Vite的使用
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vite的使用相关的知识,希望对你有一定的参考价值。
Vite的使用
浏览器支持esMoudle的弊端
script标签需要加入type="module"- 而且我们引入第三方包,我们只用了其中的一点点代码,但是浏览器还是会请求其相关没有用到的js文件
- 当我们有使用TypeScript,less时,浏览器不能识别。
- 引入文件时,必须定位到确定的文件,且后缀不能省略。
Vite的安装和基本使用
安装:npm install vite -D 可全局安装也可局部安装,我演示时使用的是局部安装
使用: npx vite
我们得提供一个index.html的文件,不然无法请求到。
此时我们引入其他包时可以不用具体到某个文件,引入js文件可以不写后缀。

Vite对CSS、Less、postcss的支持
-
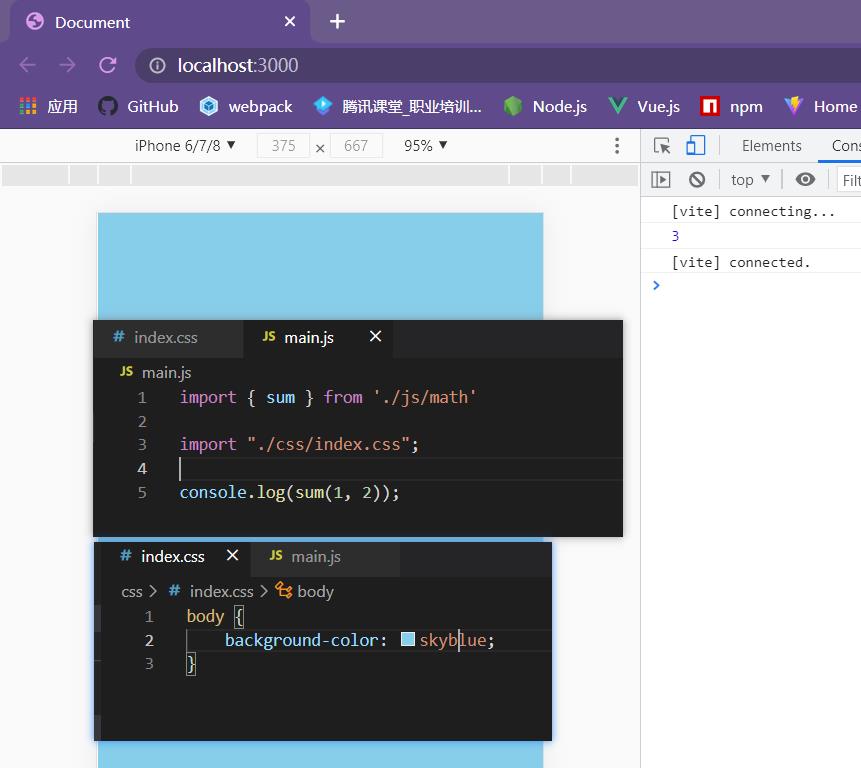
vite是自动支持css的

-
vite对less的支持
- 需安装less
npm install less -Dvite会自动调用的,我们只要安装。 - 然后将写的less文件依赖引用进页面就可以了,就行了
- 需安装less
-
vite对postcss的支持
- 我们只需要安装postcss
npm install postcss -D - 但是我们还是得安装其他插件或者预设,才能起效果。插件或者预设安装看前面文章
- postcss配置文件和前面文章一样,vite一样会自动调用
- 我们只需要安装postcss
Vite对ts的支持
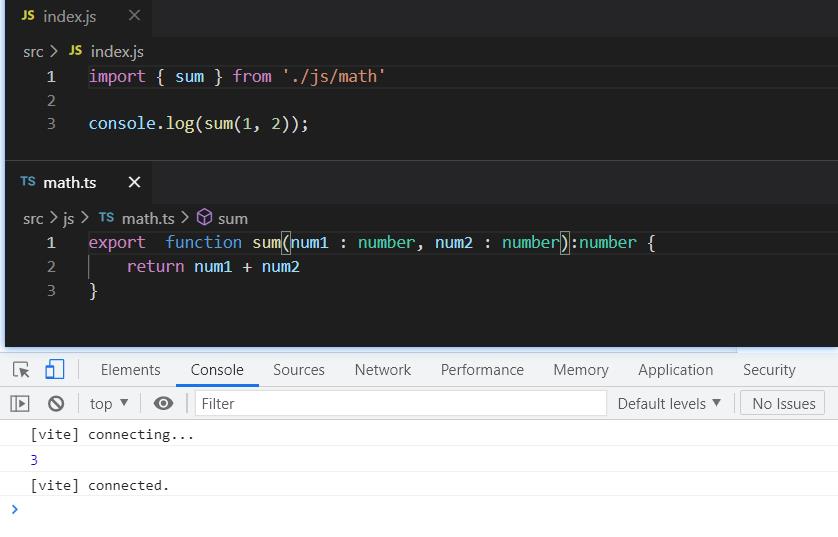
默认是直接支持的,我们不需要安装什么,和配置什么

