6-3,豆瓣电影top250flask可视化
Posted 吴平凡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6-3,豆瓣电影top250flask可视化相关的知识,希望对你有一定的参考价值。
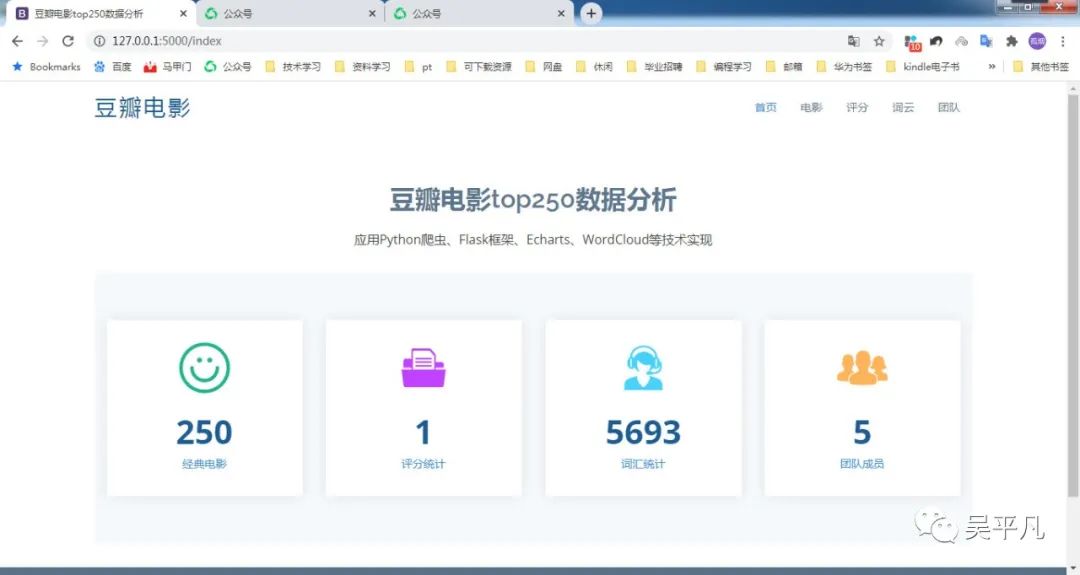
from flask import Flask,render_templateimport sqlite3app = Flask(__name__)@app.route('/')def index():return render_template('index.html')@app.route('/index')def home():# return render_template('index.html')return index()if __name__ == '__main__':app.run()
<title>豆瓣电影top250数据分析</title><meta content="" name="descriptison"><meta content="" name="keywords"><!-- ======= Header ======= --><header id="header"><div class="container"><div class="logo float-left"><h1 class="text-light"><a href="/index"><span>豆瓣电影</span></a></h1><!-- Uncomment below if you prefer to use an image logo --><!-- <a href="temp.html"><img alt="" class="img-fluid"></a>--></div><nav class="nav-menu float-right d-none d-lg-block"><ul><li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li><li><a href="/movie">电影</a></li><li><a href="/score">评分</a></li><li><a href="/word">词云</a></li><li><a href="/team">团队</a></li></ul></nav><!-- .nav-menu --></div></header><!-- End Header --><!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>豆瓣电影top250数据分析</h2><p>应用Python爬虫、Flask框架、Echarts、WordCloud等技术实现</p></div><!-- ======= Counts Section ======= --><section class="counts section-bg"><div class="container"><div class="row"><div class="col-lg-3 col-md-6 text-center" data-aos="fade-up"><a href="/movie"><div class="count-box"><i class="icofont-simple-smile" style="color: #20b38e;"></i><span data-toggle="counter-up">250</span><p>经典电影</p></div></a></div><div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="200"><a href="/score"><div class="count-box"><i class="icofont-document-folder" style="color: #c042ff;"></i><span data-toggle="counter-up">1</span><p>评分统计</p></div></a></div><div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="400"><a href="/word"><div class="count-box"><i class="icofont-live-support" style="color: #46d1ff;"></i><span data-toggle="counter-up">5693</span><p>词汇统计</p></div></a></div><div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="600"><a href="/team"><div class="count-box"><i class="icofont-users-alt-5" style="color: #ffb459;"></i><span data-toggle="counter-up">5</span><p>团队成员</p></div></a></div></div></div></section><!-- End Counts Section --></div></section><!-- End Our Team Section -->

