JS笔记 div跟随鼠标移动案列
Posted 言人冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS笔记 div跟随鼠标移动案列相关的知识,希望对你有一定的参考价值。
敢超越,敢真我,记我的博客第一期JS笔记!
前情提要:实现box1跟随鼠标的移动而移动
要求:1、要兼容Chrome、火狐、IE不同版本的浏览器`
效果如下:

body里面的代码块
<body>
<div id="box1">我是box1</div>
</body>
CSS相关代码
<style type="text/css">
#box1{
width:200px;
height:200px;
text-align: center;
color:white;
font-size:30px;
text-shadow: 2px 2px 2px gray;
font-family: 楷体;
padding: 20px;
background-image: linear-gradient(39deg,lightgreen, rgb(118, 218, 118), rgb(2, 183, 243),lightblue);
/* 一定不要忘了为box1开启绝对定位 */
position: absolute;
}
</style>
注意:box1的position一定要设置成absolute,来开启绝对定位,才能实现功能
JS代码
方案1
下面这种有个缺陷:box1只会随着鼠标往右和往下移动,一旦鼠标向左移就完全脱节了
【知识点1】当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递进
响应函数,在事件对象中封装了当前事件相关的一切信息,比如鼠标的坐标、 哪个键被按下了、 鼠标滚轮滚动的方向。
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
//为鼠标绑定移动事件
box1.onmousemove = function(event){
event = event = event || window.event;//解决浏览器兼容问题
//第一个兼容火狐及谷歌及IE8以上,第二个兼容IE8及以下
var left = event.clientX;
var top = event.clientY;//获取鼠标的水平和垂直坐标
box1.style.left = left + "px";
box1.style.top = top + "px";//设置box1的偏移量和鼠标的坐标对应
//特别提醒:设置偏移量时,因left 和 top所得的是一数值(不带单位),故要加上单位px
};
};
</script>
方案2
为解决方案1存在的问题
1.把原先为box1绑定的box1.onmousemove改成为页面document.onmousemove
2.clientX 和 clientY 分别写成 pageX 和 pageY
原因:clientX和clientY 是用于获取鼠标在当前的可见窗口的坐标
而div的偏移量是相对于整个页面的
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
document.onmousemove = function(event){
event = event = event || window.event;
var left = event.pageX;
var top = event.pageY;
box1.style.left = left + "px";
box1.style.top = top + "px";
};
};
</script>
方案2 遇到 IE8 及以下版本浏览器就会出现以下错误,存在兼容性问题,原因:pageX 和 pageY 对于IE8及以下浏览器不兼容。

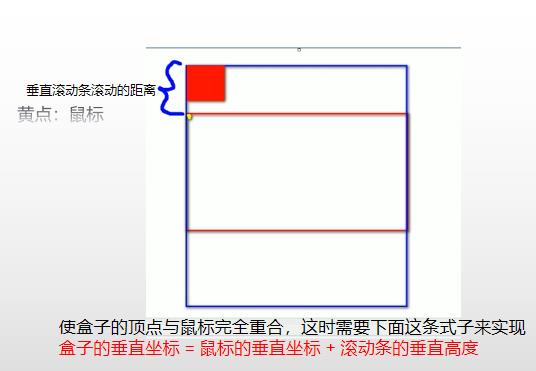
故有一个全新的方案:使鼠标与盒子完全重合。具体描述如下:

方案3
1、获取鼠标的坐标仍用原来的clientX 和clientY
2、对于div偏移量做出一个新的计算方法即
box1.style.left( 或top) = left (或top) + 浏览器滚动条的长度 + 单位px ;
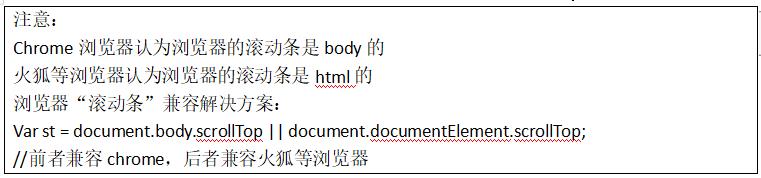
4、而求“浏览器滚动条”长度又需要考虑浏览器兼容问题
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
document.onmousemove = function(event){
event = event = event || window.event;
// 鼠标的坐标
var left = event.clientX;
var top = event.clientY;
//在考虑浏览器兼容的情况下,求出“滚动条的长度”
var st = document.body.scrollTop || document.documentElement.scrollTop;//竖直
var sl = document.body.scrollLeft || document.documentElement.scrollLeft;//水平
//div的偏移量
box1.style.left = left + sl +"px";
box1.style.top = top + st +"px";
};
};
</script>
以上是关于JS笔记 div跟随鼠标移动案列的主要内容,如果未能解决你的问题,请参考以下文章