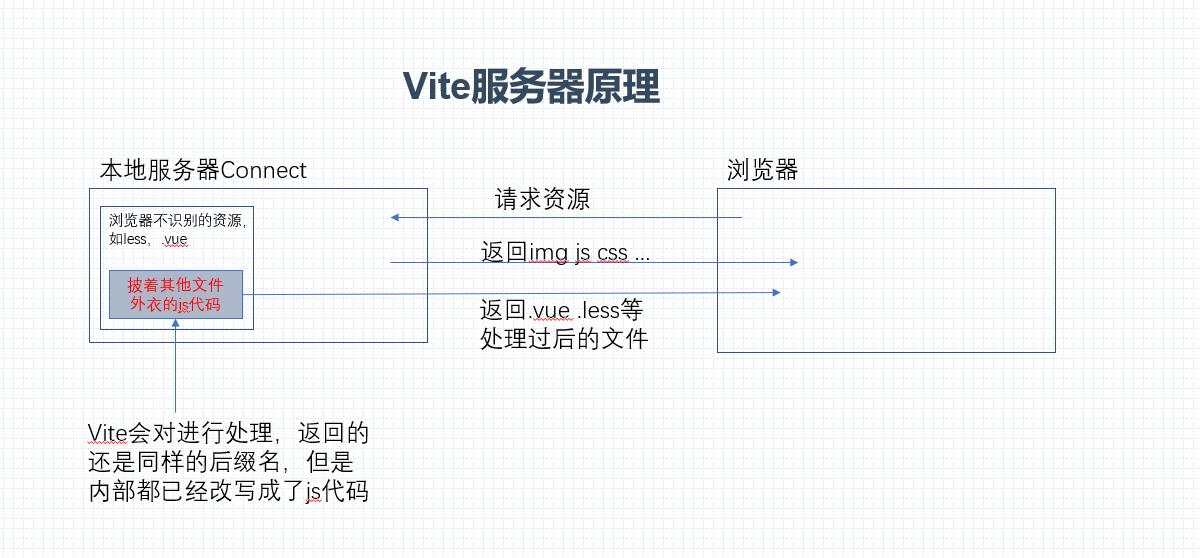
Vite服务器原理

Vite对Vue的支持和预打包处理
安装
-
npm install vue@next -
vite对vue3单文件组件的支持
npm install @vitejs/plugin-vue -D -
npm install @vue/compiler-sfc -D
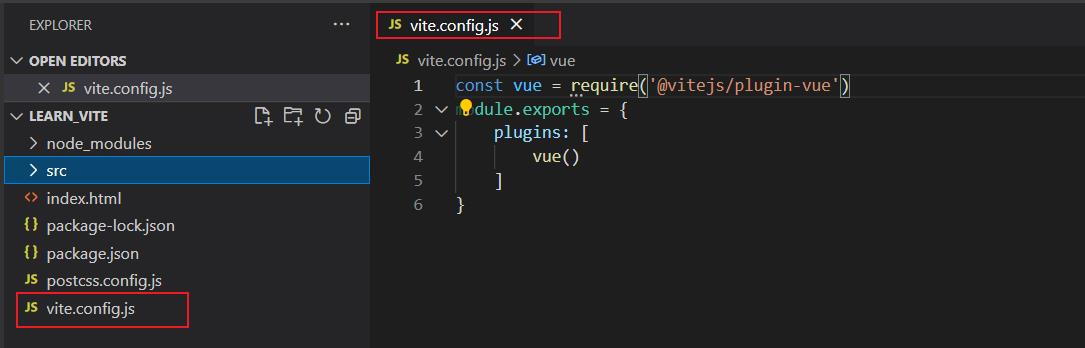
配置 vite.config.js

Vite的打包和预览过程
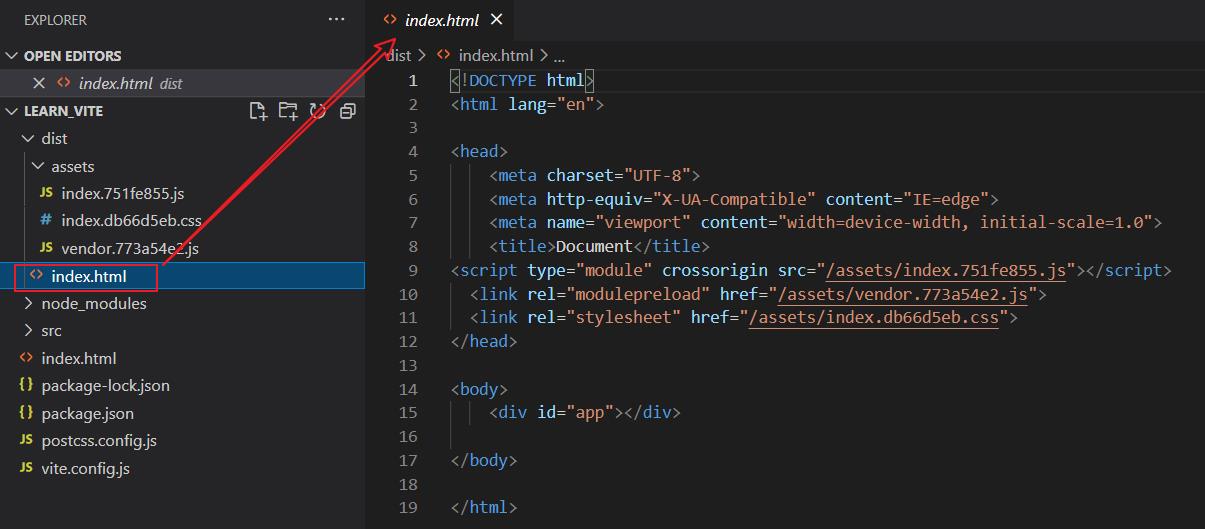
打包npx vite build

预览npx vite preview

Vite依赖ESBuild的学习
优点
- 支持TypeScript等语法
- 支持 ES6、CommonJS的模块化
- 打包构建速度快
- 支持javascript的API语法
- 支持代码压缩
- 扩展插件
- Vite可以进行 Tree Sharking
Vite的脚手架使用
同时安装vite和脚手架npm init @vitejs/app
- 分开安装
安装:npm install @vitejs/create-app -g
使用:create-app 项目名称
以上是关于Vite的使用的主要内容,如果未能解决你的问题,请参考以下文章