javascript添加HTML事件处理程序的两种方式学习
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript添加HTML事件处理程序的两种方式学习相关的知识,希望对你有一定的参考价值。
以按钮单击事件为例;
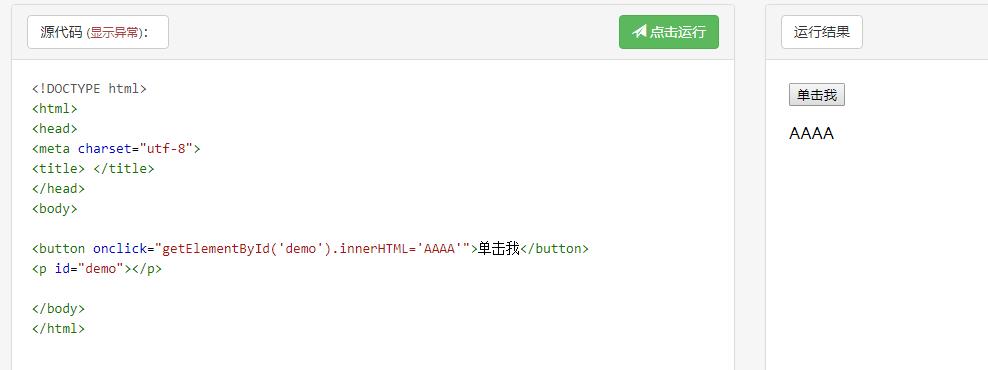
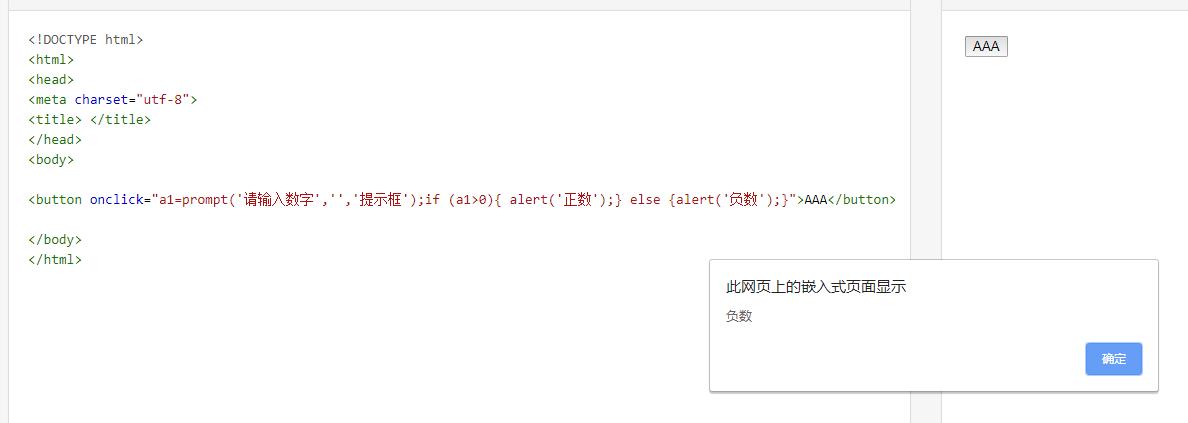
可以直接在button元素的onclick属性中直接执行javascript代码;示例代码和结果如下图;

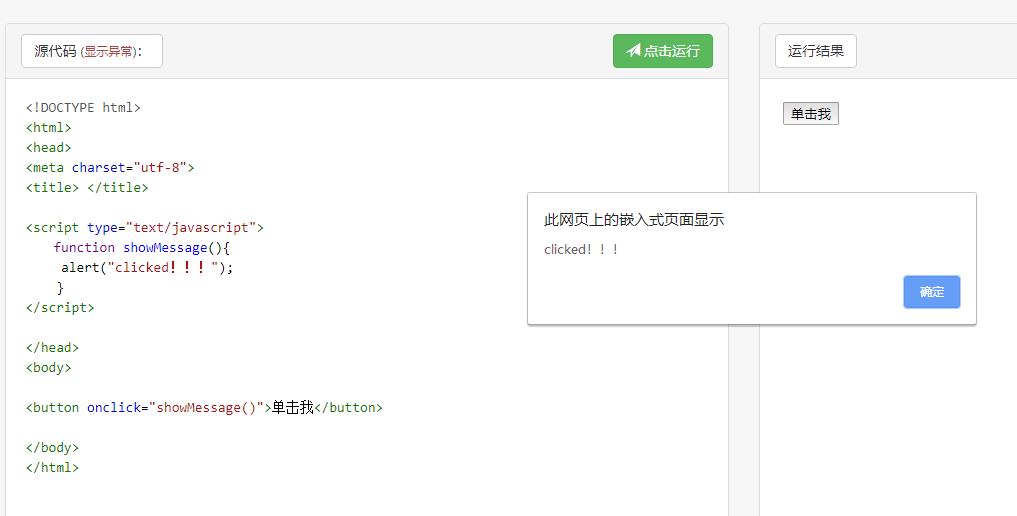
也可以在onclick属性中指定要调用的函数;示例代码和结果如下图;