@app.route('/movie')def movie():datalist = []con = sqlite3.connect('movie.db')cur = con.cursor()sql = "select * from movie250"data = cur.execute(sql)for item in data:datalist.append(item)cur.close()con.close()return render_template('movie.html',movies=datalist)
<!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>豆瓣电影top250</h2></div><!-- ======= Counts Section ======= --><section class="counts section-bg"><div class="container"><table class="table table-striped"><tr><td>排名</td><td>中文名称</td><td>外文名称</td><td>评分</td><td>评价人数</td><td>一句话概述</td><td>其他信息</td></tr>{% for movie in movies %}<tr><td>{{ movie[0] }}</td><td><a href="{{ movie[1] }}" target="_blank">{{ movie[3] }}</a></td><td>{{ movie[4] }}</td><td>{{ movie[5] }}</td><td>{{ movie[6] }}</td><td>{{ movie[7] }}</td><td>{{ movie[8] }}</td></tr>{% endfor %}</table></div></section><!-- End Counts Section --></div></section><!-- End Our Team Section -->

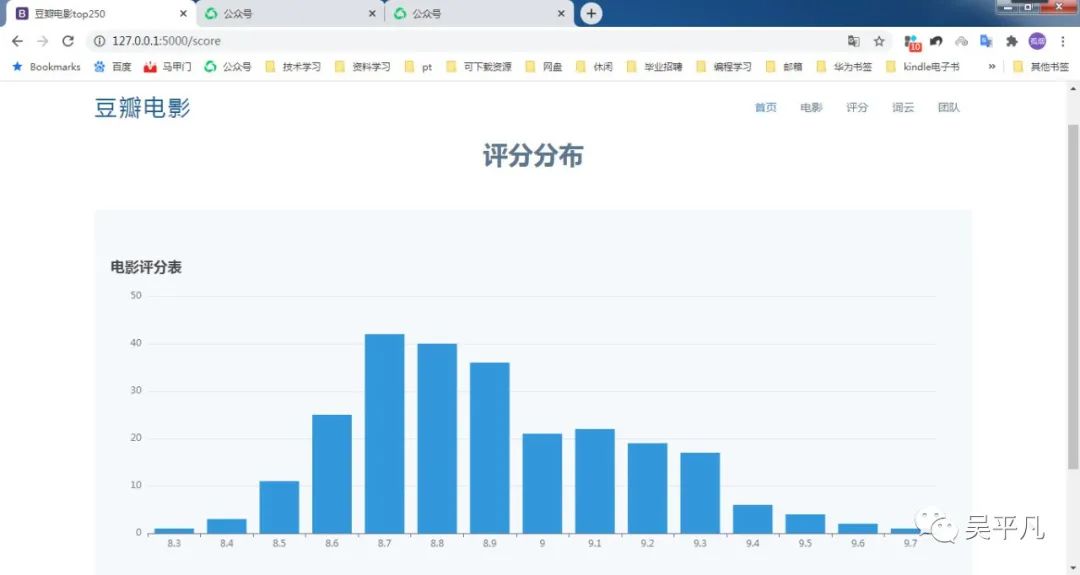
@app.route('/score')def score():score = [] #评分num = [] #每个评分的电影数con = sqlite3.connect('movie.db')cur = con.cursor()sql = "select score,count(score) from movie250 group by score"data = cur.execute(sql)for item in data:score.append(str(item[0]))num.append(item[1])cur.close()con.close()return render_template('score.html',score=score,num=num)

score.html文件编码同样可根据index.html修改完成
<!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>评分分布</h2></div><!-- ======= Counts Section ======= --><section class="counts section-bg"><div class="container"><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --><div id="main" style="width: 100%;height:400px;"></div></div></section><!-- End Counts Section --></div></section><!-- End Our Team Section --><script type="text/javascript">var dom = document.getElementById("main");var myChart = echarts.init(dom);var app = {};var option;option = {title : {text:'电影评分表'},color:['#3398DB'],xAxis: {type: 'category',data: {{ score|tojson }}},yAxis: {type: 'value'},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},grid: {left: 30,right:30,top:50,bottom:30,containLabel:true},series: [{data: {{ num }},type: 'bar',barWidth:50}]};if (option && typeof option === 'object') {myChart.setOption(option);}</script>

4,制作词云
主程序中添加
@app.route('/word')def word():return render_template('word.html')
再通过testCloud.py生成一个词云图片(图片最好是白底)
