HBuilder快速配置Vue代码块
Posted lovoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HBuilder快速配置Vue代码块相关的知识,希望对你有一定的参考价值。
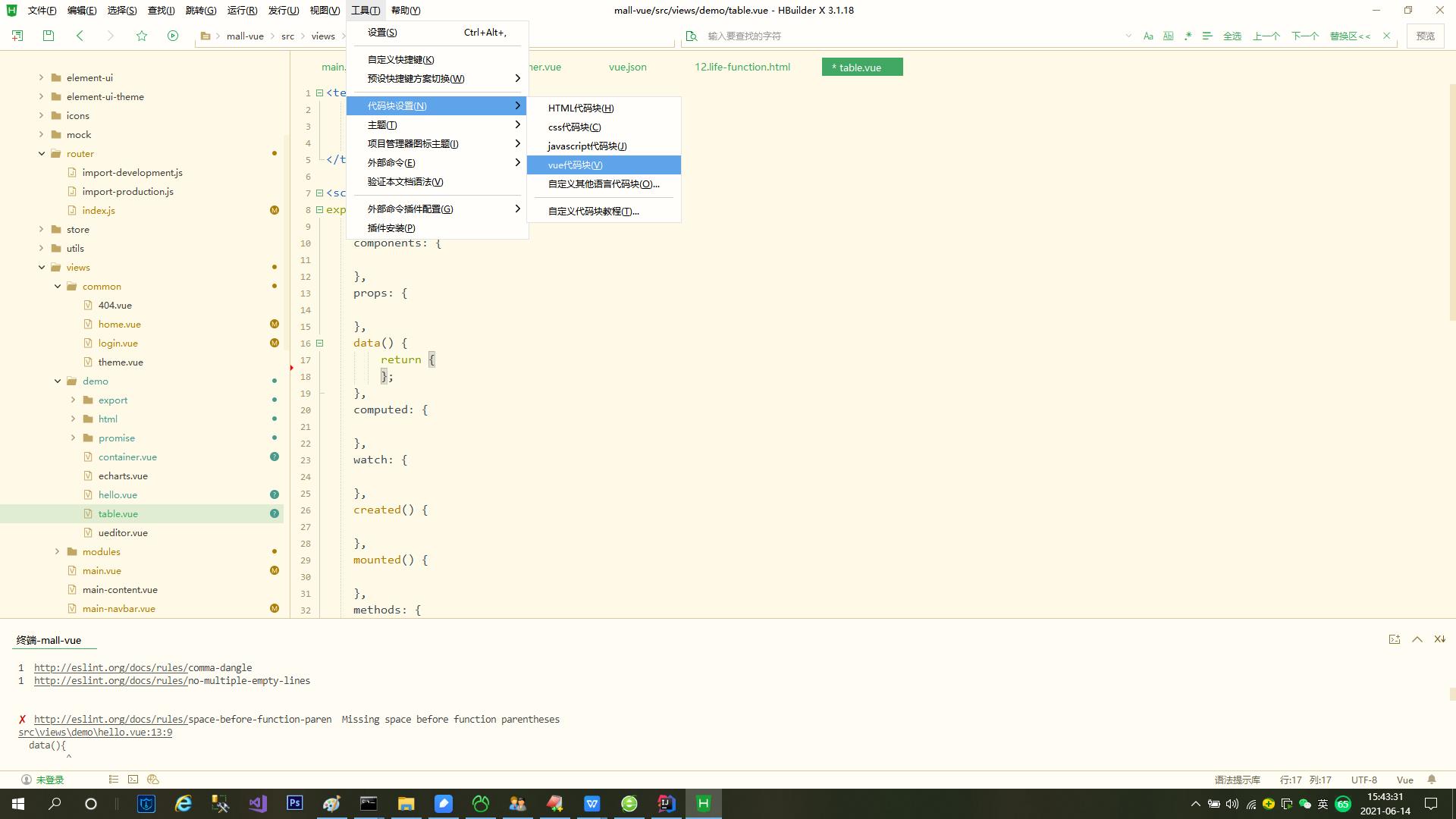
1、打开”工具“–>" 代码块设置"–>"Vue代码块”
如图:


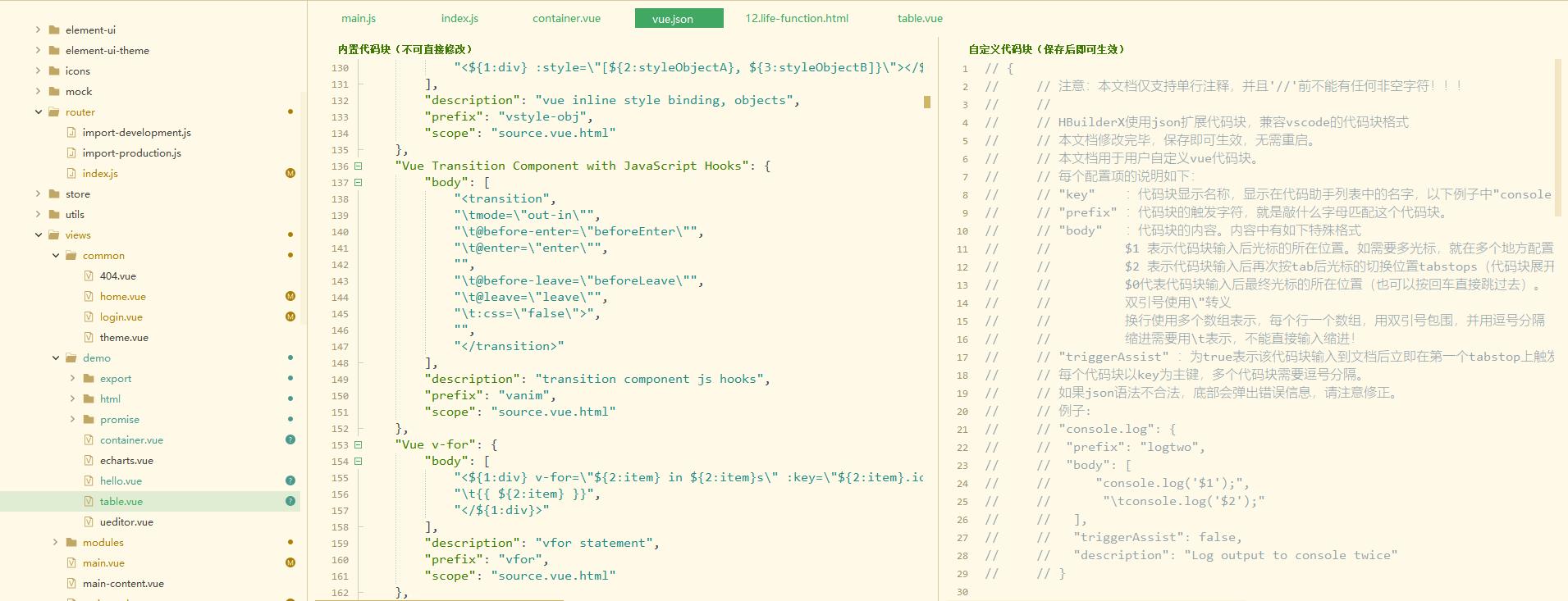
2、将如下代码复制到右边的"自定义代码块“窗口中
首先要把原代码清除或注释,然后粘贴保存
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\\n",
" </div>",
"</template>\\n",
"<script>",
"export default {",
" name:'',",
" components: {\\n",
" },",
" props: {\\n",
" },",
" data() {",
" return {\\n",
" };",
" },",
" computed: {\\n",
" },",
" watch: {\\n",
" },",
" created() {\\n",
" },",
" mounted() {\\n",
" },",
" methods: {\\n",
" },",
"};",
"</script>\\n",
"<style scoped lang=\\"${1:scss}\\">\\n",
"</style>\\n"
],
"description": "Create vue template"
}
}
3、在table.vue之类的文件中输入vue,然后回车,
自动生成如下代码:
<template>
<div>
</div>
</template>
<script>
export default {
name:'',
components: {
},
props: {
},
data() {
return {
};
},
computed: {
},
watch: {
},
created() {
},
mounted() {
},
methods: {
},
};
</script>
<style scoped lang="scss">
</style>
以上是关于HBuilder快速配置Vue代码块的主要内容,如果未能解决你的问题,请参考以下文章