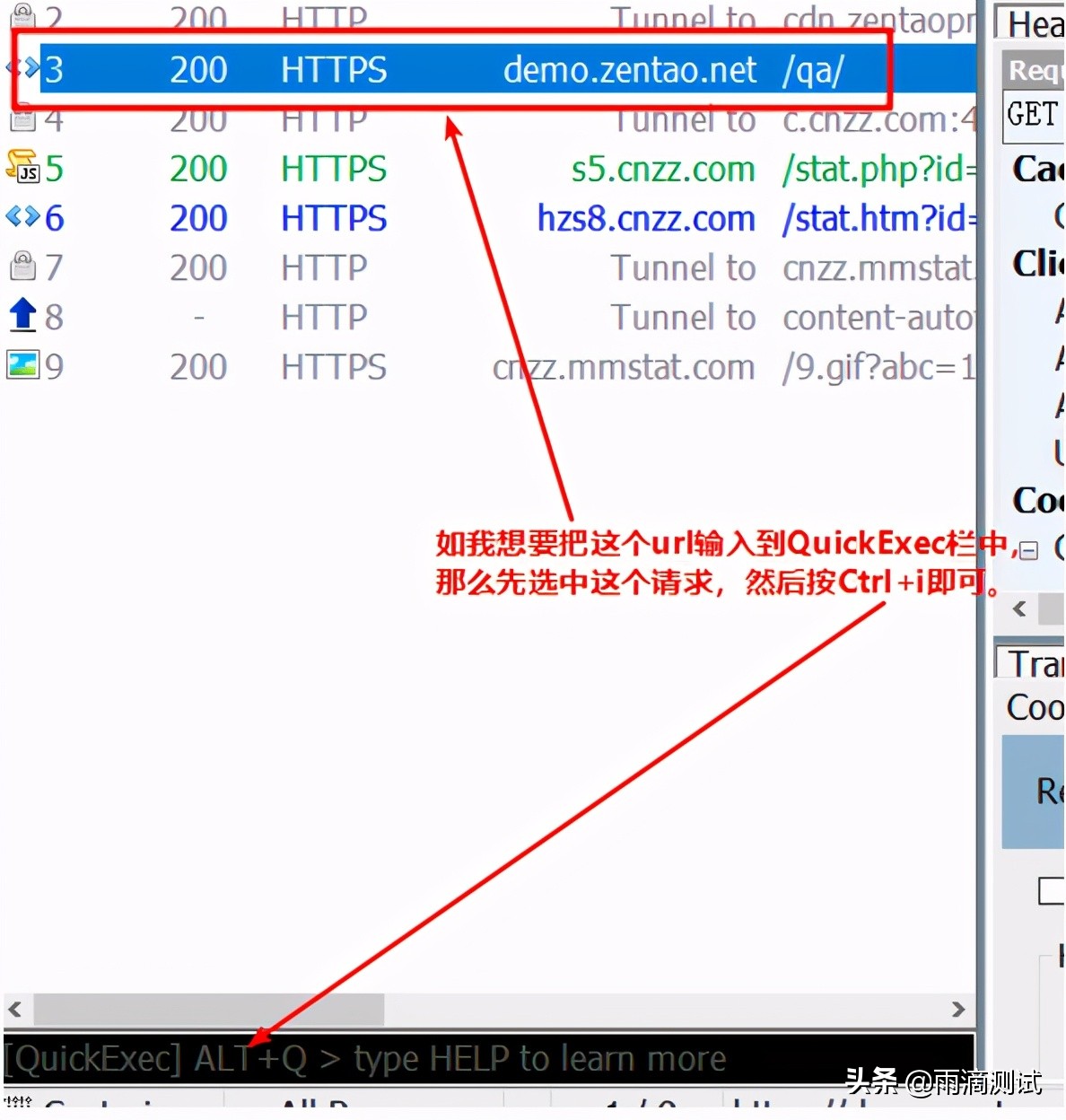
- Alt+q : 将焦点快速移动到QuickExec输入框
- Ctrl+i :选中一个请求,按Ctrl+i所选请求的url就会插入到此命令框中,这个命令很有用,比如我们设置断点,断点命令后每次要输入url太过麻烦,那么通过这个命令快速插入url就非常的方便。