#-8- coding = utf-8 -*-#@Time : 2021/2/19 16:42#@Author : 大漠孤烟#@File : testCloud.py#@Software : PyCharmimport jieba # 分词from matplotlib import pyplot as plt # 绘图,数据可视化from wordcloud import WordCloud # 词云from PIL import Image # 图片处理import numpy as np # 矩阵运算import sqlite3# 准备词云的词con = sqlite3.connect('movie.db')cur = con.cursor()sql = 'select instroduction from movie250'data = cur.execute(sql)text = ''for item in data:text = text + item[0]# print(item[0])# print(text)cur.close()con.close()# 分词cut = jieba.cut(text)string = ' '.join(cut)# print(len(string))img = Image.open(r'.staticassetsimgwomen.jpg')img_array = np.array(img) # 将图片转换为数组wc = WordCloud(background_color='white',mask=img_array,font_path='simkai.ttf' # 字体位置在C:WindowsFonts)wc.generate_from_text(string)#绘制图片fig = plt.figure(1)plt.imshow(wc)plt.axis('off') # 是否显示坐标轴# plt.show() # 显示生成的词云图片#输出词云图片到文件plt.savefig(r'.staticassetsimgword.jpg',dpi=500)
<!-- ======= About Us Section ======= --><section id="about" class="about"><div class="container"><div class="row no-gutters"><div class="col-lg-6 video-box"><img src="static/assets/img/word.jpg" class="img-fluid" alt=""></div><div class="col-lg-6 d-flex flex-column justify-content-center about-content"><div class="section-title"><h2>词频统计</h2><p>根据250部电影的一句话描述,提炼出词云,可以让我们更加清晰的了解人们对电影的理解</p></div><div class="icon-box" data-aos="fade-up" data-aos-delay="100"><div class="icon"><i class="bx bx-fingerprint"></i></div><h4 class="title"><a href="">关于电影</a></h4><p class="description">不知道你从中悟到了什么</p></div></div></div></div></section><!-- End About Us Section -->
@app.route('/team')def team():return render_template('team.html')
<!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>flask可视化尝试</h2><p>本次是跟着教学视频来的,随着学习的深入,觉得需要学习的越来越多</p></div><div class="row"><div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" ><div class="member"><div class="pic"><img src="static/assets/img/team/photo.jpg" class="img-fluid" alt=""></div><div class="member-info"><h4>吴可凡</h4><span>学习编程的小白</span><div class="social"><a href=""><i class="icofont-twitter"></i></a><a href=""><i class="icofont-facebook"></i></a><a href=""><i class="icofont-instagram"></i></a><a href=""><i class="icofont-linkedin"></i></a></div></div></div></div></div></div></section><!-- End Our Team Section -->
效果
以上是关于6-3,豆瓣电影top250flask可视化的主要内容,如果未能解决你的问题,请参考以下文章