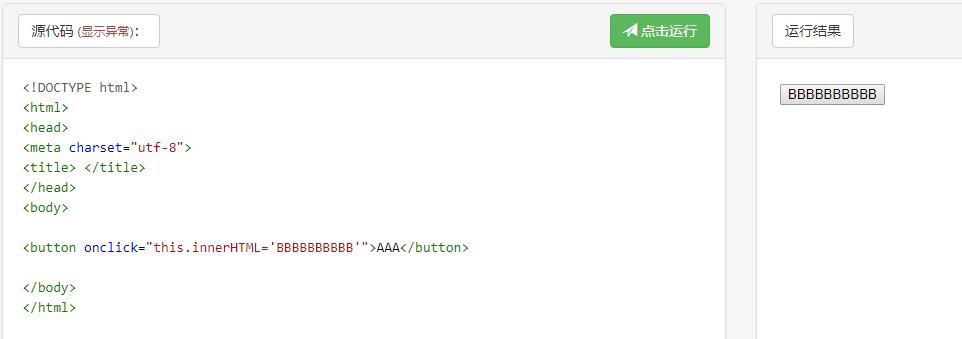
在onclick属性中直接写javascript代码时,如果使用this,此this指按钮本身;示例代码和结果如下图;

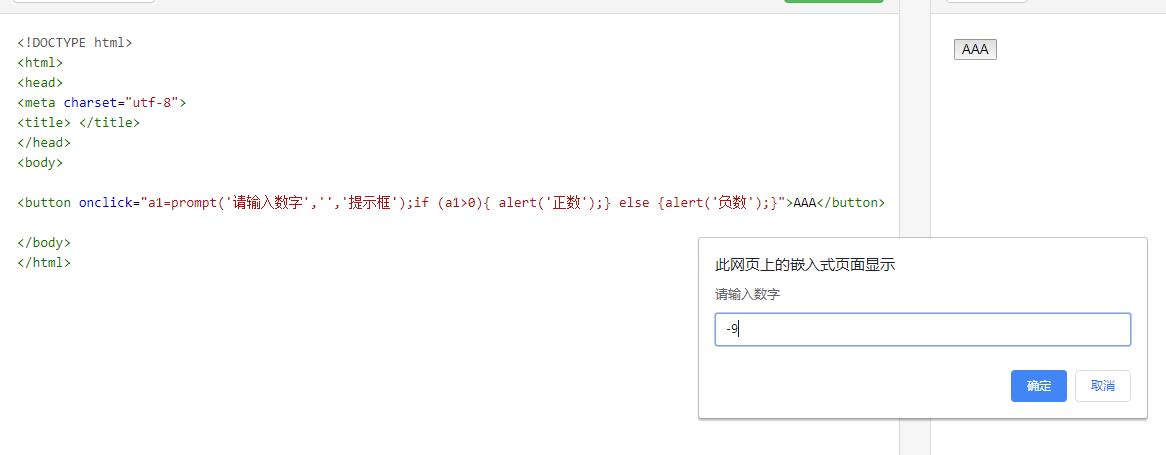
在onclick属性中直接写javascript代码时,可以输入执行多行,以分号隔开;示例代码和结果如下图;


以上是关于javascript添加HTML事件处理程序的两种方式学习的主要内容,如果未能解决你的问题,请参考以下文章