支持命令
在QuickExec中支持很多命令,命令列表如下
| 分类 | 指令 | 示例 | 说明 |
| 查询报文 | ?searchtext | ?demo.zentao.net | 突出显示URL包含demo.zentao.net的请求 |
|
| >size | >40000 | 突出显示响应数据大于40kb的请求 |
|
| <size | <5kb | 突出显示响应数据小于5kb的请求 |
|
| =status_code | =302 | 突出显示响应状态码为302的请求 |
|
| =method | =post | 突出显示请求方法为post的请求 |
|
| @host | @demo.zentao.net | 突出显示主机包含demo.zentao.net的请求 |
|
| bold text | bold zentao | 将url中包含zentao的请求加粗显示 |
|
| select response-Content-Type | select text/html | 突出显示响应头Content-type中包含text/html的请求 |
|
| allbut response-Content-Type | allbut text/html | 隐藏所有请求,响应头Content-Type中包含text/html的请求除外 |
| 断点 | bps status_code | bps 400 | 中断所有状态码为400的请求 |
|
| bpm or bpv method | bpm post 或bpv post | 中断所有请求方法为post的请求 |
|
| bpu url | bpu demo.zentao.net | 中断所有url包含demo.zentao.net的请求,注意请求和响应数据都可以修改。 |
|
| bpafter url | bpafter demo.zentao.net | 中断所有url包含demo.zentao.net的请求,注意只能修改响应数据。 |
|
| g | g | 恢复所有中断的请求 |
| 其它 | dump file | dump c:\\a.saz | 将所有请求保存到c:\\a.saz文件中 |
|
| start | start | 开启录制功能,默认状态下开启的 |
|
| stop | stop | 停止录制功能,注意停止后无法抓包。 |
|
| quit | quit | 退出fiddler |
|
| hide | hide | 隐藏fiddler |
|
| show | show | 打开隐藏的fiddler,此命令需在cmd窗口输入 |
|
| cls or clear | cls 或 clear | 清除所有请求 |
需要说明的是,以上命令不仅可以在fiddler中QuickExec中执行,同时也支持在cmd窗口中执行 。后面我们会介绍如何在cmd窗口中执行 。
命令解析
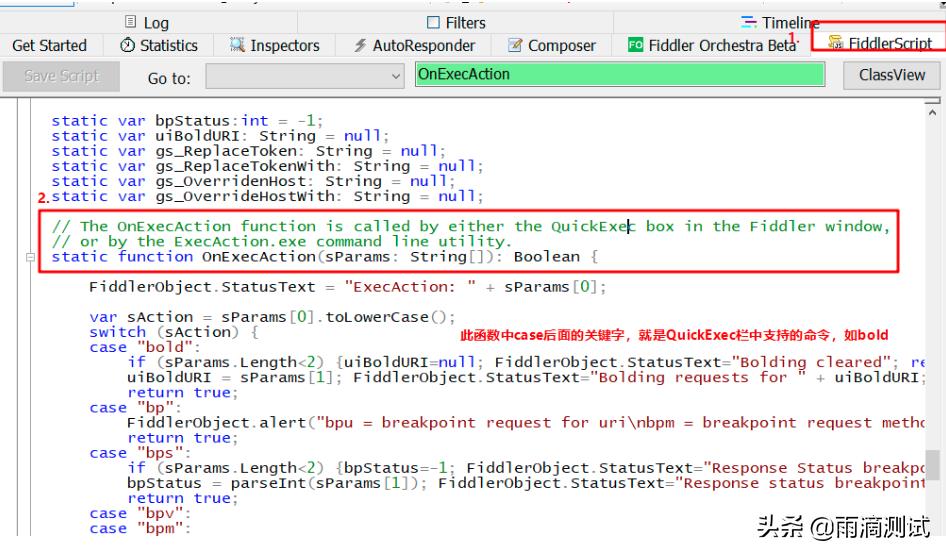
以上那么多的命令,我们怎能记得住,难道每次使用时都要查阅文档? 其实完全不用 ,我们也可以直接在fiddler中更快捷的找到这些命令。那就是到FiddlerScript的OnExecAction函数去查找 。

OnExecAction函数含义
那么这个函数到底有什么用呢 ? 我们先来看下此函数前的注释是啥意思 ?
// The OnExecAction function is called by either the QuickExec box in the Fiddler window,
// or by the ExecAction.exe command line utility.翻译过来大致意思是:
- 通过Fiddler窗口中的QuickExec框调用OnExecAction函数,也就是说我们在左下角使用QuickExec栏执行的命令,其实就是调用的这个函数 。
- 第二句话的意思是它也可以通过ExecAction.exe这个程序执行命令,在那执行呢?就是我们上面说的cmd窗口 。
命令含义
接下来我们通过2个命令来解析下,看看到底啥意思?
- bold 命令解析
case "bold":
if (sParams.Length<2) {uiBoldURI=null; FiddlerObject.StatusText="Bolding cleared"; return false;}
uiBoldURI = sParams[1]; FiddlerObject.StatusText="Bolding requests for " + uiBoldURI;
return true;此命令的主要作用就是将符合条件的请求设置成粗体展示。那么通过此代码可以看出,它需要接受2个参数,第一个当然是关键字bold,如果第二个参数没有输入,那么就将之前设置的粗体清除掉 ,并且将信息“Bolding cleared”打印在fiddler窗体;若接收到了第二个参数,那么就把符合第二个参数(此参数接受的是url)的请求设置成粗体,并将信息打印到fiddler窗体。
- g 命令解析
case "go":
UI.actResumeAllSessions();此命令的作用就是将所有已设置断点的请求重新恢复,可以看出它调用的是另外一个函数,这些函数都可以在ClassView找到 。
通过以上两个命令的解析,我们再去看其它命令,你会发现大多数的命令都是这样的语法,也就能理解这些命令的具体使用 。
案例说明
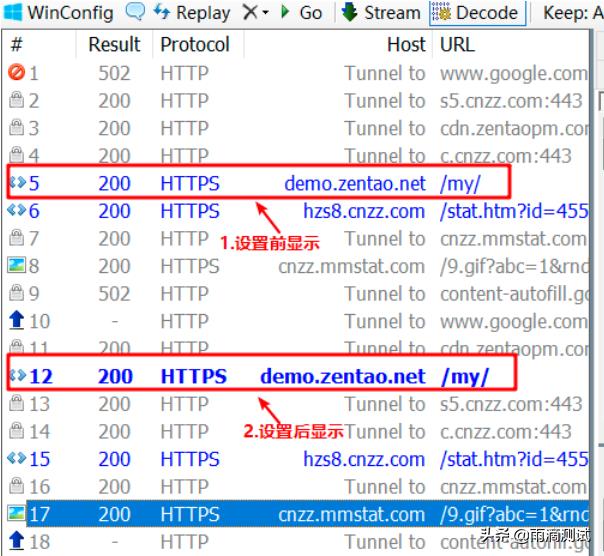
案例1:将禅道首页进行加粗显示
实现思路:在QuickExec命令行中输入bold
https://demo.zentao.net/my/回车,然后再次请求该页面即会被加粗显示。

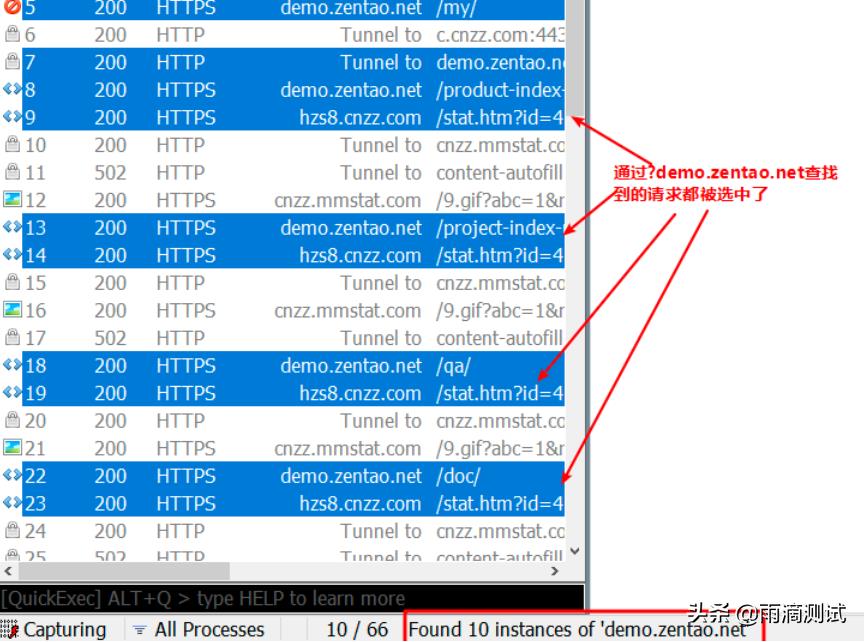
案例2:筛选所有请求中包含demo.zentao.net的请求。
实现思路:在QuickExec命令行中输入?demo.zentao.net回车即可。

案例3:通过在cmd窗口下执行命令,使禅道首页加粗显示。
实现思路:在cmd窗口下执行:execaction "bold https://demo.zentao.net/"回车,后续符合条件的请求即被加粗显示。

通过以上的操作演示,可以看出,通过QuickExec的命令可以完成如下功能,包括且不限于:快速查询请求、设置/恢复断点、导出请求、删除请求等操作。
工具栏功能
本文主要介绍工具栏中的一些小功能,这些功能中多数用处不大,但是也有一些可以帮我们提高效率的功能。

Comment
此功能位于WinConfig后面,类似于消息的图标。主要作用就是给请求添加备注或评论信息,方便查阅 。
操作步骤:就是选中一条请求,在弹出的对话框中输入备注信息 。然后就会在列中展示你的备注信息 。此功能和Filters结合起来使用会更加实用,实现后的效果如下图
 <
<
以上是关于抓包工具fiddler都有哪些高级功能,一文带你全面了解它的主要内容,如果未能解决你的问题,请参考以下文章